project
1.[mac] Redgram 기본 셋팅

react 폴더를 만들어 줍니다. 불필요한 파일들을 삭제해 줍니다. app.js, index.js에 불필요한 import들을 삭제해 줍니다.3.1 app.js 내용을 지우고 'hello'를 출력해봅시다.
2023년 5월 6일
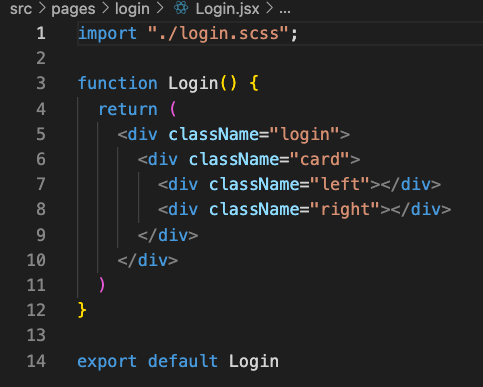
2.[mac] Redgram UI 만들기 1

로그인 페이지 UI 회원가입 UI경로 설정을 위한 react router 설치튜토리얼에서 저렇게 초록색 되어 있는 부분을 사용하여 쉬운 페이지 이동이 가능하다. 가입하기 페이지를 누르면 -> /register 이동 로그인 페이지 누르면 -> /login 이동 react
2023년 5월 6일
3.[mac] Redgram UI 만들기 2

src-components 하위 풀더를 만들어 주세요. components-leftBar, navbar, rightBar 하위 폴더 세개를 만들어 주세요.각각의 폴더에 jsx와 scss를 만들고, jsx 함수형 컴포넌트를 만들어주고 scss import도 해주세요.
2023년 5월 6일