
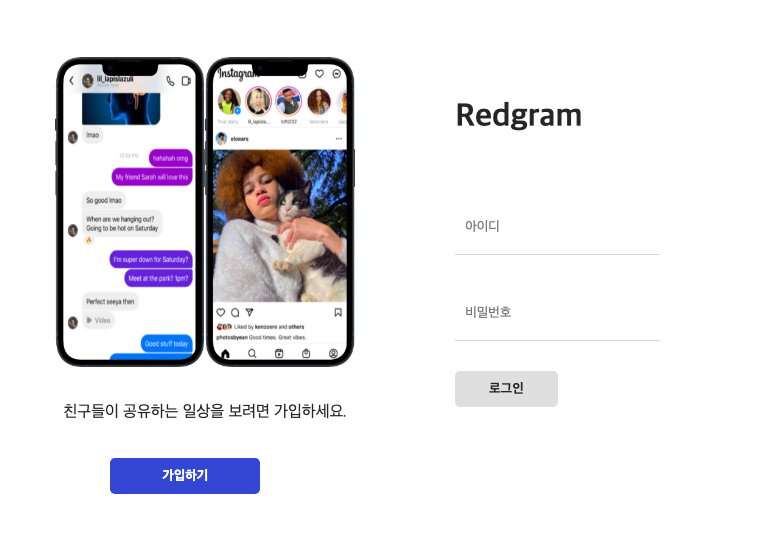
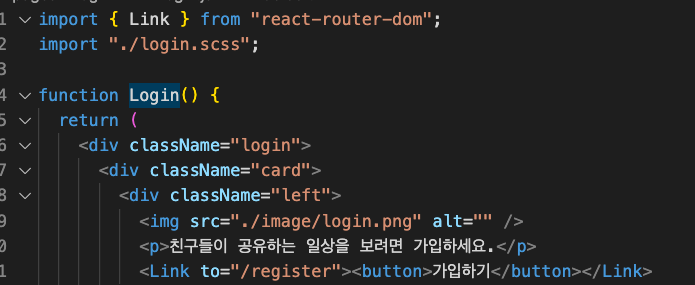
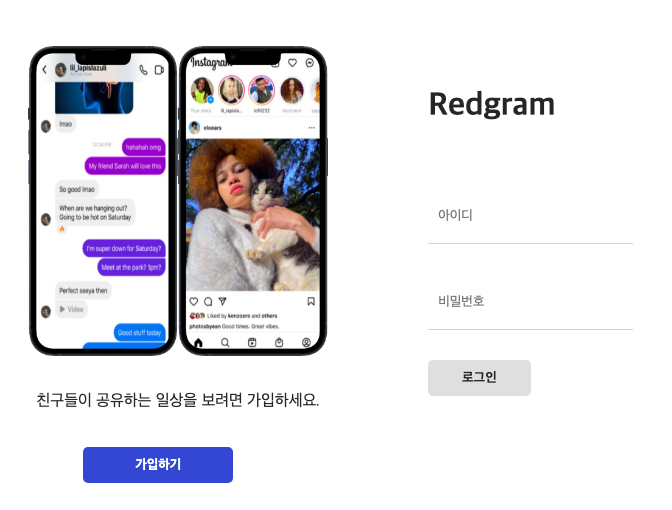
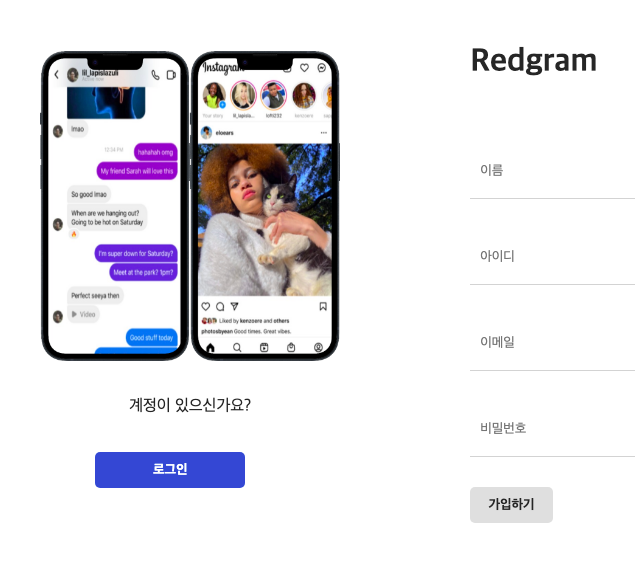
- 로그인 페이지 UI

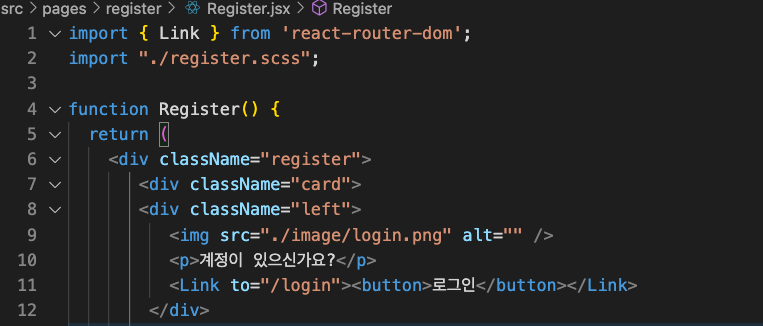
- 회원가입 UI

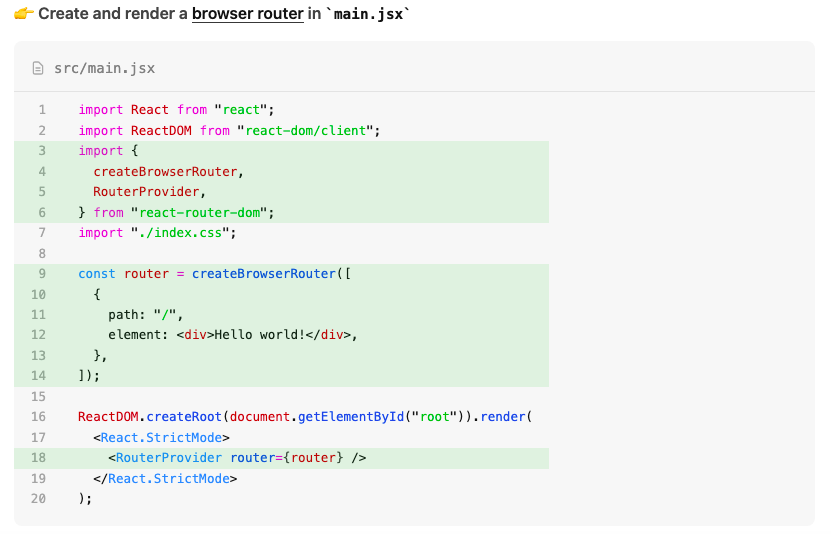
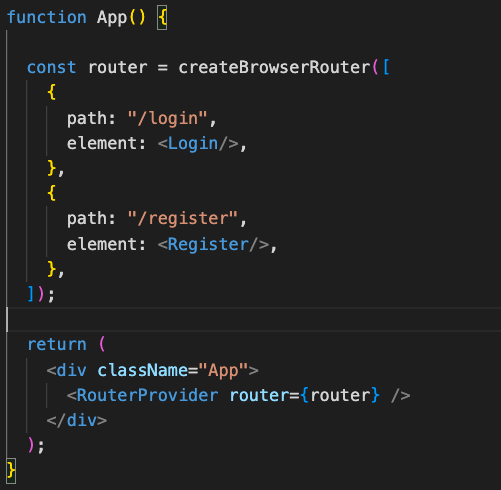
- 경로 설정을 위한 react router 설치
yarn add react-router-dom 
튜토리얼에서 저렇게 초록색 되어 있는 부분을 사용하여 쉬운 페이지 이동이 가능하다.
import {
createBrowserRouter,
RouterProvider,
} from "react-router-dom";const router = createBrowserRouter([
{
path: "/",
element: <div>Hello world!</div>,
},
]); <RouterProvider router={router} />



가입하기 페이지를 누르면 -> /register 이동

로그인 페이지 누르면 -> /login 이동
