Redgram
- 개발 환경: macOs
- 사용 언어: Node.js, express, react, mysql
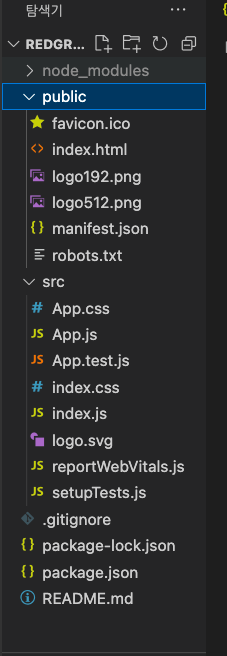
- react 폴더를 만들어 줍니다.
npx create-react-app 폴더명 

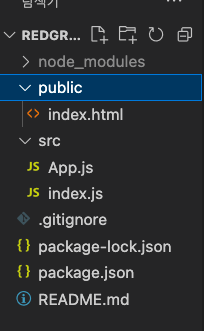
- 불필요한 파일들을 삭제해 줍니다.


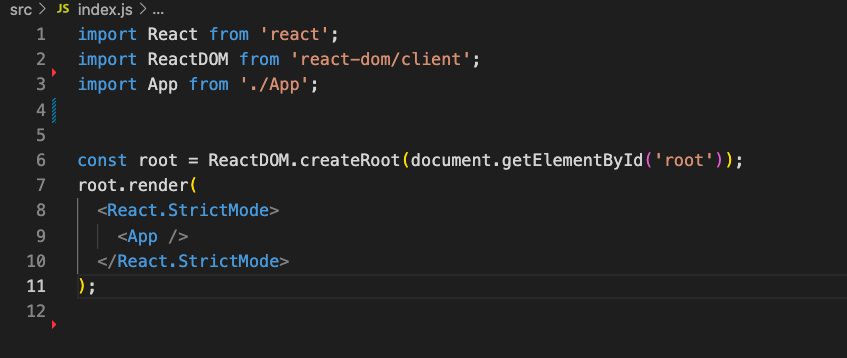
- app.js, index.js에 불필요한 import들을 삭제해 줍니다.


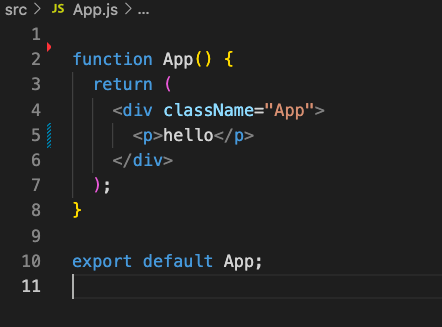
3.1 app.js 내용을 지우고 'hello'를 출력해봅시다.
npm start![]


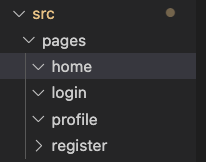
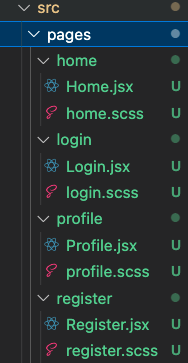
- src-pages-home,login.profile,register 하위 폴더로 만들어줍니다.

4.1 home, login, progile, register 밑으로 jsx파일을 각각 만들어주세요.
4.2 css대신 scss를 사용할거라 터미널을 열고 설치해주세요. 그리고 각각의 폴더 밑으로 scss파일들을 만들어 주세요.
yarn add sass 
- 각 jsx 파일에 함수형 컴포넌트를 만들어주세요. 그리고 기존 import는 지우고 scss를 위한 import를 만들어줍니다.

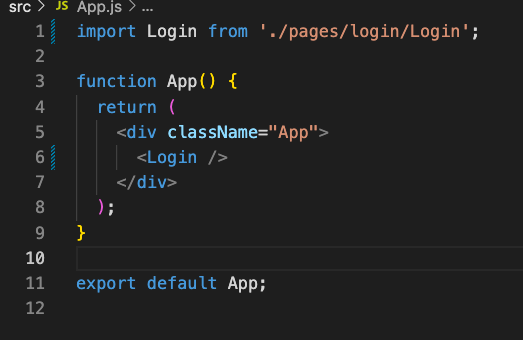
- app.js에 이제 로그인 페이지를 화면에 띄어줍니다.
- 이렇게 기본 셋팅 끝.
