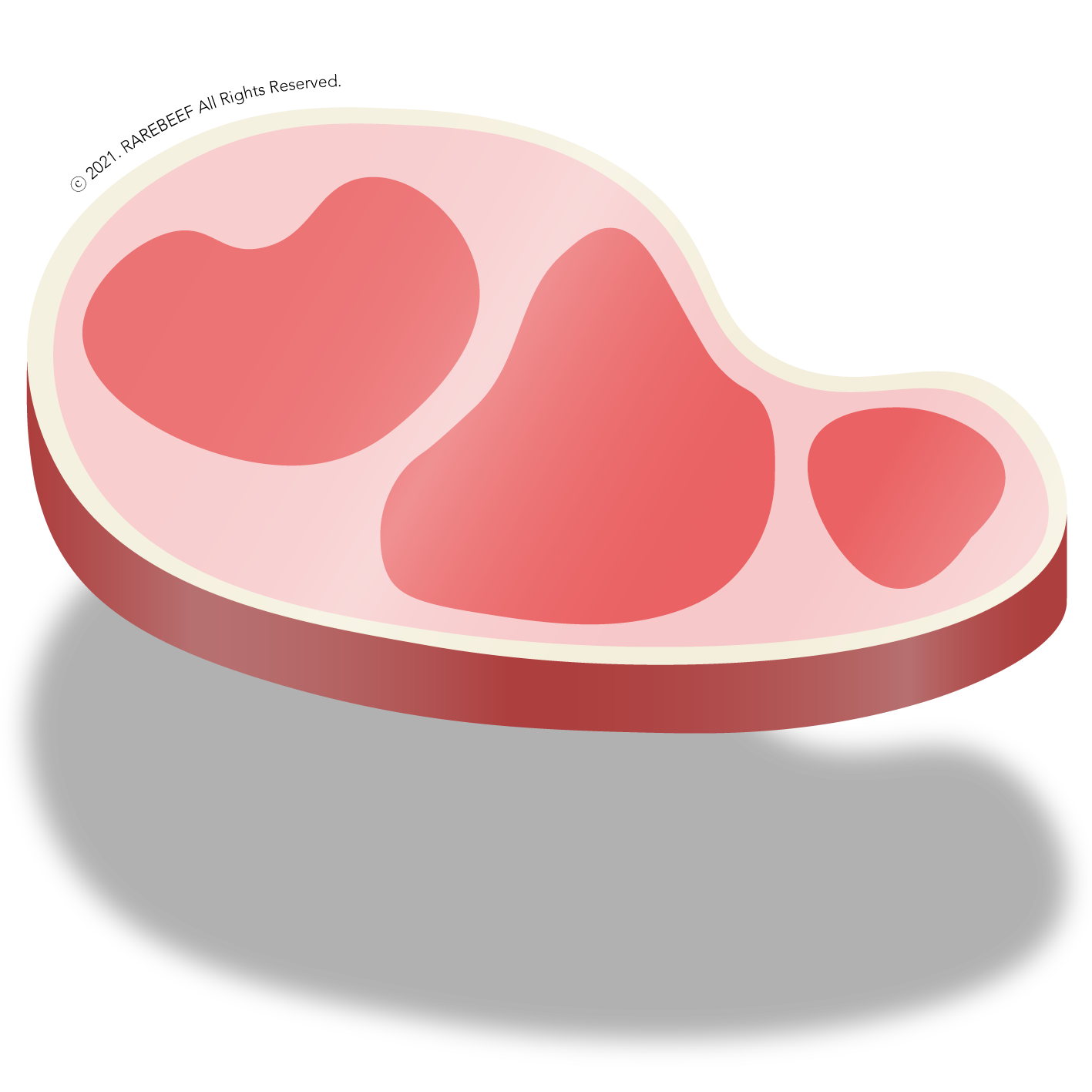
블렌더로 3D 로고 만들기
요즘 Three.js를 공부 중이라 인터넷에서 3D 모델을 구해 여러 기능을 실험하다보니 자연스럽게 3D 모델링에 관심이 가기 시작했다. 직접 만들어보면 재밌을 것 같기도 하고 내 로고를 3D로 만들어두면 두고두고 쓸 데가 많지 않을까 해서 3D로 로고를 제작해보기로 했다.
사용할 툴로 블렌더를 선택한 이유는 일단 무료라는 점, 그리고 프로그램이 가볍다는 점 때문이다.
하다가 막히면 강의를 찾아봐야겠다는 생각으로 무작정 시작했는데 간단한 것을 만드는거라 크게 어려움을 느낀 부분은 없어서 강의까지 찾아 볼 필요는 없었다. Three.js를 공부하다 왔더니 낯이 익은 단어와 기능들도 조금씩 있어서 약간은 도움이 되었던 것 같다.
참고로 이 글을 작성하기 전에 Three.js도 공부한 내용을 게시하려 했었는데 작성 마무리 단계에서 글을 날려먹는 바람에 아마 나중에 다시 작성해서 업로드하게 될 것 같다.
제작 과정
1. 기존 로고 불러오기

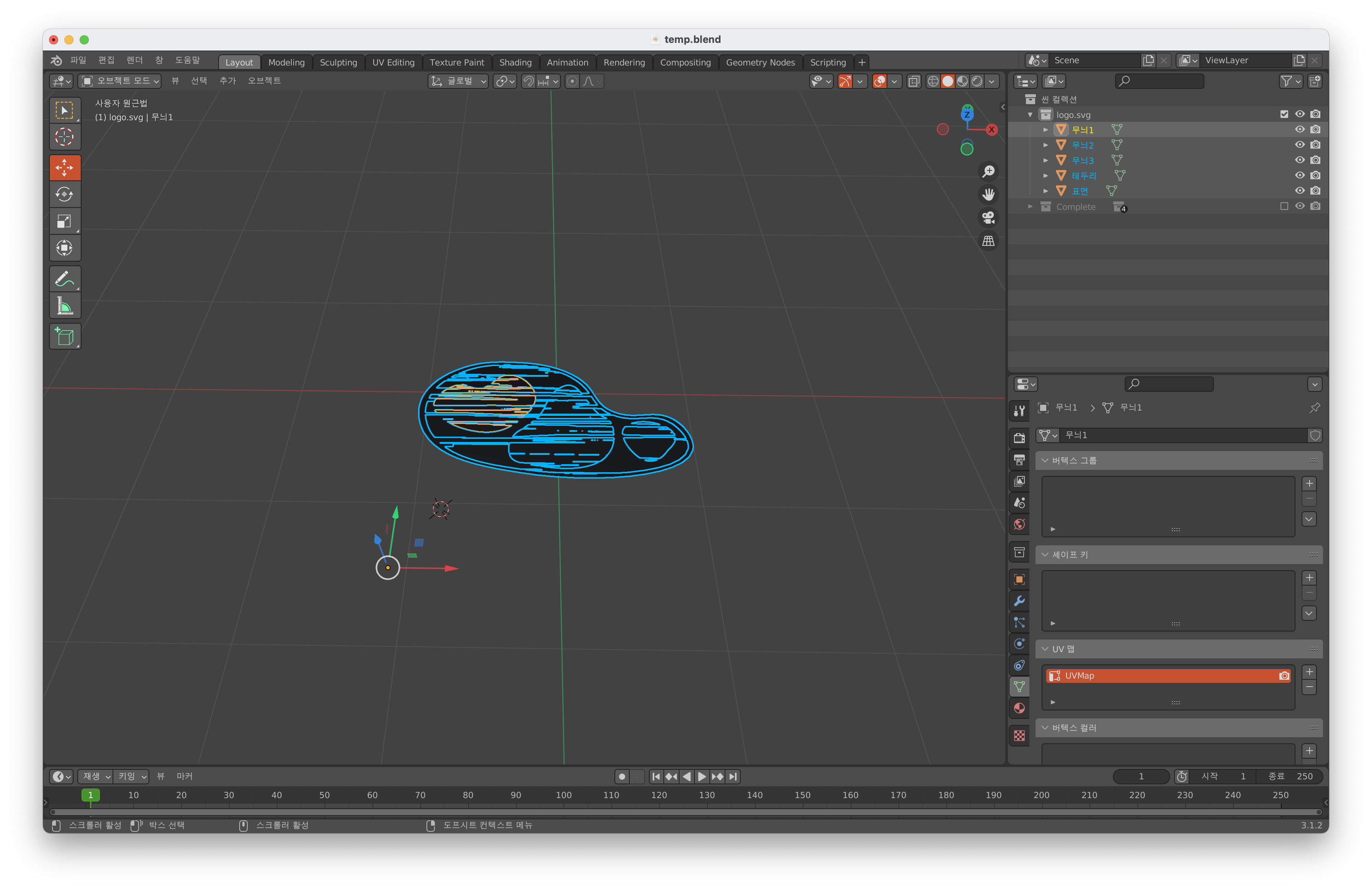
이전에 제작했던 2D 로고의 SVG 파일을 블렌더로 가져온 뒤 기본 뼈대로 사용하였다.

불러온 직후에는 색상이 검정색으로 지정되어 있어서 위처럼 까맣게 나온다.
불러온 SVG 오브젝트는 유형이 커브로 지정되어 있는데, 이 유형을 메쉬로 변경한 뒤 다음 작업을 진행하였다.
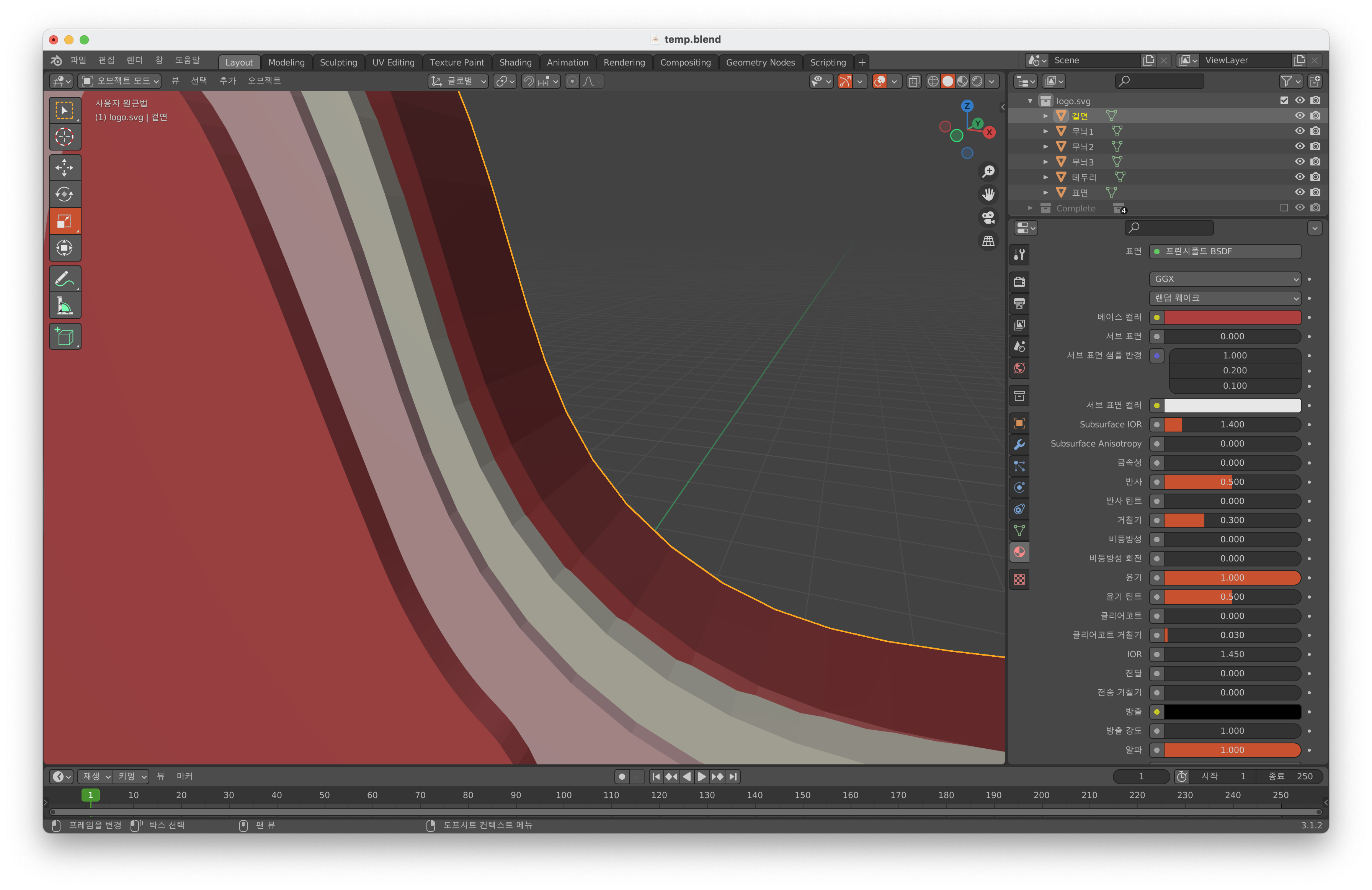
2. 색상 (마테리얼)
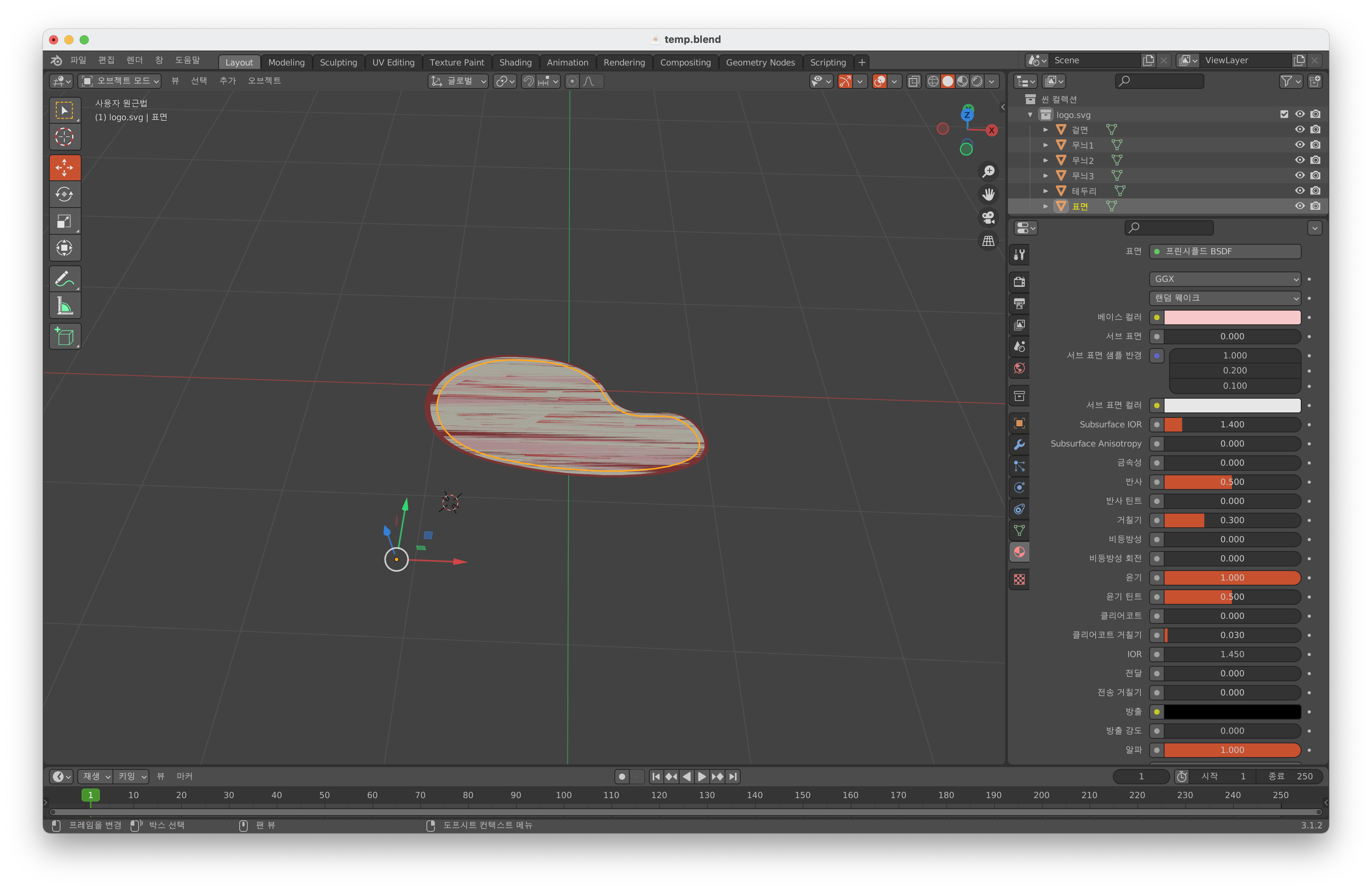
본격적으로 3D 모델링 작업에 들어가기 전에 색상을 먼저 입혀주었다. 온통 검정색이라 덩어리들이 구분이 잘 안되기 때문이다.

색상을 입혔더니 이상한 직선이 생기는 것을 볼 수 있는데, 오브젝트들이 겹쳐있어서 나타나는 자연스러운 현상이다.
3. 모델링
소고기 모델링

먼저 각 오브젝트들을 지역돌출 툴을 사용해 두껍게 만들어준다.

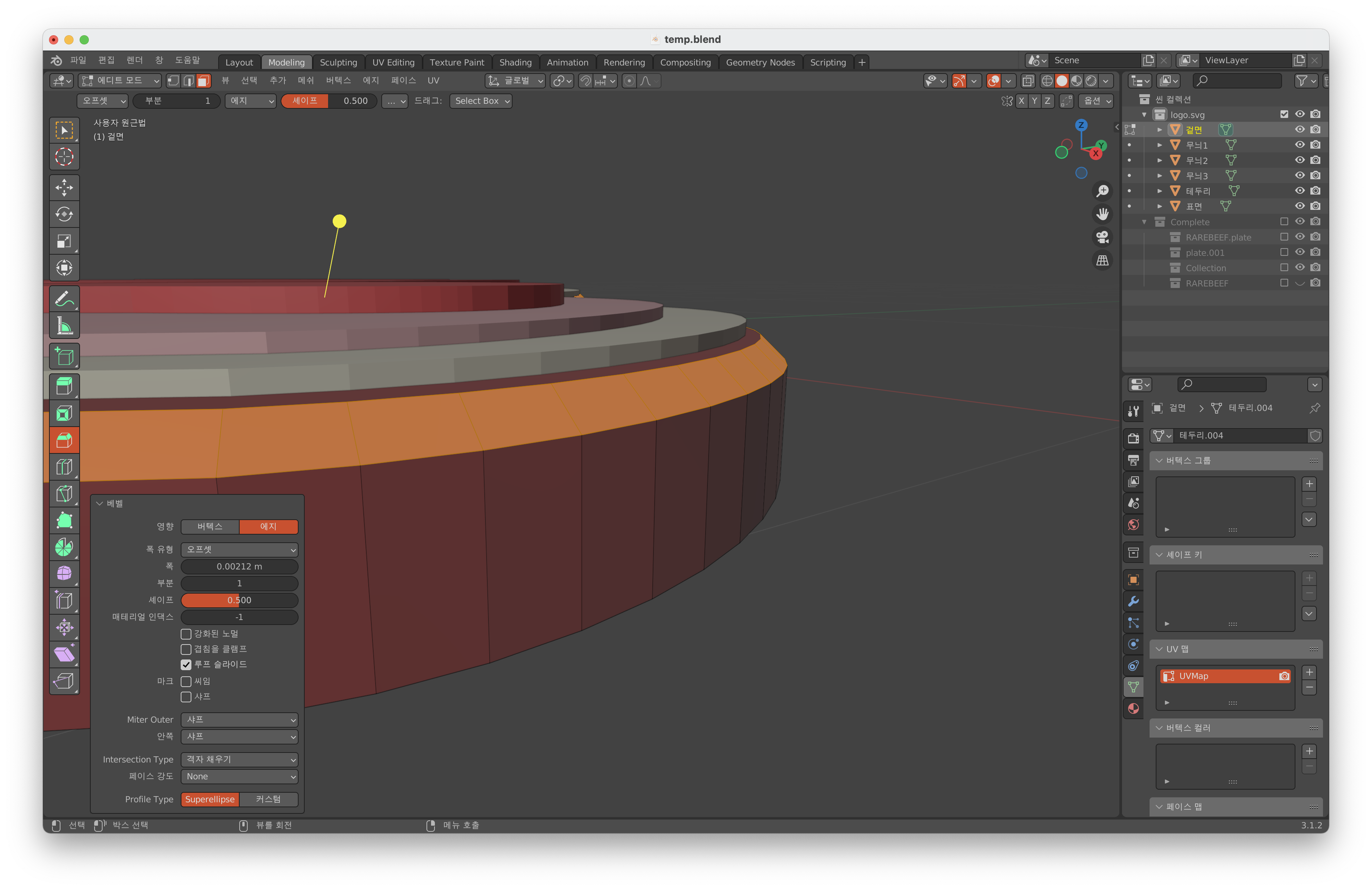
베벨 툴로 너무 날카로워 보이는 모서리를 깎아줄 수도 있다.
주황색으로 하이라이트 된 부분이 베벨 툴로 깎아낸 부분이다.

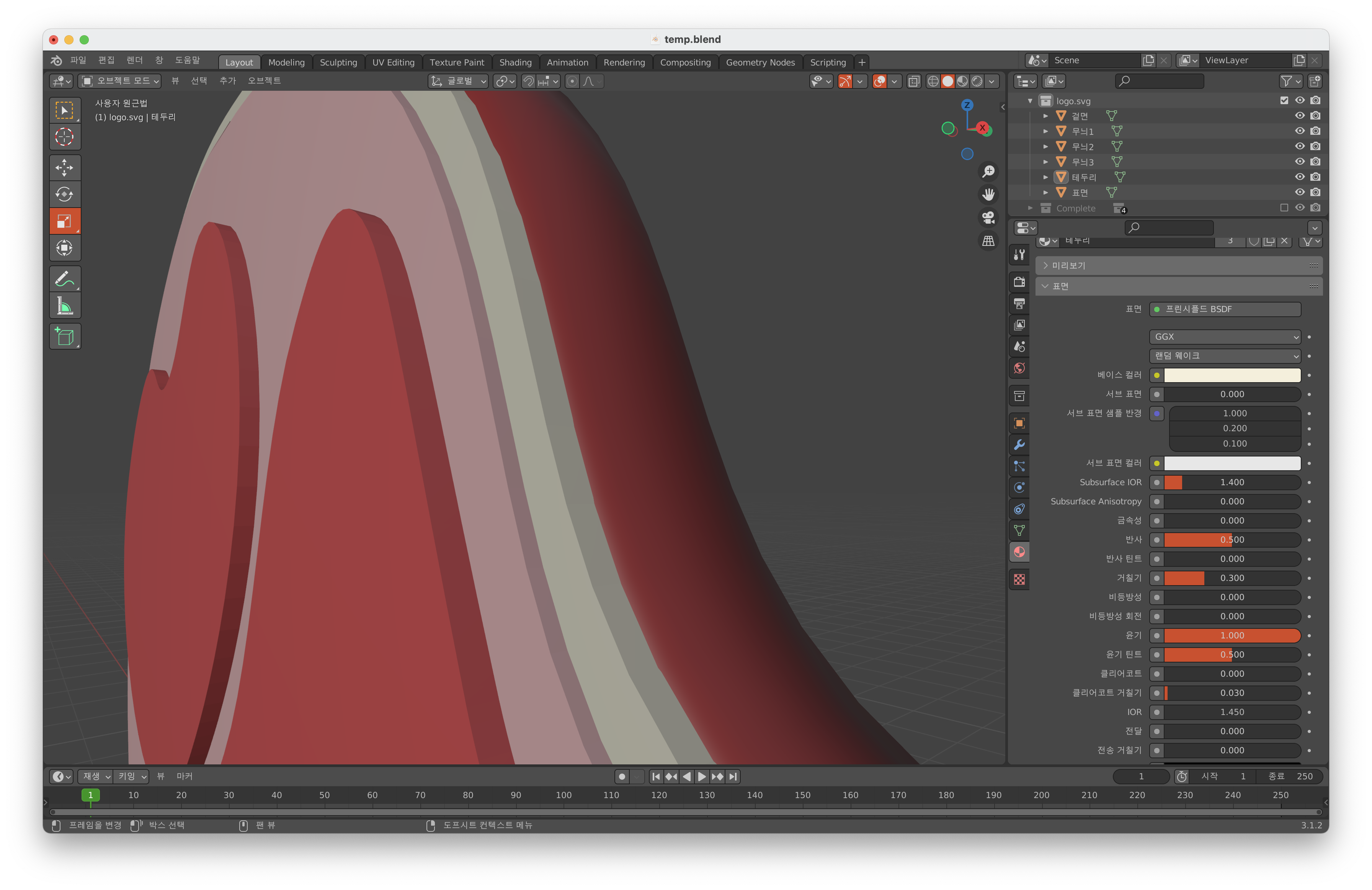
만약 곡선의 표현이 위처럼 각져보인다면

셰이드 스무스로 이렇게 매끄러워 보이게 만들 수도 있다.
보이게 만든다고 표현한 이유는 실제로 매끄럽게 만드는게 아니라 눈으로 봤을 때 매끄럽다고 느껴지도록 효과를 입히기 때문이다.
보이는 것 뿐만이 아니라 실제로도 매끄럽게 만들고 싶다면 서브디비전 서페이스를 통해 면의 개수를 늘리면 된다.
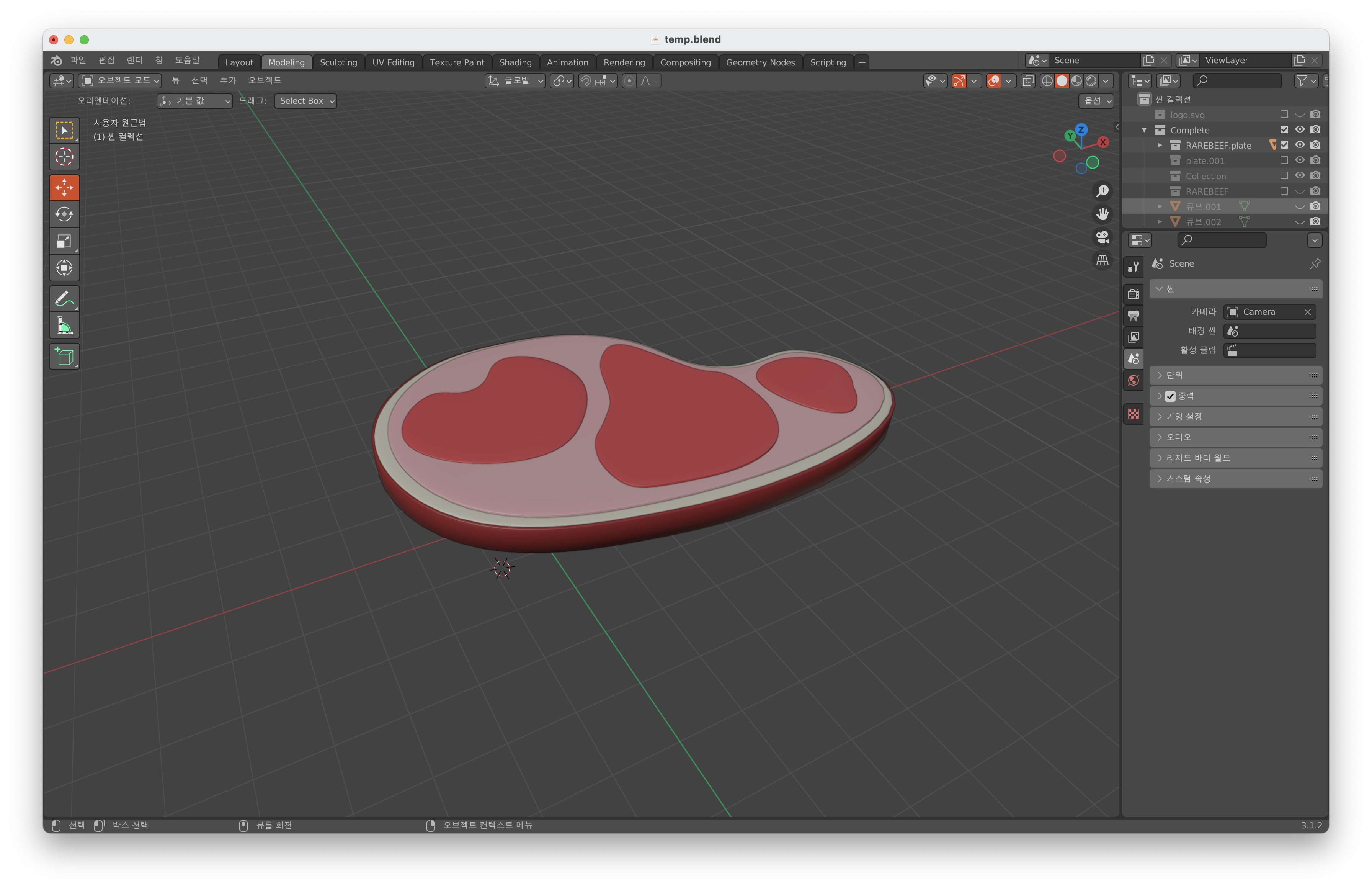
완성된 소고기의 모습은 아래와 같다.

접시 모델링

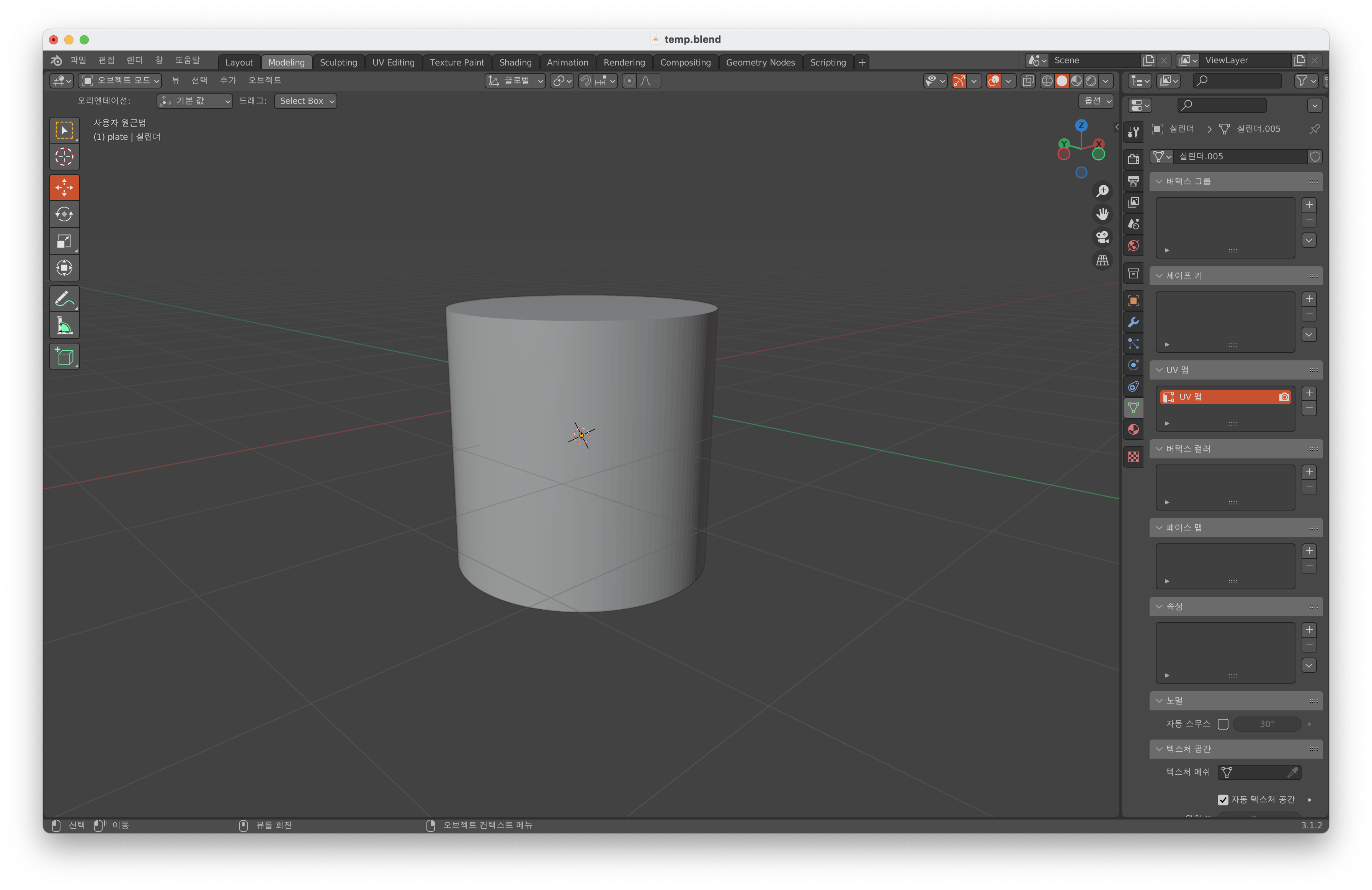
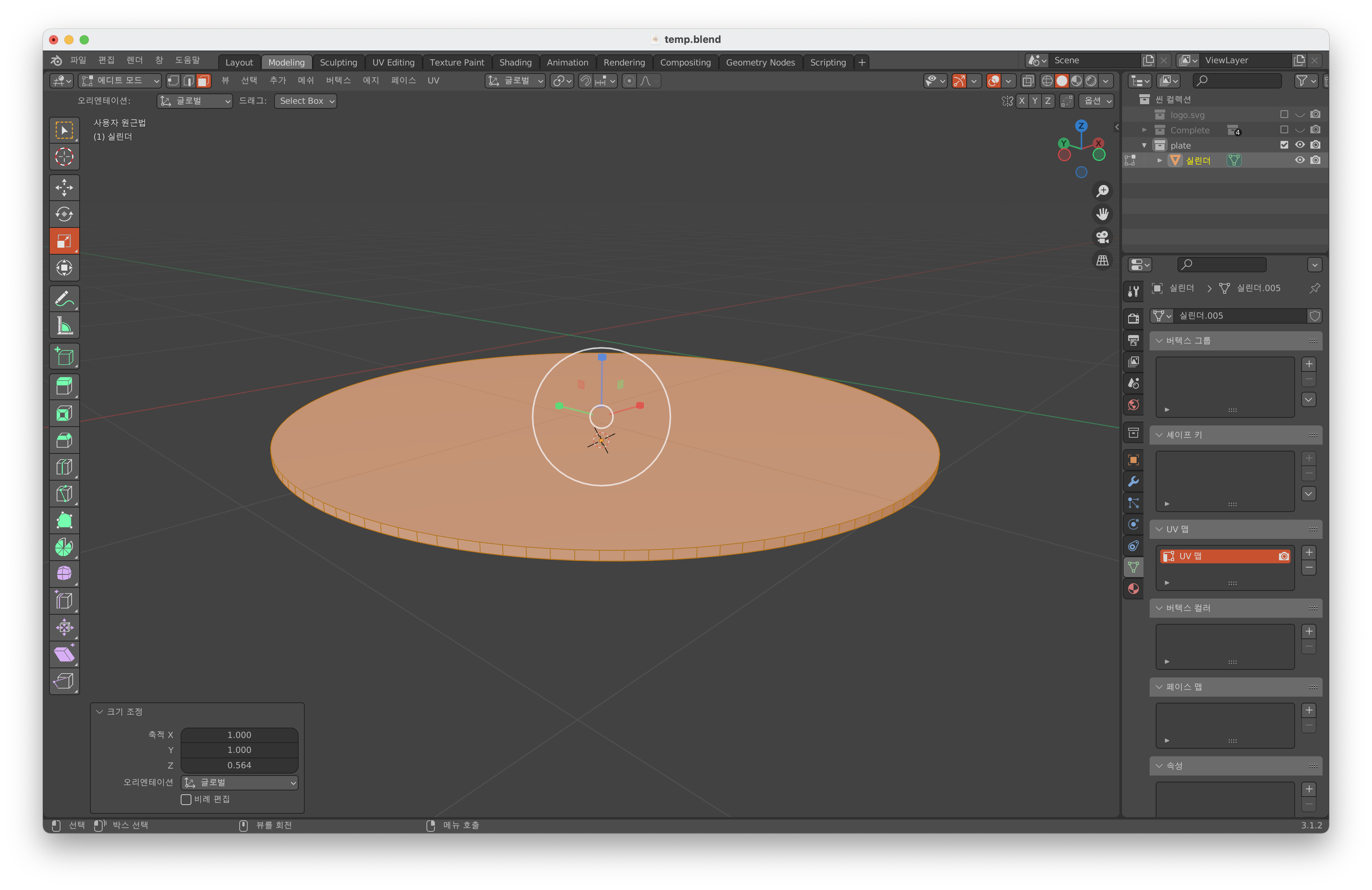
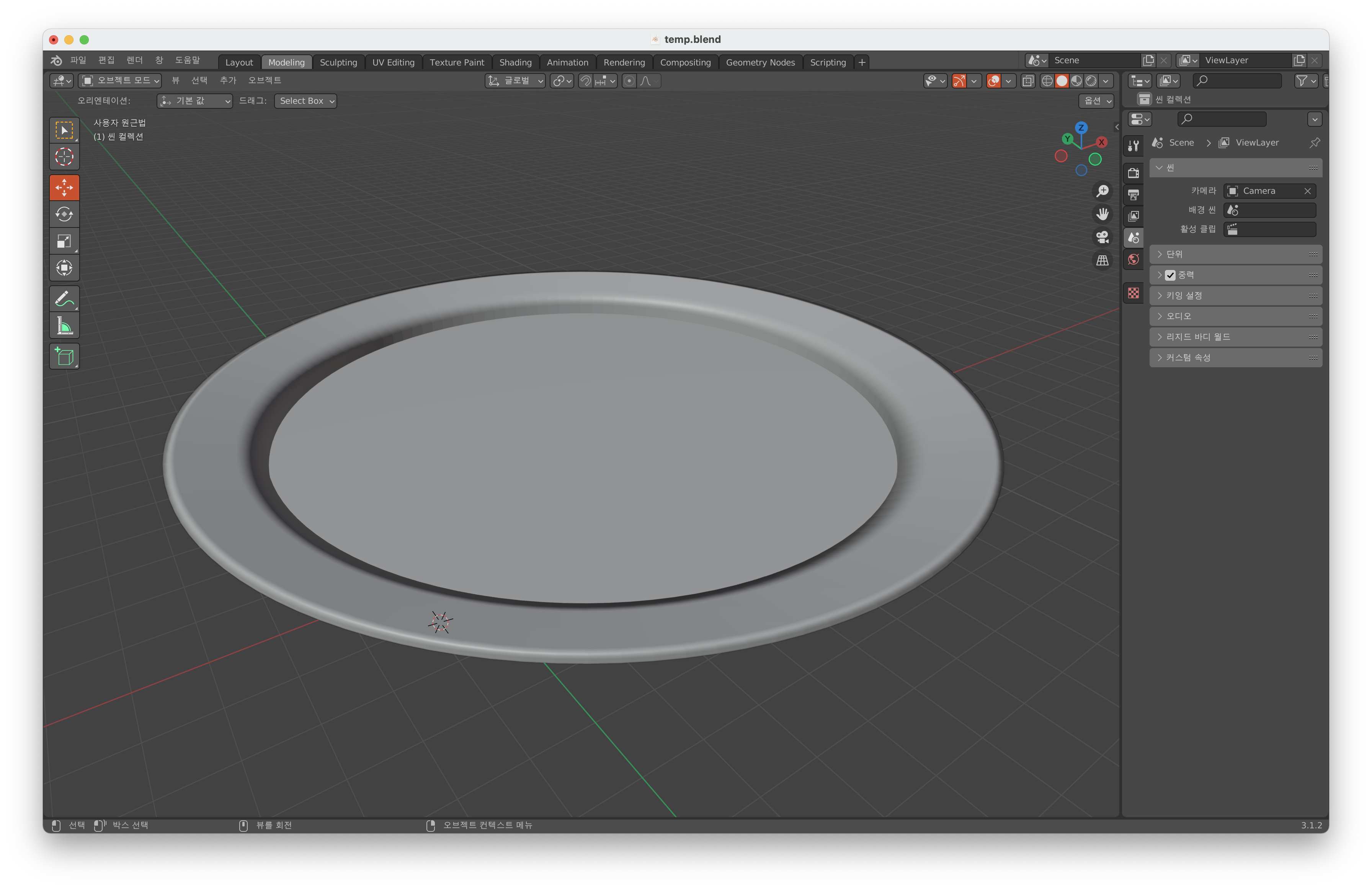
소고기는 기존에 만든 로고가 있어서 활용했지만 접시는 그런게 없기 때문에 위와 같이 생긴 실린더를 깎아서 만들었다.

우선 실린더를 납작하게 만든다.

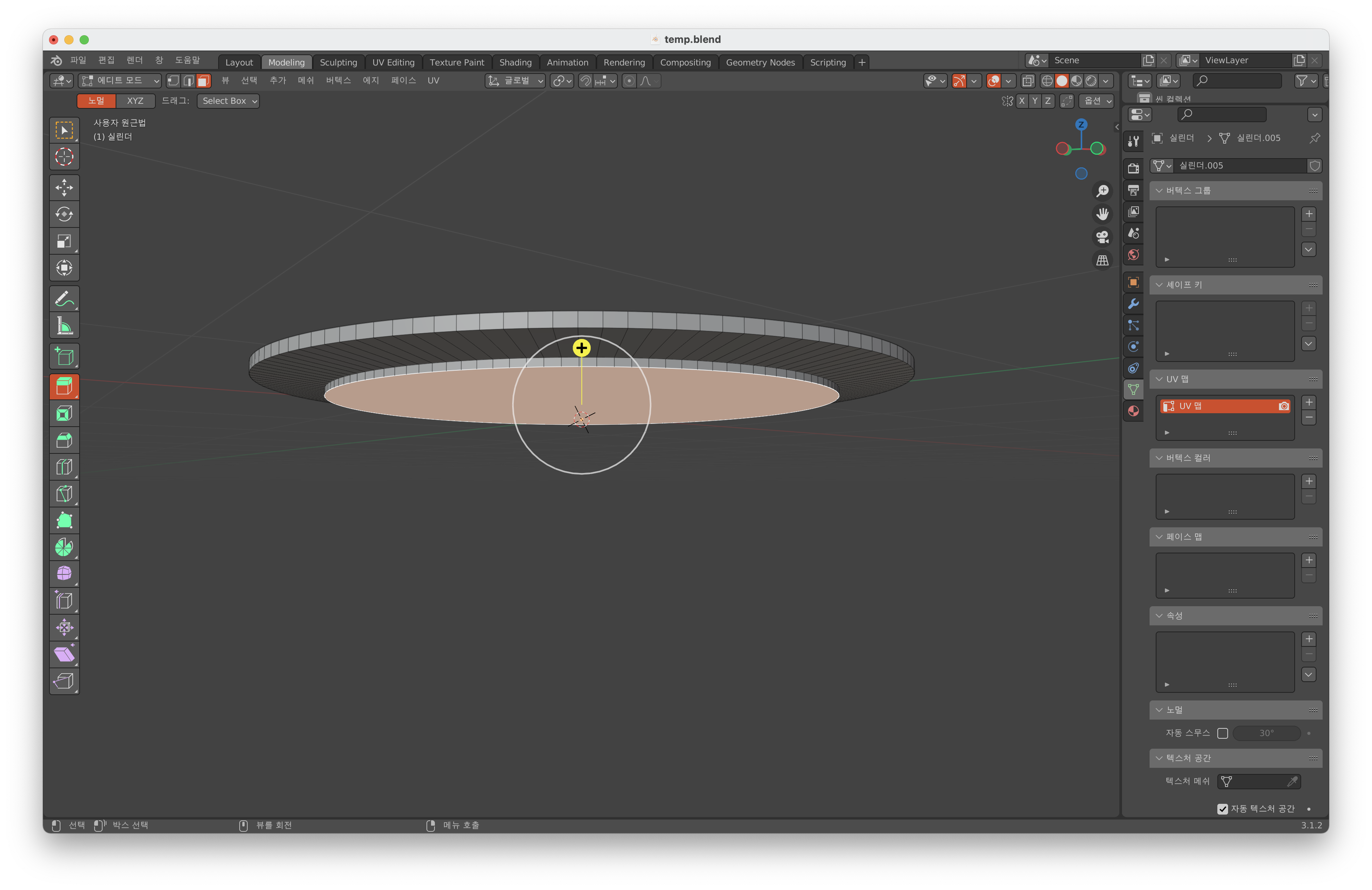
지역돌출 툴을 이용하여 버텍스와 페이스를 위로 한 층 더 쌓는다.

아래층의 크기를 줄이고 높낮이를 조절하여 접시의 밑부분을 완성한다.

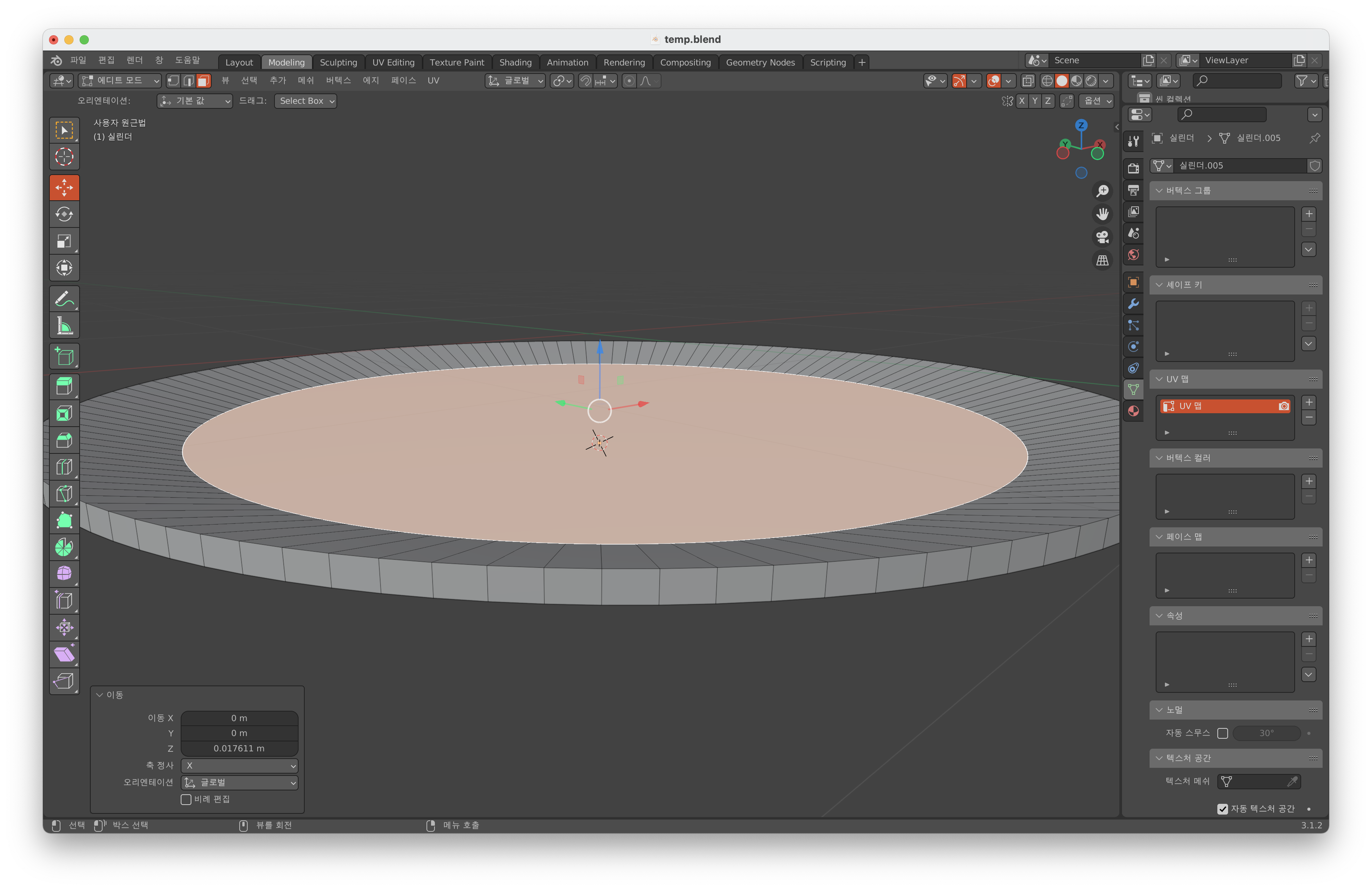
접시의 윗부분을 만들기 위해 같은 방법으로 층을 하나 더 만든 뒤 크기와 높이를 낮춰서 경사면을 만든다.

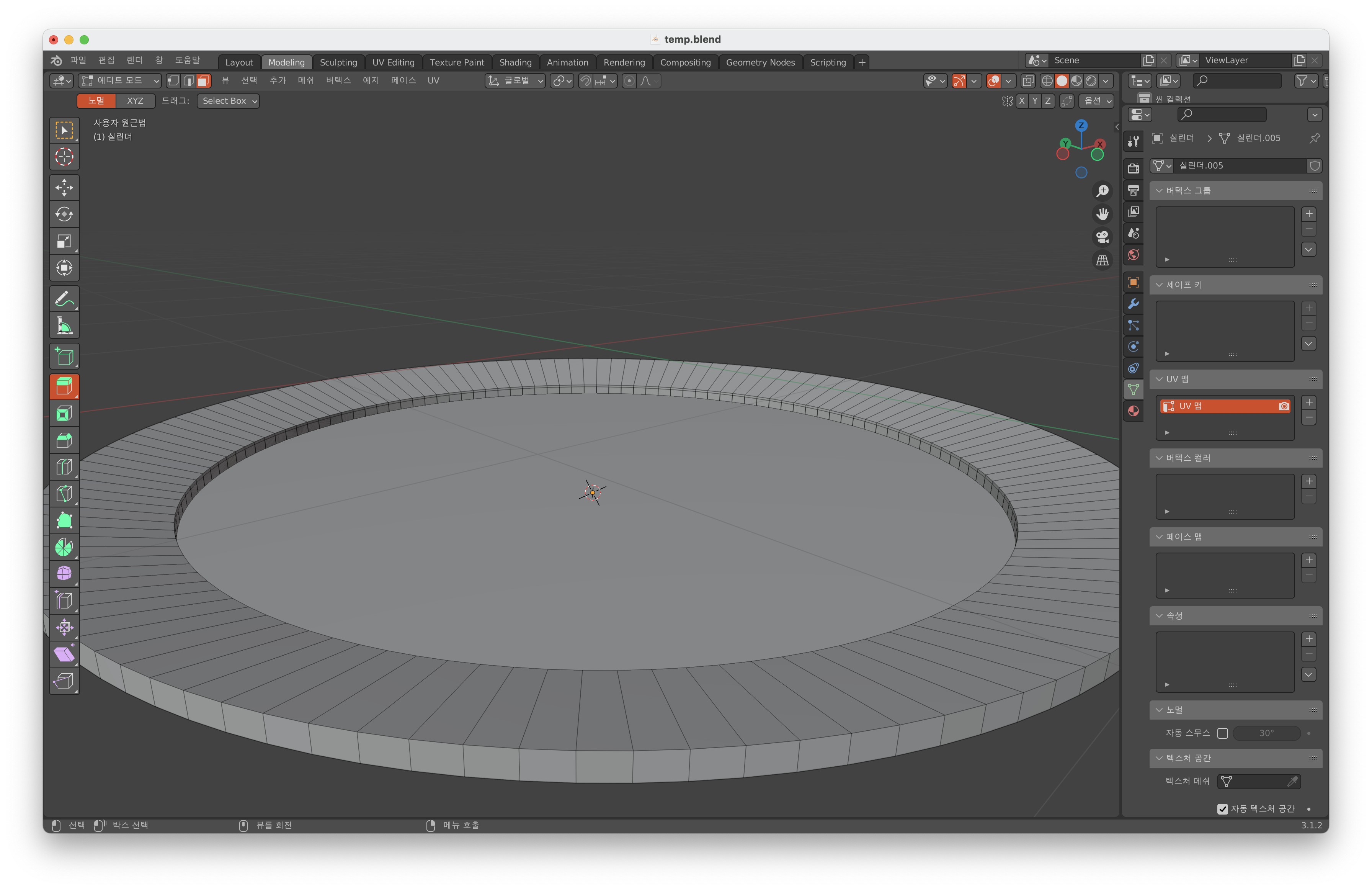
위치를 조절하여 움푹 들어가게 만든다.

베벨 툴로 각진 부분을 깎아주고 셰이드 스무스를 입혀서 마무리한다.
4. 카메라

카메라를 통해 렌더링 될 화면을 설정할 수 있다. 저 이상한 사각뿔이 바로 카메라이다.
카메라 조절을 통해 위치와 방향, 배율을 설정하면 렌더링 화면이 설정한대로 출력된다.
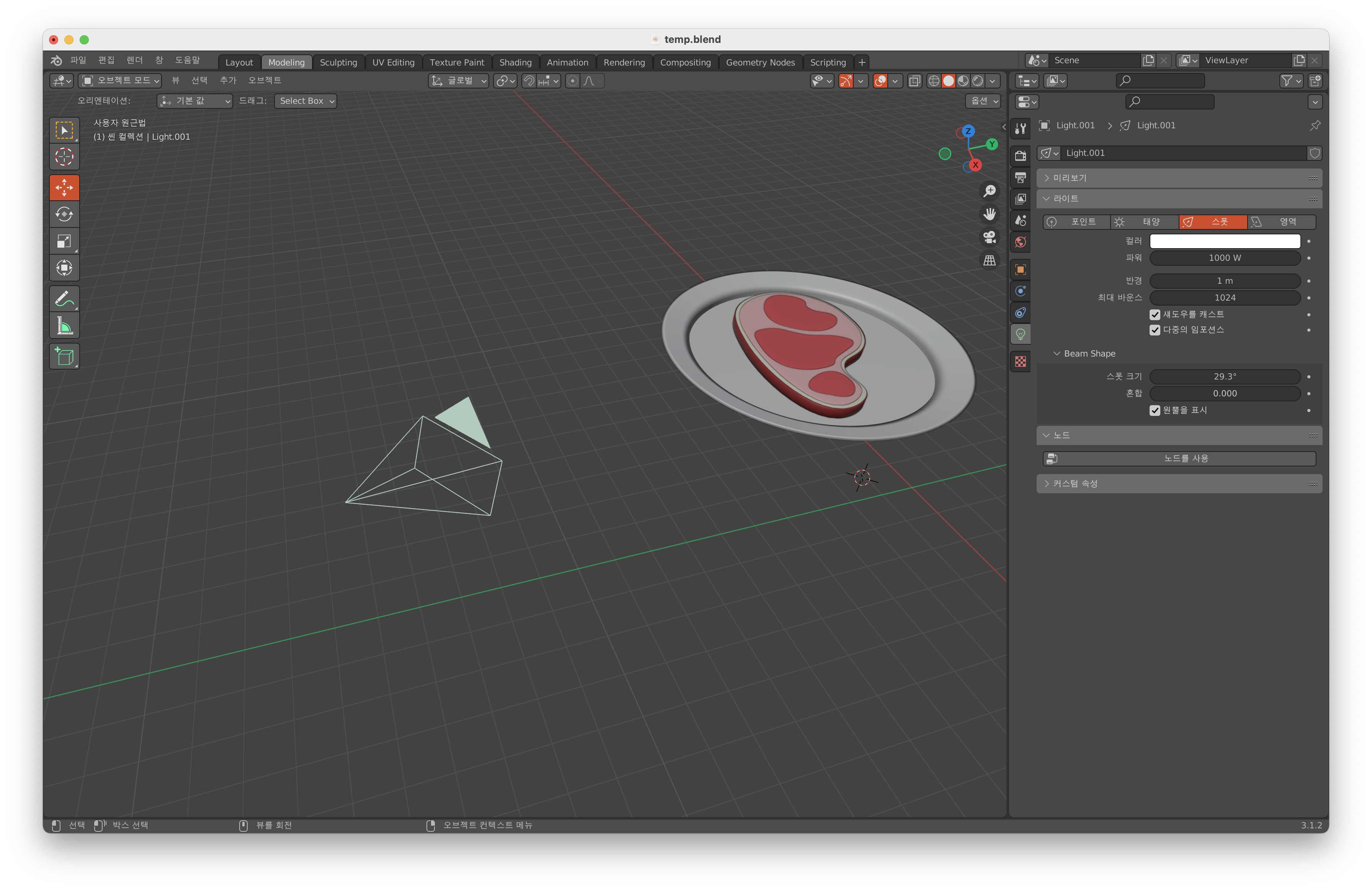
5. 라이트
라이트의 종류로는 포인트 라이트, 태양 라이트(디렉셔널 라이트), 스포트 라이트, 영역 라이트 총 4가지가 있다.
포인트 라이트는 전구 빛과 비슷하다. 빛이 시작점에서 모든 방향으로 퍼져나가기 때문에 방향을 지정할 수 없다.
태양 라이트는 말 그대로 태양 빛과 비슷하며 거리에 상관 없이 광선이 거의 직선으로 도달한다. 포인트 라이트와 달리 방향을 지정할 수 있다.
스포트 라이트도 우리가 흔히 알고 있는 그 스포트 라이트이다. 방향과 분산각을 지정할 수 있다.
영역 라이트는 지정한 모양으로 영역을 비춘다. 방향과 모양을 지정할 수 있기 때문에 특정 물체에서 발산하는 빛을 표현할 수 있다.

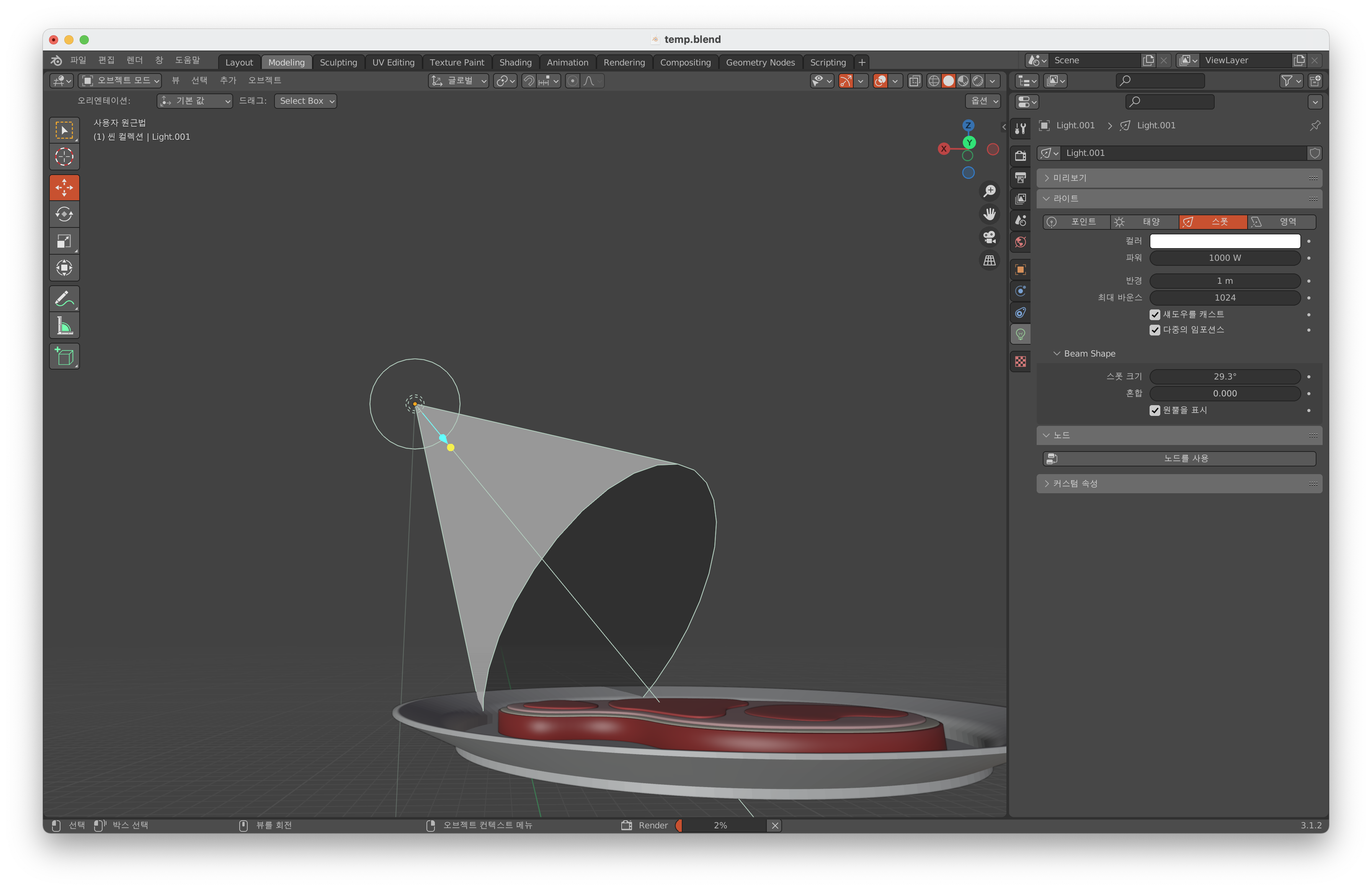
그 중에서 이번에 사용한 것은 스포트 라이트이다.
스포트 라이트를 추가하면 뷰포트에 위처럼 라이트를 조절할 수 있는 무언가가 생긴다. 주황색 점이 빛의 시작점이고 원뿔이 스포트 라이트의 범위이다.
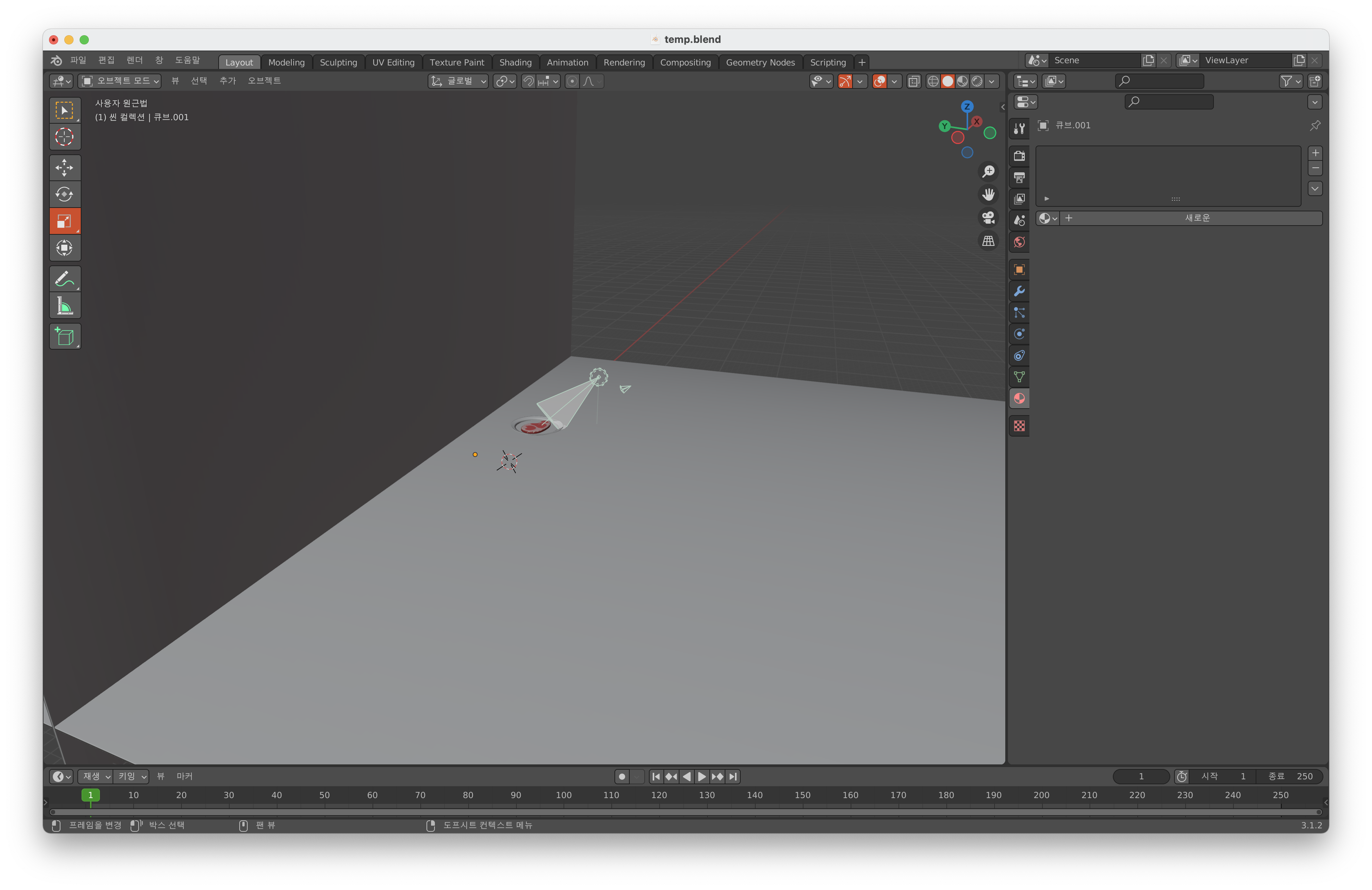
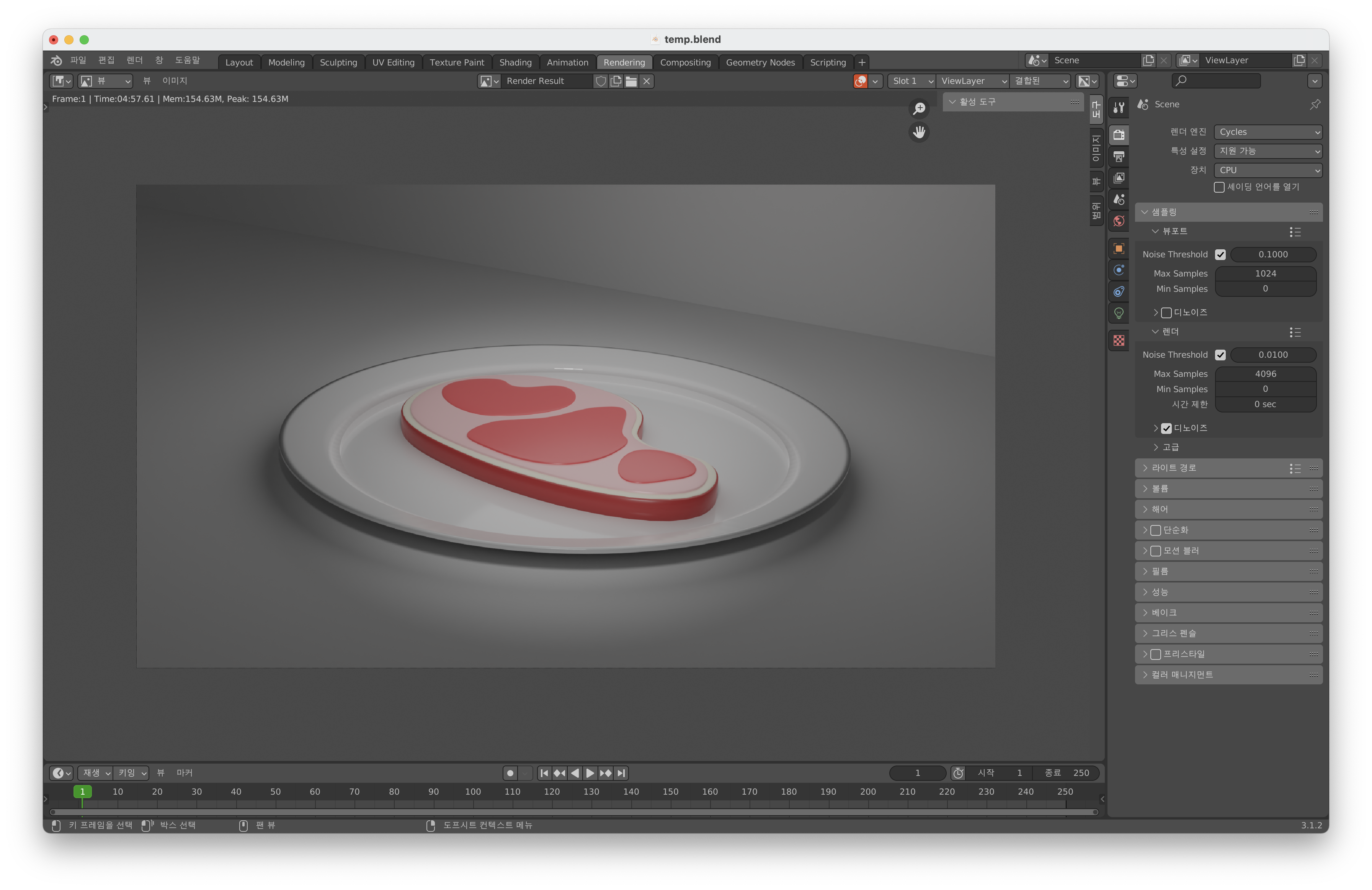
6. 배경, 마테리얼 & 렌더링
배경이 없으니 뭔가 허전한 느낌이 들어서 바닥과 벽면을 추가해주었다.

카메라와 라이트, 배경을 완성한 후에 렌더링을 통해 씬이 실제로 어떻게 보여지는지 확인했다.
렌더링 후의 모습을 확인하고 라이트의 위치나 밝기, 그리고 오브젝트의 반사, 윤기, 거칠기 등의 마테리얼을 조절하여 내가 원하는 재질과 환경으로 보이도록 꾸미면 된다.

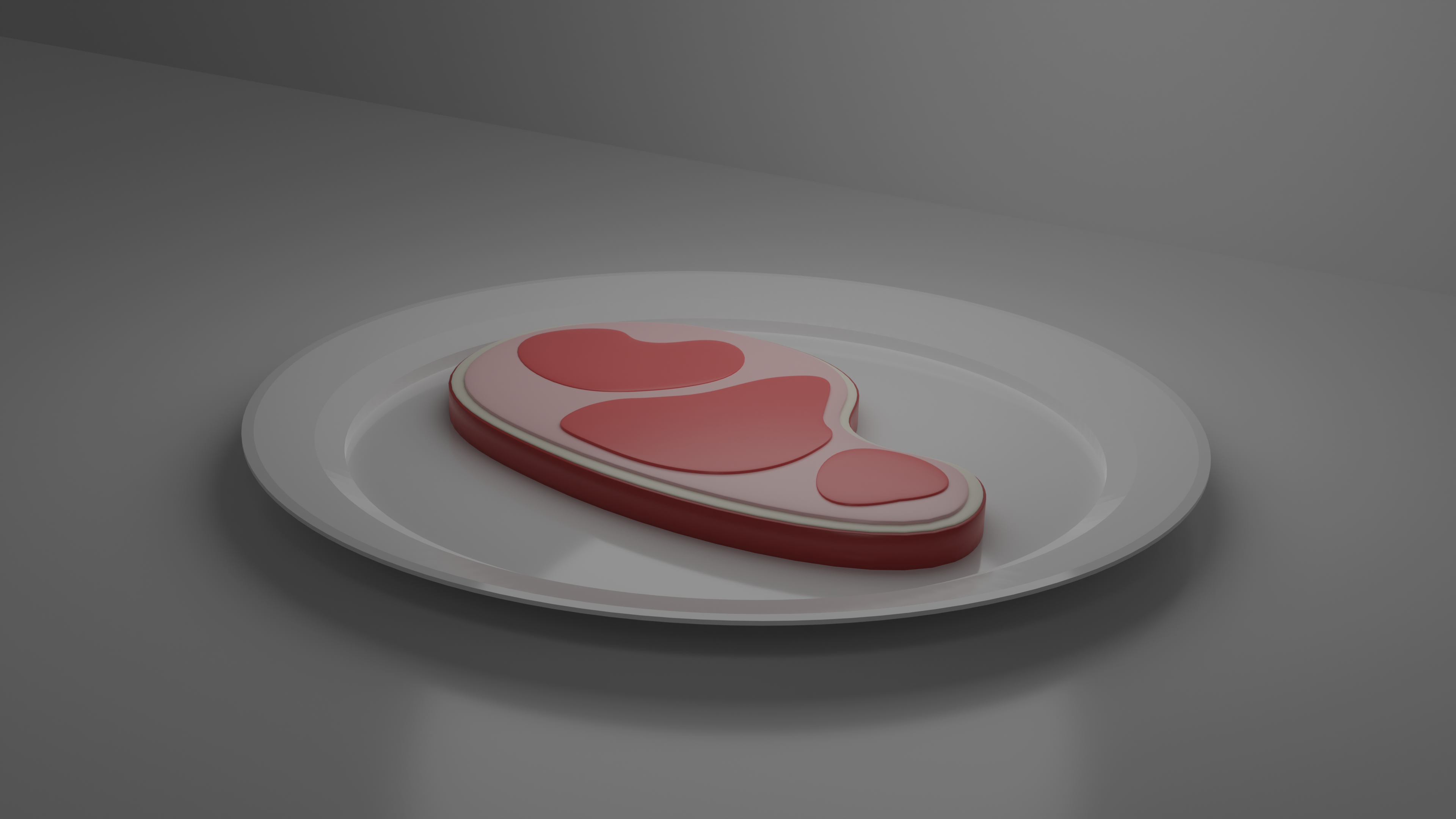
결과물

너무 밝은 느낌이 들어서 조명의 밝기를 좀 낮추었고 접시도 조금 더 각진 모습으로 만들어 보았다.
위 사진은 4k로 렌더링한 결과물인데, 사실 3d 모델을 three.js로 불러와서 사용할 예정이면 굳이 시간 들여가며 렌더링할 필요 없이 모델을 .gltf 혹은 .glb 확장자로 내보내면 된다.
