📚 Cascading이란?

Cascading, 폭포처럼 위에서 아래로 흐르는 것을 의미
스타일 규칙이계단식으로 적용되는 방식
CSS는 무엇의 약자일까?
Cascading Style Sheet
맨 앞에 캐스케이딩이라는 글자가 들어가는 만큼 CSS에서는 캐스케이딩 원리가 가장 중요하게 적용된다.
📕 Cascading의 중요성
CSS를 사용하다보면 하나의 요소에 대해 여러 스타일이 중복될 수 있다. 그래서 어떤 스타일을 우선적용 받을지에 대한 우선순위가 결정되어야 한다.
이를 Cascading(캐스케이딩)이라고 한다.
캐스케이딩은 다음과 같은 두가지의 원칙을 통해 어떤 요소에 스타일을 적용할지 결정한다.
1. 스타일 우선순위
2. 스타일 상속📕 스타일 우선순위
말 그대로 스타일 적용할 때, 어떤 스타일을 먼저 적용할 것인지를 우선순위에 따라 결정하게 된다. 우선순위를 결정하는 데는 크게 세 가지의 판단 기준이 있다.
1. 중요도
2. 명시도
3. 코드 순서📖 중요도
중요도는 스타일이 선언된 위치에 따라 우선순위가 결정되는 것.
우선순위로는
작성자 스타일 시트 > 사용자 스타일 시트 > 사용자 도구 스타일 시트
💡 중요도 끌어올리기
일반적으로는 위의 순서대로 높은 우선순위를 가진다. 하지만 의도적으로 중요도를 올릴 수 있다. !important 키워드를 사용하면 된다.
셀렉터 {
속성: 속성값 !important;
}끌어올리고자 하는 속성 뒤에 !important만 붙여주면 된다. 이 키워드를 붙이면 중요도가 최우선으로 끌어올려진다.
📖 명시도
명시도는 셀렉터가 가리키는 것이 명확할수록 우선순위를 높게 주는 것을 의미
모호하게 여러개를 가리키는 셀렉터 보다 적은 범위를 명확하게 가리키는 셀렉터 스타일의 우선순위가 높다
- !important: 최우선 순위로 적용되는 스타일
- 인라인 스타일 : 특정 태그 안에 'style' 속성을 이용해 부여된 스타일
- id 스타일 : 선택자에 #을 붙여 부여된 스타일. 한 문서에 한 번만 적용 가능
- 클래스 스타일 : 선택자에 .를 붙여 부여된 스타일. 해당 클래스에 여러 번 적용 가능
- 타입 스타일 : 특정 태그에 일괄적으로 부여되는 스타일
- 인라인은 하나의 태그 내에서만 적용되므로 높은 우선순위를 갖는다.
- id는 문서 내에서 한 번만 등장하므로 비교적 좁은 범위를 가지게된다.
- class는 여러번 쓰일 수 있기에 id보다는 넒은 범위를 갖는다.
- 태그는 문서 내 모든 태그를 가리키므로 범위가 제일 넒다.
<h1>태그 셀렉터</h1>
<h1 class="cls">클래스 셀렉터<h1>
<h1 id="i">아이디 셀렉터<h1>
<h1 style="color : purple">인라인 셀렉터</h1>h1 {
color : red
}
.cls {
color : green
}
#i {
color : blue
}
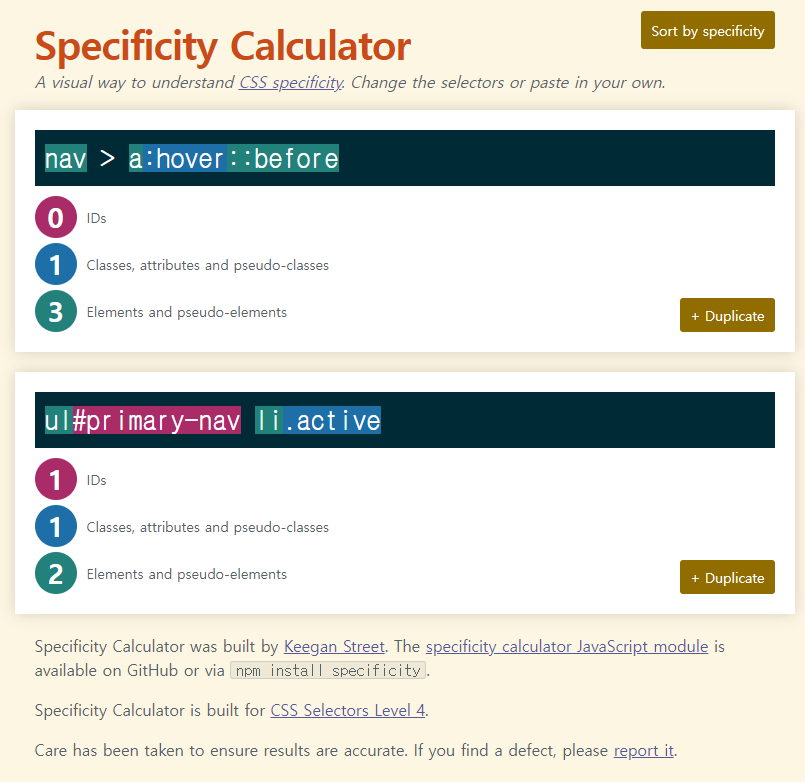
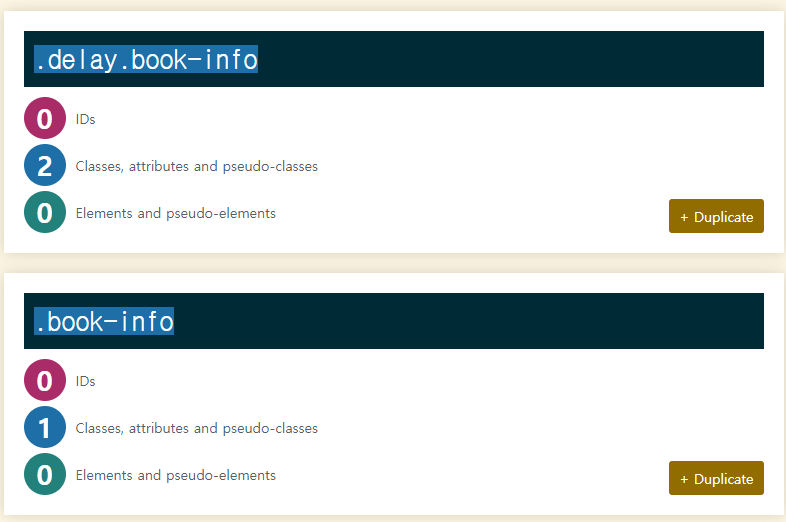
💡 관련 사이트
https://specificity.keegan.st/

위 사이트에서 선택자를 입력할 수 있고 이에 따른 점수를 매겨줍니다. 앞의 숫자가 클 수록 명시도 점수가 높음

📖 코드 순서
위에서 설명한 중요도와 기본 적용 범위까지 모두 우선순위가 같을 경우에는, 소스의 코드 작성 순서에 따라 우선순위가 결정된다. 가장 마지막에 작성한 속성을 최우선으로 적용
<h1>Cascading</h1>h1 {
color : red;
}
h1 {
color : green;
}
같은 태그 셀렉터라도 나중에 온 초록색이 적용되었다.
📕 스타일 상속
스타일 상속은 태그들의 포함 관계로 스타일을 적용하는 원칙
바깥에 있는 태그가 부모 요소, 그 안에 포함된 태그들을 자식 요소라고 한다.
부모 요소의 스타일을 자식 요소가 그대로 받는 것이 상속 원칙이다.
<body>
<div style="color: red">
부모 요소
<p>자식 요소</p>
</div>
</body>
📕 참조
https://bamtory29.tistory.com/entry/CSS-Cascading-%EC%BA%90%EC%8A%A4%EC%BA%90%EC%9D%B4%EB%94%A9
https://makinghome.tistory.com/67
https://victorydntmd.tistory.com/190
https://velog.io/@bami/CSS-Cascading
