

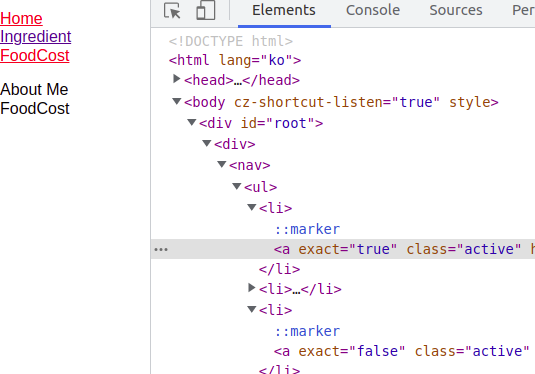
NavLink의 기능 active는 스타일 코드를 작성할 때 매우 유용하게 사용할 수 있는데 하나의 태그만 active가 되어야 하는데 path="/"가 항상 active가 되어있어서 해결방법을 작성합니다.
위 처럼 대부분 Home 컴포넌트 경로를 "/"로 사용할텐데 뒤에 오는 경로도 포함하여 일치하기 때문에 Home도 항상 active가 활성화 되어있다고 합니다.
해결방법은 NavLink 컴포넌트에 end 값을 넘겨주면 됩니다.
링크
const links = [
{
path: "/",
label: "Home",
exact: "true",
end: "true",
},
{
path: "/ingredient",
label: "Ingredient",
exact: "false",
end: "false",
},
{
path: "/foodCost",
label: "FoodCost",
exact: "false",
end: "false",
},
];
<nav>
<ul>
{links.map(({ path, label, exact, end }) => (
<li key={label}>
<NavLink to={path} exact={exact} end={end}>
{label}
</NavLink>
</li>
))}
</ul>
</nav>아래 공식문서를 참고하였습니다.
공식문서
