
리액트로 만들어진 웹을 GitHub Pages에 올리기 위한 방법
리액트를 사용하지 않았다면 아래를 참고
일반적인 github를 이용한 웹호스팅
패키지 설치
npm install gh-pages --save-dev
yarn add gh-pages --save-dev
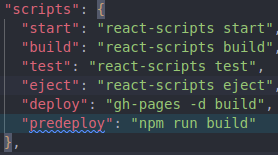
package.json 추가

scripts에 아래와 같이 추가합니다.
- "deploy": "gh-pages -d build"
- "predeploy": "npm run build"
deploy는 설치해준 gh-pages를 실행시키고 빌드된 파일을 가져옵니다.
predeploy는 빌드를 먼저 한 뒤에 deploy를 실행시킬 필요없게 deploy 명령어 입력시 자동으로 빌드를 할 수 있게합니다.
이렇게 하게되면 터미널에 run deploy를 입력하면 predeploy가 먼저 입력됩니다.
build 코드를 압축하고 최적화

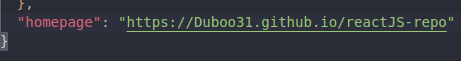
package.json 파일 마지막에 아래와 같이 "homepage"를 추가합니다.
- "homepage": "https://githubUsername.github.io/githubRepository"
- 본인의 깃헙 이름과 코드가 들어있는 레포를 넣어줍니다.
- 레포가 없다면
git init을 통해서 만들어줍니다. git remote -v명령어로 확인 가능
이제 잠시 기다리면 homepage에 작성한 링크에 내 프로젝트가 올가가게됩니다.
gh-pages Error
위의 작업을 완료해도 프로젝트가 올라가지 않거나 빈화면이 나올 경우 아래의 방법을 확인합니다.
1. basename={process.env.PUBLIC_URL}
import { BrowserRouter as Router, Routes, Route } from "react-router-dom";
import Home from "./routes/Home";
import Detail from "./routes/Detail";
const App = () => {
return (
<Router>
<Routes>
<Route basename={process.env.PUBLIC_URL} path="/" element={<Home />} />
</Routes>
</Router>
)
}
export default App;빌드된 파일에서 js, css 등의 파일을 찾지 못할 때 모든Route 컴포넌트에 basename={process.env.PUBLIC_URL}를 추가해준다. 혹은 Router 컴포넌트에만 추가해준다.
2. 이미지 및 빌드 파일의 경로 수정
경로를 읽지 못해 렌더링이 안될 수 있다. 경로를 확인해서 파일을 읽을 수 있는지 확인한다.
3. 빌드파일 재생성
경로 및 파일들을 확인했다면 빌드 파일을 지우고 다시 설치한다.
4. 히스토리 및 쿠키 삭제
모두 시도했지만 안된다면 모든 히스토리 및 쿠리를 삭제하고 다시 재빌드를 한다.
