<Form> 태그
Form태그란, 쉽게 생각하자면 각 홈페이지의 로그인 창을 생각하면 쉽다.

Form태그를 작성하는 방법에 대해서는 이 포스트에서 자세히 설명하고 있으니 참고참고!
[HTML] Form 태그
Submit
Submit이란?
<form>태그의 모든 요소를 서버측으로 보낸다는 뜻- 서버의 경로를
action이라고 하고, 보내는 방법을method라고 함
중요한 암기 : Submit을 하기 위해서 name에 있는 속성을 파라미터로 전달한다.
Input - text 태그
주로 이름이나 아이디 등을 받는 text타입을 서브밋해보자.
<div>
<form method="GET" action="/01_Servlet/FormServlet">
<div>
<input type="text" id="id" name="id" placeholder="아이디">
</div>
</form>
</div>
<button>전송</button>// request
request.setCharacterEncoding("UTF-8");
// 변수
String id = request.getParameter("id");
// response
PrintWriter out = response.getWriter();
// 출력
out.println("<h3> 아이디 : " + id + "</h3>");name값을 파라미터로 받고, 처리를 해주는 것이 포인트다.
결과

를 입력했을 때

전송 버튼을 누르면 이렇게 된다.
+ 문자열 검사
OR(||)은 앞에서부터 검사를하고, 앞의 코드가 true라면, true의 값으로 인식하고 멈추면서 뒤의 코드를 실행하기 때문에 반드시 Null체크를 우선으로 해주어야 NullPointException을 피할 수 있다.
// 요청
request.setCharacterEncoding("UTF-8");
// 변수
String id = request.getParameter("id");
// 맞는 문자열 검사문 (반드시 Null 체크를 먼저 해줘야한다.)
if(id == null || id.isEmpty()) {
id = "빈 아이디";
}
// 틀린 문자열검사문 (Null체크를했으나 NullPointException)
if(id.isEmpty() || id == null) {
id = "빈 아이디";
}Input - text 태그(배열로 받아서 처리하기)
휴대폰번호를 text로 받아서 처리해보자.
3군데의 text가 필요하므로 배열로 받아서 처리해보겠다.
<div>
<form method="GET" action="/01_Servlet/FormServlet">
<div>
<input type="text" name="phone" size="3" maxlength="3">
<input type="text" name="phone" size="4" maxlength="4">
<input type="text" name="phone" size="4" maxlength="4">
</div>
</form>
</div>
<button>전송</button>// request
request.setCharacterEncoding("UTF-8");
// 배열(파라미터)
String[] phone = request.getParameterValues("phone");
for(int i = 0; i < phone.length; i++) {
if(phone[i].isEmpty()) {
phone[i] = (i+1) + "번째 자리 빈 전화번호";
}
}
// response
PrintWriter out = response.getWriter();
// 출력
out.println("<h3> 연락처 : " + strPhone + "</h3>");결과

서브밋을 하면 (전송버튼을 누르면)

Input - password 태그
주로 비밀번호를 받는 password타입을 서브밋해보자.
<div>
<form method="GET" action="/01_Servlet/FormServlet">
<div>
<input type="password" id="pwd" name="pwd" placehorder="비밀번호">
</div>
</form>
</div>
<button>전송</button>// request
request.setCharacterEncoding("UTF-8");
// 변수
String pw = request.getParameter("pwd");
// response
PrintWriter out = response.getWriter();
// 출력
out.println("<h3> 비밀번호 : " + pw + "</h3>");결과

서브밋을 하면 (전송버튼을 누르면)

Input - radio 태그
주로 성별 등 한가지 선택사항을 받는 radio타입을 서브밋해보자.
<div>
<form method="GET" action="/01_Servlet/FormServlet">
<div>
<input type="radio" id="gender" name="gender" value="male">남자
<input type="radio" id="gender" name="gender" value="female">여자
<input type="radio" id="gender" name="gender" value="" checked>선택안함
</div>
</form>
</div>
<button>전송</button>// request
request.setCharacterEncoding("UTF-8");
String city = request.getParameter("city");
// city 검사
if(city.isEmpty()) {
city = "빈 도시";
}
String strPhone = phone[0] + "-" + phone[1] + "-" + phone[2];
// response
PrintWriter out = response.getWriter();
// 출력
out.println("<h3> 거주도시 : " + city + "</h3>");결과

서브밋을 하면 (전송버튼을 누르면)

Input - radio 태그
주로 동의, 거주지역, 해당사항 등 복수 선택사항을 받는 checkbox타입을 서브밋해보자.
<div> <!-- 이용약관, 서비스 동의, 마케팅 동의 -->
<form method="GET" action="/01_Servlet/FormServlet">
<div>
<label for="terms"><input type="checkbox" name="agree" id="terms" value="terms">이용약관</label>
<label for="service"><input type="checkbox" name="agree" id="service" value="service"> 서비스 동의</label>
<label for="marketing"><input type="checkbox" name="agree" id="marketing" value="marketing"> 마케팅 동의</label>
</div>
</form>
</div>
<button>전송</button>// request
request.setCharacterEncoding("UTF-8");
String[] agree = request.getParameterValues("agree");
// response
PrintWriter out = response.getWriter();
// 출력
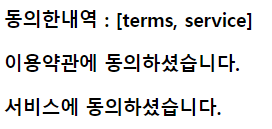
out.println("<h3> 동의한내역 : " + Arrays.toString(agree) + "</h3>");
// List로 묶어서 처리
List<String> list = Arrays.asList(agree); // 문자열배열이 리스트로 변환(for문을 안돌리고 검사를 할수있다.)
if(list.contains("terms")) {
out.println("<h3>이용약관에 동의하셨습니다.</h3>");
}
if(list.contains("service")) {
out.println("<h3>서비스에 동의하셨습니다.</h3>");
}
if(list.contains("marketing")) {
out.println("<h3>마케팅에 동의하셨습니다.</h3>");
}
결과

서브밋을 하면 (전송버튼을 누르면)

연습 1) 이메일 구현하기
<div> <!-- 연습. 이메일 -->
<input type="text" name="email_id" placeholder="아이디">
@
<input type="text" name="domain" list="domain_list" placeholder="입력 또는 선택">
<datalist id="domain_list">
<option value="google.com"/>
<option value="naver.com"/>
<option value="kakao.com"/>
</datalist>
</div>
<button id="btn">전송</button>// request
request.setCharacterEncoding("UTF-8");
String emailId = request.getParameter("email_id");
String domain = request.getParameter("domain");
// response
PrintWriter out = response.getWriter();
// 출력
out.println("<h3> 이메일 : " + emailId + "@" + domain);jquery를 이용한 서브밋 유효성 검사
HTML
<div>
<form method="GET" action="/01_Servlet/FormServlet" id="frm">
<div>
<input type="text" id="id" name="id" placeholder="아이디">
</div>
<div>
<input type="password" id="pwd" name="pwd" placeholder="비밀번호"><br>
</div>
<div>
<input type="radio" id="gender" name="gender" value="male">남자
<input type="radio" id="gender" name="gender" value="female">여자
<input type="radio" id="gender" name="gender" value="" checked>선택안함
</div>
<div>
<select id="city" name="city">
<option value="">도시를 선택하세요</option>
<option value="incheon">인천</option>
<option value="seoul">서울</option>
<option value="busan">부산</option>
</select>
</div>
<!-- 배열보내기 -->
<div>
<input type="text" name="phone" size="3" maxlength="3">
<input type="text" name="phone" size="4" maxlength="4">
<input type="text" name="phone" size="4" maxlength="4">
</div>
<div> <!-- 이용약관, 서비스 동의, 마케팅 동의 -->
<label for="terms"><input type="checkbox" name="agree" id="terms" value="terms">이용약관</label>
<label for="service"><input type="checkbox" name="agree" id="service" value="service"> 서비스 동의</label>
<label for="marketing"><input type="checkbox" name="agree" id="marketing" value="marketing"> 마케팅 동의</label>
</div>
<div> <!-- 연습. 이메일 -->
<input type="text" name="email_id" placeholder="아이디">
@
<input type="text" name="domain" list="domain_list" placeholder="입력 또는 선택">
<datalist id="domain_list">
<option value="google.com"/>
<option value="naver.com"/>
<option value="kakao.com"/>
</datalist>
</div>
<button id="btn">전송</button>
<!-- 암기! -->
<!-- name에 있는 속성을 파라미터로 전달한다. -->
</form>
</div>JQuery & JS
$('#btn').on('click', function(event){
// 아이디, 비밀번호 입력 없으면 서브밋 방지
if($('#id').val() == '') {
alert('아이디는 필수입니다.');
event.preventDefault(); // 이벤트(서브밋) 방지
return; // 더 이상 코드 진행하지 말 것
}
if($('#pwd').val() == '') {
alert('비밀번호는 필수입니다.');
event.preventDefault();
return;
}
// 성별 선택 없으면 서브밋 방지
if($(':radio').is(':checked') == false) {
alert('성별은 필수입니다.');
event.preventDefault();
return;
}
// 도시 선택 없으면 서브밋 방지
if($('#city').val() == '') {
alert('도시는 필수입니다.');
event.preventDefault();
return;
}
// 이용약관 동의, 서비스 동의 없으면 서브밋 방지
if($('#terms').is(':checked') == false || $('#service').is(':checked') == false) {
alert('이용약관과 서비스 동의를 해야합니다.');
event.preventDefault();
return;
}
});만약 입력사항을 입력하지 않으면 아래와 같이 alert창을 띄우도록 했다.

