환경 세팅
1. Node.js 설치
아래 링크로 이동하여 LTS 버전을 다운로드 받고 설치해주면 된다.
설치 확인
cmd에서 아래와 같이 명령어를 입력했을 때 node의 버전과 npm(node package manager) 버전을 확인하여 버전이 뜨면 정상적으로 설치가 된 것이다.
node -v
npm -v

2. yarn 설치
yarn 은 조금 개선된 버전의 npm 이다.
npm 은 Node.js 를 설치하게 될 때 같이 딸려오는 패키지 매니저 도구여서 위와 같이 Node.js 설치 후npm -v 을 입력했을 때 버전이 뜬다.
yarn은 npm과 마찬가지로 프로젝트에서 사용되는 라이브러리를 설치하고 해당 라이브러리들의 버전 관리를 하게 될 때 사용한다. npm이 아닌 yarn 을 사용하는 이유는, 더 나은 속도, 더 나은 캐싱 시스템을 사용하기 위함이다.
만약 npm이 익숙하고 충분하다면 yarn은 설치하지 않아도 된다.
yarn 설치
npm 명령어로 cmd 창에서 설치해주면 된다.
설치
npm install --global yarn
설치 확인
yarn --version

3. vscode 설치
vscode의 경우 지금 현재 컴퓨터에는 이미 설치되어 있어서 추가로 설치하지 않았다.
다운로드를 위해 아래 링크에 들어가서 다운로드 받아 설치하면 된다.
프로젝트 생성
Window의 경우 git bash에서 명령어를 입력하면 된다.
git bash 설치
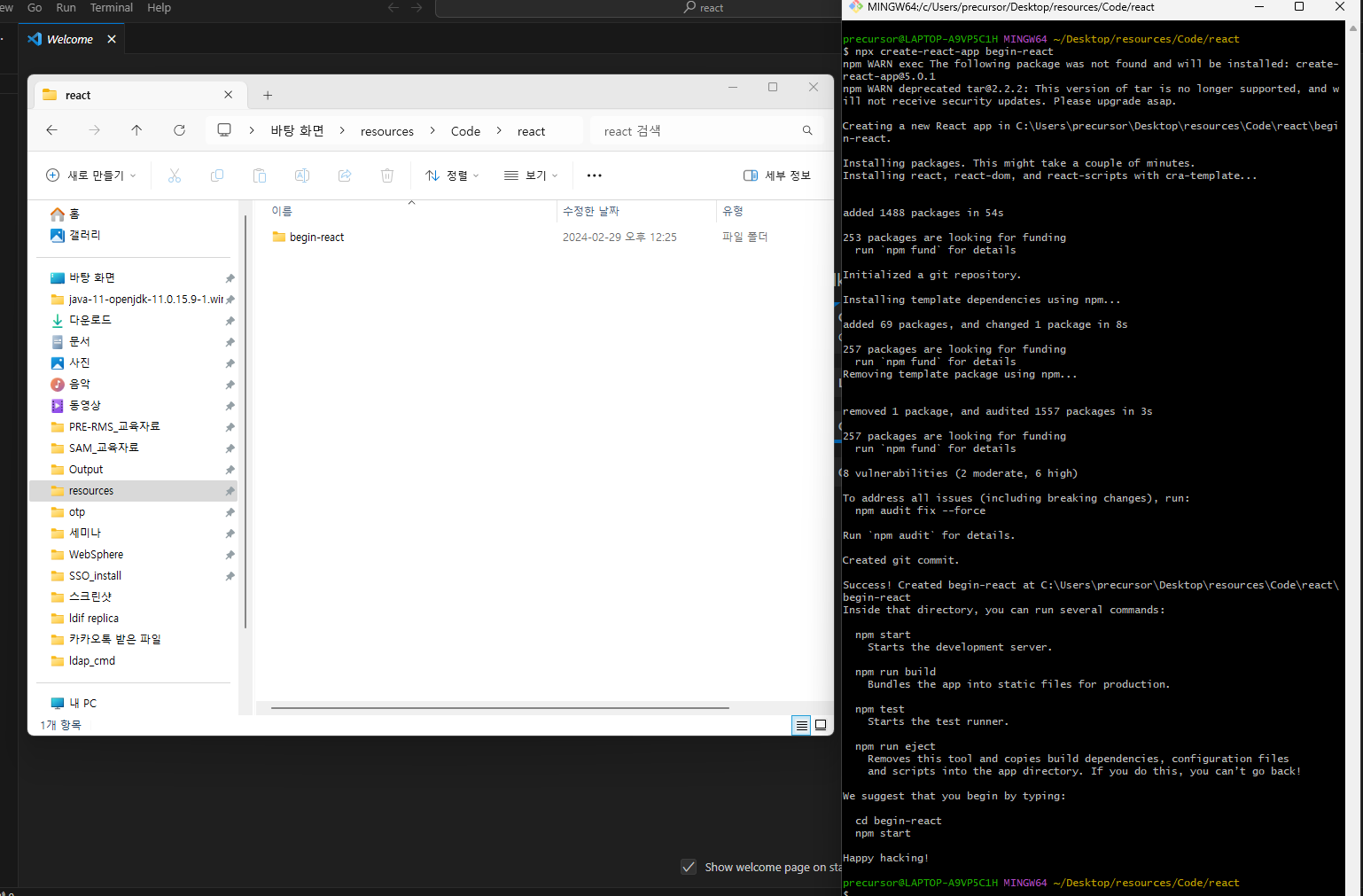
$ npx create-react-app begin-react

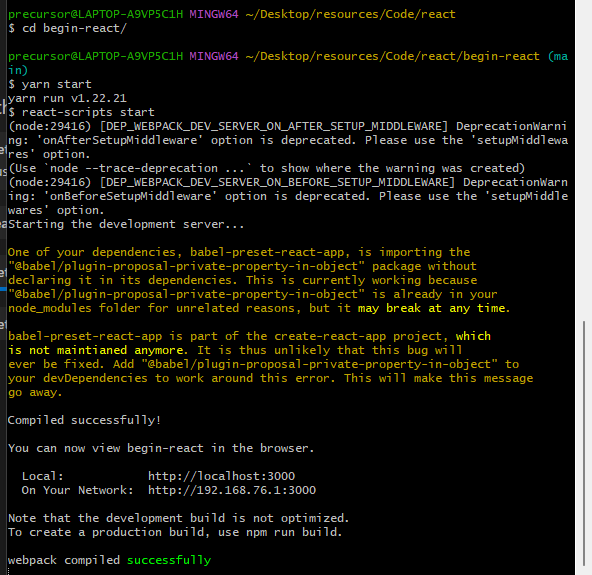
설치가 완료되었다면 cd begin-react 명령어를 이용하여 패키지 안으로 들어간 후, yarn을 시작해준다.
cd begin-react
yarn start

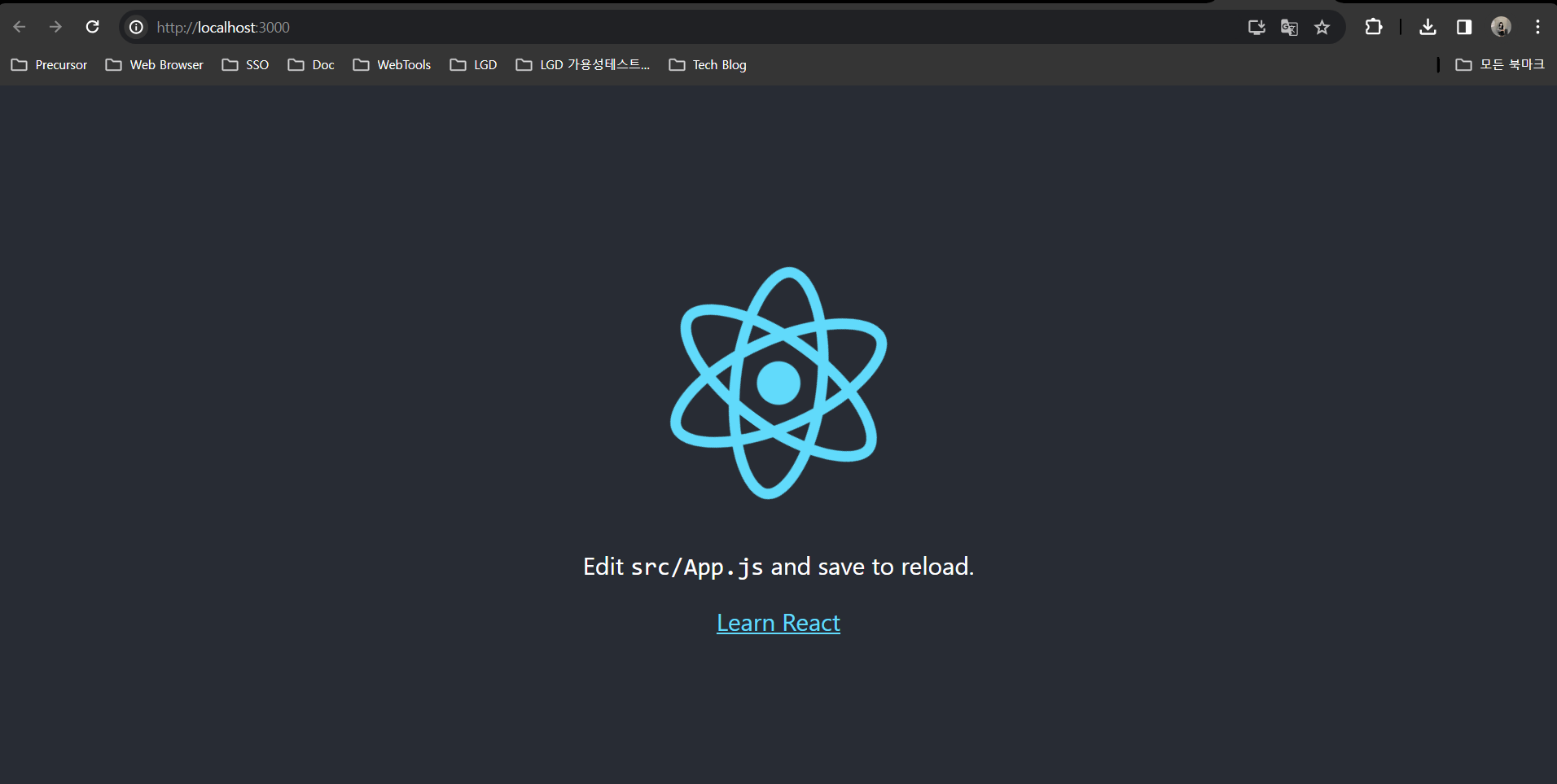
결과
리액트 webpack이 빌드되면서 localhost:3030이라는 페이지가 뜬다.

webpack이란?
리액트 프로젝트를 만들게 되면서, 컴포넌트 를 여러가지 파일로 분리해서 저장 하게 될것인데, 이 여러가지의 파일을 한개로 결합하기 위해서 Webpack 이라는 도구를 사용한다.
