Component 생성하기
우선 /src 경로 아래에 Hello.js라는 파일을 생성해준다.

React에서는 Component를 함수(function)형태와 클래스(class)형태로 작성할 수 있다.
리액트 컴포넌트에서는 XML 형식의 값을 반환해줄 수 있는데 이를 JSX 라고 부른다.
Hello.js
import React from 'react'; // 리액트 불러오기
function Hello() {
return <div>안녕하세요</div>
}
export default Hello; // 'Hello' 라는 컴포넌트를 내보내기Hello.js를 위와같이 작성해준 뒤, 기본적으로 생성되어 있던 App.js에 가서 Component를 불러온다.
Component 불러오기
Default로 작성되어 있던 필요없는 코드들은 제거하고, 필요한 코드들만 남겨두었다.
App.js
import Hello from './Hello';
function App() {
return (
<div>
<Hello />
</div>
);
}
export default App;결과

React Component는 일종의 UI 조각이며, 쉽게 재사용할 수도 있다.
App.js
import Hello from './Hello';
function App() {
return (
<div>
<Hello />
<Hello />
<Hello />
</div>
);
}
export default App;결과

React DOM render의 역할
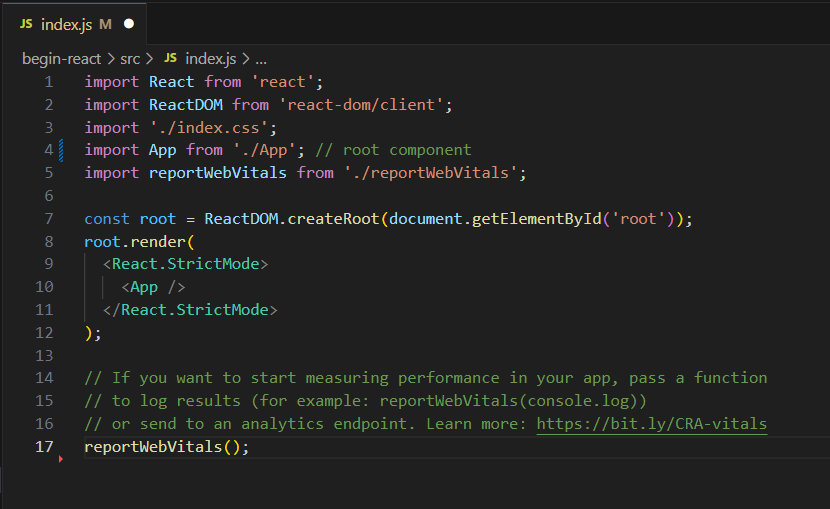
index.js를 열어보자.

const root = ReactDOM.createRoot(document.getElementById('root'));
root.render(
~
);여기서 id가 root 인 곳에 render를 하도록 되어있는데 root가 어디에 있는지 알아보자.
/public/index.html 파일을 열어보면 아래와 같이 'root'라는 id를 가진 div 태그를 볼 수있다.
index.html
<body>
<div id="root"></div>
</body>즉, React Component가 Rendering 될 때, Rendering된 결과물이 root라는 id를 가진 div 내부에 Rendering 되는 것이다.
