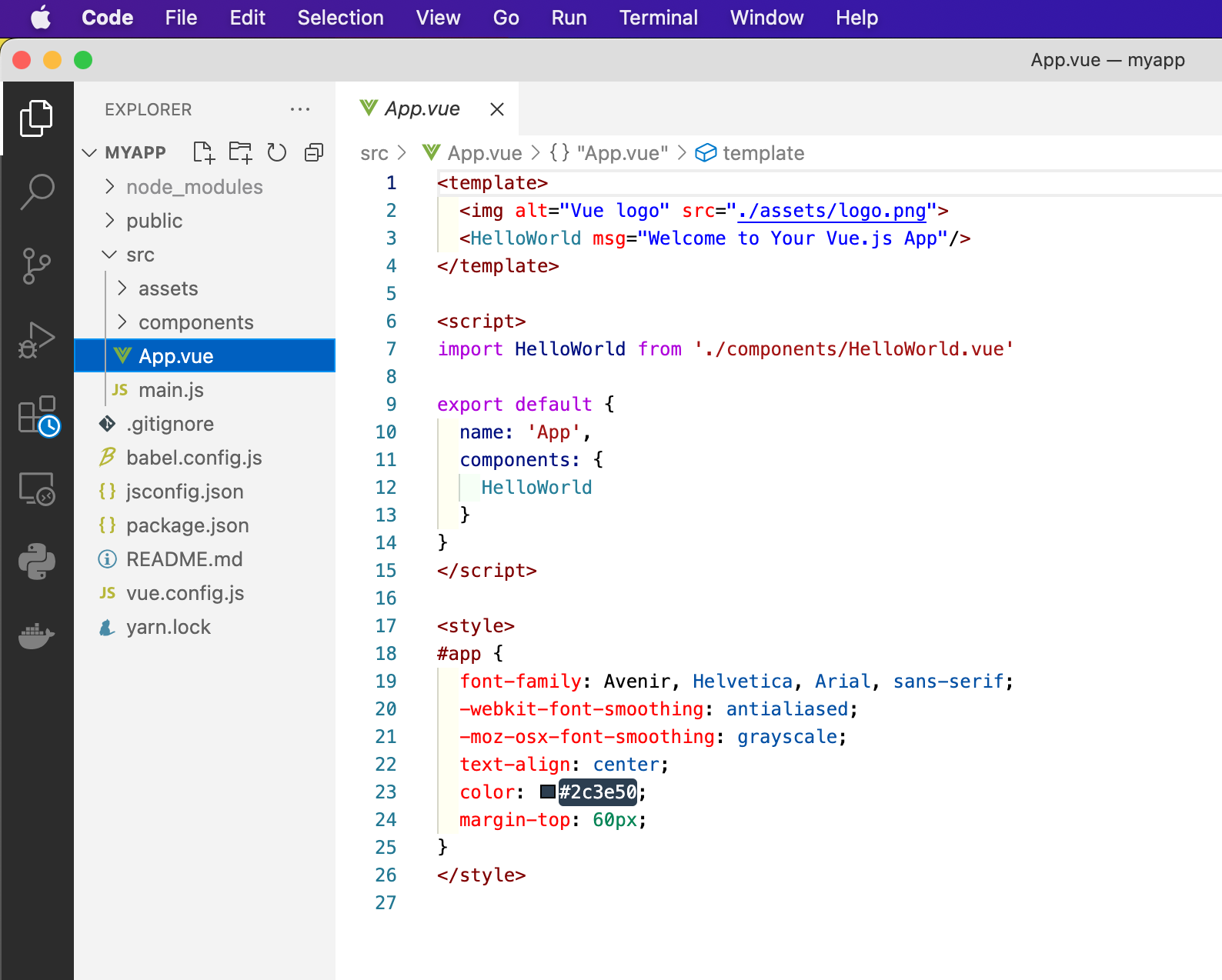
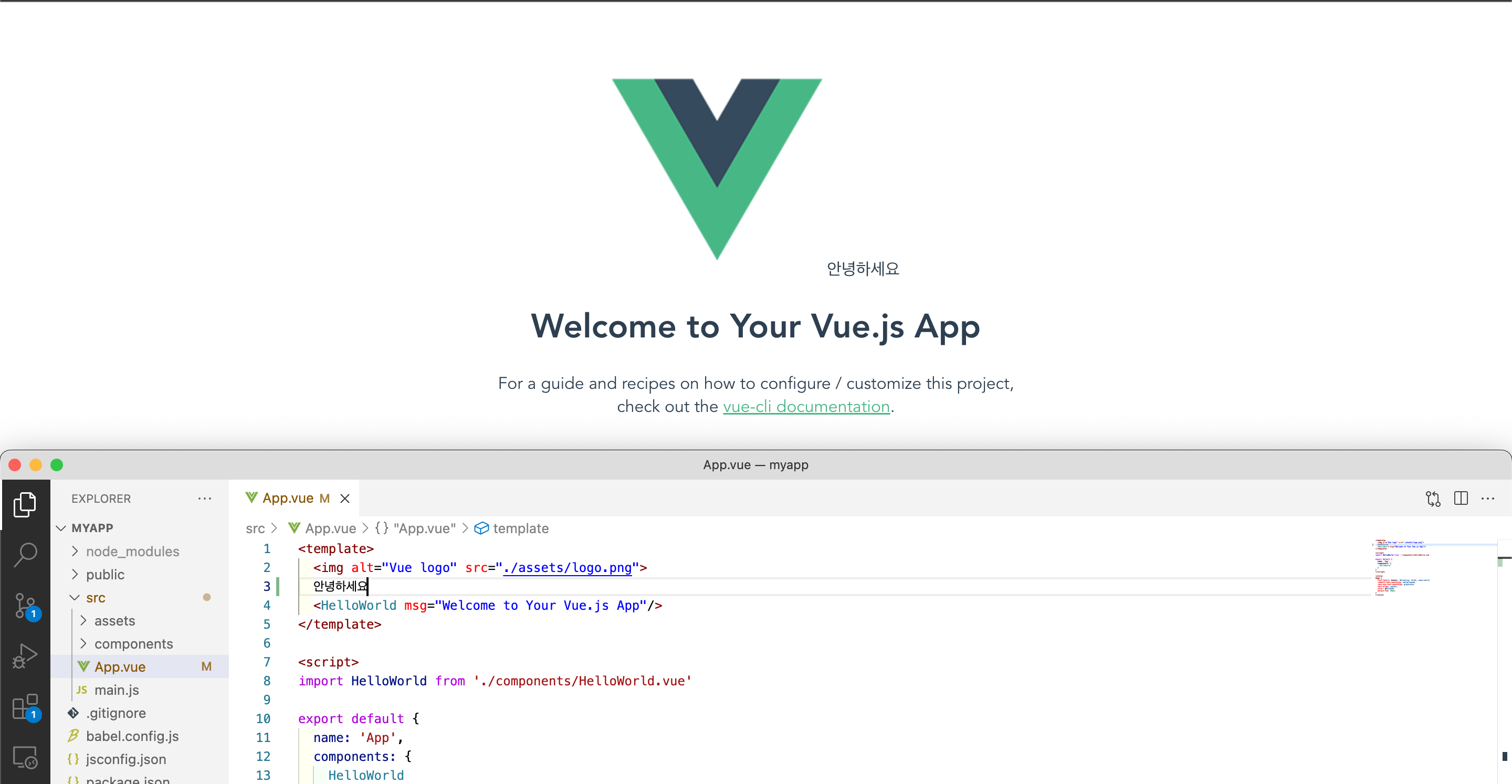
App.vue

[src] 폴더의 App.vue가 코드를 짜는 곳이다.
못봤던 태그들이 있지만 html과 같다고 생각하면 된다.
<template> 태그에는 html 코드를 짜고,
<script> 태그에는 javascript 코드를 짜고,
<style> 태그에는 css 코드를 짜면 된다.
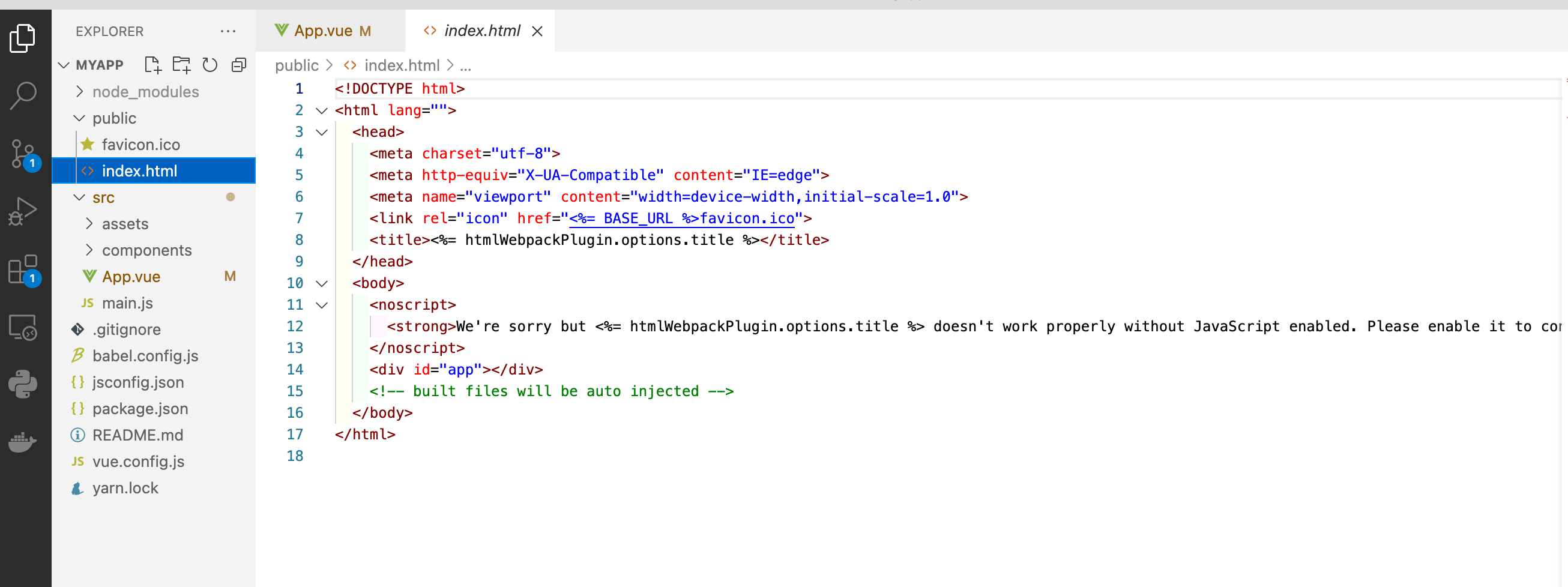
index.html
App.vue 파일은 웹브라우저가 직접 못 읽으므로 html으로 Compile을 진행한 뒤 웹사이트가 반영되기 때문에 index.html가 필요하다. (여기에 반영됨)

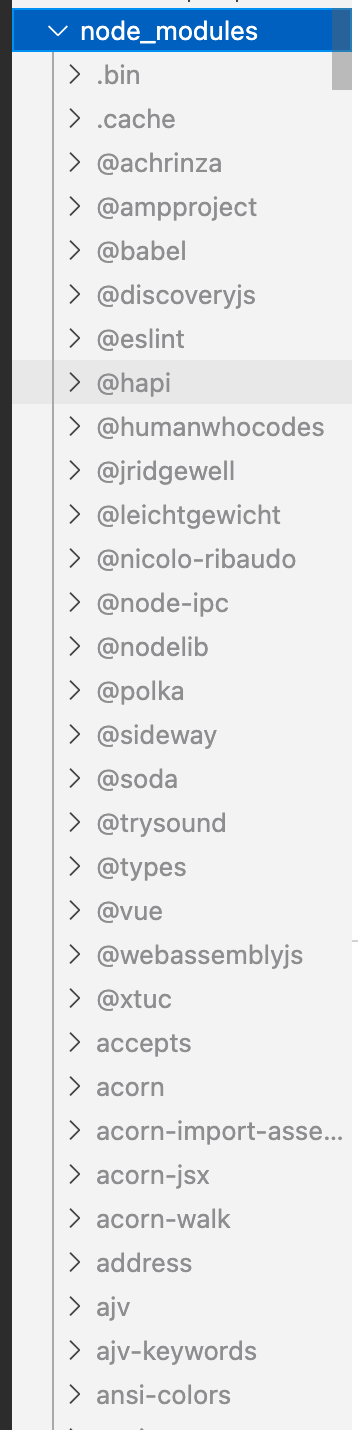
node_modules
프로젝트에 쓰는 라이브러리들을 담아둔다.

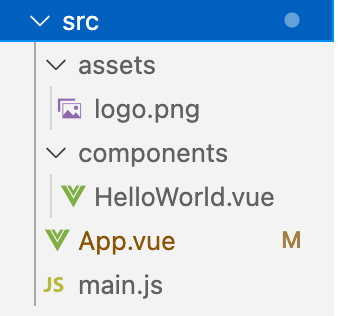
src
소스코드를 다 담아두는 곳이다.

public
html파일 등 기타 파일들을 보관하는 곳이다.

package.json
라이브러리 버전, 프로젝트 설정을 기록하는 곳이다.
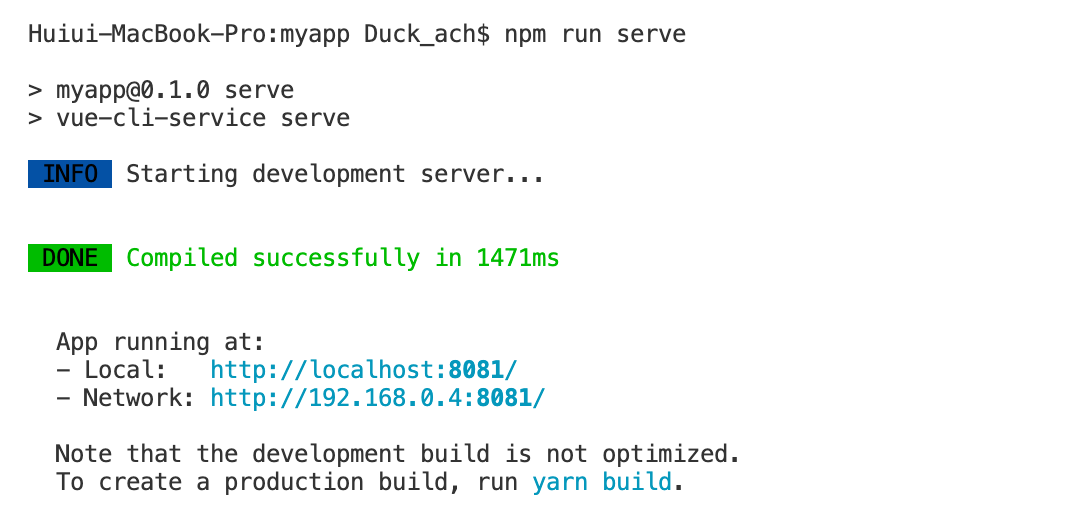
실시간 실행하는 방법
npm run serve명령어를 치면 실시간으로 코드를 실행시켜 볼 수 있다.
yarn이 안깔려있어서 또 잠시 삽질했지만 root 계정으로 이동 후 설치하니 잘 설치되었다.

Local : 뒤에있는 주소를
맥이면 command + 클릭, 윈도우면 ctrl + 클릭을 누르면 볼수있다.
아니면 주소를 복사해서 브라우저에 붙여넣기하면 띄울수도있다.

이제 코드를 수정하고 저장만하면 바로 반영이된다.

다음 글도 기대되요!