Supabase 데이터 작업 후 코드 수정하기
api에서 데이터를 바로 사용하던 과거와 달리 조금 더 안정적으로 구현해보기로 했다. 이 경우, 해당 기관에서 제공 종료를 해버리면 우리의 사이트는 아무런 데이터를 받을 수 없게 된다.
이러한 문제점도 있고 “나만의 레시피 만들기” 페이지를 만들면 또 하나의 Table 을 만들어야 했기 때문에 아예 DB에 저장해두고 안정적이고 관리하기 쉽도록 만들어보고자 했다.
DB 작업이 완료되기 전까지 나는 api 에서 데이터를 바로 받아서 가안으로 작업하고 있었다. DB 작업 완료 후 이를 하나씩 수정해야했는데 우리가 데이터 포맷팅도 했고 그에 따라서 속성명도 다 달라져서 아무 기능이 되지 않았따…ㅎ 🫠
결국 하나하나 supabase와 다시 연결하는 작업을 해줘야했다.
수정작업을 하면서 발생한 트러블슈팅이 정말 많았지만 그 중 일부만 정리해보려한다.
01. db data 수정 후 이미지가 뜨지 않은 문제
원래 썼던 코드
{/* 해당 폴더의 레시피 리스트 */}
<div>
{scraps
.filter((scrap) => selectedFolder === null || scrap.folder_name === selectedFolder)
.map((scrap) => {
// scraped_recipe를 JSON으로 파싱하여 각 속성에 접근
let recipeDetail;
try {
recipeDetail = JSON.parse(scrap.scraped_recipe); // JSON 파싱
} catch (e) {
console.error("스크랩 데이터 파싱 중 오류 발생", e);
return null;
}
return (
<div key={scrap.scrap_id}>
{recipeDetail.recipe_img_done && (
<img
src={recipeDetail.recipe_img_done} {/* 💥 에러 발생 - 데이터 못 받아옴*/}
alt={recipeDetail.recipe_title} {/* 💥 에러 발생 - 데이터 못 받아옴*/}
/>
)}
<h4>{recipeDetail.recipe_title}</h4> {/* 💥 에러 발생 - 데이터 못 받아옴*/}
<p>
만든 사람 닉네임: {recipeDetail.creator_nickname || "알 수 없음"}
</p>
</div>
);
})}
</div>
</div>
</div>
);
};
export default ScrapPage;
문제 원인 🚨
SCRAP_TABLE의 데이터는 객체로 저장이 되어있어서 json 형태로 저장이 되고 있는 상태였다.
콘솔로 찍어보면서 수정했더니 이미지 나옴
→ 우선 첫번째 수정할 사항으로는 json 파싱이 필요했었다..!
json으로 바꿔준 이후에도 에러가 남아있던 이유는 브라우저 상의 데이터는 DB 세팅 전에 저장한 데이터였기 때문이다.
확인할 사항 🔍
만약 수정한 데이터로 저장을 한 경우라면 recipeDetail.recipe_img_done 이렇게 원래 썼던 코드로 바꿔야 보이는게 맞다.
하지만 DB에 저장되어있는 사진들은 api 로 작업했을 때 저장한 데이터이므로 recipeDetail.ATT_FILE_NO_MAIN 으로 작성해줘야 볼 수 있다.
{/* 해당 폴더의 레시피 리스트 */}
<div>
{scraps
.filter((scrap) => selectedFolder === null || scrap.folder_name === selectedFolder)
.map((scrap) => {
console.log("scrap 확인", scrap); // ✅ scrap의 데이터 확인
console.log("scraped_recipe 확인", scrap.scraped_recipe); // ✅ scraped_recipe의 데이터 확인
// scraped_recipe를 JSON으로 파싱
let recipeDetail;
try {
recipeDetail = JSON.parse(scrap.scraped_recipe);
console.log("recipeDetail 확인", recipeDetail); // ✅ JSON으로 파싱한 recipeDetail 데이터 확인
} catch (e) {
console.error("스크랩 데이터 파싱 중 오류 발생", e);
return null;
}
return (
<div key={scrap.scrap_id}>
{recipeDetail.ATT_FILE_NO_MAIN && (
<img
src={recipeDetail.ATT_FILE_NO_MAIN} {/* 🔥 데이터 확인 후 값 이름 변경 */}
alt={recipeDetail.RCP_NM} {/* 🔥 데이터 확인 후 값 이름 변경 */}
/>
)}
<h4>{recipeDetail.RCP_NM}</h4>
<p>
만든 사람 닉네임: {recipeDetail.creator_nickname || "집밥도감 마스터"}
</p>
</div>
);
})}
</div>
</div>
</div>
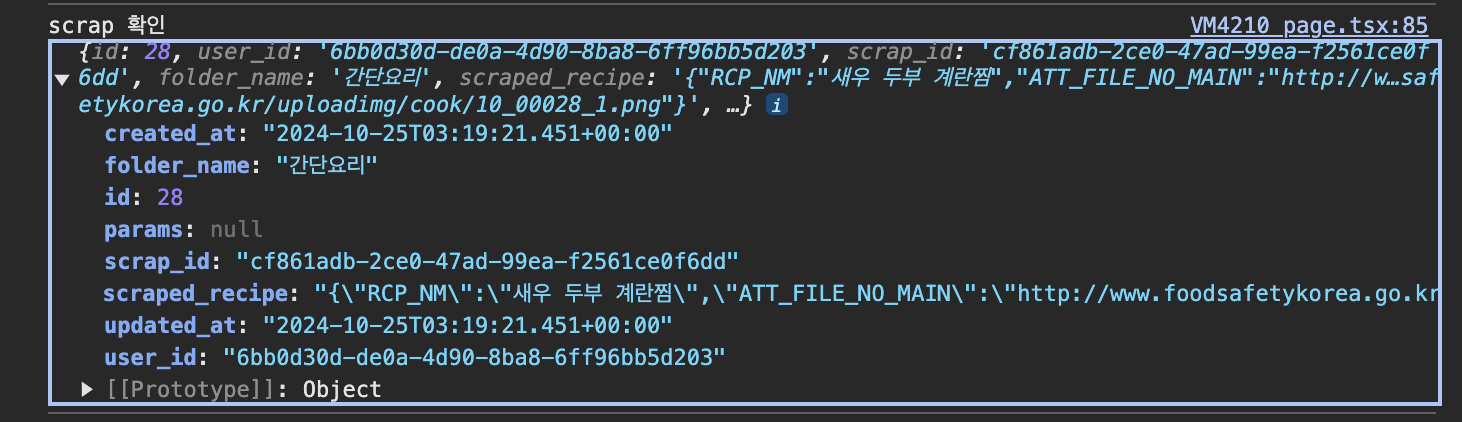
);✅ scrap 데이터 콘솔 확인

scraped_recipe 가 객체로 들어가 있는 걸 확인하면서 이 부분만 콘솔로 확인해보면
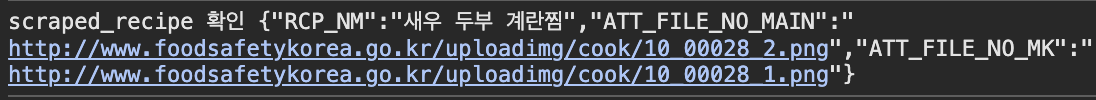
✅ scraped_ recipe 데이터 콘솔 확인

내가 처음에 작성한 것과 다른 api에서 제공한 값으로 저장이 되어있었다.
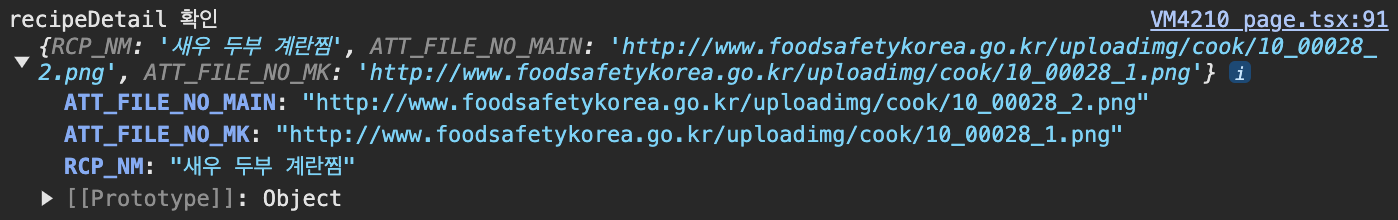
✅ recipeData 데이터 콘솔 확인

따라서 이 데이터를 불러오려면 ATT_FILE_NO_MAIN 이 값을 넣어줬어야 했다.
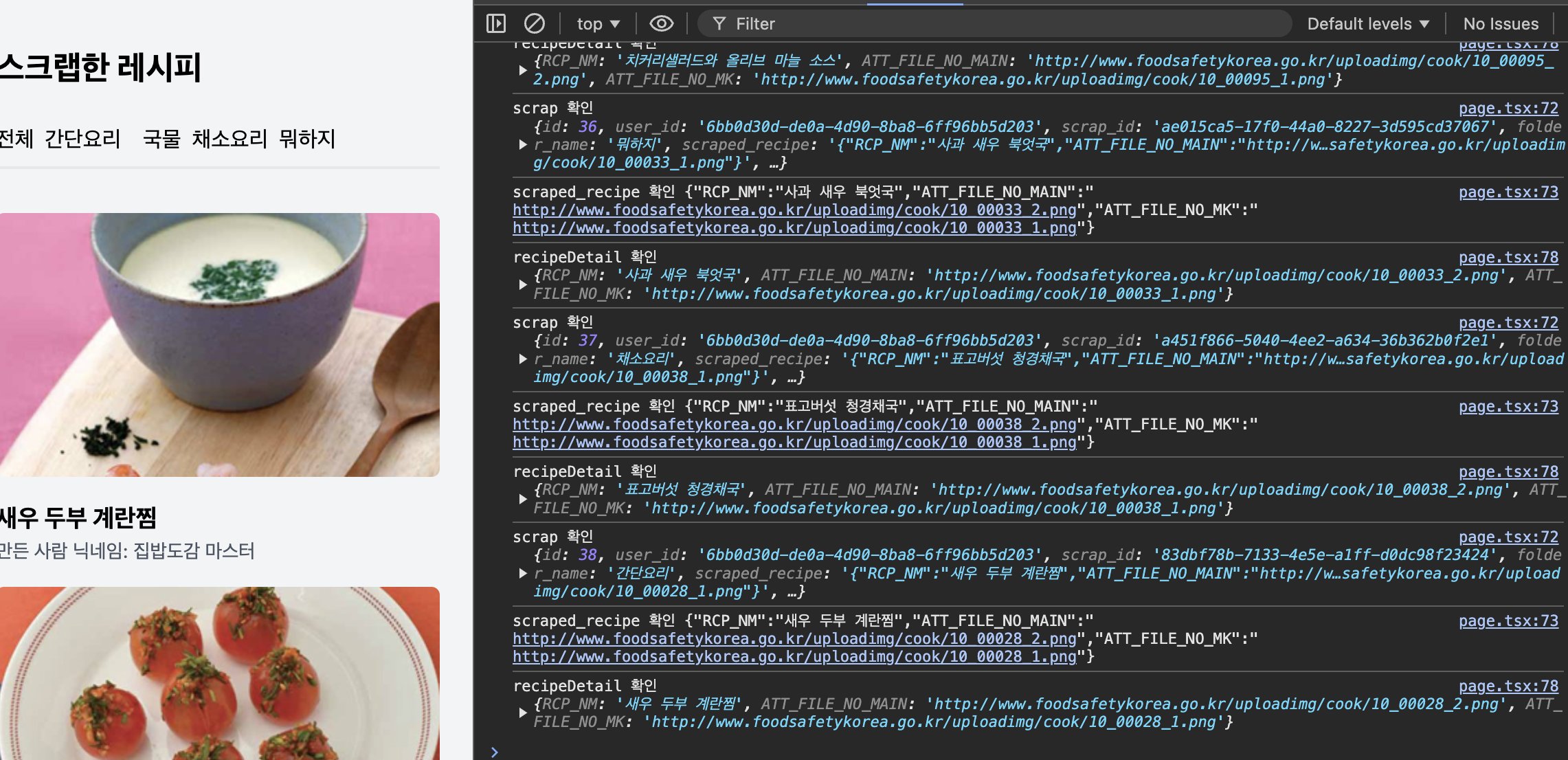
결과확인 👍

⭐️ 하지만 이 값은 api 데이터로 저장했을 때이고, 나는 supabase에 우리가 만든 테이블의 값을 넣어주어야 하기 때문에 추후 수정이 필요할 것이다…😭
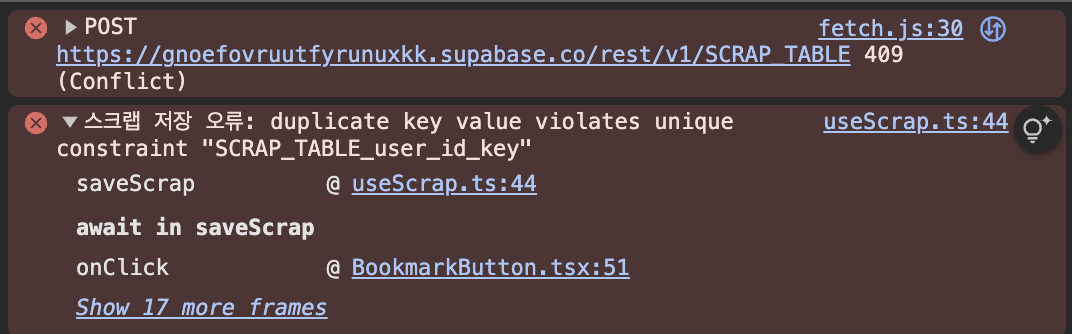
02. uuid 중복 key 에러 발생
스크랩 폴더를 여러 개 만들려고 할 때 생겼던 문제였다.
처음 생성하는 건 잘 되는데 또 하나 스크랩 폴더를 만들려고 하니까 생성 버튼도 멈춰있고 콘솔에 에러도 발생했다.

문제원인 🚨
일반적으로 이 오류는 고유 제약 조건으로 정의한 열에 이미 존재하는 데이터를 삽입하려고 할 때 발생하는데 고유 제약 조건이 있는 열에 중복 값을 삽입하려고 하면 중복 키 값이 고유 제약 조건을 위반한다.
결론적으로 supabase에서 unique key 값을 부여했기 때문에 폴더를 여러개 생성될 수 없었던 것…!

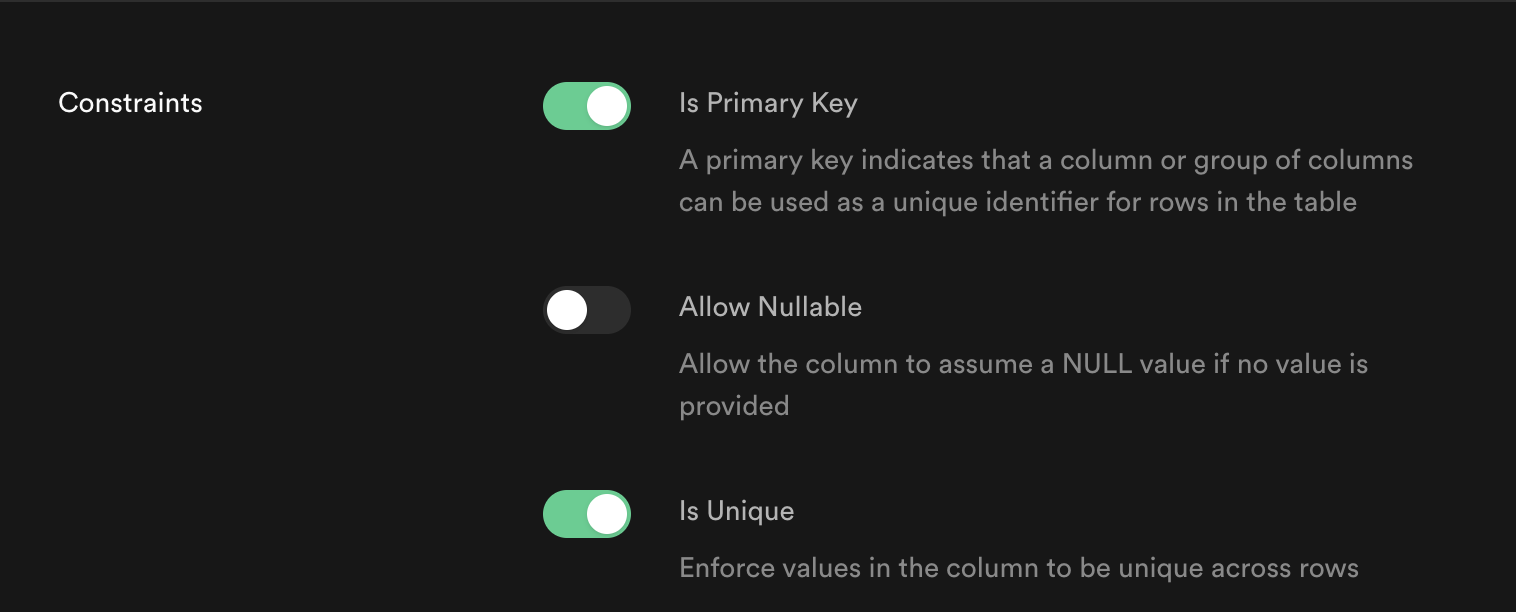
확인할 사항 🔍
여기 보면 맨 아래에 Is Unique 속성을 줬었는데 이런 속성은 이메일이나, user_id 같은 정말 고유해야하는 특성을 가진 경우에만 부여해야한다.
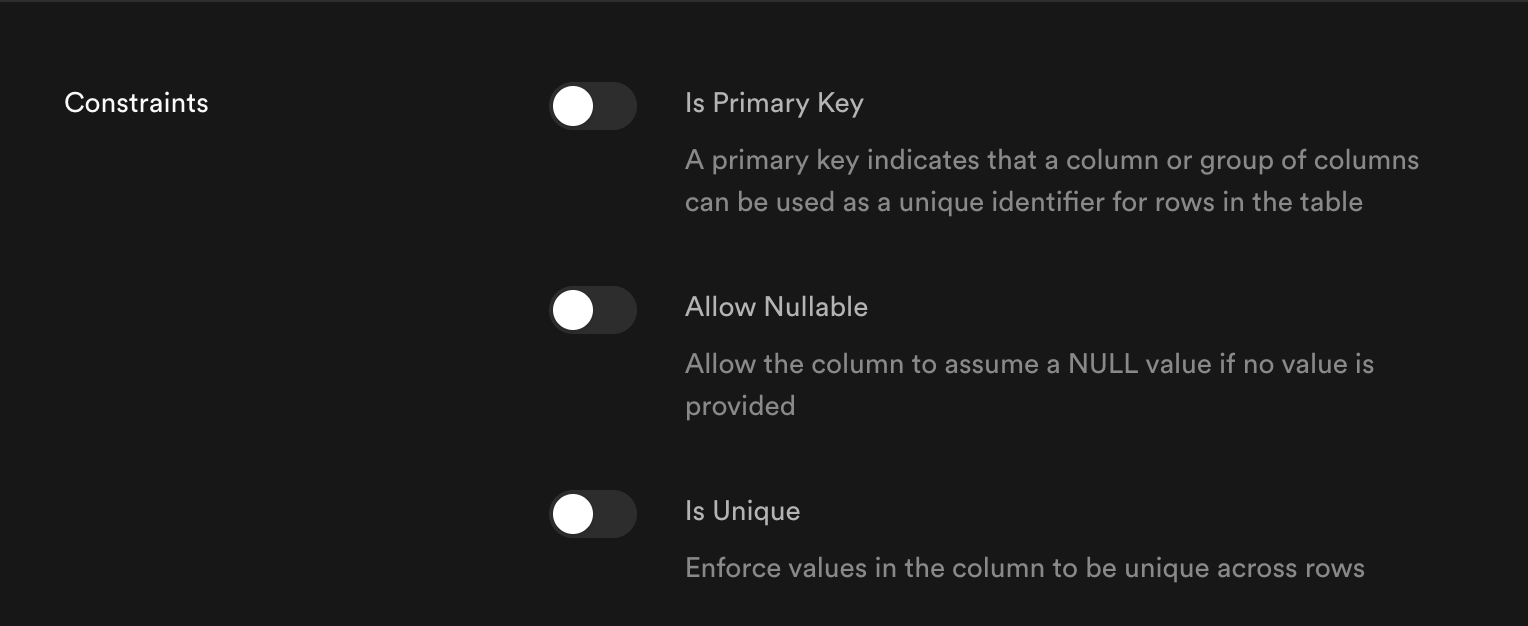
하지만 스크랩 폴더를 여러 개 만든다거나, 북마크처럼 사용자가 여러 번 데이터를 추가할 수 있는 경우에는 이 옵션을 꺼줘야한다.
수정확인 👍

느낀점 🤯
익숙하지 않은 supabase와 속성명, 타입으로 끙끙 앓으면서 주말을 통째로 보내버렸다. 아직도 데이터를 읽는게 어렵고 복잡하다...껄껄...
키 값만 바꿔주면 끝나는게 아니고 supabase에서 준 속성이 uuid인지, text인지 또 설정 자체를 어떻게 줬는지까지 다 따져야하니까 시간이 배로 들고 입 밖으로 어려워 소리가 절로 나왔다...
(uuid? 내가 ㅠㅠ 입니다😭)
데이터 포맷팅을 하는게 튜터님들이 걱정하시긴 했지만 이정도일 줄 몰랐다ㅠㅠ
좋은 경험이지만 눈물나는 경험이기도 하고.. 다음부터는 DB 부터 확실하게 정리하고 가야 시간도 절약되고 효율적이겠다고 생각했다.
