오늘의 트러블슈팅은 두 가지.
하나는 좋아요 버튼에서 발생한 콘솔에러와 supabase 소셜로그인 시 데이터를 받지 못하는 이슈에 대해서 짧게 적어보려고 한다.
팀프로젝트 트러블 슈팅 - browserClient, maybeSingle
01. supabase 소셜로그인 시 데이터 받아오기

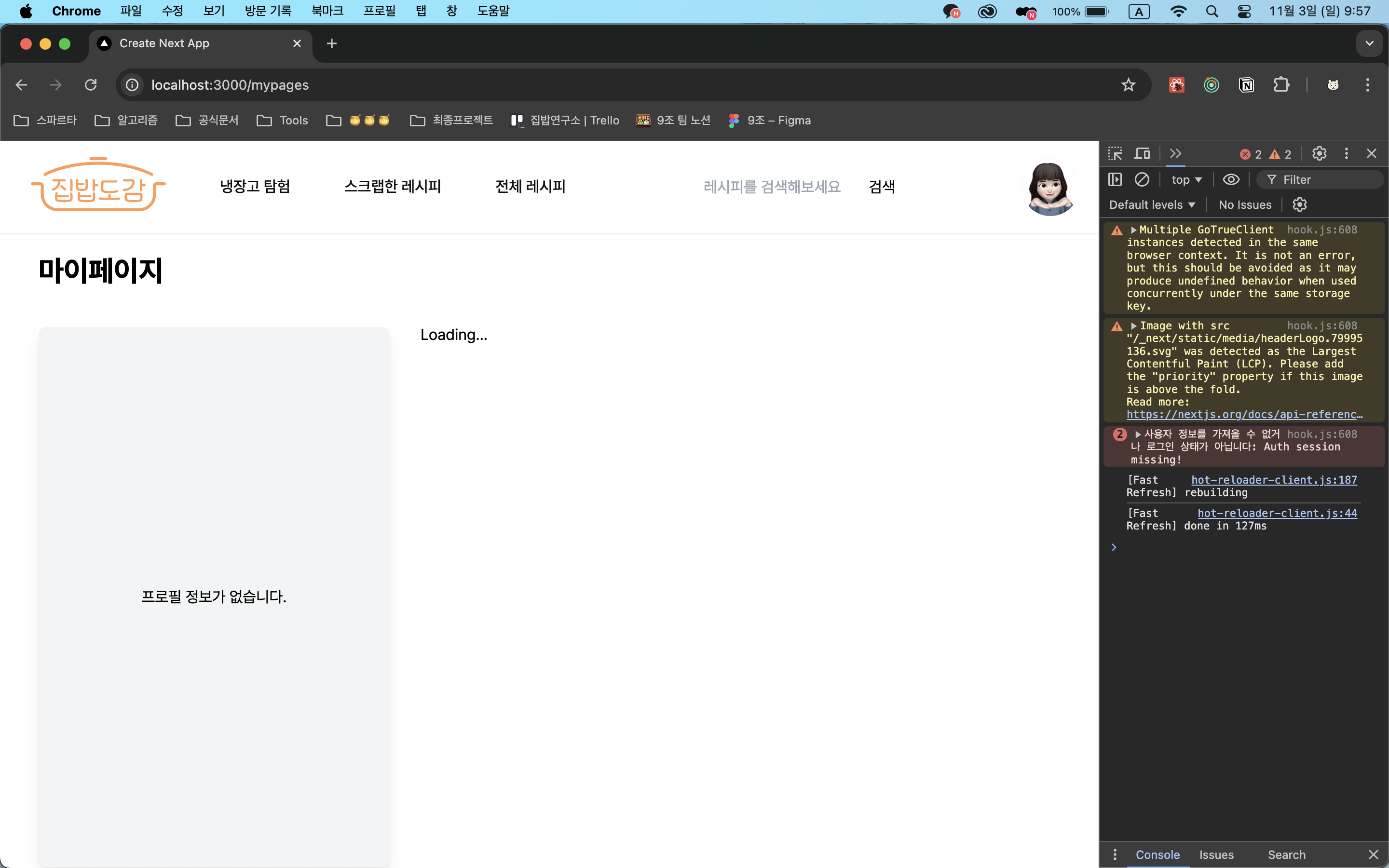
구글, 깃허브, 카카오 세 가지로 소셜로그인을 만들었는데 일반회원일 때는 그 user의 데이터가 잘 받아와지지만 소셜로그인 일 때만 사진처럼 데이터를 받지 못했다.
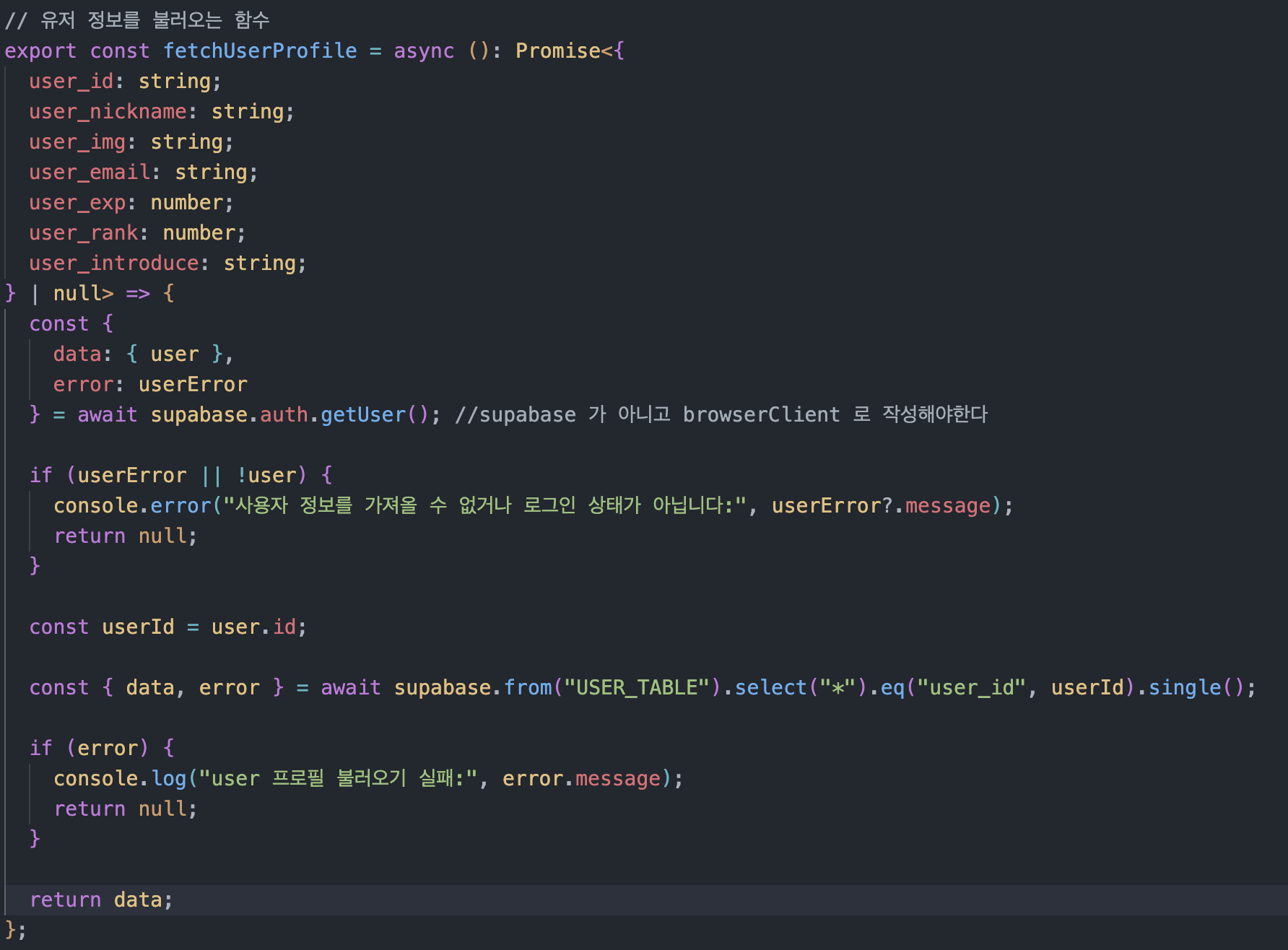
잘못된 코드 💥
import { supabase } from "@/supabase/supabase";
// 유저 정보를 불러오는 함수
export const fetchUserProfile = async (): Promise<{
user_id: string;
user_nickname: string;
user_img: string;
user_email: string;
user_exp: number;
user_rank: number;
user_introduce: string;
} | null> => {
const {
data: { user },
error: userError
} = await supabase.auth.getUser(); // 🚨 문제가 된 부분
if (userError || !user) {
console.error("사용자 정보를 가져올 수 없거나 로그인 상태가 아닙니다:", userError?.message);
return null;
}
const userId = user.id;
const { data, error } = await supabase.from("USER_TABLE").select("*").eq("user_id", userId).single(); // 🚨 문제가 된 부분
if (error) {
console.log("user 프로필 불러오기 실패:", error.message);
return null;
}
return data;
};
user의 데이터는 browserClient 를 사용해줘야하는데 supabase로 불러오니까 에러가 발생했던 것이다.
수정한 코드 👩🏻💻

이렇게 수정해주고 다시 실행시키면 소셜로그인 유저의 데이터도 잘 받아올 수 있게 된다...ㅎㅎ
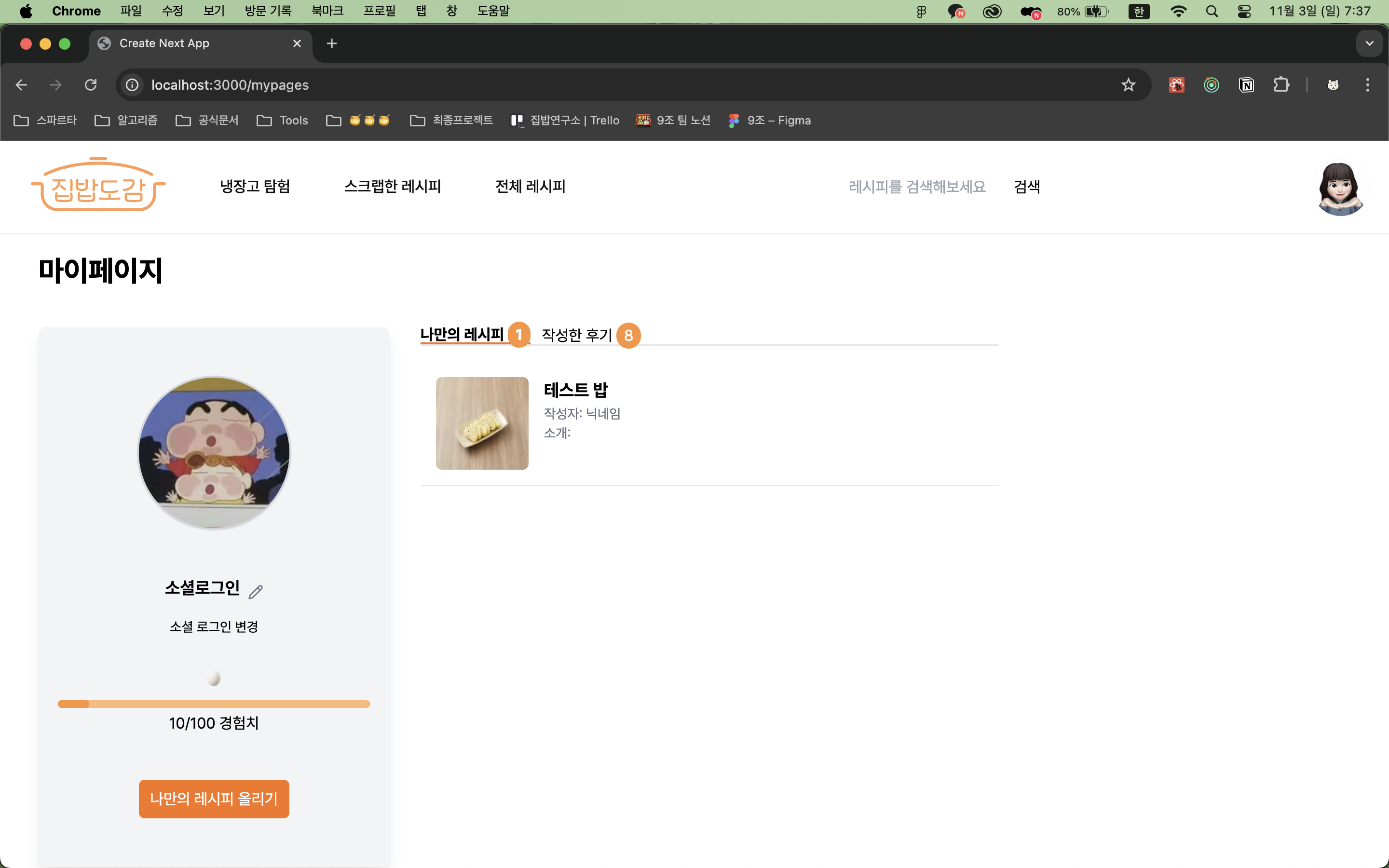
결과화면 확인

망충망충 실수...ㅎㅎ 앞으로 클라이언트 / 서버 어디에서 보여주고 사용할 함수인지 똑!바!로! 생각하고 쓰기!!
02. 좋아요 버튼 406 error

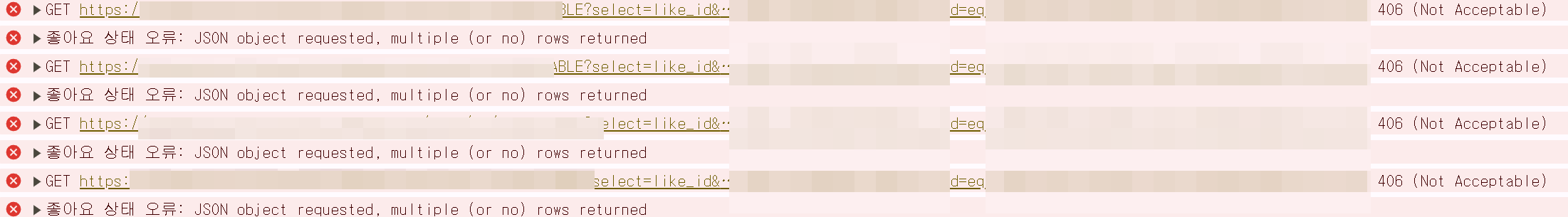
PR을 받고 체크할 겸 콘솔을 열었는데 이런 에러가 좌악 나오고 있었다.
4로 시작하는 에러는 === 내 잘못 이니까 콘솔에 나온 컴포넌트로 가서 코드를 살펴보았다.

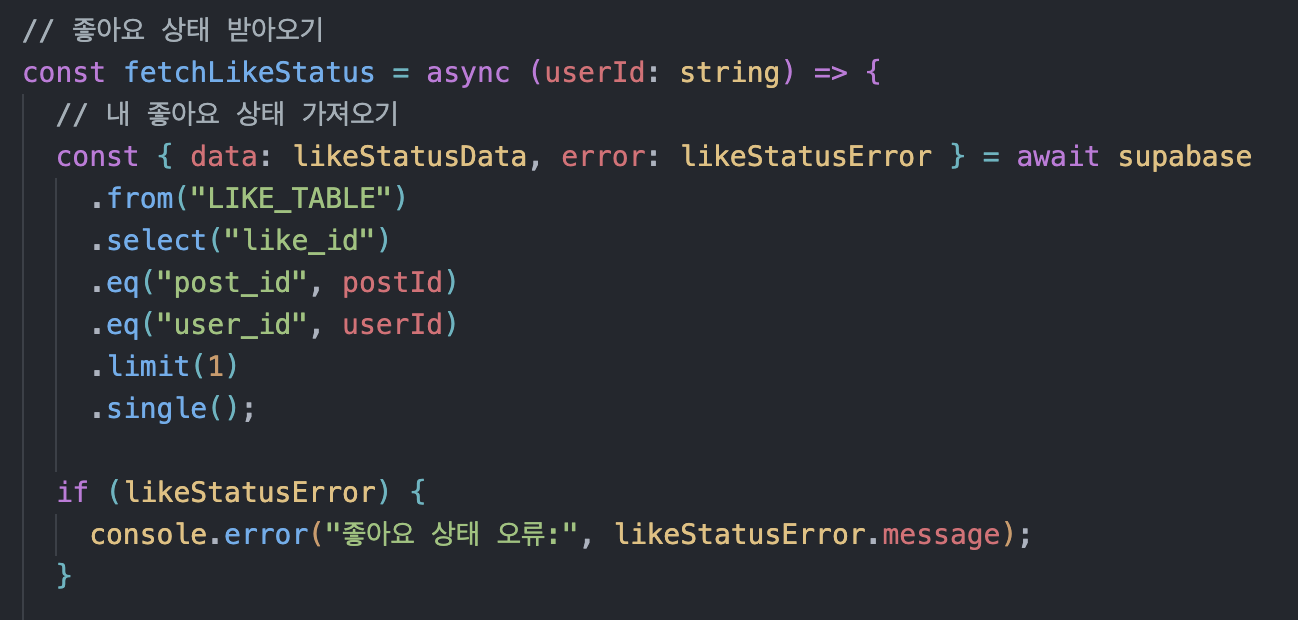
이 쪽에서 발생한 문제였는데 이렇게 봤을 때 문제를 바로 알기 어려워서 구글에 에러 메시지를 그대로 검색해보았다 (ㅋㅋㅋ_)

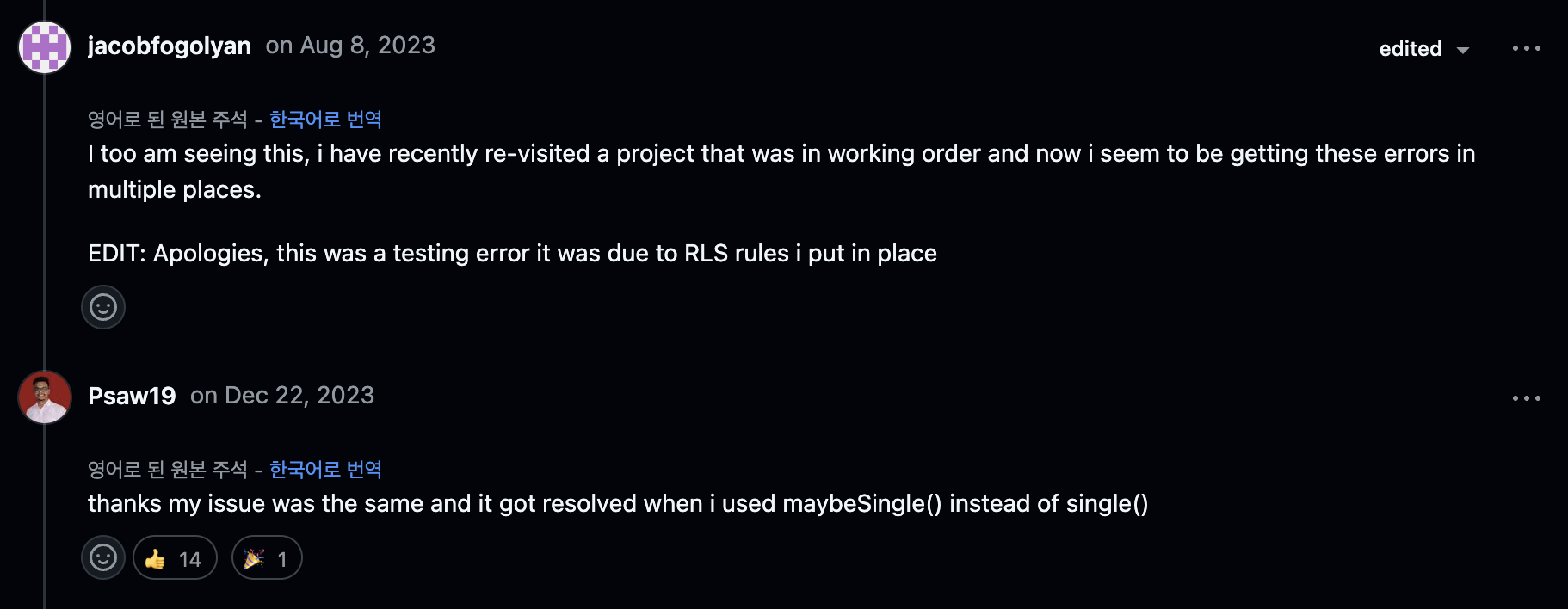
RLS 권한 관련이거나 .single() 대신에 .maybeSingle() 을 쓰면 해결이 된다는 글을 찾게 되었다.
일단 로그인 쪽이 완벽하게 작업이 끝난게 아니라 코드 상으로 수정할 수 있는 후자를 먼저 해보기로 했다.
수정한 코드 👩🏻💻
const fetchLikeStatus = async (userId: string | null) => {
// 로그인 시 내 좋아요 상태 가져오기
if (userId) {
const { data: likeStatusData, error: likeStatusError } = await supabase
.from("LIKE_TABLE")
.select("like_id")
.eq("post_id", postId)
.eq("user_id", userId)
.limit(1)
.maybeSingle(); // ✅ 수정한 부분
if (likeStatusError) {
console.error("좋아요 상태 오류:", likeStatusError.message);
}
if (likeStatusData?.like_id) {
setLikeStatusDb(likeStatusData.like_id);
setIsLike(true);
} else {
setLikeStatusDb(null);
setIsLike(false);
}
}- single() : 메서드는 정확히 하나의 데이터 행을 기대할 때 사용
- maybeSingle() : 데이터가 하나일 것으로 기대하지만, 없는 경우에 대한 처리도 필요할 때 이 메서드를 사용하는 것이 적합
우리는 좋아요 개수를 딱 하나만 가져오는 것도 아니고, 사용자 당 좋아요 개수를 하나만 가져오는 것도 아니기 때문에 single()을 사용했을 때 에러가 났던 것이다.
이렇게 하면 콘솔에 났던 에러도 사라졌다!
조금 더 고민해보기 🧐
조금 찝찝한 건 데이터가 하나도 없는 경우에도 오류를 발생시키지 않는다는 것이다. 지금은 다른 부분도 작업해야하는게 많아서 반창고 붙이듯이 해결하긴 했지만 그냥 single()이든 maybeSingle()이든 아무것도 쓰지 않았을 때는 어떻게 되는지도 확인해봐야겠다! 리펙토링할 때 꼭 해보자
참고자료
