어제에 이은 함수뿌시기 두번째...
햄들어요

아무튼,, 여러가지를 배웠는데 정리해 볼 주제는 바로바로
"화살표 함수! ArrowFunction " 이다.
Arrowfunction
const add = function(x,y){
return x + y;
}그동안 함수는 위와 같이 작성했는데 이를 간결하게 작성하는 방법으로 화살표함수가 사용된다.
const add = (x, y) => {
return x + y;
}이렇게 간결하게 정리가 가능!!
const square = num => {
return num * num;
}위 예시처럼 매개변수가 num으로 한 개만 존재할 경우에는
()를 써도 되고 쓰지 않아도 동일한 값을 구할 수 있다.
const rollDie = () => {
return Math.floor((Math.random() * 6) + 1);
}위 예시처럼 매개변수를 사용하지 않는 경우에는 빈 괄호를 반드시 써줘야한다.
화살표함수의 장점
화살표함수... 처음 봤을 때부터 지금까지도 헷갈린다.
많이 안 써버릇 하기도 했고 자주 본 편이 아님...
장점1 : 암시적반환
const rollDie = () => (
Math.floor((Math.random() * 6) + 1)
)ㅇ..암시 뭐요?
화살표 함수의 목적은 무언가를 반환하는 것이기 때문에 위처럼 return이 필요하지 않다.
반환할 값을 적어주는 것을 '명시적반환' 이라 하고, 적지 않는 것을 '암시적반환'이라고 한다.
따라서 화살표함수는 암시적반환 할 때 활용할 수 있다.
장점2 : 코드가 한 줄일 때
const plus = (a, b) => a + b아무래도 화살표함수를 쓰는 가장 큰 이유 중 하나가 '간결'하게 쓰기 위함이니까
이렇게 한줄짜리 코드일 때 화살표함수를 활용하면 좋다.
화살표함수의 주의점
⭐️ 함수의 바디에 표현식이 딱 하나만 있어야한다! (let 변수를 넣거나, 함수를 여러개 넣는 것 안 됨)
⭐️ 화살표함수에서 this 는 일반함수에서 사용하는 this와 다르다!
연습문제
1. 화살표함수와 map() 같이 사용
const movies = [
{
title: 'Iron Man',
score: 99
},
{
title: 'Alien',
score: 70
},
{
title: 'Moana',
score: 85
},
{
title: 'Frozen',
score: 95
}
]위와 같은 예시가 있다고 가정하고 movies 라는 배열의 각 영화 제목과 점수를 표시하려 한다.
const newMovie = movies.map(movie => {
return `${movie.title} = ${movie.score / 10}`
})movies에 map()을 활용하고 화살표함수로 나타냈다.
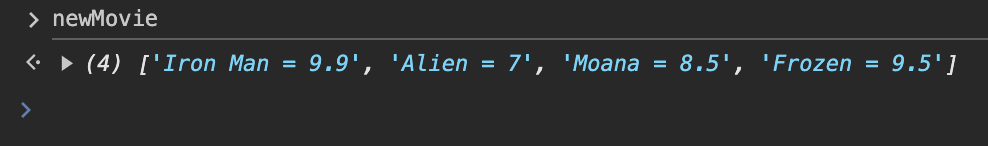
✅ 콘솔창으로 확인

일반 함수 표기법도 쓰면서 화살표함수로 바꿔보는 연습을 많이 해서 둘 다 활용할 수 있도록 해야겠다.
