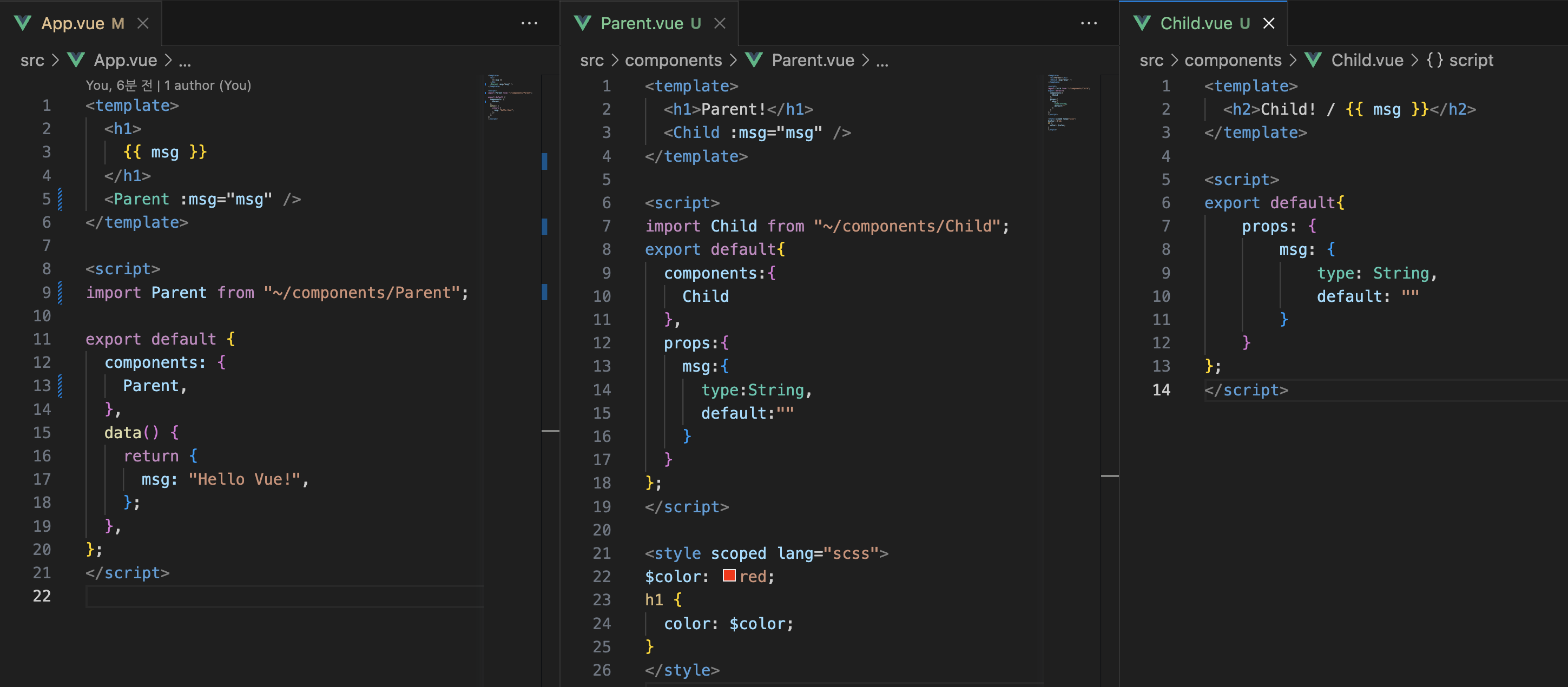
데이터를 상위 컴포넌트에서 후손 컴포넌트에게 전달하기 위해서는 중간에 전달하는 컴포넌트가 필요하다.
App.vue -> Parent.vue -> Child.vue

하지만 자식의 자식의 자식의 자식... 컴포넌트에 데이터를 전달해야 한다면 이렇게 전달하는 것은 매우 비효율적일 것이다.
그렇다면 데이터를 바로 전달할 수 없을까?
이 때 사용할 수 있는 것이 provide, inject다.
provide 옵션은 data옵션보다 먼저 작성해야한다.
provide에 제공된 값은 App.vue 컴포넌트 내부에 후손 컴포넌트에서 언제든지 inject라는 옵션으로 가져와서 사용할 수 있다.

하지만 이렇게 제공한 provide는 반응성 데이터가 아니다.
따라서 App.vue에서 msg 데이터를 변경시켜도 Child.vue에서는 변경되지 않는다.
반응성을 갖게 하려면 추가해야되는 로직이 있는데 vue에서 computed를 가져와서 계산된 데이터로 변경하는 것이다.
이렇게 가져온 computed는 기존 computed 옵션이 아닌 원하는 곳에서 계산된 데이터로 만들 수 있는 computed가 된다.


