네비게이션 가드
Vue 라우터에서 페이지 전환을 제어하는 기능
이를 사용하여 사용자가 특정 URL로 이동할 때 라우터가 전환을 허용하거나 거부하도록 설정할 수 있다.
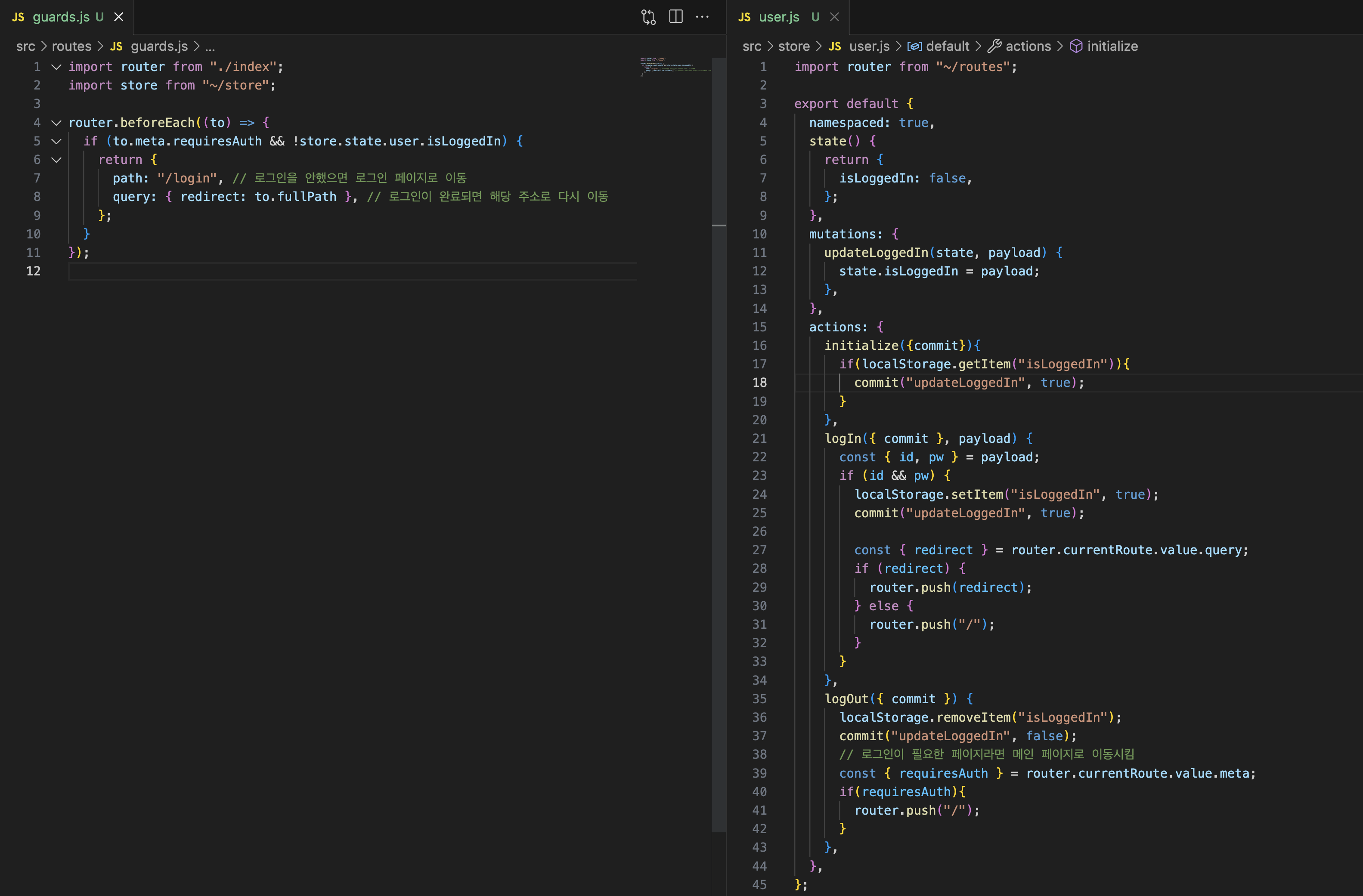
beforeEach: 라우터가 페이지를 렌더링하기 전에 실행되는 가장 일반적인 네비게이션 가드입니다. 주로 인증, 권한 부여, 페이지 상태 확인 등을 수행하는 데 사용됩니다.
beforeResolve: 비동기 라우트 컴포넌트를 지원하는 경우, 모든 비동기 컴포넌트가 해결되기 전에 실행됩니다.
afterEach: 페이지 전환이 완료된 후에 실행되는 네비게이션 가드입니다. 주로 페이지 로딩 또는 애니메이션 효과를 처리하는 데 사용됩니다.
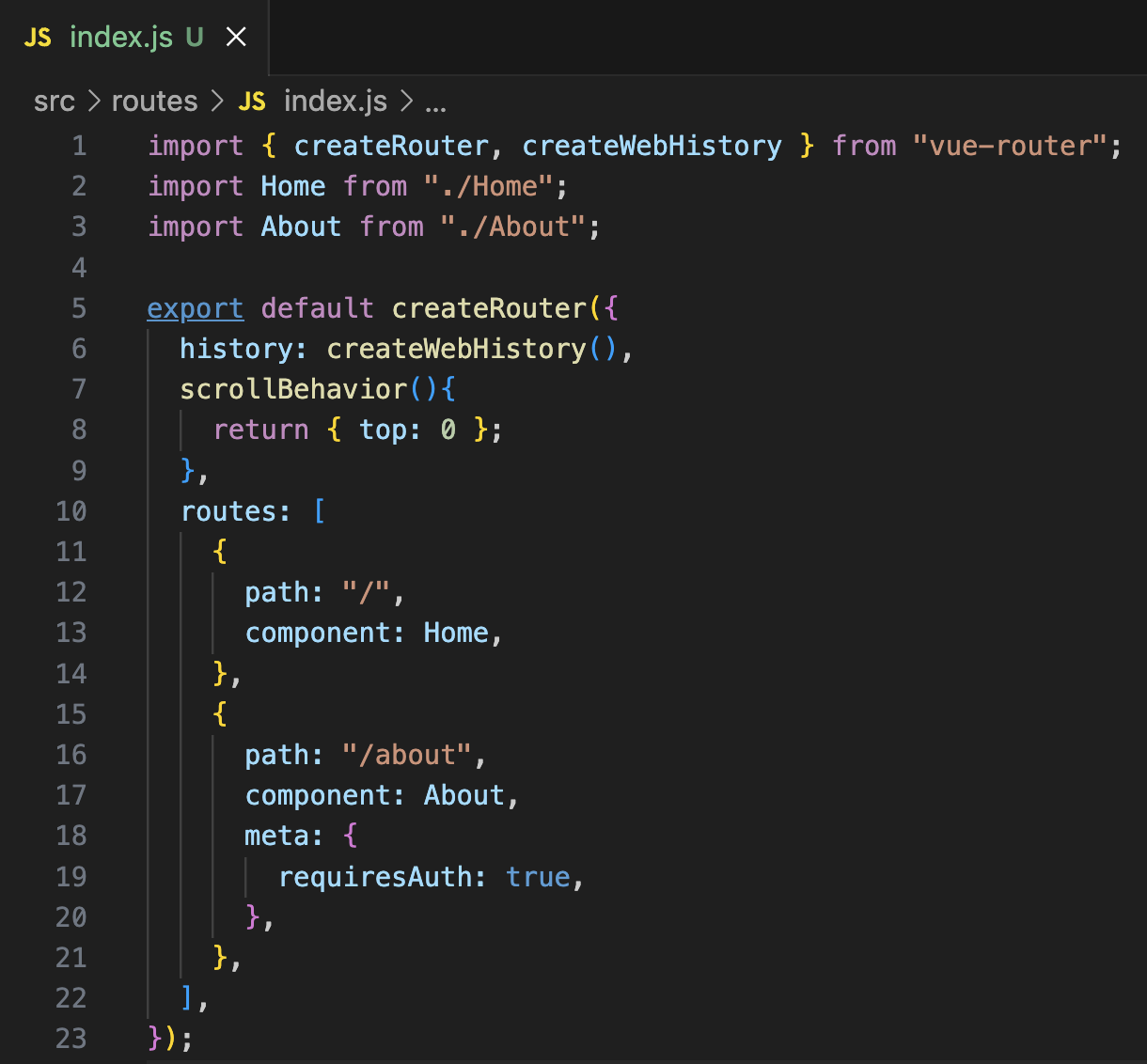
메타 필드
라우터를 통해 페이지에 추가 정보를 제공하는 데 사용되는 데이터
페이지의 제목, 메타 태그, 권한 요구 사항 등을 정의하는 데 사용된다.

scrollBehavior
화면을 이동할 때 스크롤의 위치를 지정할 수 있다.