
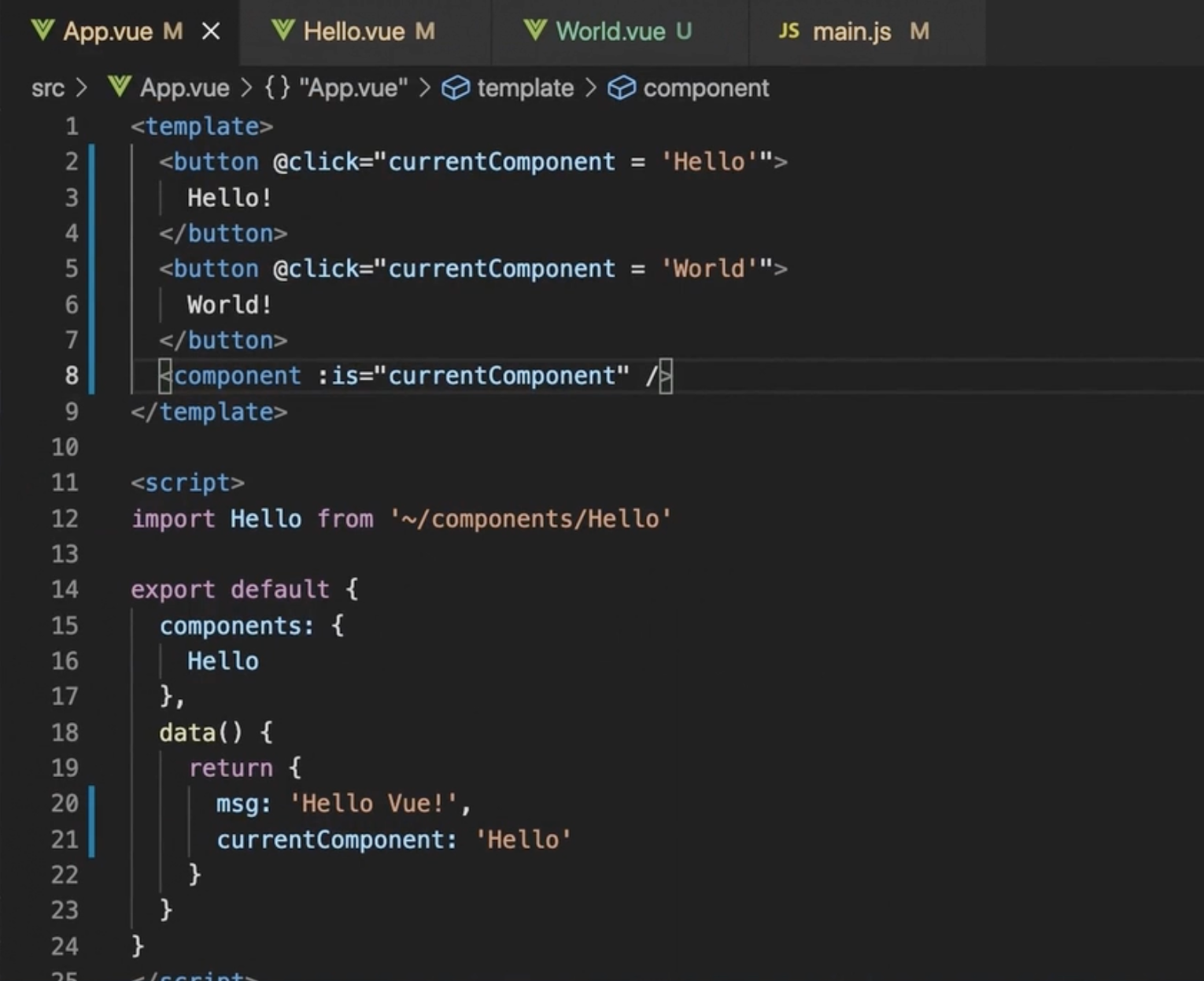
동적 컴포넌트를 사용하려면 <component> 태그를 사용한다.
is 속성에 렌더링 할 컴포넌트의 이름을 명시한다.

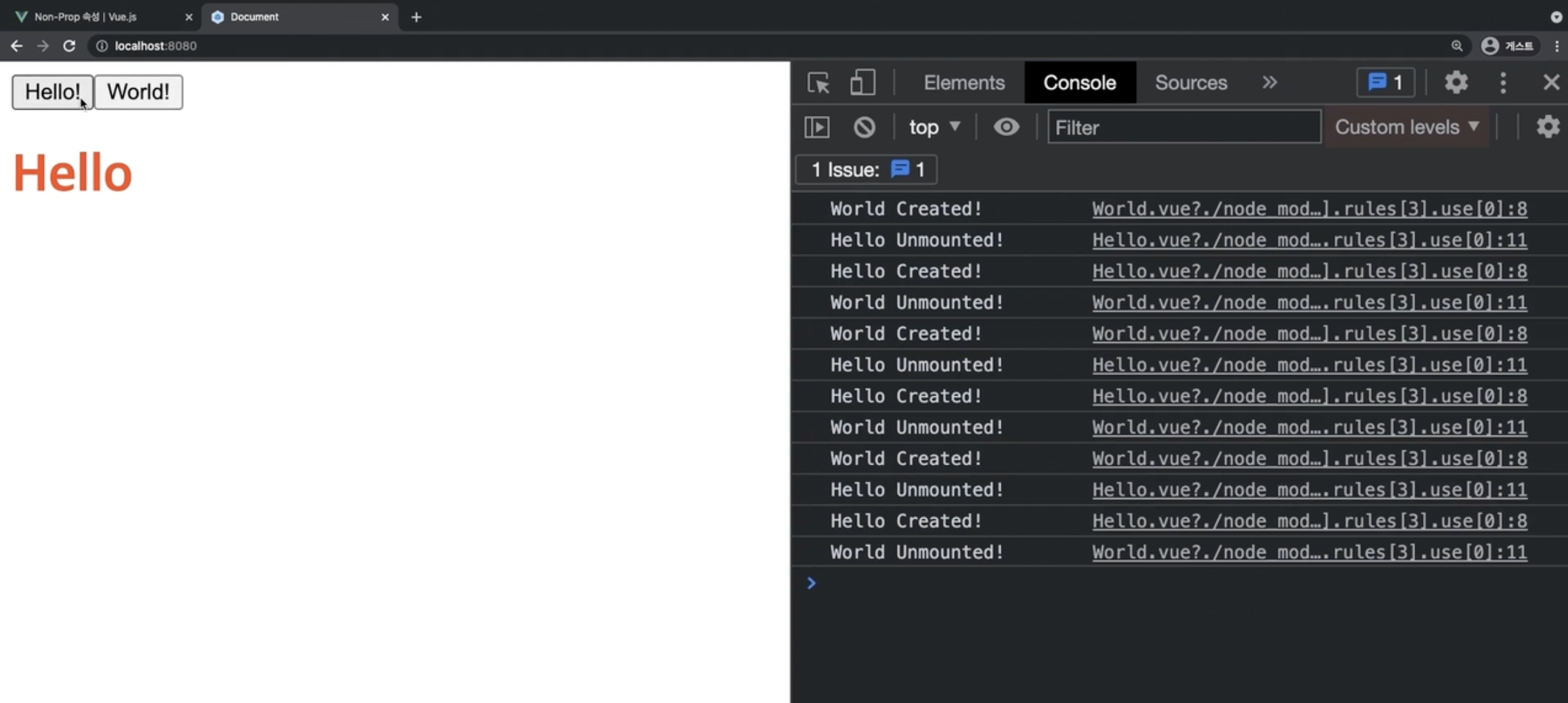
이 때 컴포넌트가 변경될 때마다 새롭게 생성되고 해제하는 것을 볼 수 있다.
이는 전환비용이 높은 문제가 발생한다.

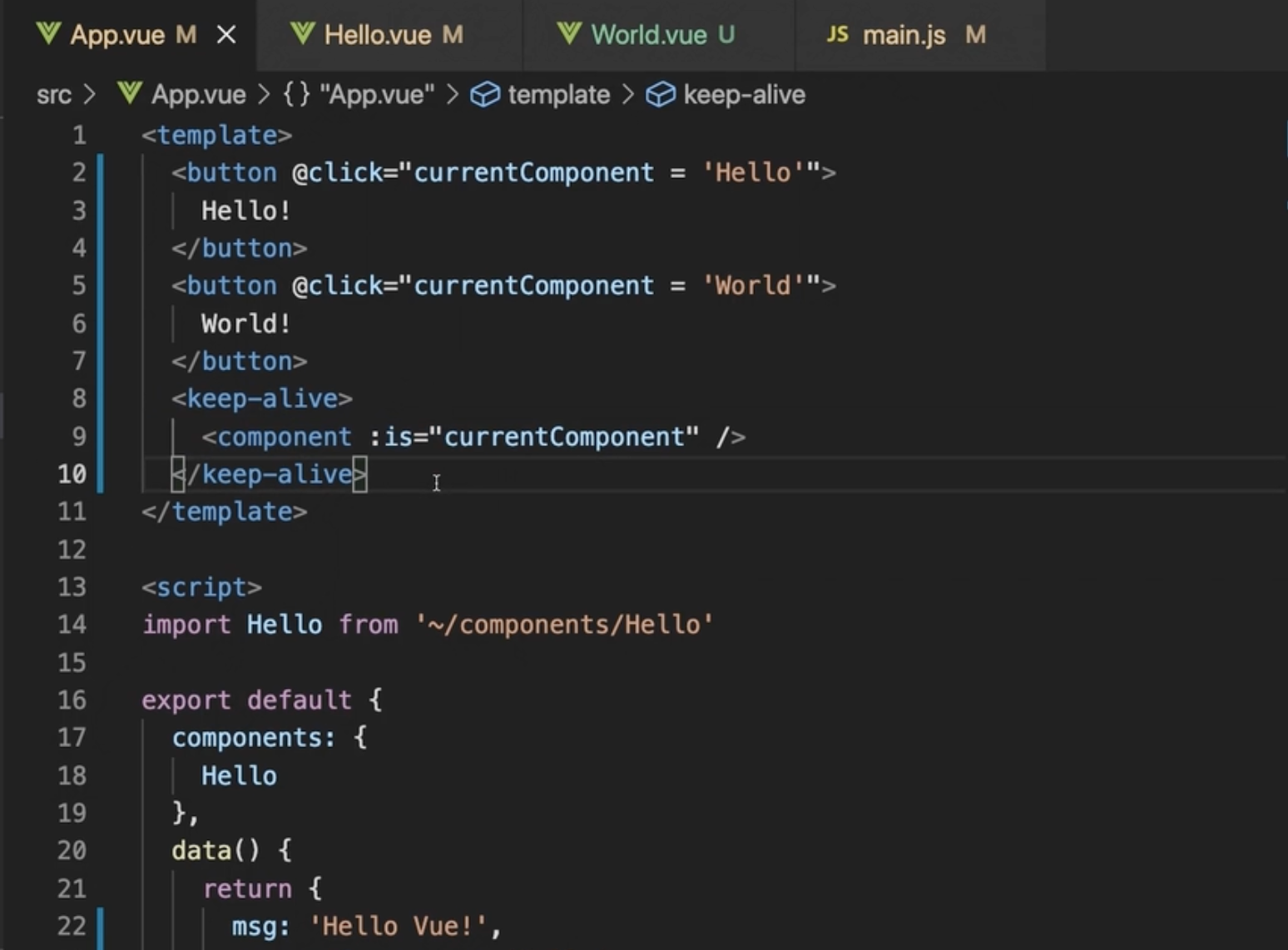
이러한 특성을 제한하려면 동적 컴포넌트를 <keep-alive> 태그로 감싸준다.
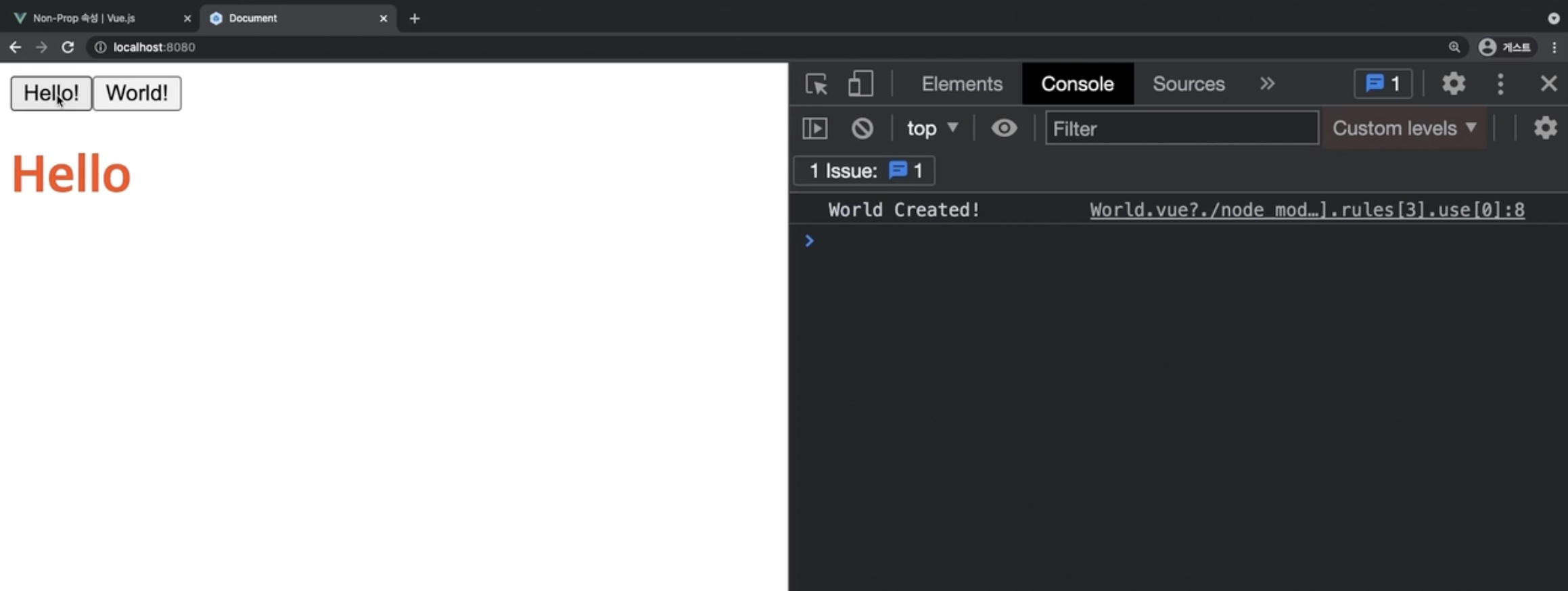
keep-alive 컴포넌트로 감싸게 되면 한 번 렌더링 한 컴포넌트는 캐시해서 또 다시 렌더링이 되지 않도록 한다.


그럼 모든 동적 컴포넌트를 keep-alive로 감싸는 것이 좋은것인가?
그렇지 않다.
컴포넌트가 캐시되기 때문에 그만큼 메모리를 차지하기 때문에
동적으로 자주 변경되는 컴포넌트만 감싸주는게 좋고
렌더링 횟수가 적은 컴포넌트는 굳이 사용하지 않는 것이 좋다.
