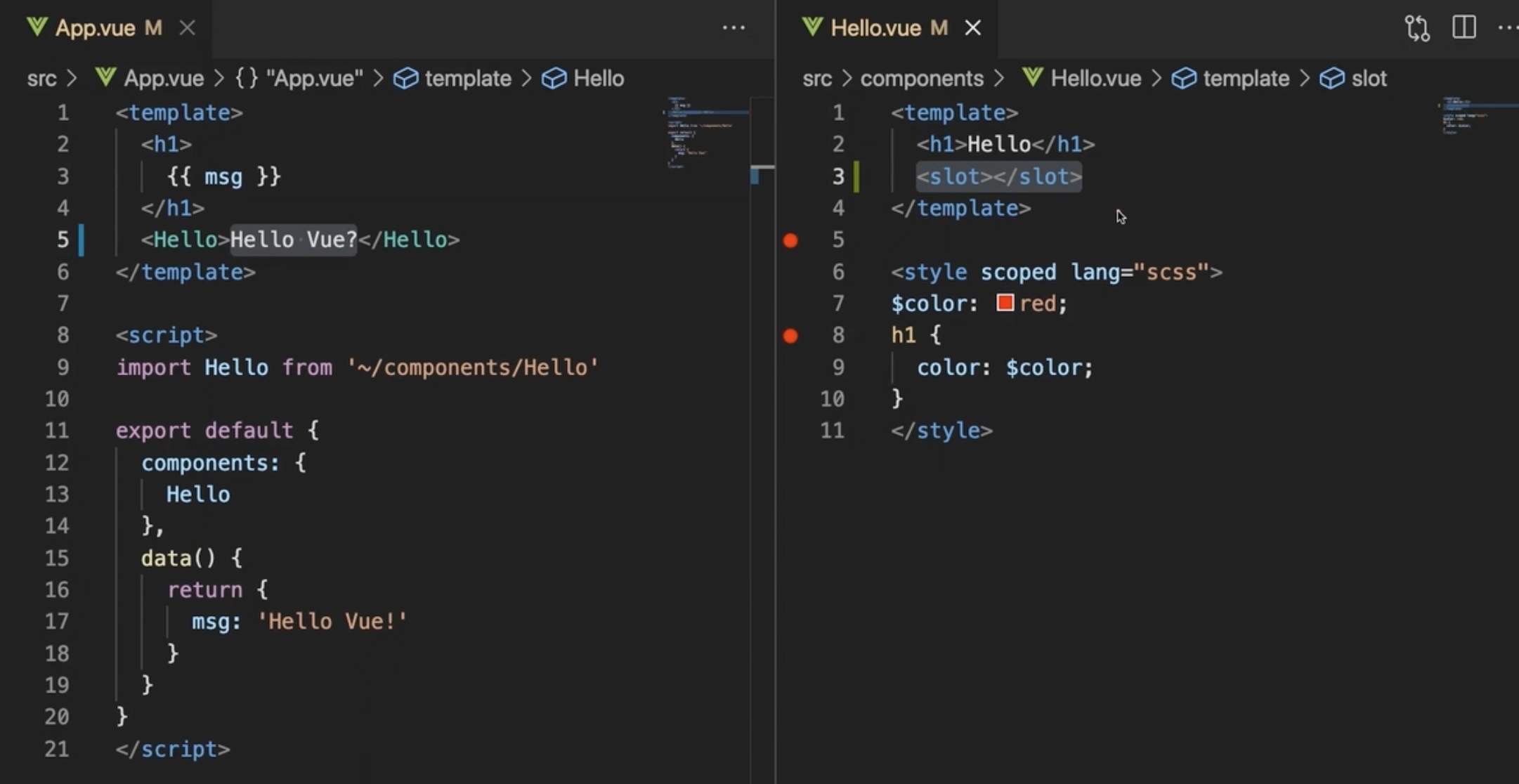
컴포넌트 내부에 추가로 내용을 작성하려고 할 때 <slot> 태그를 사용한다.
컴포넌트 내부에 작성한 컨텐츠가 <slot>이라는 태그로 대체된다.

만약 컴포넌트 내부에 추가로 전달하는 내용이 없으면 slot 태그 사이에 있는 값으로 출력된다. 이것을 Fallback라고 한다.

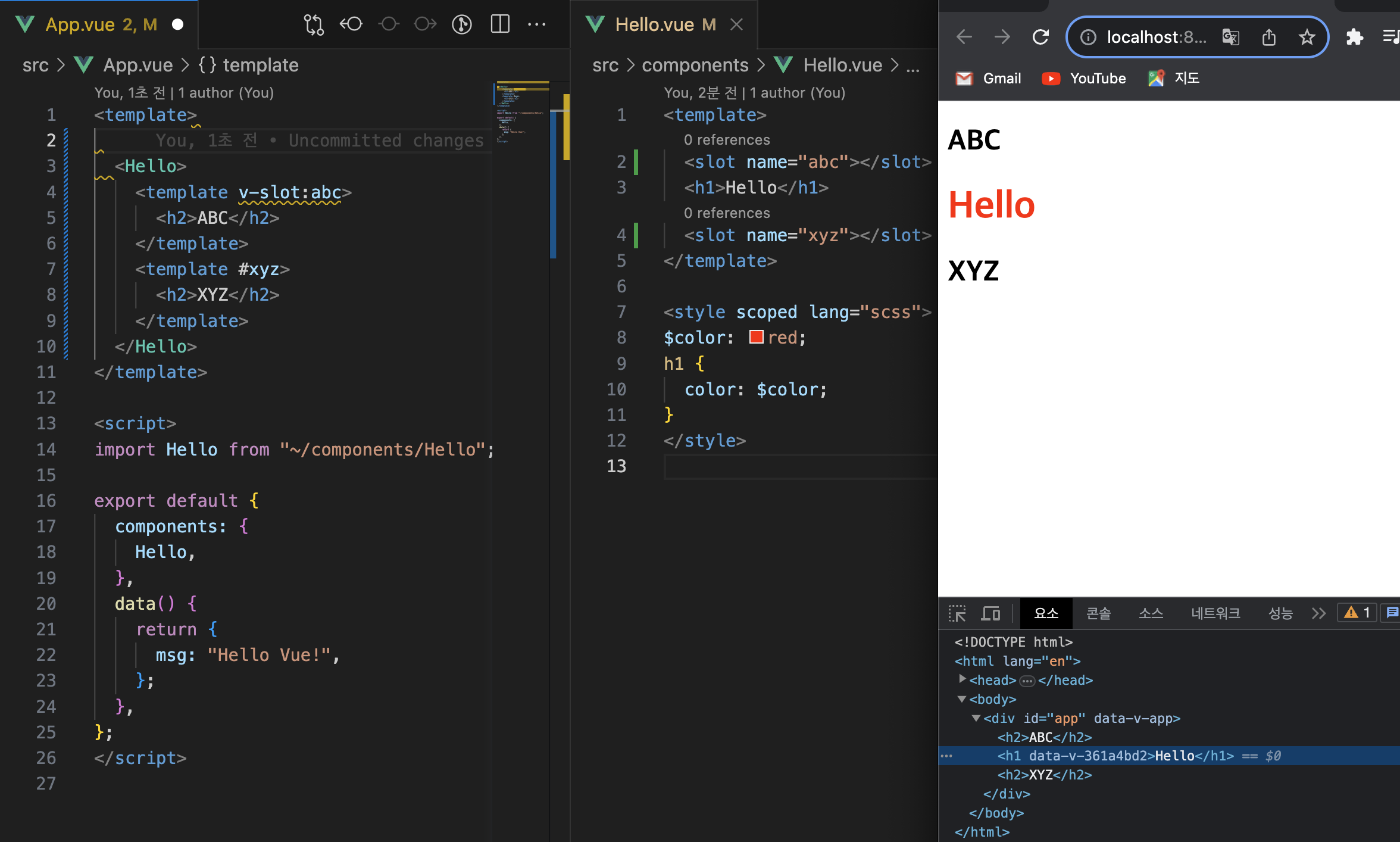
다중 slot을 사용할 때는 name과 v-slot을 지정하여 위치를 정해줄 수 있다.
template 태그로 감싼 후 v-slot으로 slot의 name을 명시한다.
name이 없을 때는 default로 명시한다.
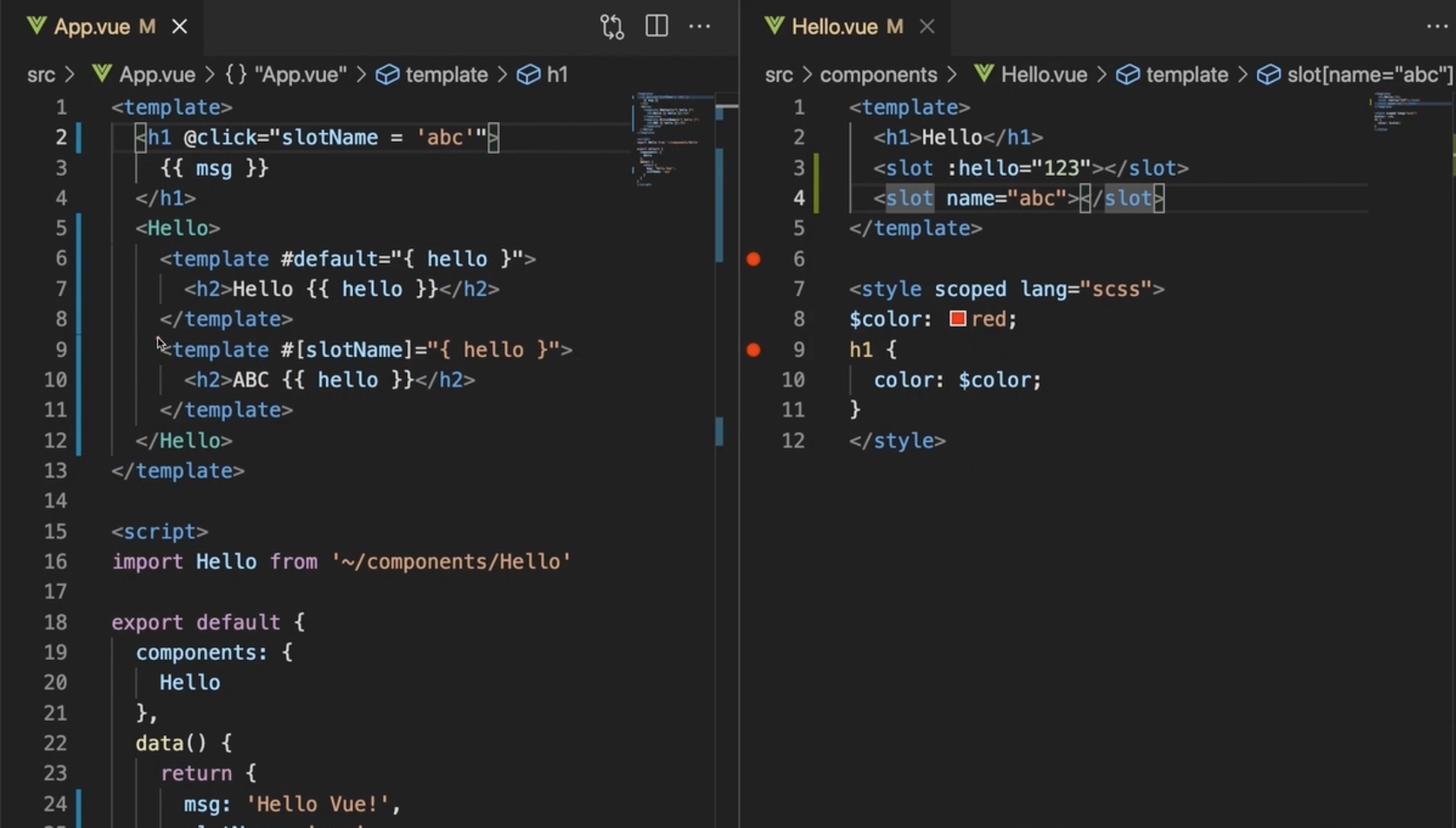
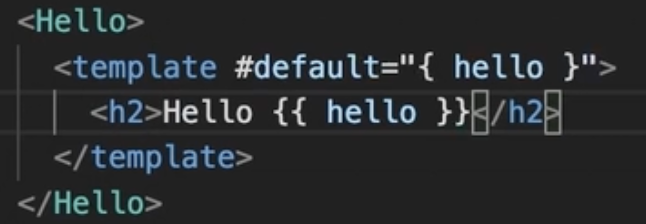
v-slot은 약어 #으로 사용할 수 있다.

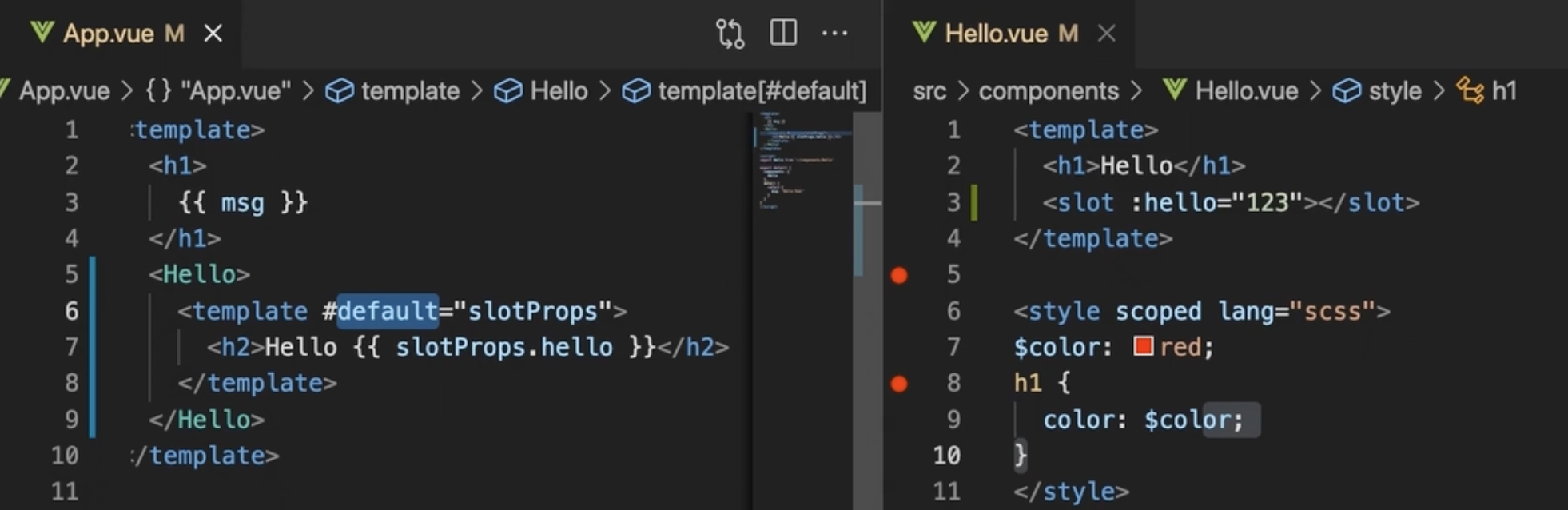
범위를 가지는 slot
slotProps를 통해 slot의 속성을 객체 데이터로 가져올 수 있다.

구조분해를 통해 바로 꺼내서 사용할 수도 있다.

slot은 범위를 가지기 때문에 해당 slot의 범위 밖에서는 데이터를 사용할 수 없다.

slot의 이름을 []로 명시하여 동적으로 관리할 수도 있다.