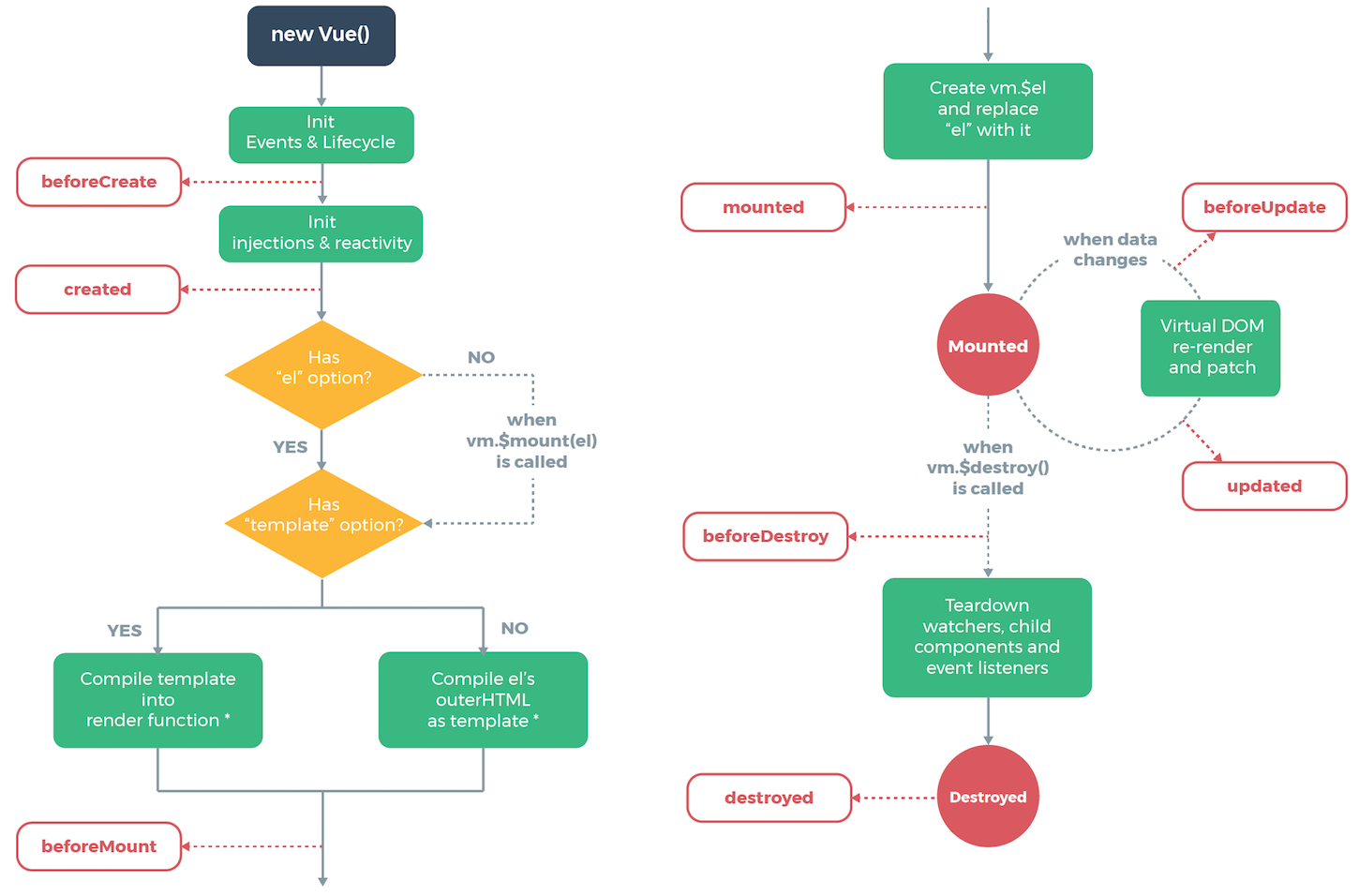
Vue.js의 라이프 사이클

라이프 사이클 다뤄보기
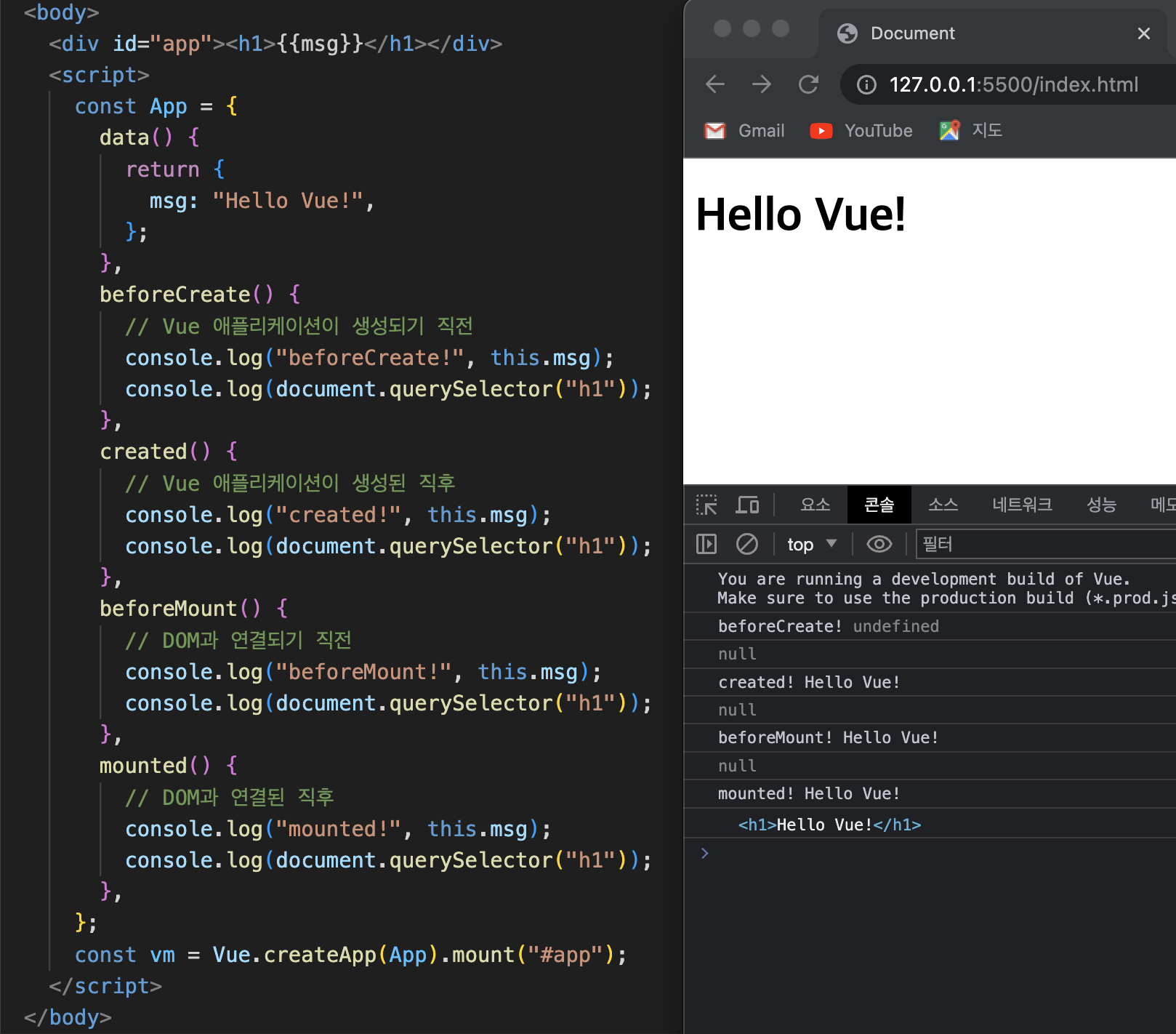
beforeCreate는 Vue 애플리케이션이 생성되기 전이기 때문에 data를 사용할 수 없다.
또한 mounted를 제외한 라이프 사이클은 DOM과 연결되기 전이기 때문에 Element 요소를 찾을 수 없다.
일반적으로 beforeCreate와 beforeMount는 사용 빈도가 낮고 created와 mounted를 많이 사용한다.

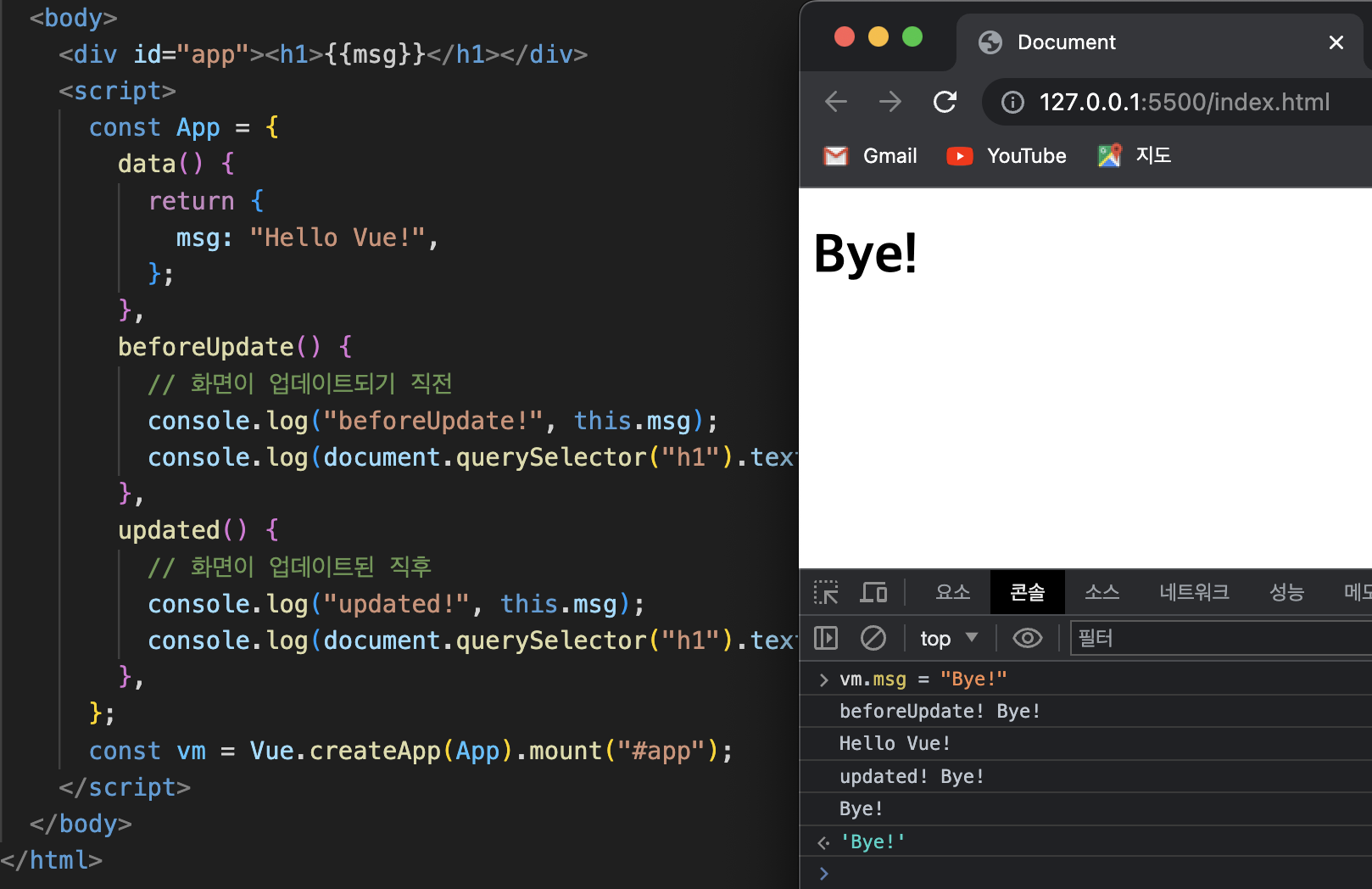
다음으로는 beforeUpdate와 updated를 살펴보자.
여기서 주의할 점은 beforeUpdate에서 데이터가 "Hello Vue"가 아닌 변경된 값 "Bye"가 출력된다.
그 이유는 beforeUpdate와 updated 라이프 사이클훅의 기준이 데이터가 변경되는 시점이 아니라 화면이 변경되는 시점이기 때문이다.

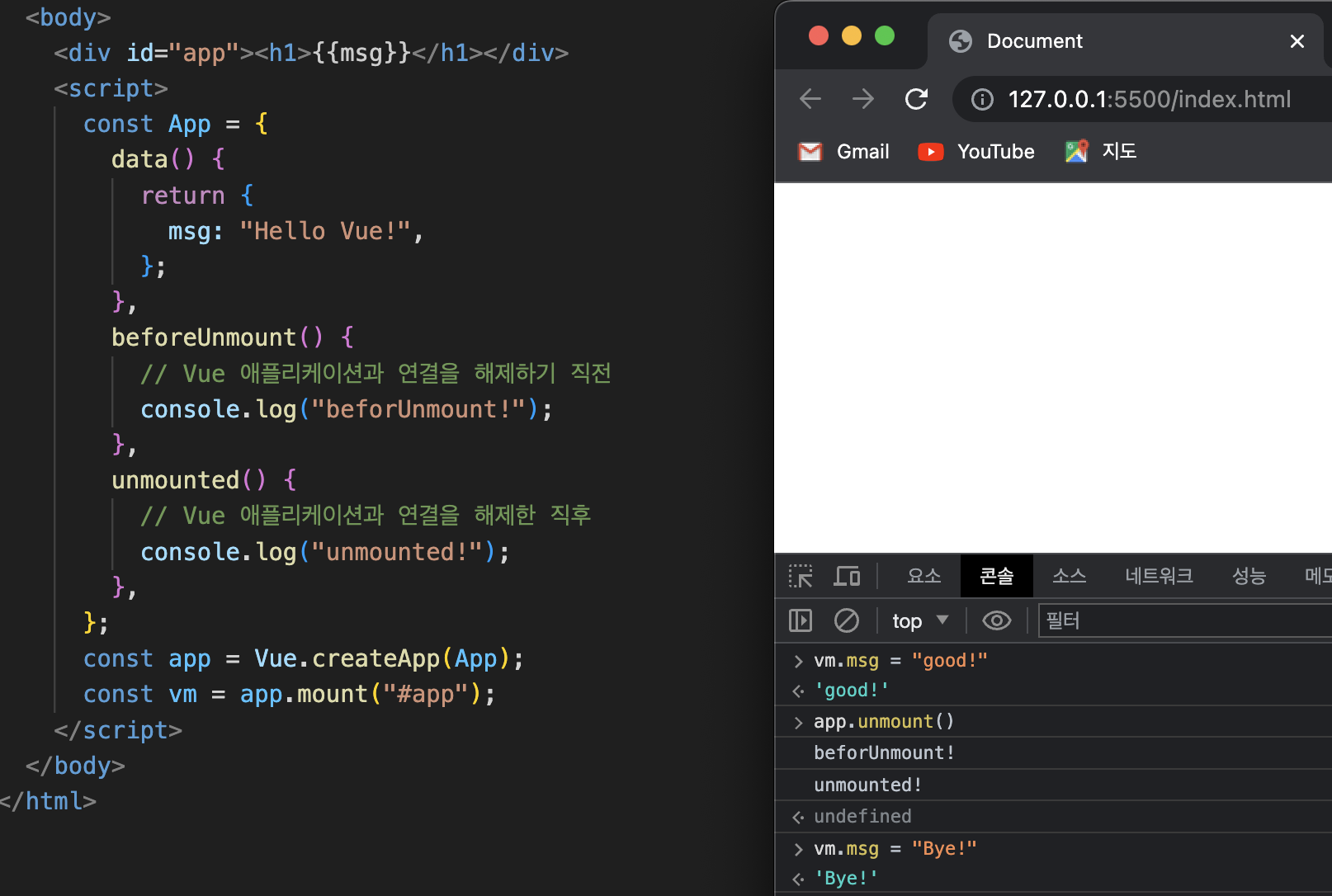
다음은 beforeUnmout와 unmounted를 살펴보자.
현재는 내부 데이터를 변경하면 화면도 같이 변경되는 것을 확인할 수 있다.

unmount 함수를 통해 Vue 애플리케이션과 연결을 해제하면 beforeUnmount와 unMounted가 실행되고 더 이상 화면에 렌더링 되지 않는 것을 볼 수 있다.

결론
실제로 unmount하는 일은 드물다.
created와 mounted를 주로 사용한다.
사용할 때는 먼저 created에서 사용하는 것을 고려하고 아니면 mounted를 고려한다.

