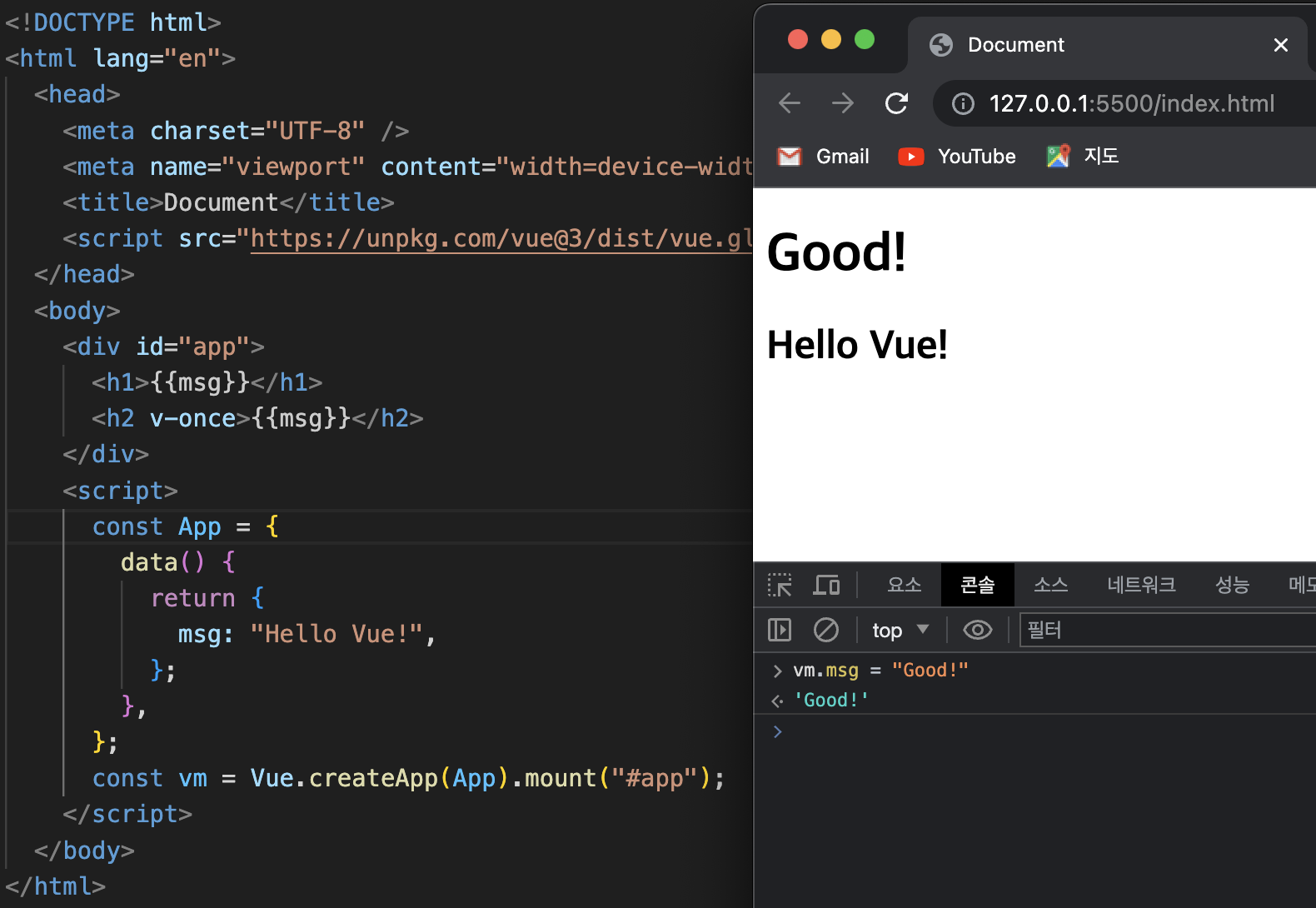
v-once
v-once 디렉티브를 지정하면 반응성을 갖지 않게 된다.
처음 데이터 한 번만 화면에 출력하고 데이터가 변경되어도 화면이 바뀌지 않는다.
변경할 필요가 없는 데이터에 사용하면 메모리를 절약할 수 있다.

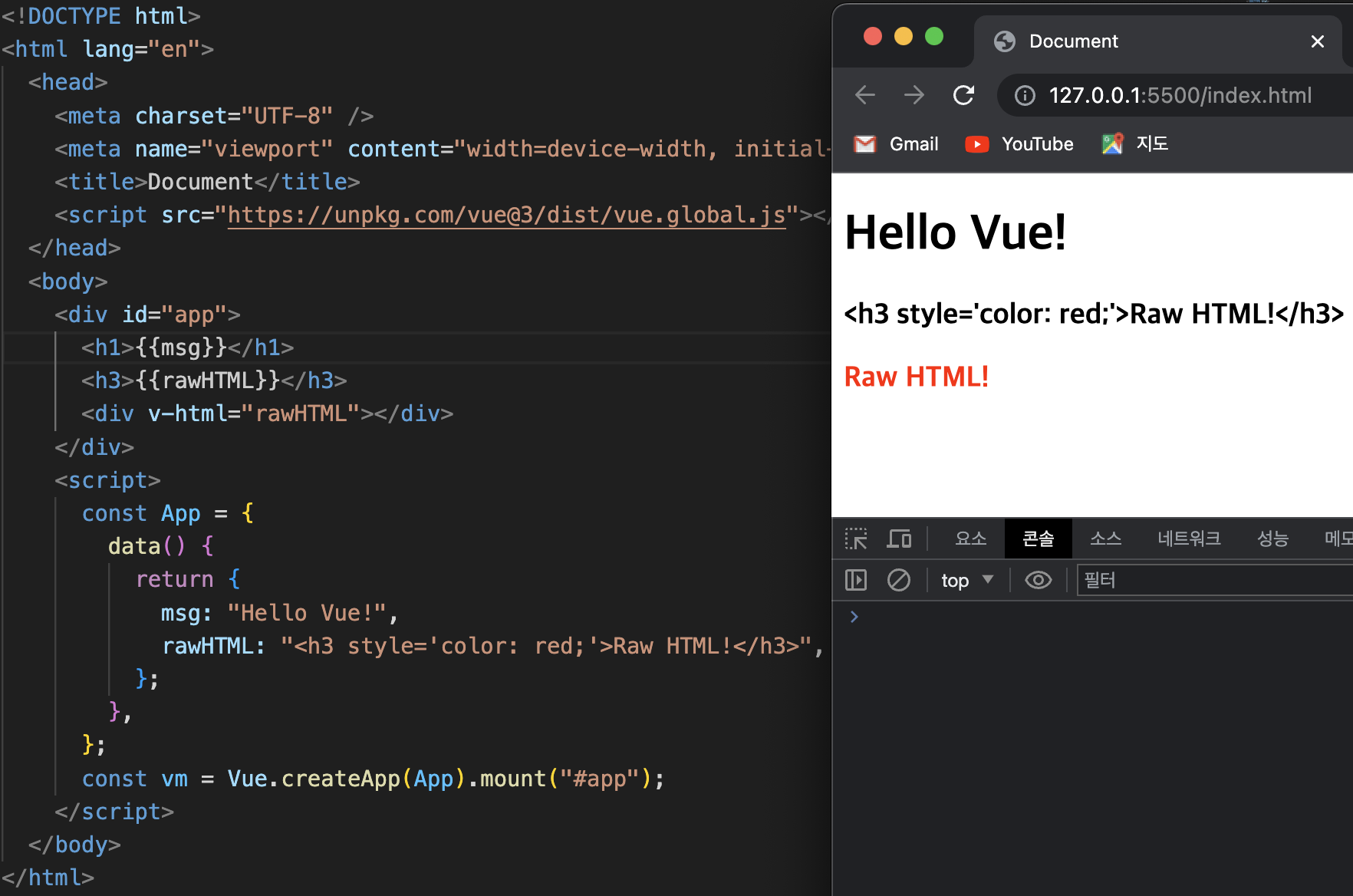
v-html
이중 중괄호 구문은 데이터를 text로 해석한다.
v-html 디렉티브를 사용하면 해당 데이터를 html문법으로 적용되어 화면에 출력된다.
이 때 <div>태그를 사용해야 태그가 중첩되는 것을 방지할 수 있으므로 <div>를 사용하는 것을 추천한다.
v-html 디렉티브는 XSS 취약점이 발생할 수 있기 때문에 위험하다.
따라서 반드시 신뢰할 수 있는 콘텐츠에서만 사용하고 사용자가 제공한 콘텐츠에서는 절대 사용하면 안 된다. -> xss 패키지를 통해 해결 가능

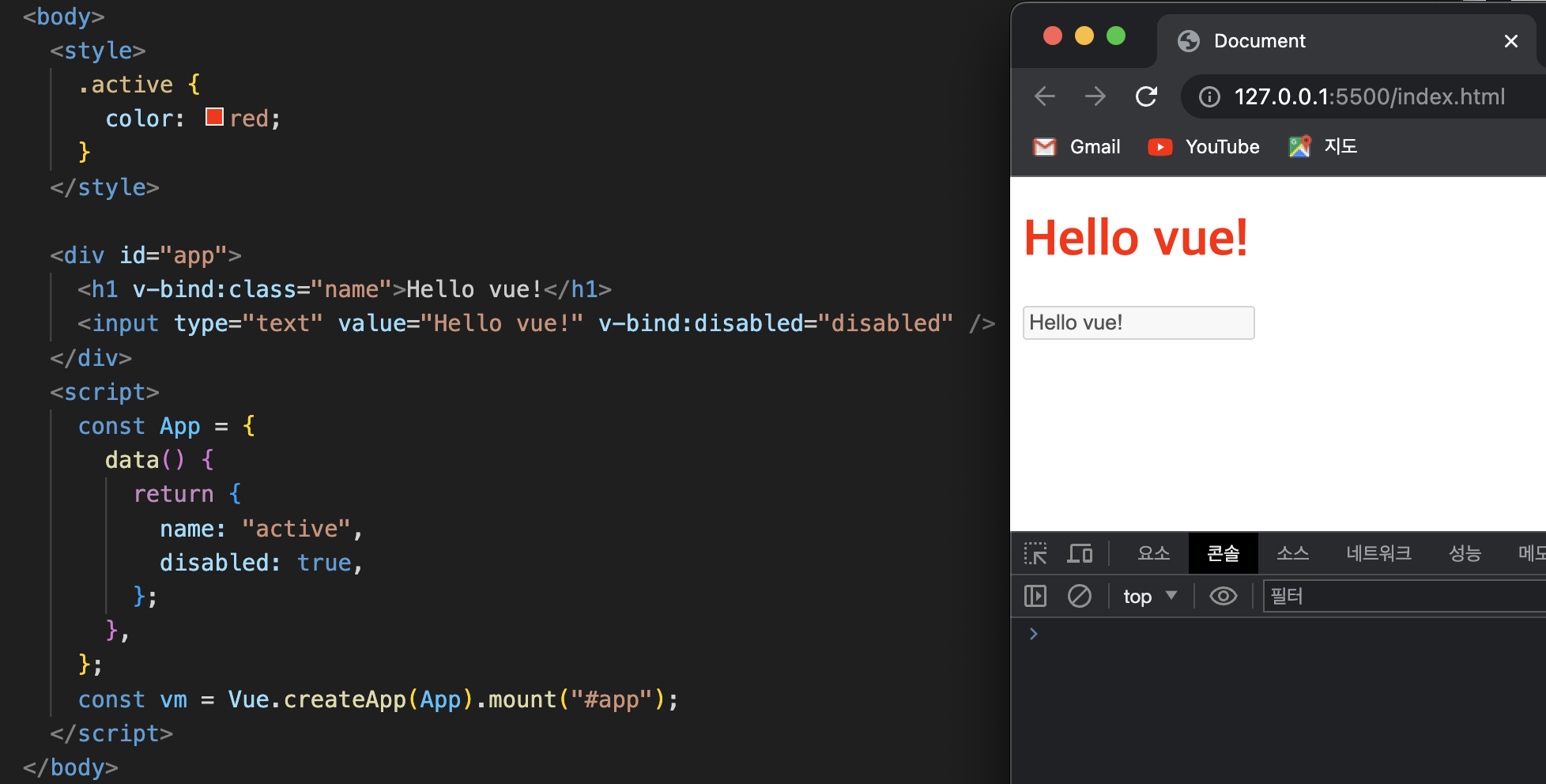
v-bind
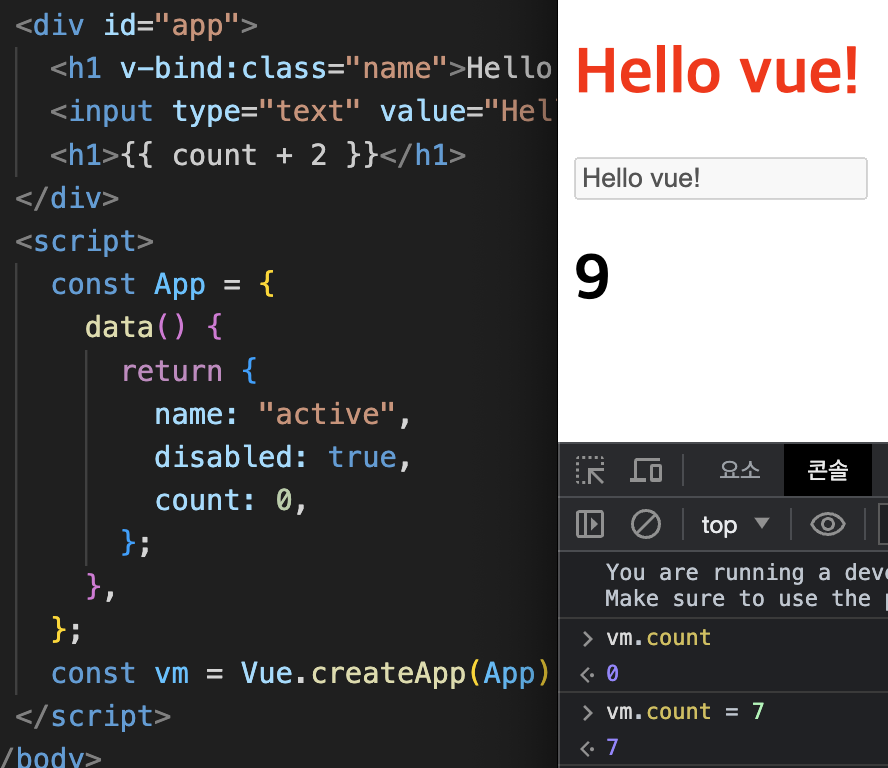
v-bind 디렉티브는 html 태그 속성에 데이터를 적용할 때 사용한다.
:뒤에는 전달인자로 속성을 명시한다.

이중 중괄호 구문 내부에 count + 2와 같은 단일 표현식도 작성이 가능하다.
또한 데이터가 변경되어도 표현식이 적용된다.

동적 전달인자
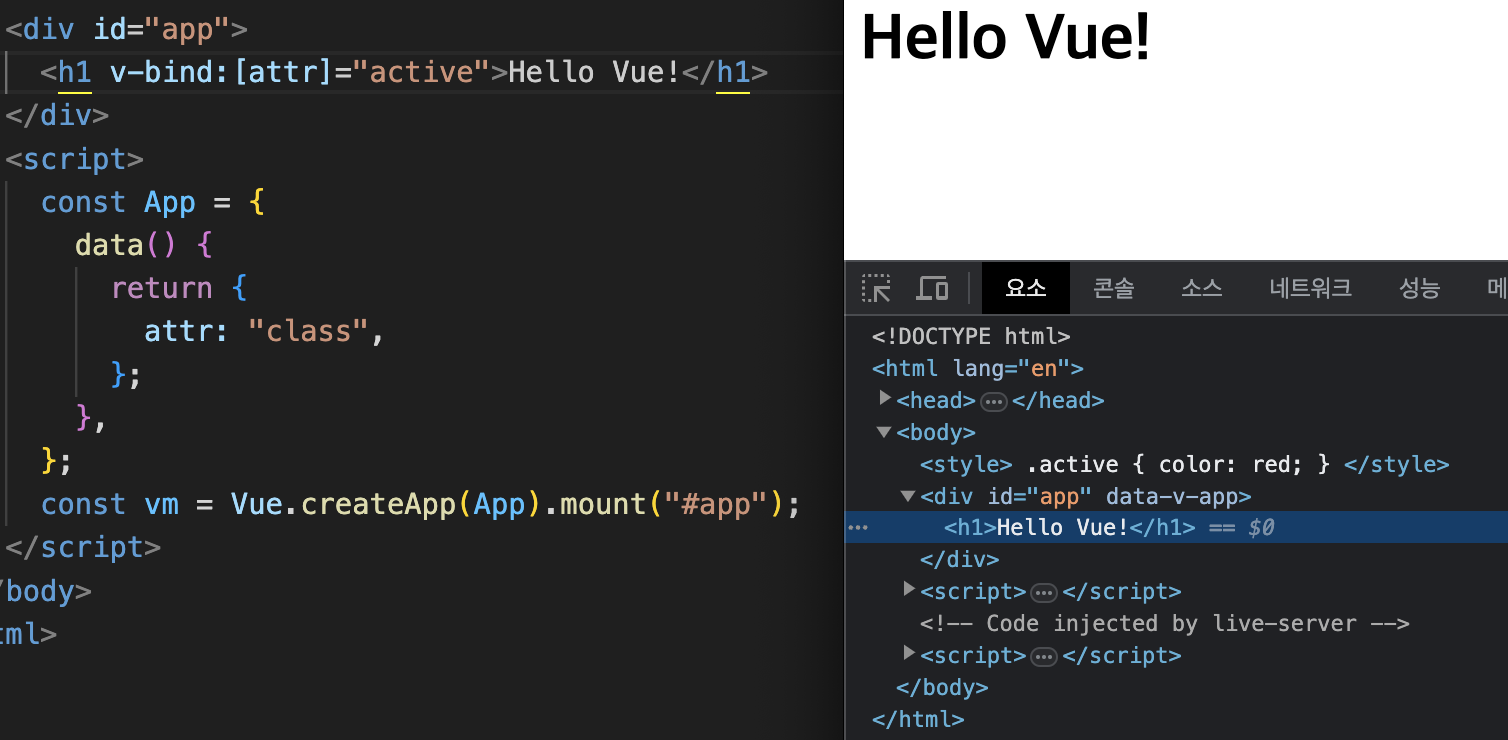
전달인자를 동적으로 할당하려면 대괄호 []를 내부에 작성하면 된다.
아래 예제를 보면 class="active" 라는 구문으로 동작할 것 같지만 그렇지 않다.
v-bind를 사용했기 때문에 active로 지정한 것도 데이터로 동작한다. 하지만 active라는 데이터를 정의하지 않았기 때문에 해당 구문은 제대로 동작하지 않는다.

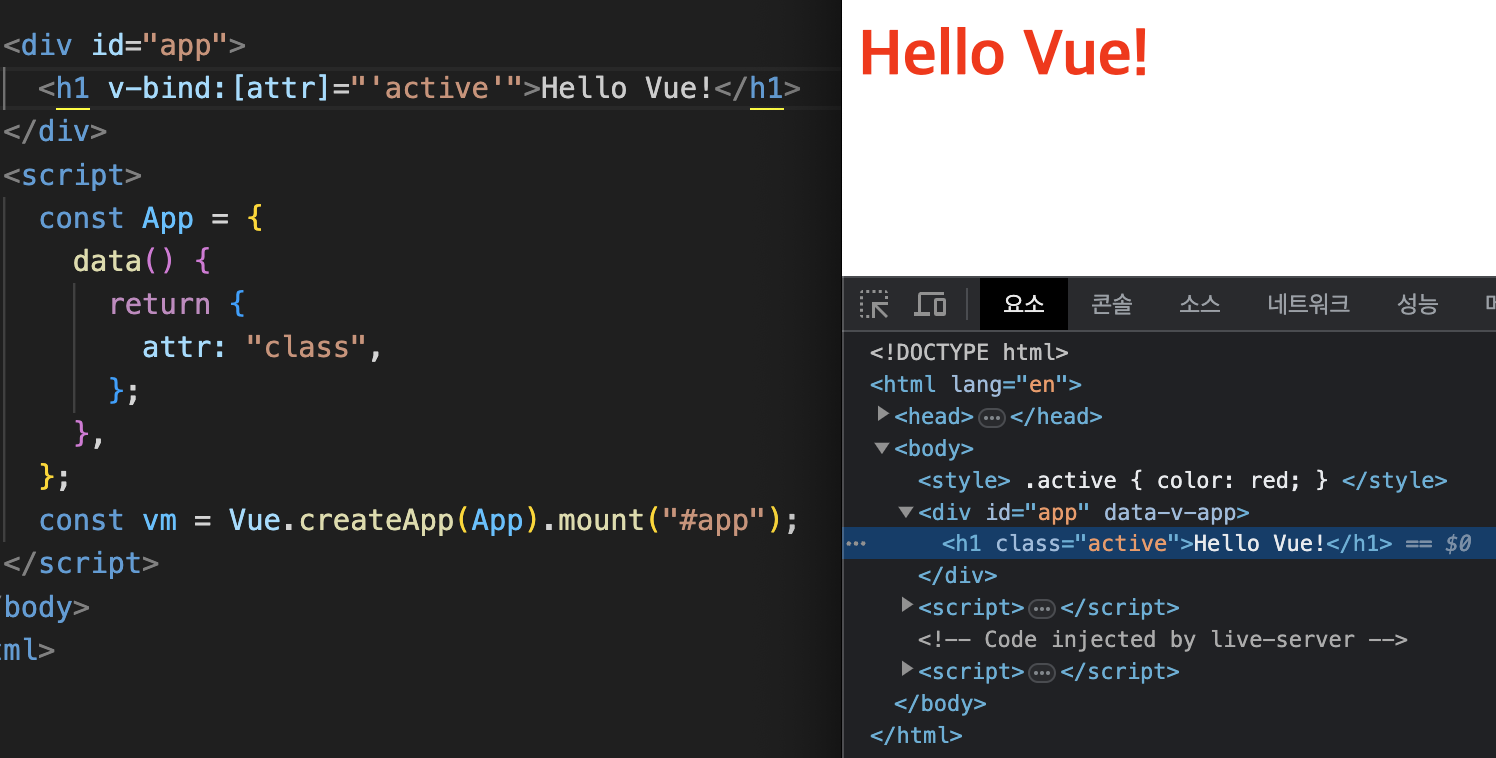
class="active"로 동작하게 변경하고 싶으면 active를 ''로 한번 더 감싸주어야 한다.

약어
자주 사용되는 v-bind와 v-on 디렉티브를 축약해서 작성할 수 있다.
v-bind: -> :
v-on: -> @
v-bind 예시

v-on 예시