믹스인을 사용하면 기본적인 구성들을 만들어놓고 필요에 따라 옵션들을 재사용할 수 있다.
믹스인의 특징을 살펴보자.
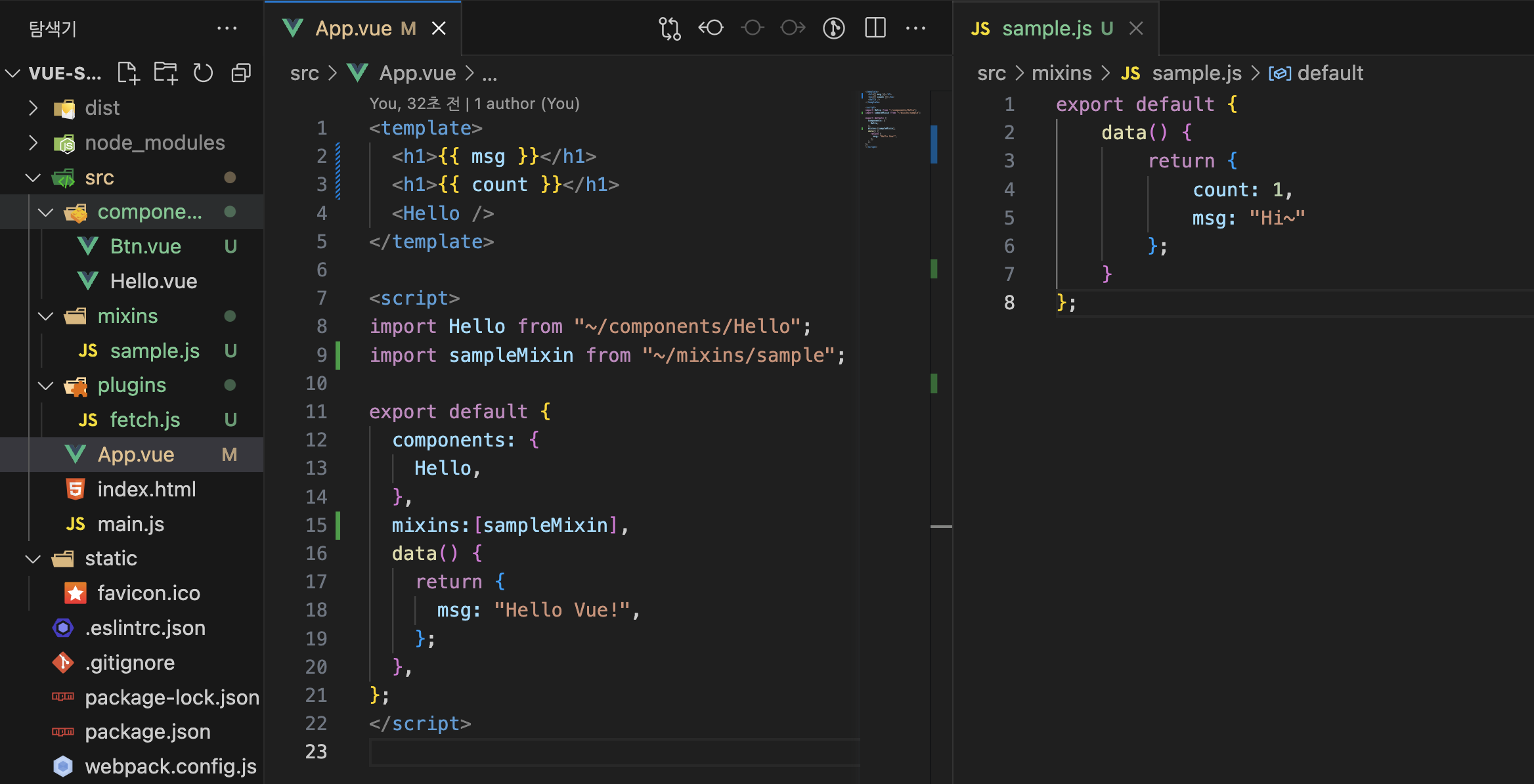
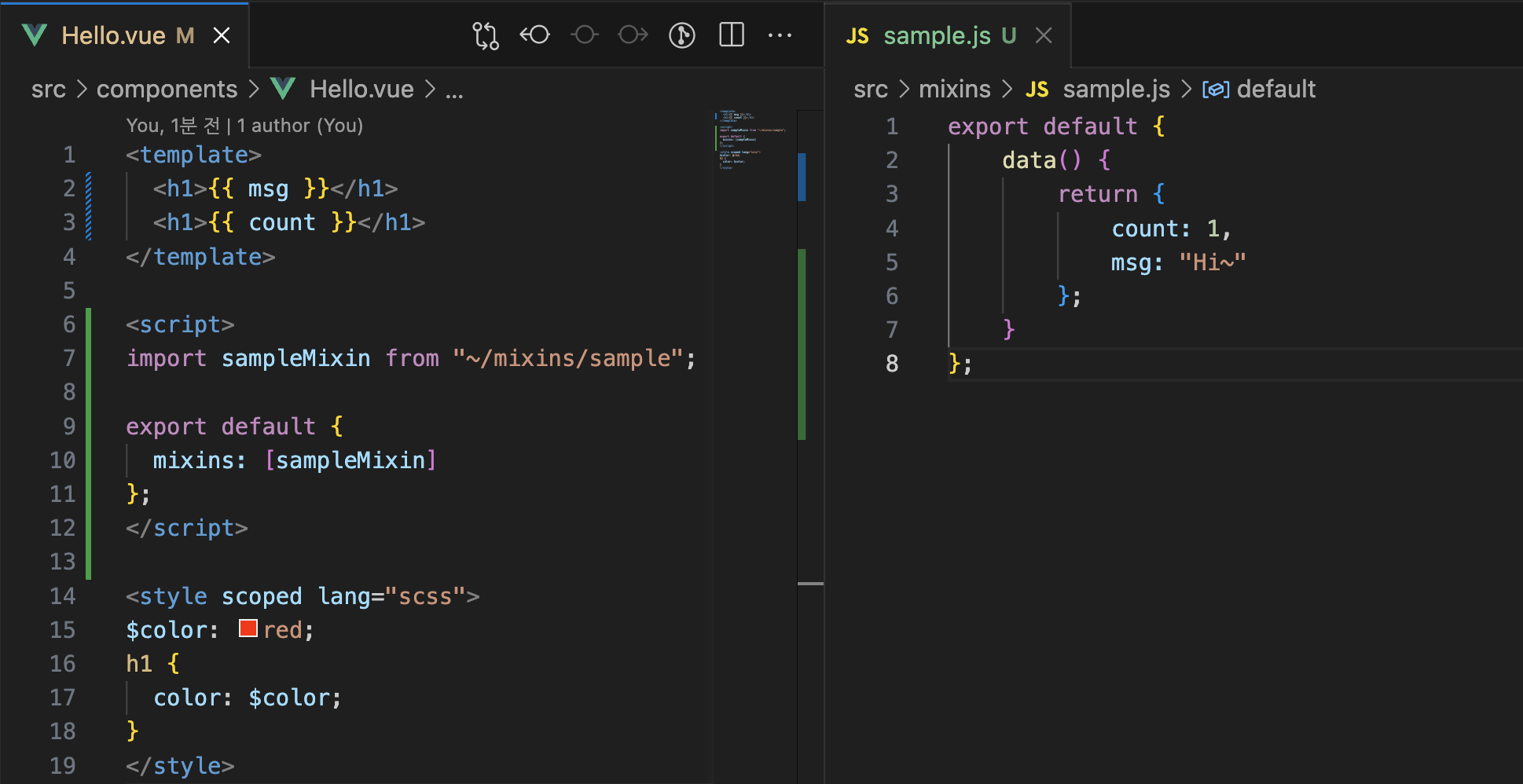
믹스인 등록은 mixins 옵션을 사용해서 배열로 지정한다.
컴포넌트와 믹스인의 데이터가 중복되면 컴포넌트가 우선시된다.
따라서 아래는 "Hello Vue!"가 출력된다.

Hello 컴포넌트는 msg 데이터를 가지고있지 않기 때문에 믹스인의 msg가 출력된다.

믹스인 미적용 코드

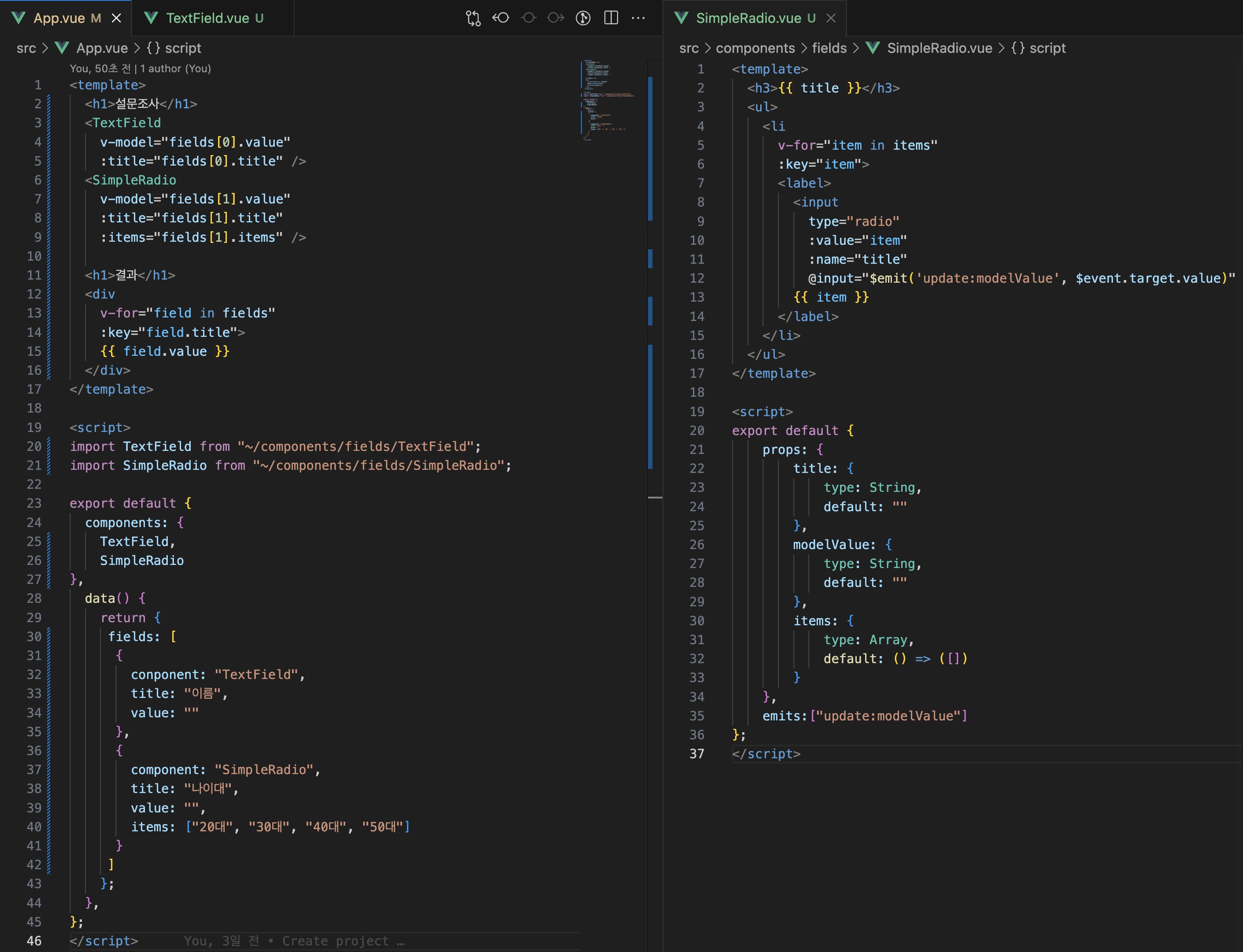
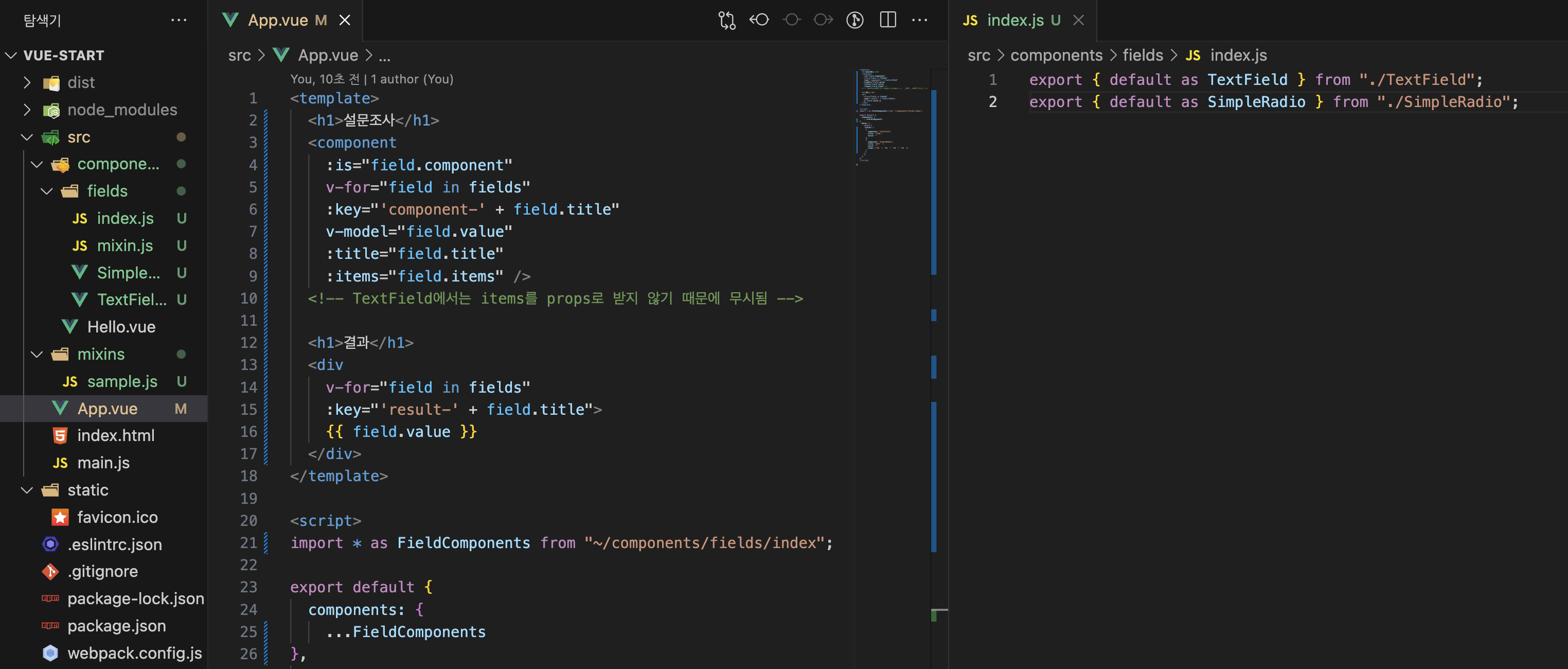
동적 컴포넌트를 사용해서 출력한 코드

반복되는 옵션을 믹스인으로 만들어서 적용한 코드

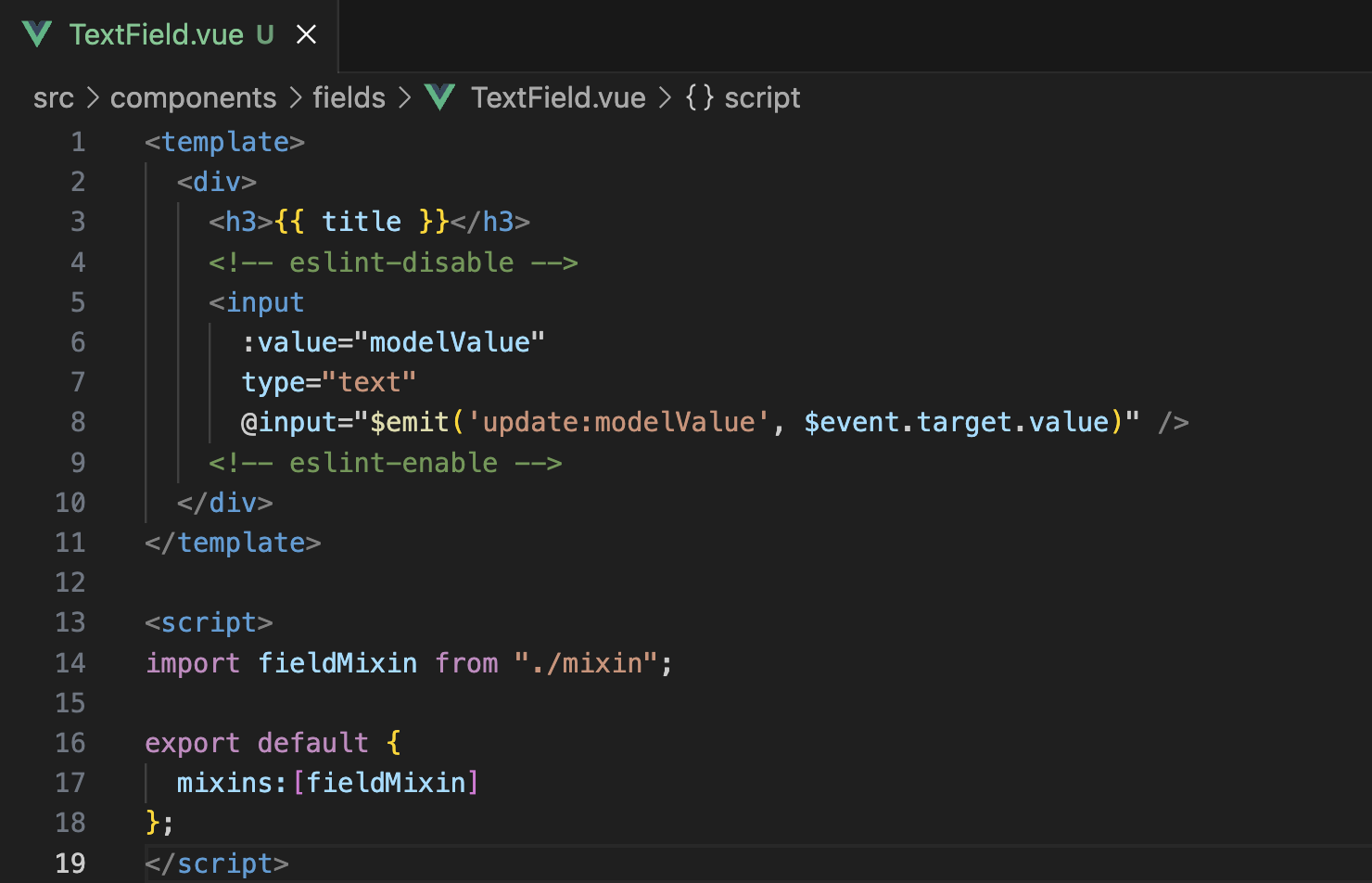
추가로 mixin.js에서 emits를 명시해줬음에도 불구하고 eslint가 인식하지 못하고 경고를 띄우고 있다.

주석을 통해서 eslint의 무시 범위를 지정할 수 있다.
<!-- eslint-disalbe -->를 작성하면 해당 라인부터 아래 html은 모두 eslint가 적용되지 않는다.
<!-- eslint-enalbe -->를 작성하면 해당 라인부터 다시 eslint가 적용된다.

App.vue에서 컴포넌트를 import할 때 아래 방법을 통해서 더 간단하게 명시할 수 있다.

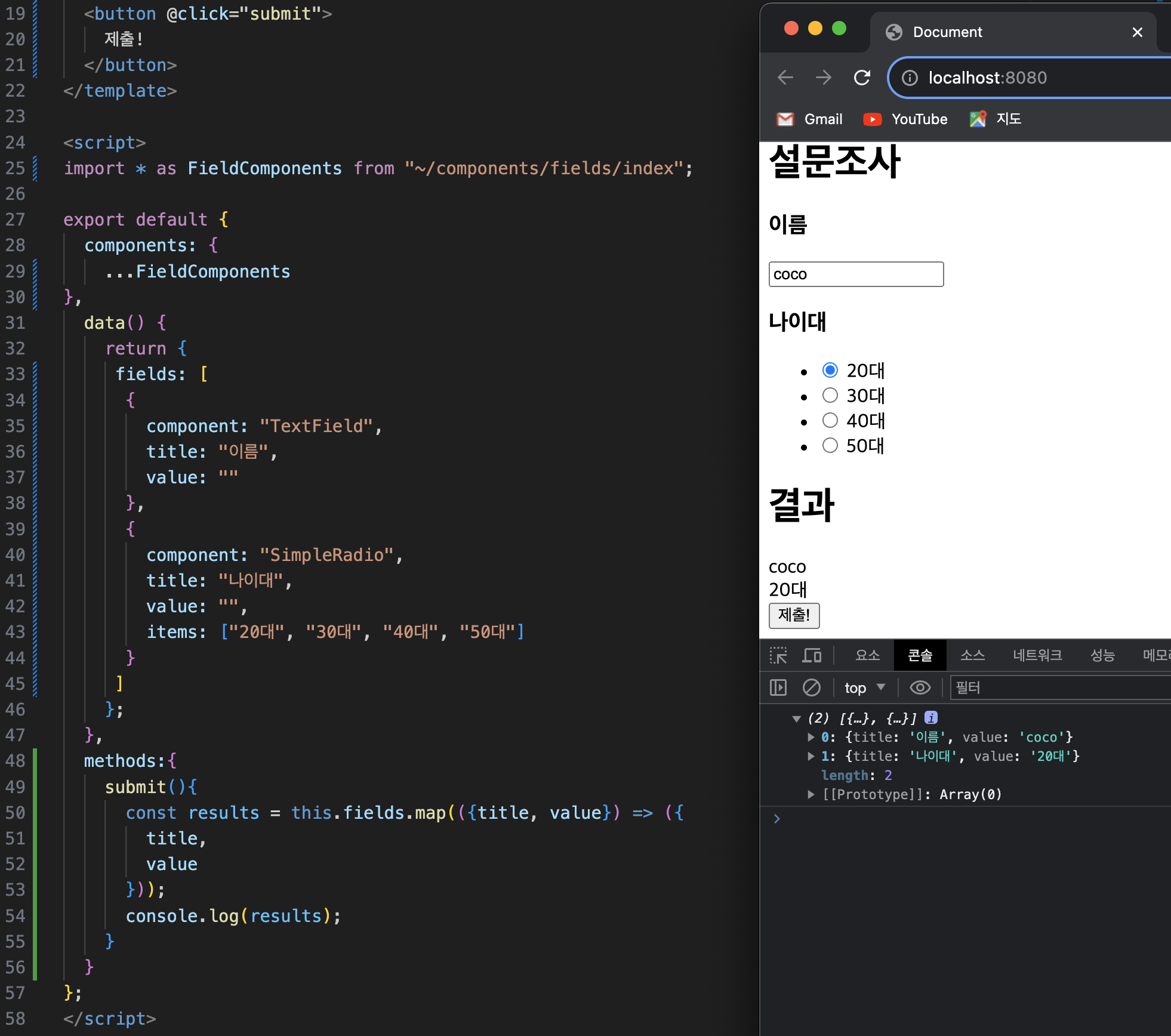
this.fields를 출력해보면 Proxy 객체 데이터가 출력된다.
따라서 입력 한 값을 가공해서 출력하였다.