플러그인 생성 및 등록
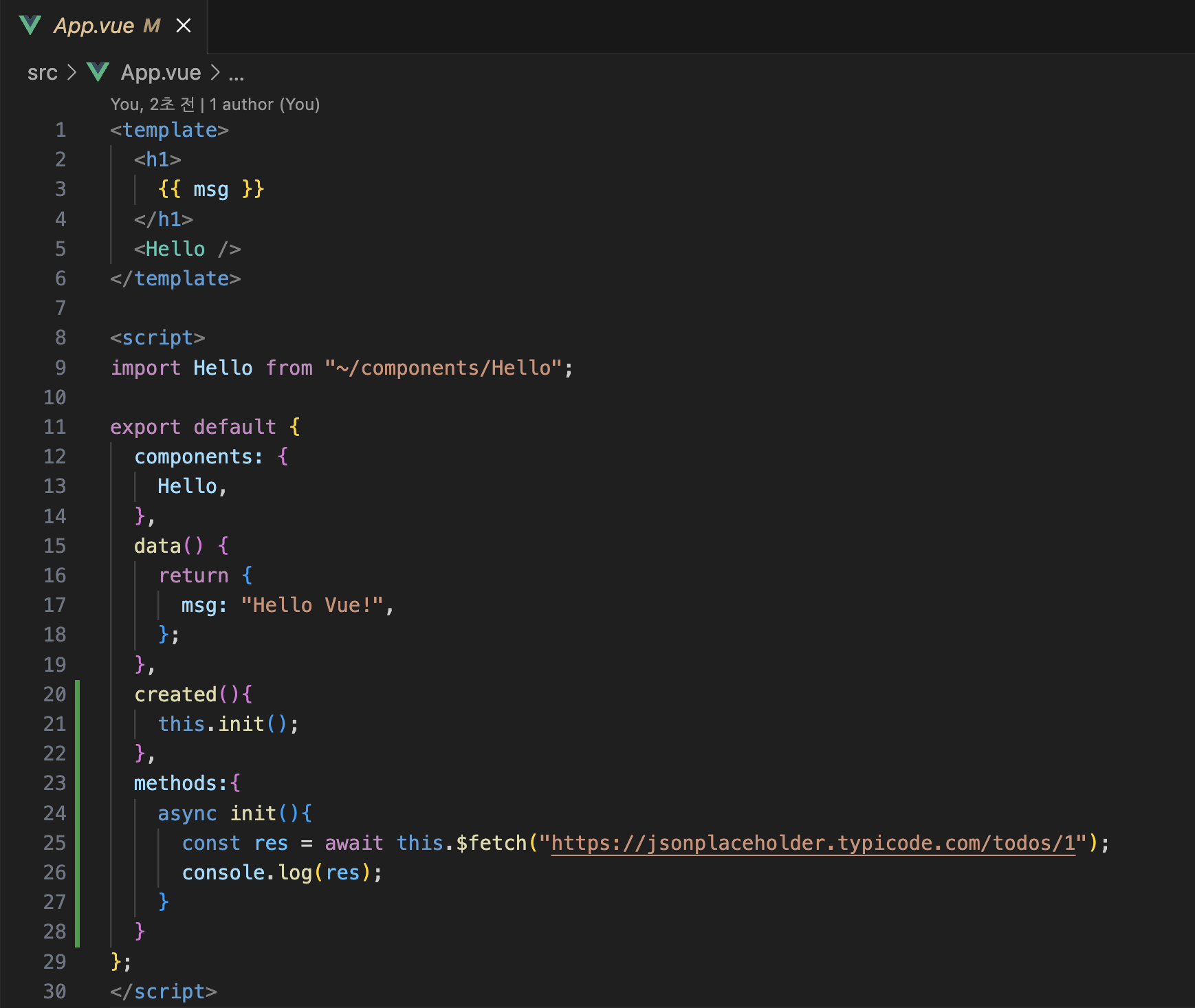
Vuejs에서 플러그인을 등록하면 vue 컴포넌트 내부에서 this라는 키워드로 접근할 수 있다.
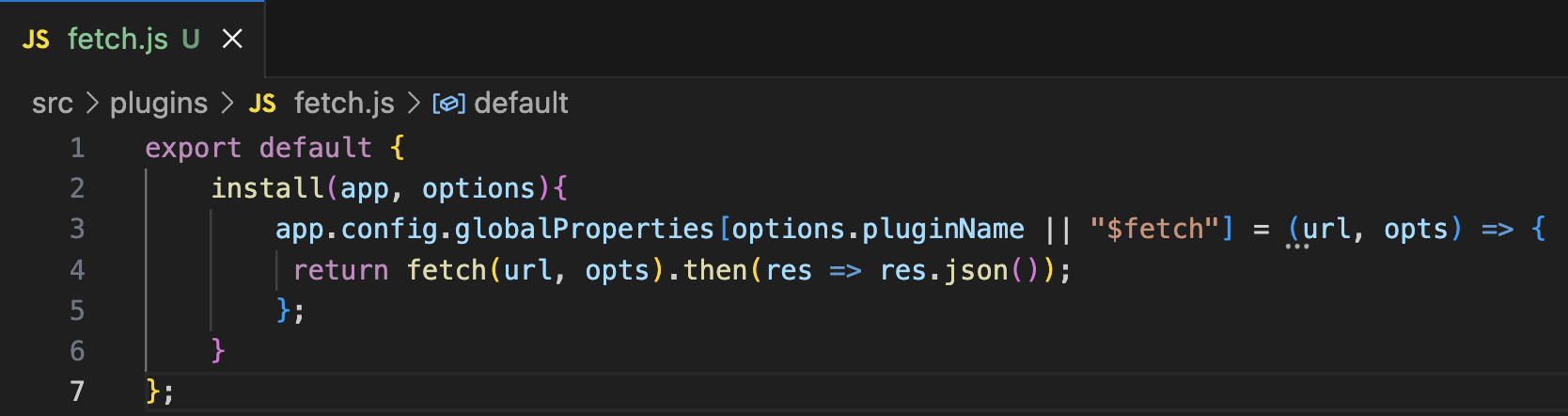
플러그인을 생성하는 방법은 plugins 폴더를 생성 후 내부에 js 파일을 생성한다.
export default로 내보내기를 작성하고 install 함수를 통해서 내부에 로직을 작성한다.
app.config.globalProperties에 플러그인을 등록하면 vue 컴포넌트 어디에서든지 this라는 키워드로 접근할 수 있다.

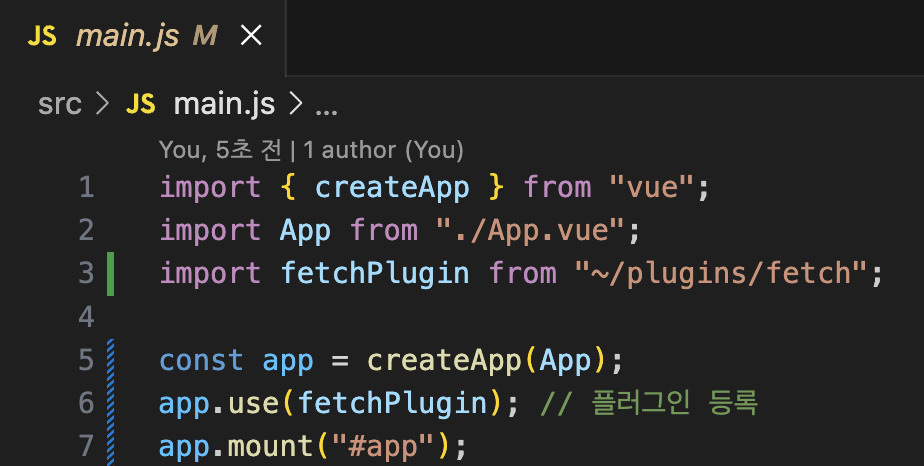
플러그인 등록은 main.js에서 use함수를 통해 등록할 수 있다.

생성한 플러그인을 사용하기
created와 mounted 라이프사이클은 비동기를 보장하지 않아서 따로 메소드를 만들어서 작성하는 것이 좋다.

플러그인의 두 번째 인자로는 옵션을 객체로 전달할 수 있다

플러그인의 이름을 options의 pluginName이 존재하지 않으면 $fetch를 사용하고 아니면 pluginName을 사용한다.