-
Fetch 함수 예제 코드
export class AdminUserService {
static createAdminUser = (params) => {
let apiPath = `${API_BASE_URL}/admin-users`;
return fetch(apiPath, {
method: "POST",
body: JSON.stringify(params),
headers: HttpUtil.getHeader(),
})
.then(HttpUtil.handleHttpStatus)
.catch(HttpUtil.handleHttpStatusError)
.then((res) => res.json());
};post 방식으로 전달할 때의 코드이다.
body에 필요한 데이터는 객체 형태로 정리하여JSON.stringify()함수를 통해 string으로 변환한다. ("{"key": "value", "key2": "value2", ...}
.catch()문은fetch()뿐만 아니라.then()에서 에러가 나도 실행된다.
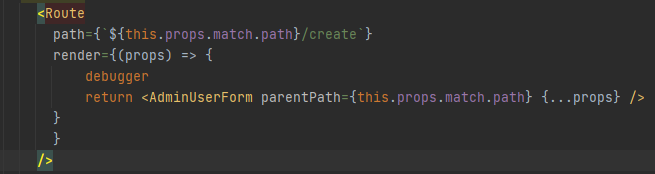
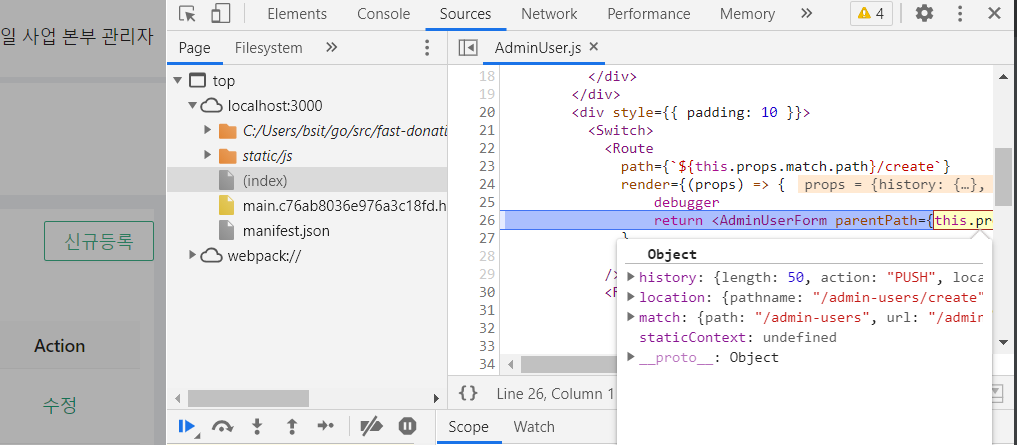
debugger사용법


console.log와 비슷하지만, 일일이 찍을 필요 없이 한꺼번에 데이터를 보여준다.
