발생 상황
전체 데이터를 map 함수로 렌더링해서 개별 컴포넌트를 생성하는 과정이 있었고, 이 때 개별 컴포넌트에 onClick 이벤트를 추가해야 했다.
onClick: this.fillPostAddress(record)이벤트에는 다음과 같은 함수가 걸려 있었다.
fillPostAddress = (item) => {
this.formRef.current.setFieldsValue({
postNo: item.loadZoneNo,
address: item.loadAddressName
})
this.setState({isModalVisible: false});
}그런데 onClick 이벤트가 걸려 있는 컴포넌트를 렌더링하는 과정에서 에러가 발생했다.
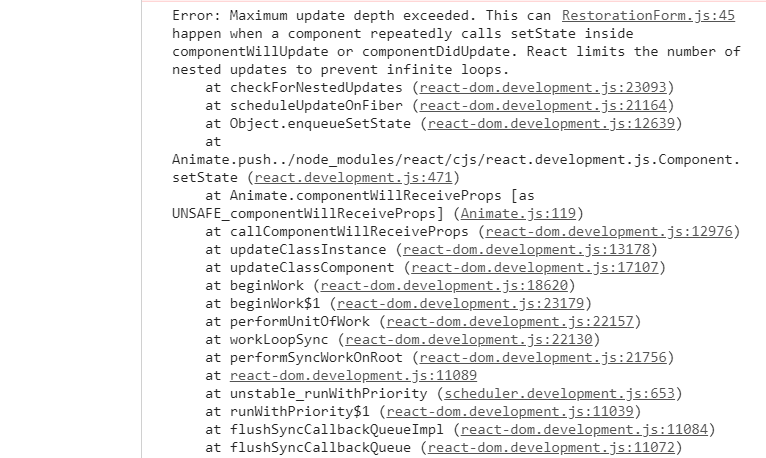
에러 메시지
 state 변경이 무한으로 발생할 때 발생하는 에러이다.
state 변경이 무한으로 발생할 때 발생하는 에러이다.
해결책
onClick 이벤트 핸들러 함수가 컴포넌트 렌더링 때도 실행되기에 문제가 되었다. 이처럼 함수를 직접 실행하는 형태로 넣으면 리액트 문법상 렌더링되는 순간 함수가 실행된다. 함수가 실행되면 리렌더링이 진행되기 때문에 다시 함수가 실행된다. (이렇게 무한 루프의 굴레에 빠지게 된다...)
따라서 해결책은 화살표 함수의 형태로 이벤트 핸들러를 연결하는 것이다.
onClick: () => this.fillPostAddress(record)여기에서 주목할 점은 익명함수에서 인자를 건네주지 않아도 this.fillPostAddress(record)는 record를 인자로 취할 수 있다는 점이다. 즉, 컴포넌트 안에만 존재한다면 바로 변수를 가져다 쓸 수 있다.
이러면 제대로 클릭했을 시에만 이벤트 핸들러가 발생한다!
