배경
API와 통신을 하기 위해 만들어진 service 파일 안에 코드가 class로 작성되어 있다. 이를 외부 파일에서 axios로 통신할 때 사용하기 위해 export 할 때 사용된 문법이 다음과 같다.
const instance = new Class이름();
export { instance as Class이름 };왜 인스턴스로 만들어서 export 한 걸까?
일단 미처 공부하지 못했던 class 기능에 대해 알아보기로 했다.
자료 요약
class MyClass { // 여러 메서드를 정의할 수 있음 constructor() { ... } method1() { ... } method2() { ... } method3() { ... } ... }
객체의 기본 상태를 설정해주는 생성자 메서드 constructor()는 new에 의해 자동으로 호출되므로, 특별한 절차 없이 객체를 초기화 할 수 있습니다.
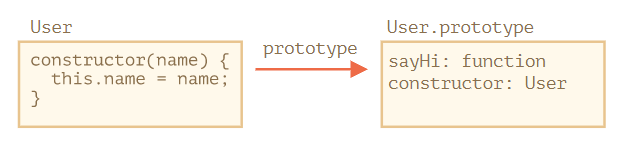
class User { constructor(name) { this.name = name; } sayHi() { alert(this.name); } }
class User {...} 문법 구조가 진짜 하는 일은 다음과 같습니다.
- User라는 이름을 가진 함수를 만듭니다.
- 함수 본문은 생성자 메서드 constructor에서 가져옵니다. 생성자 메서드가 없으면 본문이 비워진 채로 함수가 만들어집니다.
- sayHi같은 클래스 내에서 정의한 메서드를 User.prototype에 저장합니다.

=> 프로토타입 체이닝을 이용하여 메서드를 불러온다. 이런 특성 때문에 class를 단지 편의 문법(syntactic sugar, 문법 설탕)이라 하는 사람들도 있다.
추가 개념 - getter / setter
let obj = { get propName() { // getter, obj.propName을 실행할 때 실행되는 코드 }, set propName(value) { // setter, obj.propName = value를 실행할 때 실행되는 코드 } };
함수에 있는 개념이지만 classs 에서도 동일하게 사용할 수 있다.
다시 되돌아가서...
🥕🐇
