
이전 편
JavaScript Core 객체편
JavaScript Core 함수편
이번편은 자바스크립트의 코어 중 코어인 프로토타입에 대한 내용을 다룰 예정입니다. 자바스크립트는 객체지향 언어입니다. 하지만 C++. JAVA, PHP와 같은 언어와 다르게 클래스가 없었습니다. ES6에 class가 있지만 이는
문법설탕일뿐 내부적으로는프로토타입을 통해 상속을 흉내는 건 마찬가지입니다. 때문에 class 기반언어라고 부르지 못하고 자바스크립트를 프로토타입 기반언어라고 부릅니다.
그렇다면 프로토타입이란 무엇이고 자바스크립트는 어떤 방식으로 상속을 하는지 내부 동작 원리에 대해서 알아봅시다.
Prototype
객체생성시 일어나는 일
앞선 객체편에서 설명했다시피 모든 함수는 객체입니다. 때문에 prototype 프로퍼티를 가지고 있습니다.
이를테면 아래 Car() 함수를 생성하고 console.dir()로 car.prototype과 car.prototype.constructor를 찍어보면 아래 화면과 같이 출력됩니다.
function Car() {
console.log('car');
}
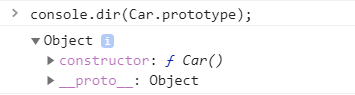
console.dir(Car.prototype);
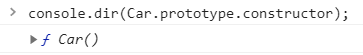
console.dir(Car.prototype.constructor);console.dir(Car.prototype);

- Car.prototype 객체는 constructor와
__proto__가 있습니다. 모든 객체는__proto__속성을 가지고 있습니다.__proto__속성을 prototype 링크라고도 지칭합니다.
console.dir(Car.prototype.constructor);

- Car() 함수를 가리키고 있습니다.
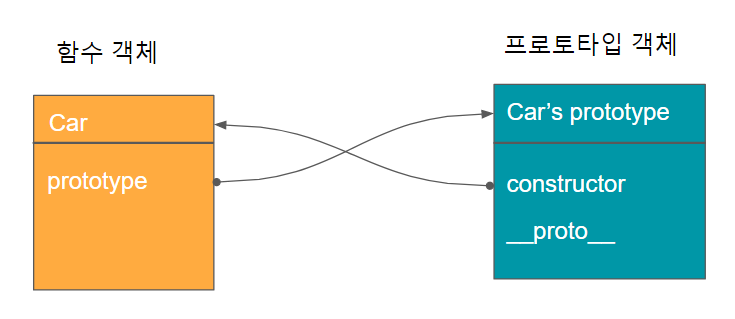
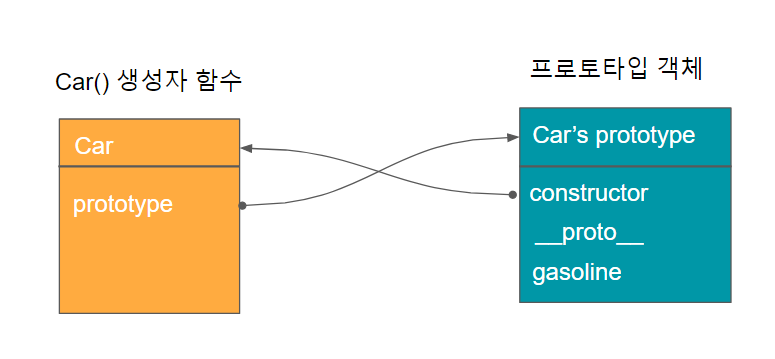
결과를 그림으로 표현하면 아래와 같습니다.

여기서 중요한 핵심은
함수 객체와프로토타입 객체는서로를 바라보고 있다는 점(참조)입니다. 이 개념을 가지고프로토타입 체이닝을 살펴보도록 하겠습니다.
프로토타입 체이닝(prototype chaining)
객체 생성
function Car(name, wheels){
this.name = name;
this.wheels = wheels;
}
Car.prototype.gasoline = function(x){return x + '리터 만큼 충전완료'}
//car 객체 생성
var benz = new Car('banz', 4);
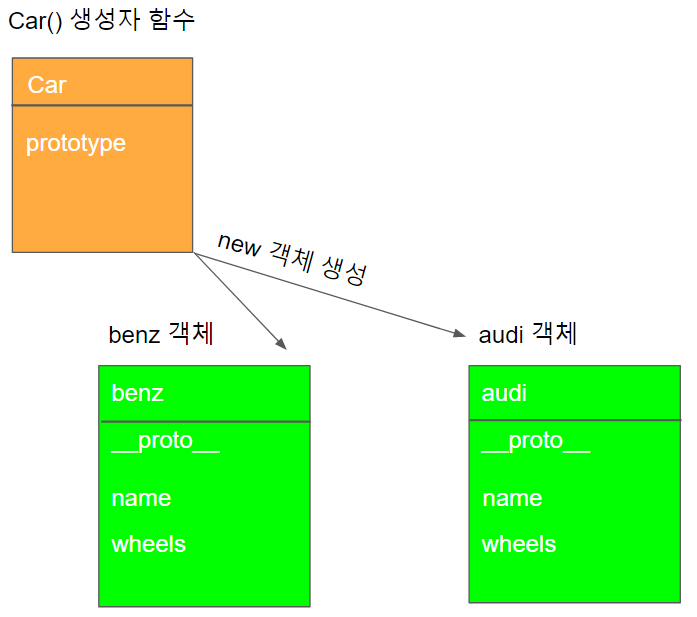
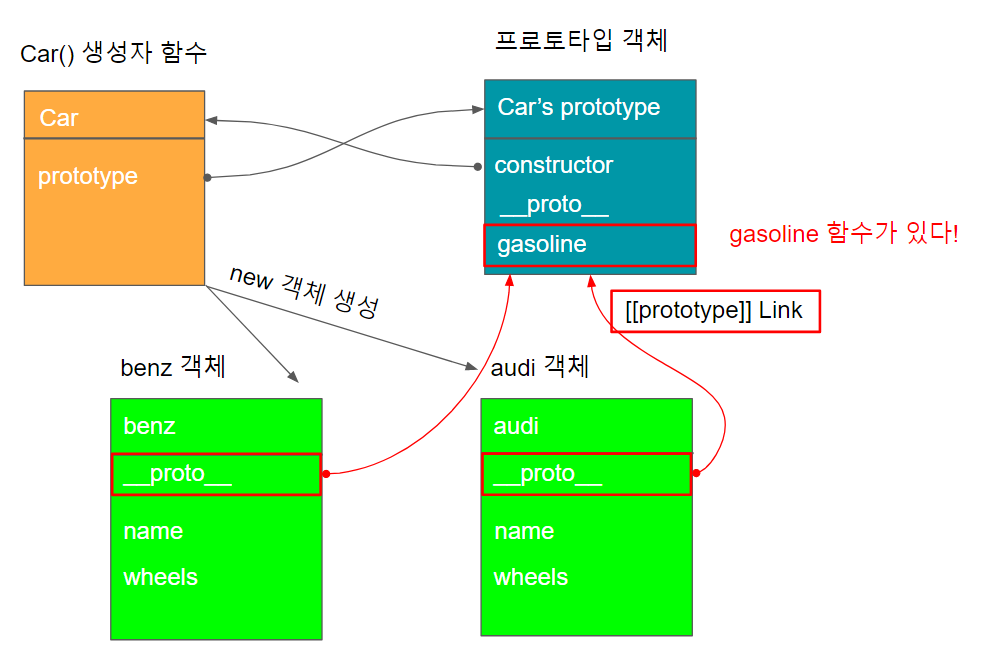
var audi = new Car('audi', 4);객체를 생성하면 아래 그림과 같이 Car() 생성자 함수와 프로토타입 객체도 함께 생성됩니다.

또한 new 키워드를 이용해 var benz = new Car('banz', 4); 와 var audi = new Car('audi', 4);benz 객체와 audi 객체를 생성합니다.

여기서 두 new 객체 또한 프로토타입 객체를 참조합니다.
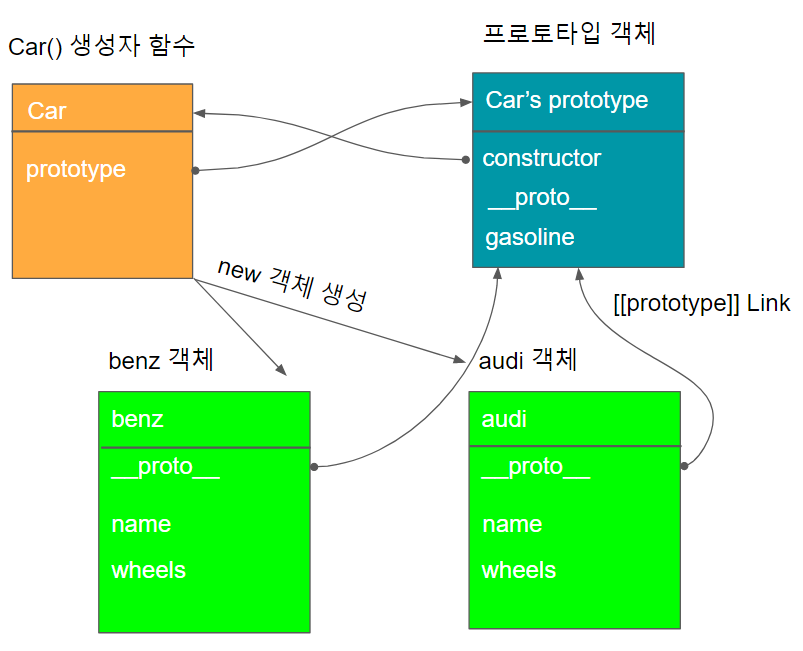
이를 총 정리한 그림은 아래와 같습니다.

여기서 __proto__는 [[prototype]]링크라고도 하며 프로토타입 객체를 연결합니다.
이때 console.log(benz.gasoline(1)); 과 console.log(audi.gasoline(2));를 찍어보면 어떻게 될까요?
console.log(benz.gasoline(1));
//1리터 만큼 충전완료
console.log(audi.gasoline(2));
//2리터 만큼 충전완료두 객체에 gasoline()이 정의되어 있지 않지만 참조되어있는 프로토타입 객체의 gasoline()이 있기 때문에 가능한 일입니다.
이를
프로토타입 체이닝이라고 합니다.
정리
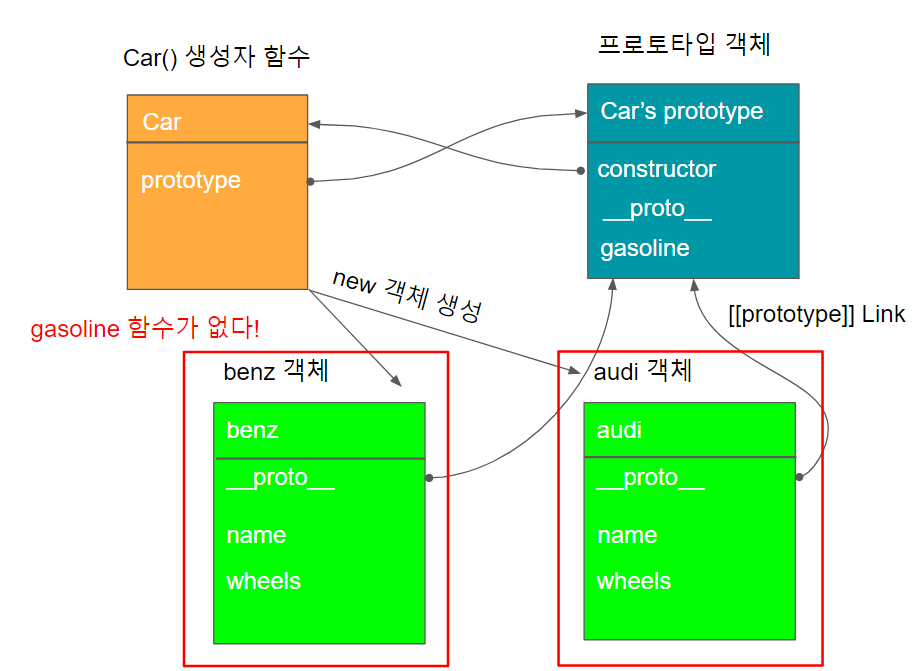
이 과정을 다시 그림으로 설명하자면
- 자바스크립트는 gasoline()을 호출할 경우 먼저 객체 내부에서 값을 스캔합니다.

- 만약 값이 없을 경우
__proto__혹은[[prototype]] 링크라고 불리는 녀석을 타고 부모 역할을 하는 프로토타입 객체를 스캔합니다.

이런 과정을 통해 자바스크립트는 상속기능을 흉내내 사용할 수 있습니다.
프로토타입 체이닝의 핵심
__proto__속성은 모든 객체들이 가지고 있다.__proto__속성은 자신의 부모 역할을 하는 상위 프로토타입을 가리킨다.- 특정 속성을 찾을때 상위 프로토타입을 타고 쭉 올라가 스캔 하는데 이를 프로토타입 체이닝이라고 한다.
- 최상위 프로토타입은 Object의 Prototype Object 이다. 여기 까지 값을 스캔하고 없다면 undefind를 출력한다.
참고
인사이드 자바스크립트
자바스크립트 완벽가이드
[Javascript ] 프로토타입 이해하기_오승환님의 블로그
생활코딩 prototype 수업
👍