3세대 웹이 나타난 이유?
웹이 발전하면서 유저와의 상호작용이 많아지고 다루어야 할 데이터가 증가
→ 웹 애플리케이션의 개발과 유지보수가 어려워지게 되었다.
대표적인 웹프레임워크 & 라이브러리
- Angular, Vue - 프레임워크
- React - 라이브러리
우리가 리액트를 쓰는 이유는 가장 대중적이라서..^^
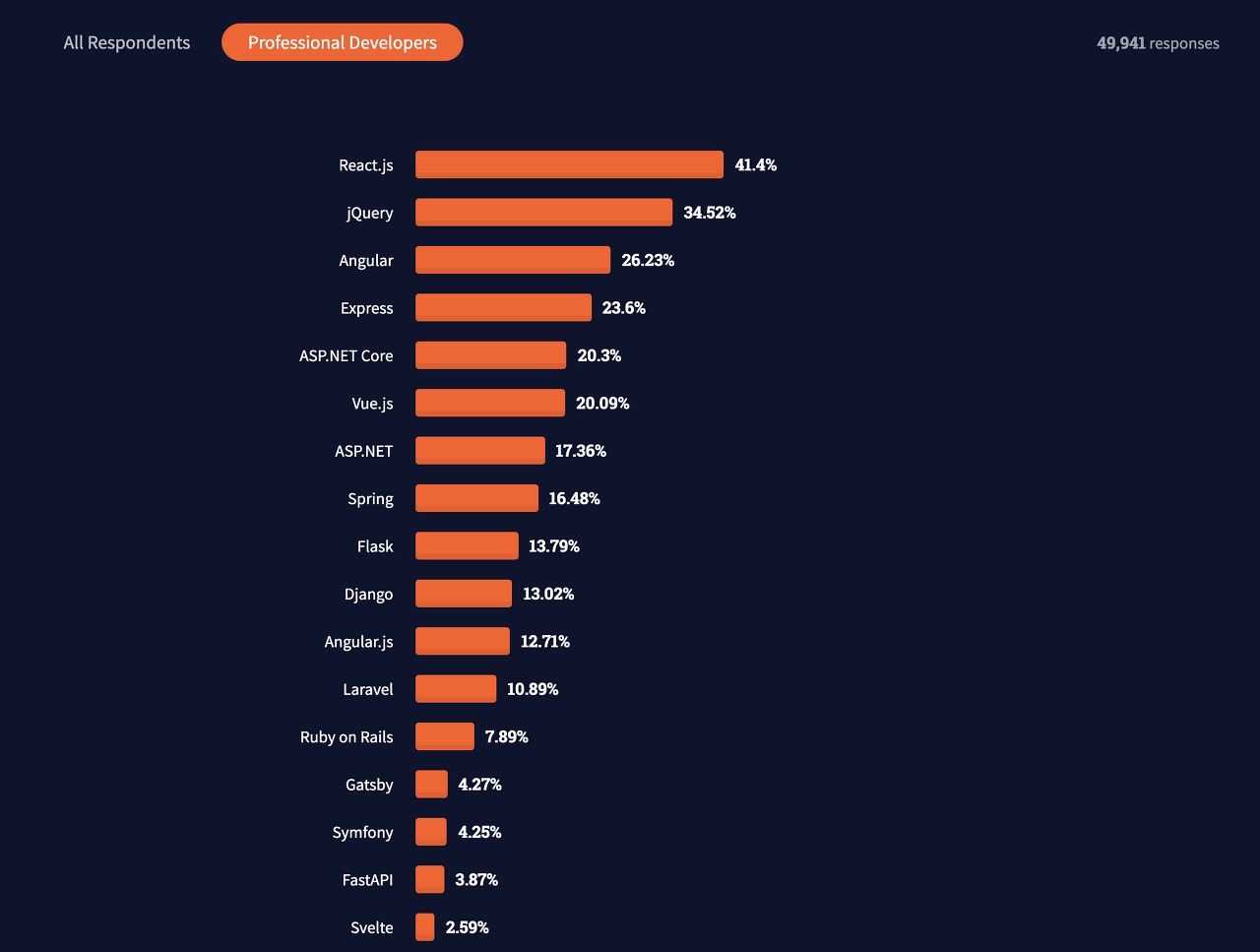
stackoverflow에서 조사한 개발자들이 가장 선호하는 웹프레임워크 순위에서도 당당히 1위를 차지한 것을 볼 수 있다.

React의 특징
1. UI를 자동으로 업데이트 해준다.
2. 선언적
- 절차적(명령적)인 언어는 문제를 '어떻게' 해결할 것인가에 중점을 두지만 선언적인 언어는 '무엇' 을 해결할 것인가에 중점을 둔다.
→ 리액트는 결과 즉, 화면에 그려지는 view에 초점을 맞춘다.
원하는 모습을 선언해서 리액트에 전달하면 어떻게 하는지는 리액트가 알아서 처리하기 때문에 효율적인 개발이 가능하다
3. 가상돔
이전 ui 상태를 메모리에 유지해서 변경될 Ui의 최소 집합을 계산하는 기술
→ 불필요한 ui 업데이트를 줄인다.
→ 돔 처리 횟수를 최소화 효율성
→ 성능이 좋아진다.
4. Component✨
1) 재활용 가능한 UI의 구성단위
→ 필요한 곳에서 재사용 가능
→ 독립적으로 사용 가능하기 때문에 유지보수에 좋다.
→ 또 다른 컴포넌트를 포함. (state, props…)
→ 구성을 파악하기 용이
2)component의 종류
- class: 반드시 render()가 필요하다.
- function: 바로 return이 가능하기 때문에 편리해 요즘은 function을 이용해 코드를 짜는 경우가 많지만, 예전에 작성된 class를 다뤄야 할 경우도 있기 떄문에 class 사용법도 알아두어야 한다.
5.JSX(JavaScript Syntax Extension)
리액트에서 사용하는 자바스크립트 확장 문법
→ jsx로 작성한 코드는 브라우저에서 동작하기 전 Bable이라는 transcompiler를 통해 변환한다.
- Element:
const hi = <p>Hi<p> - 자바스크립트 표현 :
{…} - 속성명:
camelCase(e.g className) - Inline Styling:
<div style = {{color: ‘red’}}Hello React</div>중괄호 두번,,사용,, Event: 태그 작성시에 직접 이벤트와 이벤트 핸들러 부여- Self Closing tag:
<div></div>or<div />. html과 달리 클로징태그 꼭 써줘야한다. 따라서 html 코드를 그대로 복붙하는 경우 body 태그로 감싸져 있고, body 태그에 - 최상위 요소: 반드시 하나의 태그로 감싸줘야함. 근데 꼭 div태그로 감싸줘야 하는 건 아니라서 div태그가 꼭 필요한 경우가 아니면 <> or <React.Fragment>로 감싸줘도 된다.
기타 React를 실행하기 위한 프로그램들
- Node
자바스크립트가 브라우저 밖에서도 동작하게 하는 자바스크립트 실행 환경으로 크롬의 v8엔진에 기반을 두고 있다.
개발시장이 커지며 웹브라우저 이외의 환경에서도 자바스크립트를 이용해 개발하고자 하는 니즈에 의해 등장하게 되었다.
- NPM(Node Package Manager)
node.js 환경에서 사용할 수 있는 패키지를 관리할 수 있는 도구이다.
- CRA(Create React App)
리액트 프로젝트를 시작하는 데 필요한 개발 환경을 세팅해주는 도구(toolchain)으로, 하나의 명령어로 리액트 개발 환경을 구축할 수 있다.
