이번 시간에는 js의 배열데이터를 다룰 수 있는 여러가지 명령들 즉 배열 API에 대해 살펴본다.
기본적인 용어 정리
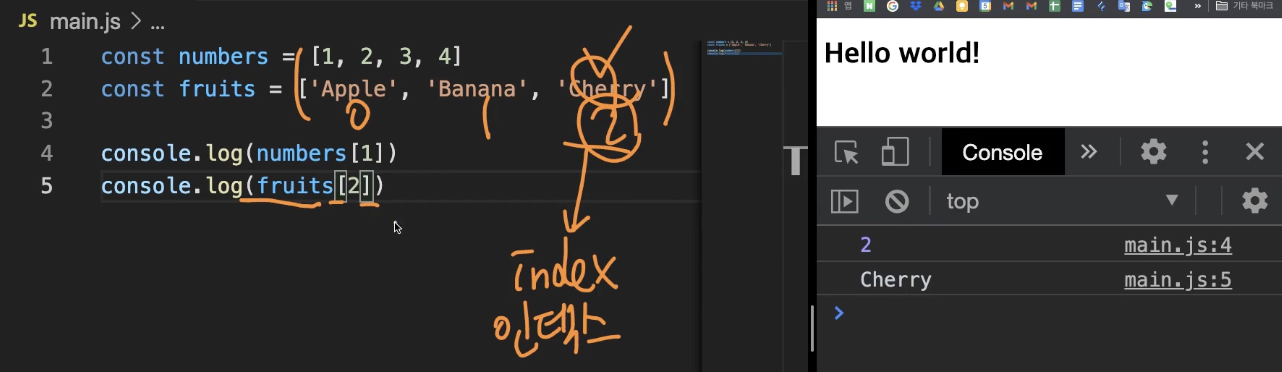
Index : 배열데이터의 내부에 들어있는 특정한 데이터의 위치를 가리키는 숫자. 
대괄호를 열고 닫고 인덱스에 숫자를 넣어서 조회하는 것을 인덱싱(Indexing)이라고 부른다.
요소(element) : 인덱싱을 통해 조회할 수 있는 배열데이터 내부의 데이터들을 "요소"라고 부를 수 있음. html의 요소와 구분하기 위해 "item"이라고도 부름
자그럼 구글에 array mdn 검색으로 링크를 들어가보자.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Array
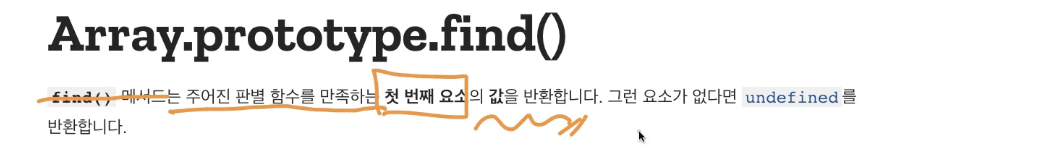
Array.prototype.find()
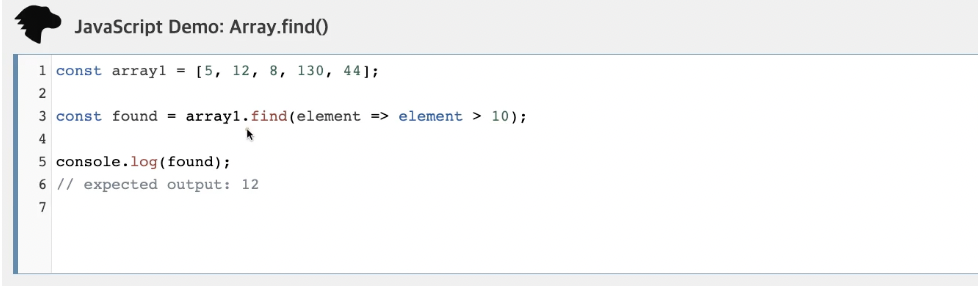
 일단 예제보고 이해하자
일단 예제보고 이해하자

find라는 메소드 부분에 인수로 함수가 사용되어있고 화살표 함수. 이를 콜백함수로 부를 수 있다. 이 find의 콜백은 array1의 아이템 갯수만큼 콜백 함수가 반복적으로 실행됨. find메소드는 해당 메소드에서 판별함수가 만족하는, 즉 true가 반환되는 첫번째 값을 반환되는 것.

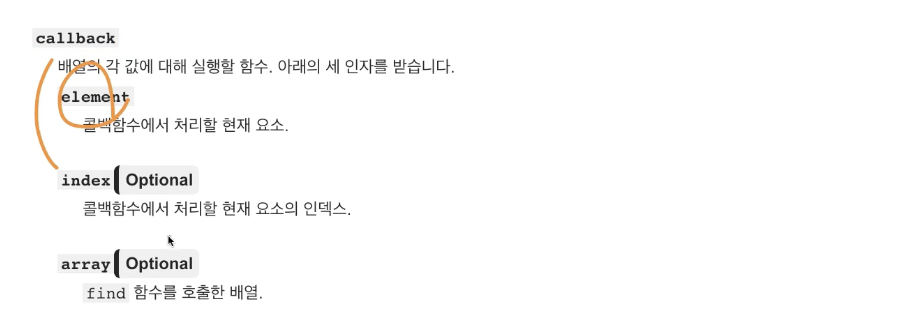
매개변수로 콜백 함수를 사용할 수 있고. element와 index를 요소로 받을 수 있음.
이제부터 배열에서 사용되는 메소드들, 속성들, 통틀어서 **js배열 API**를 배울 것 가장 중요한 내용들만 정리를 할 것이다.
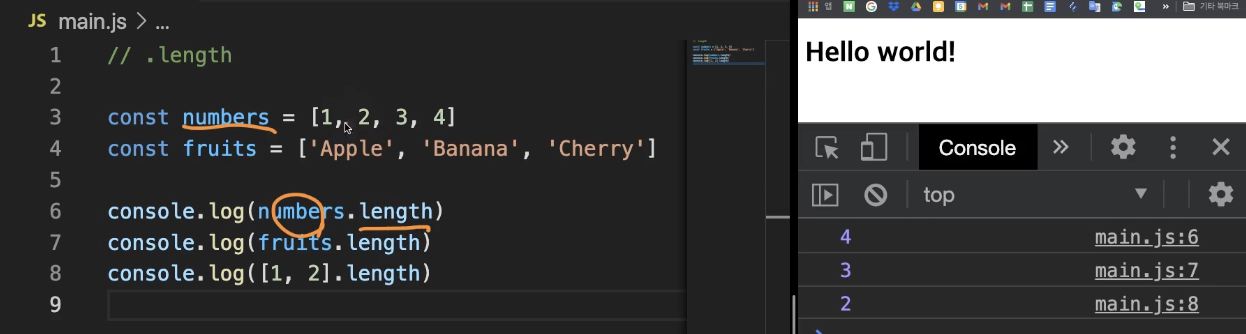
배열 데이터에서 사용할 수 있는 length라는 속성.

length 속성 : 배열데이터가 가지고 있는 item의 갯수를 반환해줌.
8번줄처럼 배열 리터럴에도 직접 length 속성을 사용할 수 있다.

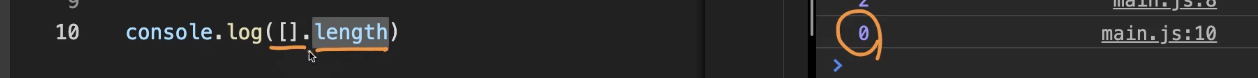
빈 배열데이터의 length를 출력하면 0이 나옴. 이를 통해 시각적으로볼 수없는 배열데이터의 내용이 채워져 있는지 아닌지를 확인하는 경우가 많음.
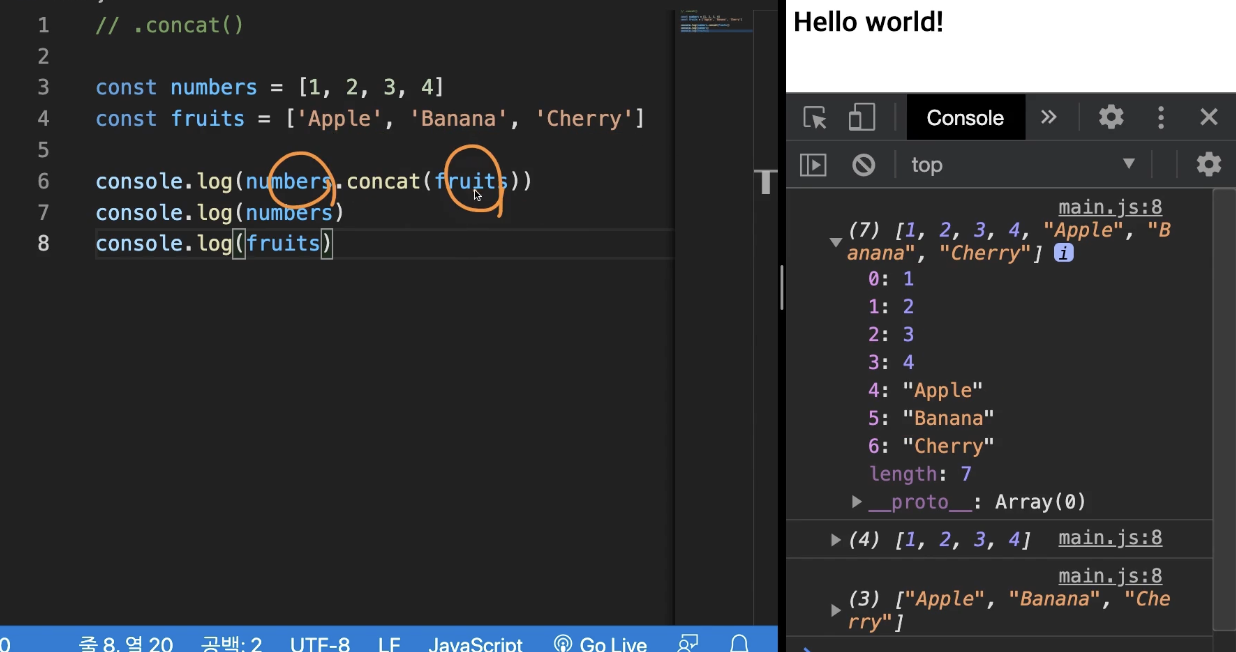
.concat() 메소드

numbers에 concat 메소드를 사용하고 인수로 fruits 배열을 삽입했읍. 그러면 아이템이 7개인 새로운 배열이 만들어졌는데, numbers의 아이템이 명시되있고 그 다음에 fruits의 아이템이 명시되있음.
concat 메소드는 두개의 배열 데이터를 병합해서 그 자리에 새로운 배열 데이터를 반환해주는 메소드. 중요한 건 concat 메소드를 사용했을 때 원본의 데이터는 "손상이 되지 않는다는 것."
그 뒤에 각 배열 데이터를 다시 출력해봐도 정상적으로 출력됨.
원본의 배열이 수정되는가 아닌지가 배열의 API에서 중요한 내용임. 뒤에 나오는 API는 수정되는 경우도 있음.
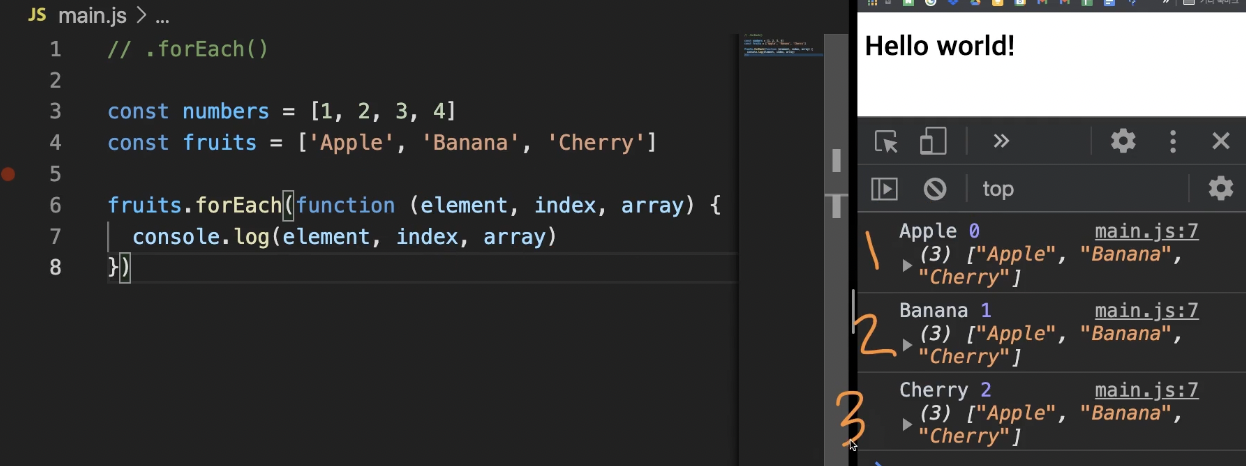
.forEach 메소드

forEach 메소드의 인수에 function을 사용하는 함수가 들어가있음. 이를 콜백함수라고 부름. 이름이 없으니 익명함수임. 내부의 매개변수를 함수의 로직으로 활용하고 잇다.
출력된 내용을 보면 apple, 0, fruits원본데이터로 출력됨. 이걸 fruits배열의 아이템 갯수만큼 반복적으로 실행되면서 총 세번의 콘솔이 출력됨
forEach는 그 메소드가 붙은 배열데이터의 아이템 갯수만큼 콜백함수가 반복적으로 실행된다.
index 매개변수는 0부터 시작해서 증가함.
array 매개변수는 forEach함수가 붙어있는 배열데이터를 지칭함. (근데 잘 사용안함)
매개변수는 이름을 새롭게 설정할 수 있음. element를 fruit로도, item으로도 설정 가능. index는 줄여서 i라고 쓰기도.
배열데이터의 아이템의 갯수만큼 반복하는 forEach 메소드는 인수로 콜백을 사용할 수있고, 거기사용되는 매개변수는 아이템, 인덱스, 원본 배열데이터를 순서대로 제공하고 있다.
.map 메소드

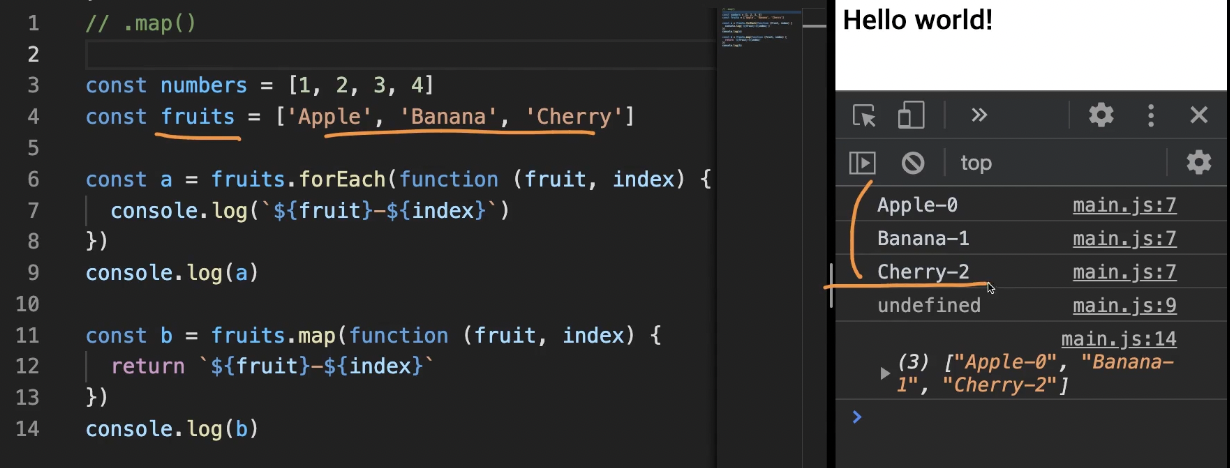
forEach 메소드를 사용해서 총 세번의 내용이 출력되어있음.
근데 따로 forEach라는 메소드가 실행되고 반환되는 부분이 없어서 변수로 받아서 콘솔로그로 출력해도 따로 반환되는 부분이 없음(undefined)
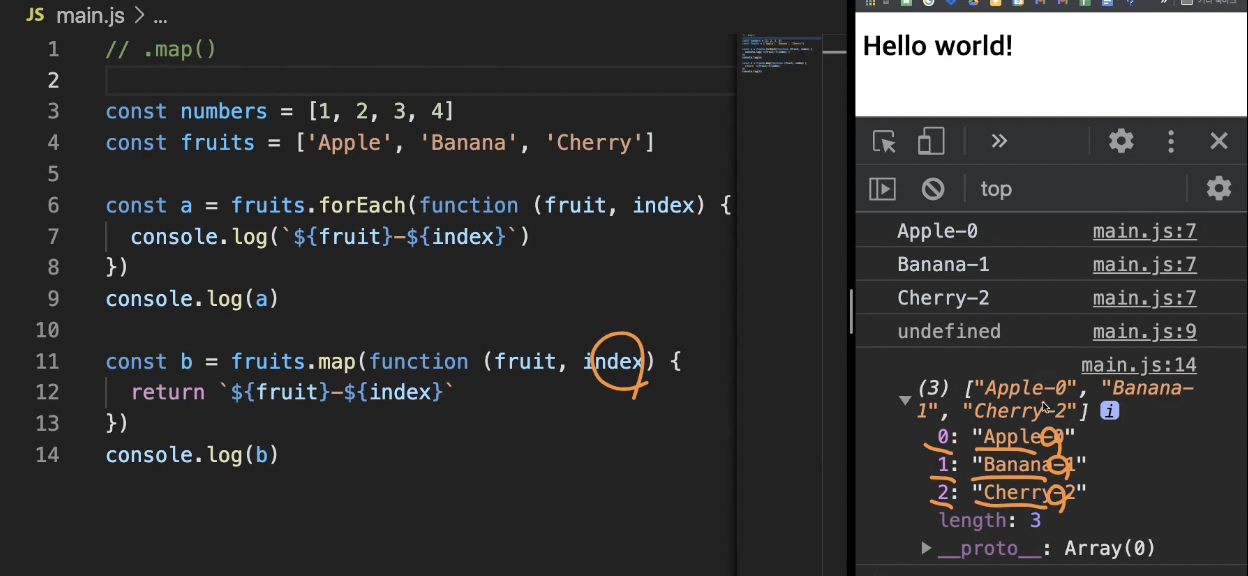
그 아래에 map 메소드를 알아보면, 기본적인 생김새는 forEach 메소드와 유사한데, 마찬가지로 콜백함수를 인수로 작성할 수 있고 아이템의 갯수만큼 콜백함수가 반복적으로 실행됨.

차이점은 return 키워드로 함수바깥으로 반환하고 있음
콜백에서 반환된 특정 데이터를 기준으로 그 데이터의 모음인 새로운 배열을 반환해줌. 그 반환된 값이 b에 할당이 된 것. 그래서 결과를 보면 새로운 아이템 배열이 출력이 되어있다.
정리하면 map이라는 데이터는 인수로 사용하는 콜백에 내부에서 반환하는 데이터를 가지고 그 데이터들을 모은 새로운 데이터를 반환한다.

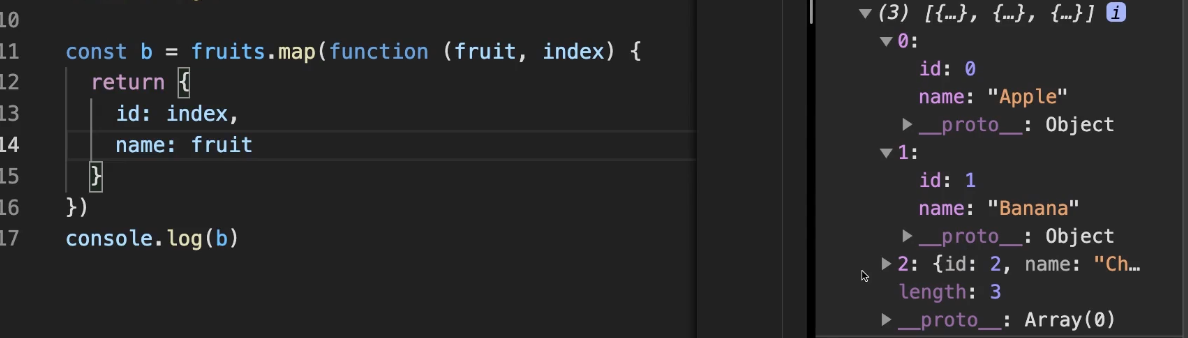
하나의 배열데이터를 객체데이터로 새롭게 만들어서 활용한 것. 이렇게도 사용할 수 있다.
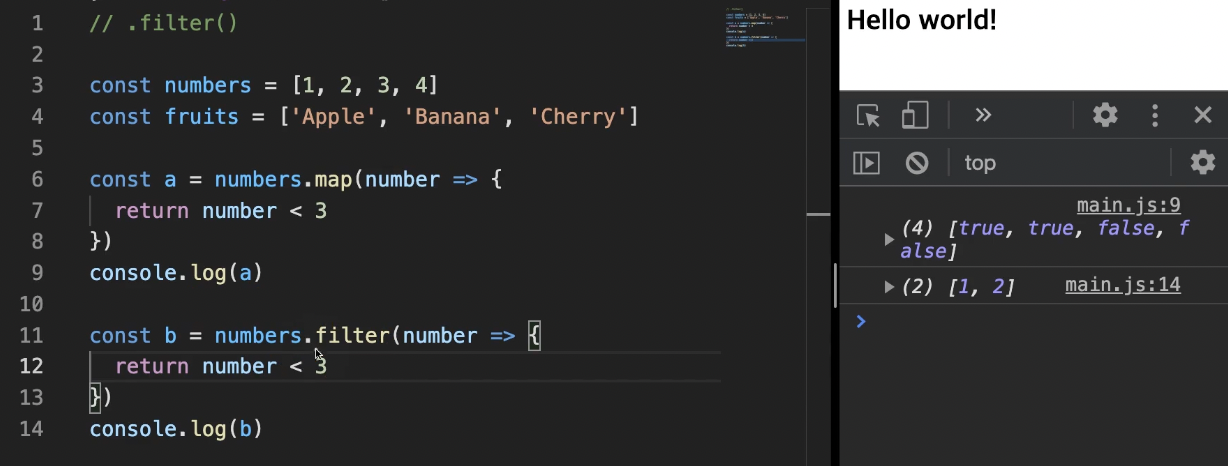
.filter()

일치 연산자를 통해 값이 불린데이터로 나오는데, filter 메소드를 이용하면 아이템들이 배열 데이터로 출력됨.
간단하게 말하면 배열 데이터 안에 들어있는 아이템들을 특정 기준에 의해서 필터링 하는것. 그렇게 필터된 새로운 배열 데이터를 결과로 반환한다.
filter라는 메소드는 콜백 함수에서 반환되는 값이 true인 경우에만 해당 배열의 아이템 데이터를 새로운 배열에 넣어줌.
map 메소드는 새로 만들어지는 배열의 아이템 갯수가 원본배열의 아이템 갯수와 일치하는데, filter 메소드는 필터링하기 때문에 갯수가 다를 수도 있다.
이 두 메소드 모두 원본 배열 데이터는 훼손하지 않는다. 따라서 원본 데이터를 다시 호출해도 같은 값이 나옴.
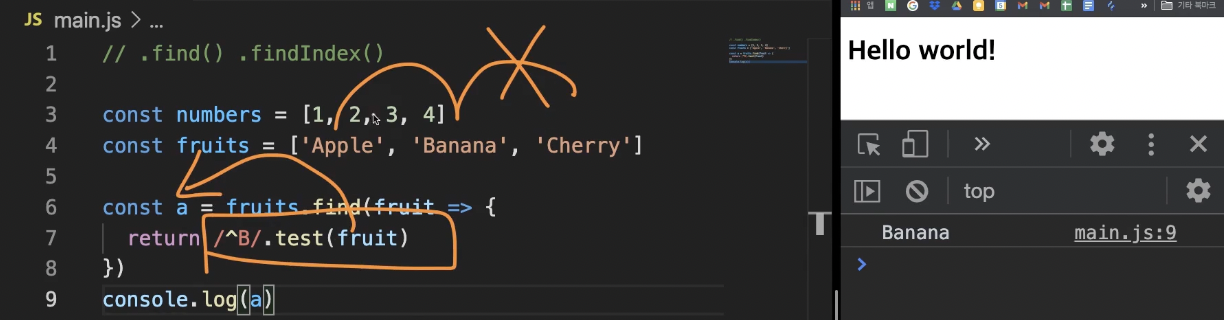
.find() .findIndex()

마찬가지로 메소드 내부의 인수로 콜백이 작성되어 있음. 일단 콜백은 배열데이터의 갯수만큼 실행이 되는데,
내부 로직은 또 정규표현식..그리고 test메소드를 통해 fruit가 인수로 들어가 있다.
//사이에 ^B
캐럿기호는 시작한다는 의미. 즉 대문자 B로 시작하는 문자데이터를 의미함. 따라서 정규표현식의 내용과 fruit의 내용이 일치하면 true가 나오고 아니면 false가 나옴. apple에서는 false가 나오고 그럼 다음 아이템으로 넘어감. Banana는 true가 나옴. 그럼 반복이 멈춘다. cherry까지는 가지 않음. 즉 메소드 find는 특정 내용을 찾은 것. 그 찾은 아이템을 메소드에서 반환한다.
배열 데이터 안에서 조건에 맞는 특정 데이터를 찾을 때 find라는 메소드를 사용할 수 있다.

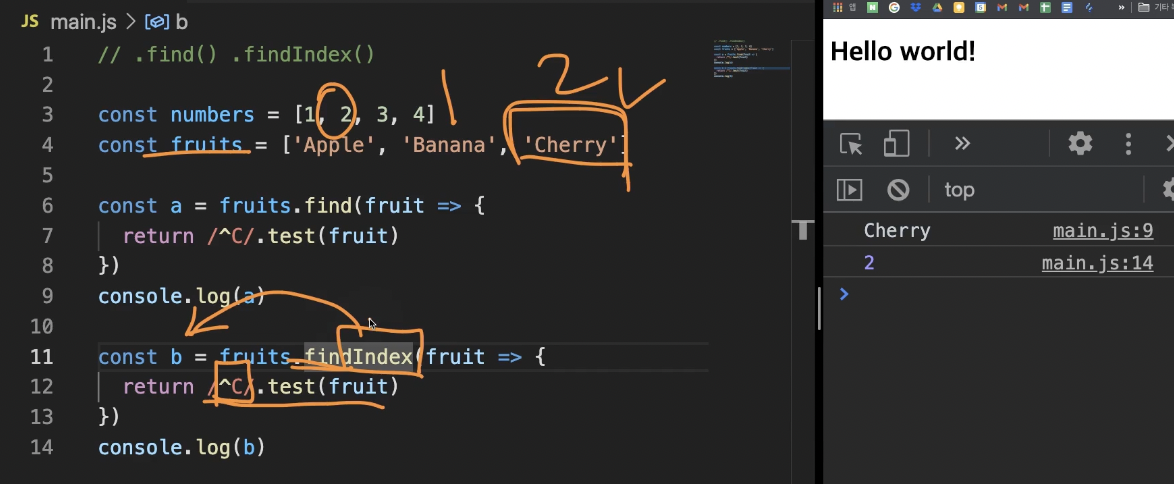
이번에는 findIndex 메소드다! 그럼 숫자 데이터 2가 출력됨.
대문자 C로 시작하는 아이템인 cherry를 찾았는데, 그 찾은 아이템의 인덱스 번호를 반환해주는 메소드인 것.
나중에 번호를 통해 그 아이템을 삭제하거나 앞이나 뒤에 새로운아이템을 집어넣을 수도 있음.
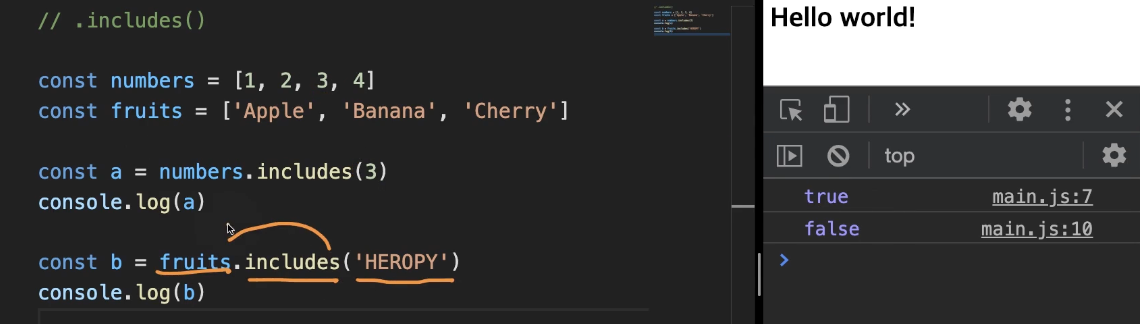
includes()

배열데이터에 특정 데이터가 포함되어져있는지 확인하는 메소드.
인수로 사용되는 특정 데이터가 해당하는 배열에 들어있는지 아닌지를 확인할 때 사용하는 메소드
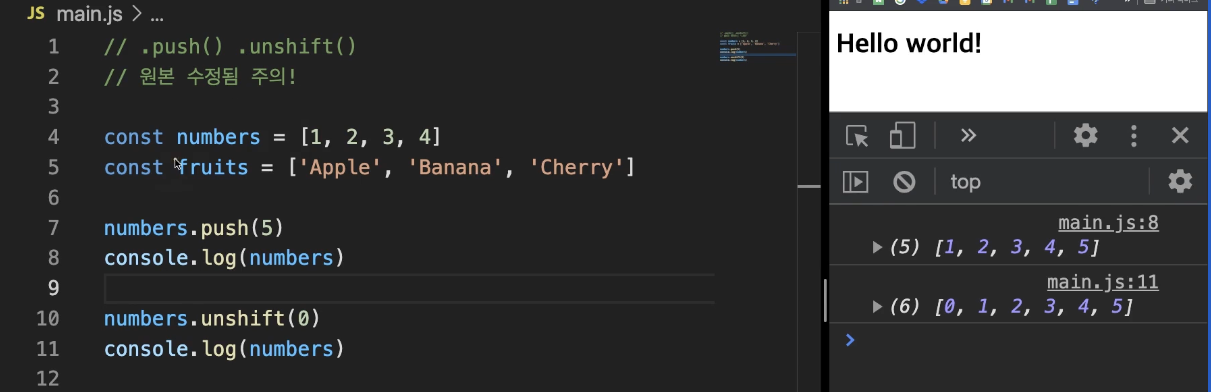
.push() .unshift()

여기부터는 원본이 수정될 수 있음에 주의!!!
push라는 메소드는 배열의 가장 뒤쪽에 특정 인수의 내용을 밀어넣는 것. 가장 뒤쪽에 데이터가 삽입되는 메소드.
unshift는 원본이 수정되었기 때문에 추가된 5도 그대로 있고, 맨앞에 0이 추가됨.
가장 앞쪽에 특정 데이터가 삽입되는 메소드.
둘다 굉장히 많이 사용된다.
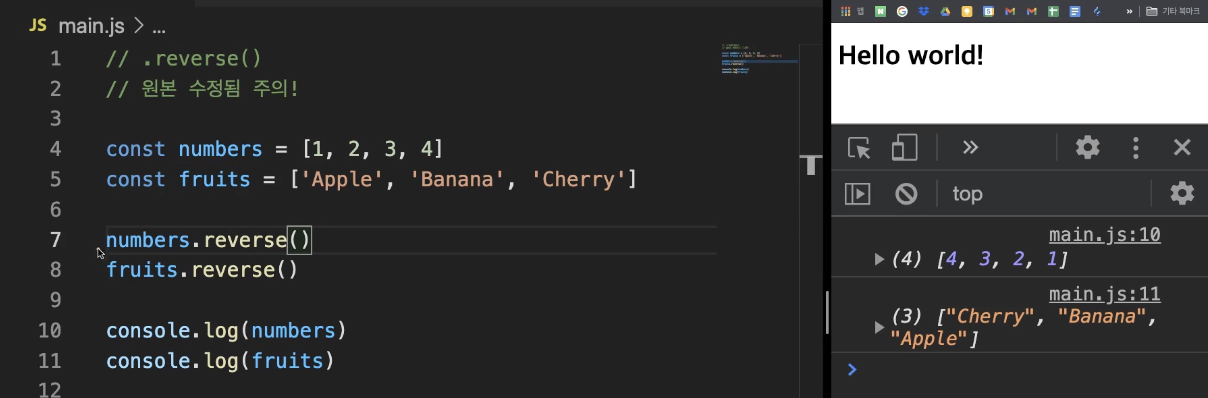
.reverse()

배열데이터를 거꾸로 뒤집어서 원본을 수정함. 반대로 아이템의 순서가 뒤집어져서 출력됨.
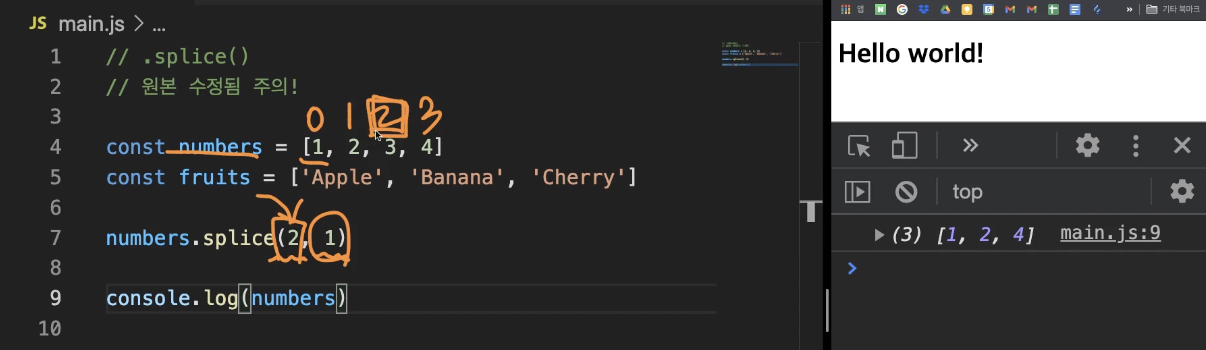
.splice()

첫번째 인수로는 숫자데이터 2을, 두번째 인수로는 1를 사용함
그렇게 해서 출력된 결과를 보니까, 3이 지워져있음
첫번째 값은 배열데이터의 index값에 해당됨.
두번째 인수는 해당 인덱스 번호에서 아이템 1개를 지우라는 뜻.
이러한 용도로 특정 인덱스번호의 숫자를 가지고 아이템을 몇개 지울지 정할수있고. 배열데이터에서 특정 아이템을 지울때 splice라는 메소드를 굉장히 많이 사용한다.

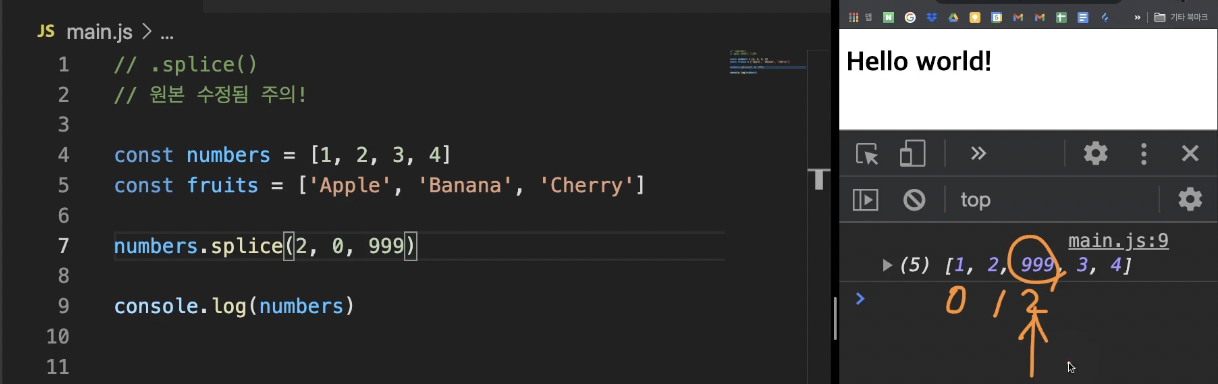
만약 두번째 인수를 0으로 넣고, 세번째 아이템으로 그자리에 추가할 새로운 아이템을 명시하면 그 인덱스 값의 자리에 숫자데이터가 새롭게 추가될 수 있음.
splice라는 메소드는 특정 인덱스 번호의 아이템을 제거하는 용도로도 사용되지만, 제거한 자리에 새로운 아이템을 끼워넣는 용도로도 사용이 됨.

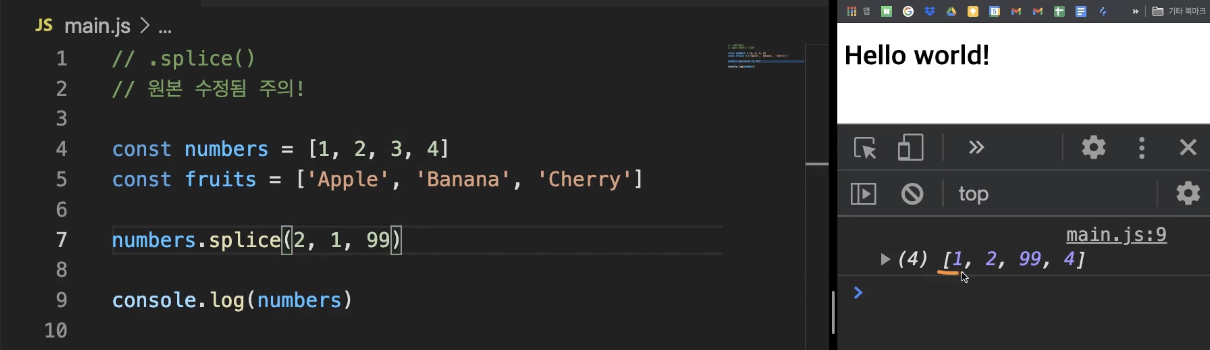
아이템을 지우고 새로운 아이템을 끼워넣을 수도 있음.
