object와 관련된 명령들을 살펴보기 위해 object mdn 이라고 검색한다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects/Object
프로토 타입이 붙어있지 않은 명령들을 정적 메소드(Static Method) 라고 하는데,
프로토 타입 메소드는 리터럴 방식을 통해 [ ] 작성하는 배열데이터에 직접적으로 메소드를 사용할 수 있었음.
ex) [a, b, c].reverse()
근데 정적 메소드는 직접적으로 사용할 수 없다.
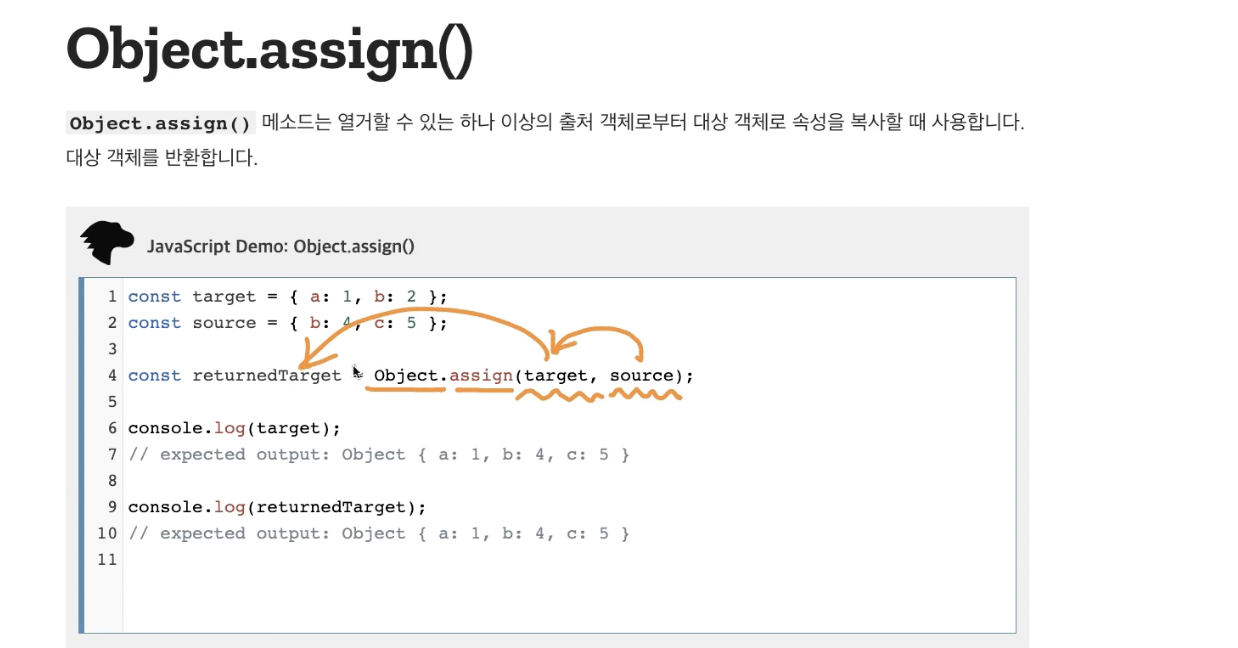
Object.assign()
정적 메소드임. Object 객체도 마찬가지로 js의 전역객체.

쉽게 말하면 대문자 O로 시작하는 Object 객체의 assign이라는 메소드는 첫번째 인수인 target이라는 객체에다가 두번째 인수로 들어간 source라는 객체를 병합한다.
그렇게 병합된 타겟의 객체를 returnedTarget이라는 변수에 반환해준다. 따라서 returnedTarget이라는 변수가 기존의 target과 동일한 데이터가 됨
b라는 속성이 중복되는데, 새로운 b속성으로 덮어쓰기가 됨.
그래서 target을 출력해보면 target과 source가 합쳐진 객체데이터가 출력이되고,
returnedTarget의 내용도 target과 동일한 내용임.
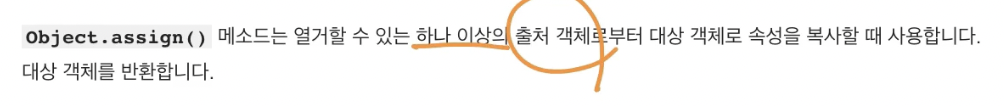
 즉 출처 객체라는 건 여기서 source객체를 의미하는 것이고, 대상객체는 target을 말하는 것. 즉 출처에서 대상으로 속성들을 복사하는 것.
즉 출처 객체라는 건 여기서 source객체를 의미하는 것이고, 대상객체는 target을 말하는 것. 즉 출처에서 대상으로 속성들을 복사하는 것.
그리고 대상 객체는 첫번째 인수 한개고, 출처 객체는 여러개 적을 수 있다.
Object.assign()을 자바에서 살펴보기~
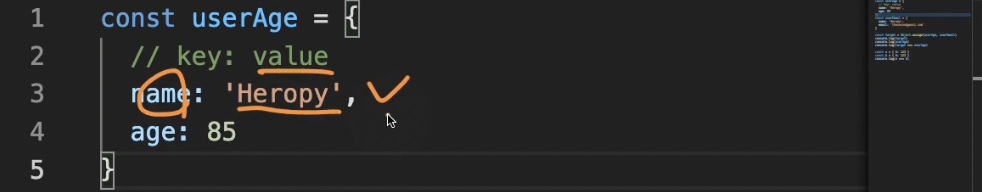
 name이라는 proverty라고도 지칭할 수 있고, name이라는 key라고도 지칭할 수 있다. 'HEROPY'는 value라고 지칭할 수도 있고 값이라고도 할 수 있다.
name이라는 proverty라고도 지칭할 수 있고, name이라는 key라고도 지칭할 수 있다. 'HEROPY'는 value라고 지칭할 수도 있고 값이라고도 할 수 있다.

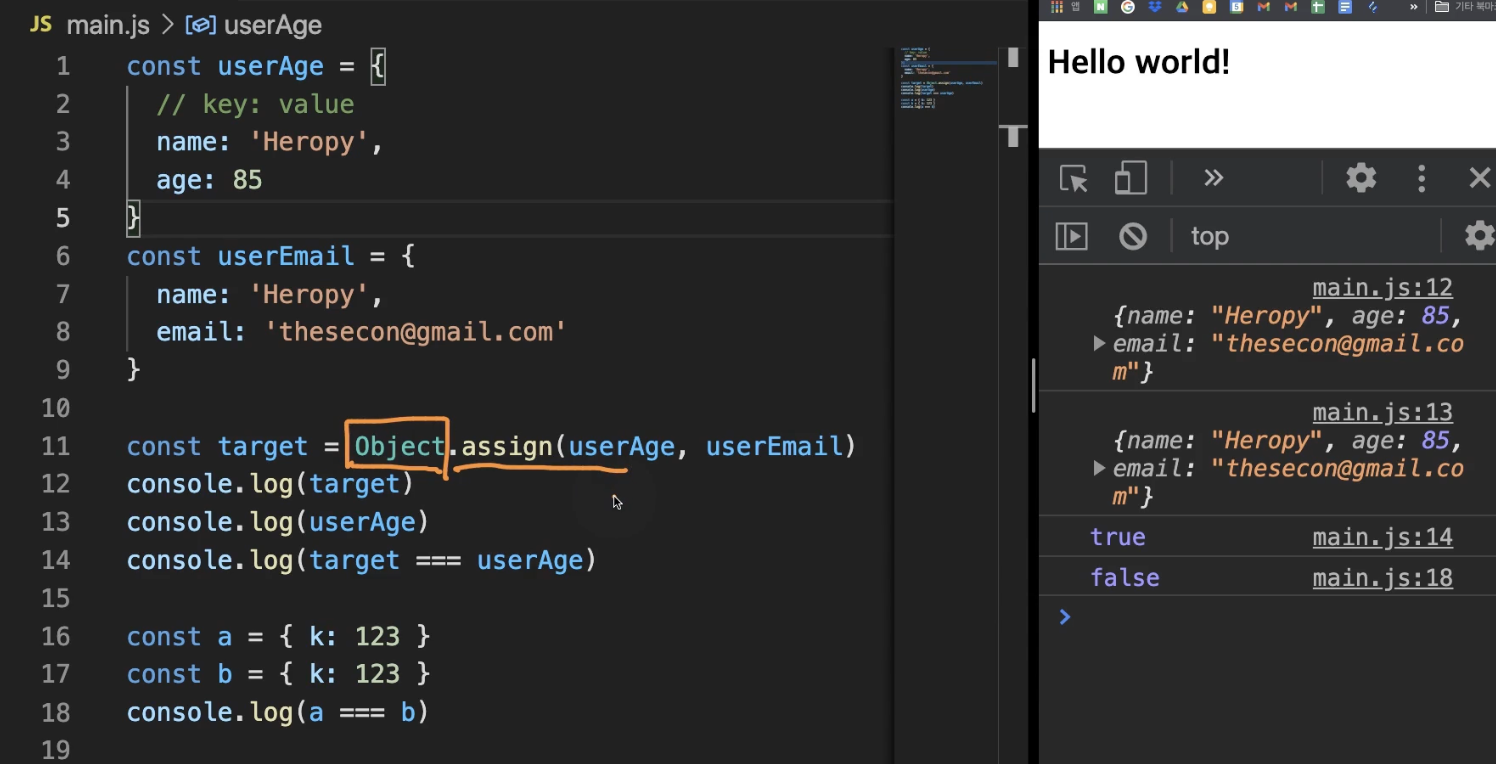
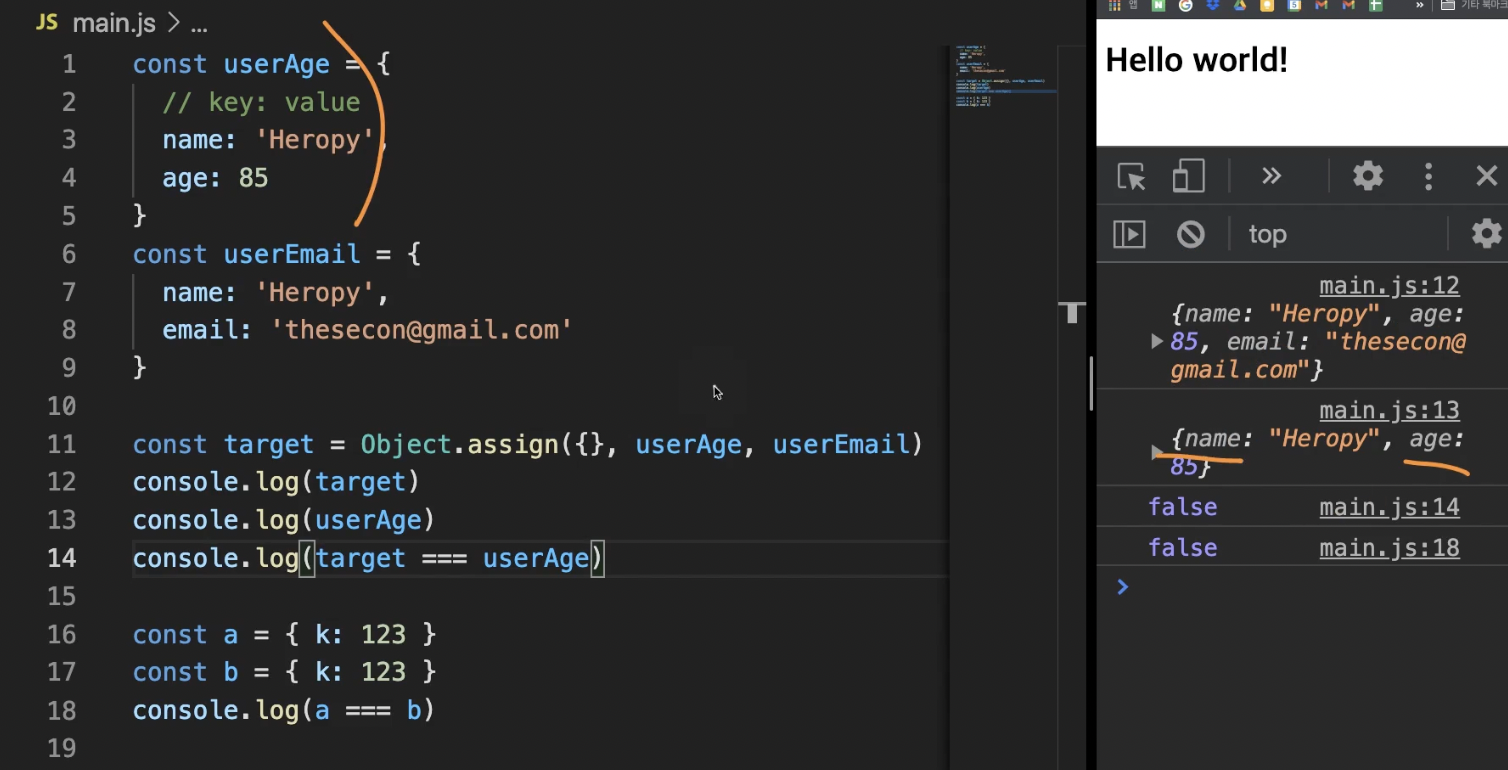
userAge와 userEmail이라는 객체 데이터 두개. 그리고 js 전역객체인 Object에 assign 메소드를 실행함.
assign 메소드는 Object 전역객체의 프로토타입으로 만들어진 메소드가 아니기 때문에 userEmail이나 UserAge의 뒤쪽에 직접적으로 사용할 수 없다! 즉 실제 데이터 자체에는 사용할 수가 없다.
Object 객체에 직접적으로 사용하는 메소드이고 이를 정적 메소드(Static Method)라고 부름
대상 객체는 userAge, 출처 객체는 userEmail.
targetr과 userAge는 같은 값이라는 결과가 출력됨. 다만 생긴게 똑같아서 true라는 값이 나온 건 아님.
같은 메모리, 즉 같은 장소에 저장되어 있기 때문에 true라는 값이 나오는 것. 참조형 데이터의 특징..?
일례로 그 아래의 코드를 보면 a와 b의 객체 데이터는 똑같이 생겼지만 false라는 값이 나옴. 서로 다른 메모리에 할당되어있기 때문에 false라는 값이 나오는 것.
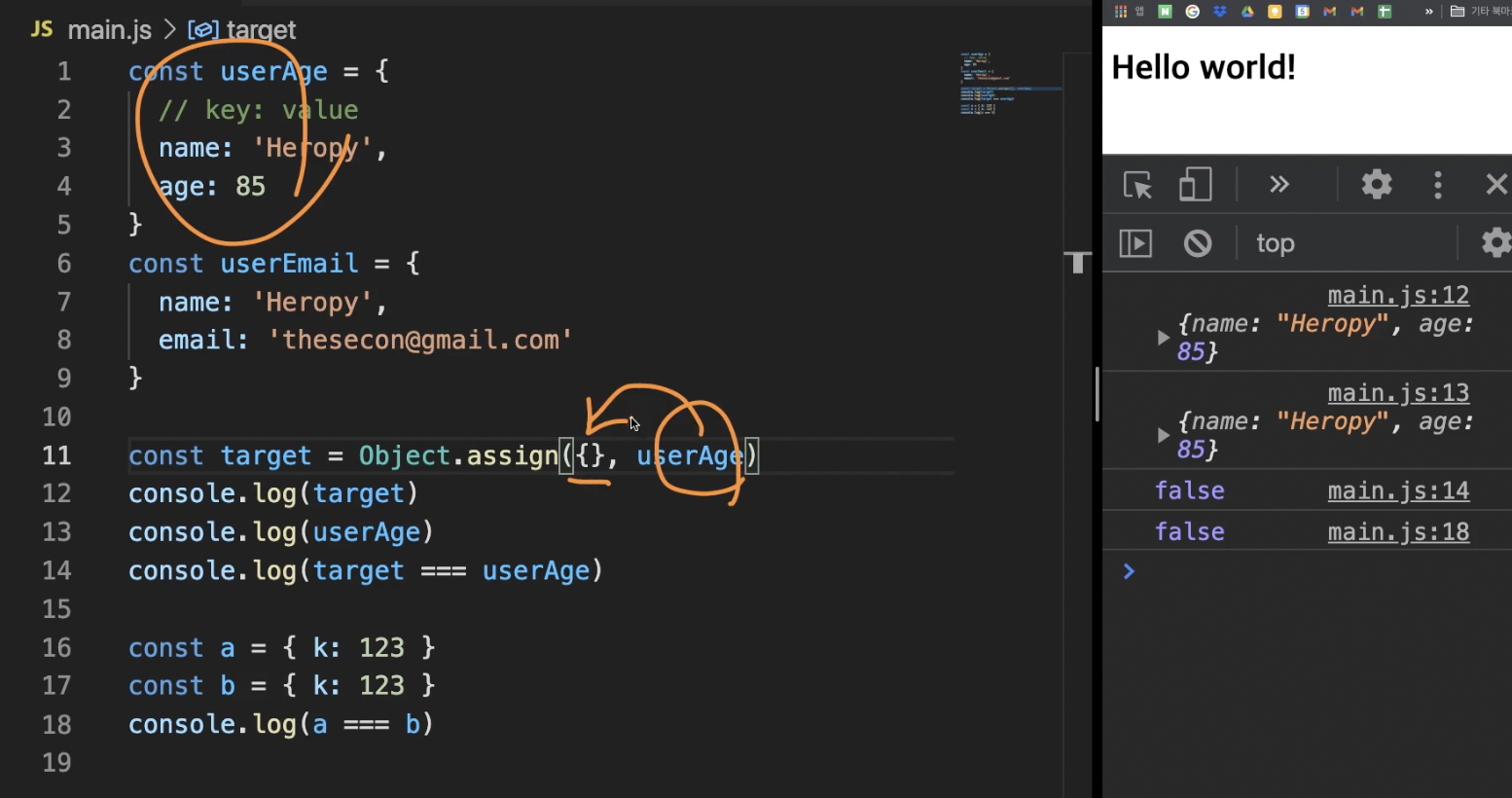
 만약 userAge와 userEmail 두 데이터를 합쳐서 새로운 객체 데이터를 만들고 싶다면,
만약 userAge와 userEmail 두 데이터를 합쳐서 새로운 객체 데이터를 만들고 싶다면,
Object.assign의 대상 객체 부분에 빈 객체 리터럴 { }를 넣으면 됨. 그럼 userAge와 userEmail은 출처 객체가 됨. 그리고 두 데이터가 빈 객체 데이터에 들어가게 됨. 합쳐진 속성들이 target에 반환됨.
이를 통해 원본 데이터는 손상하지 않고 속성들을 합친 새로운 객체 데이터를 만들수 있음. 그리고 새로운 객체 데이터기 때문에 target과 userAge의 일치 연산자 값은 false가 나옴.

출처 객체에 userAge하나만 남기면 생긴거는 같아지지만 빈 객체 데이터로 하나의 복사본을 만든거기 때문에, 마찬가지로 일치 연산자 값을 false 가 나옴.
Object.assign이라는 정적 메소드를 특정 객체데이터를 복사하는 용도로 사용할 수도 있다. (이렇게 많이 사용됨.)
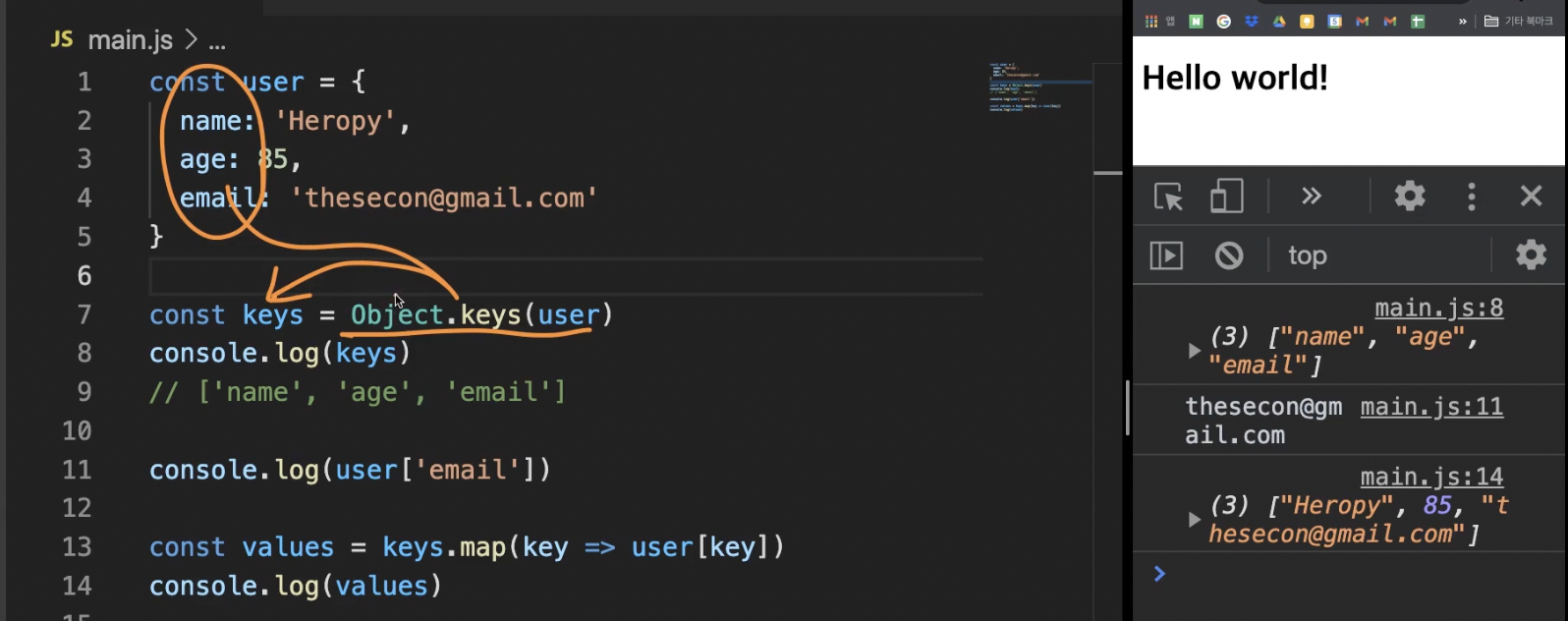
Object.keys()

객체 데이터 속 key(properties)들이 추출되어서 새로운 배열 데이터로 만들어짐.
객체데이터에서 살펴볼 수 있는 indexing 방법
user라는 객체 데이터 뒤에 대괄호를 열고 닫아서 그 안에 property이름을 명시하면 이메일주소값이 출력됨. 보통은 user.email 이렇게 점으로 표기해서 데이터를 가져왔는데, 이렇게도 적을 수 있다.
객체데이터의 인덱싱 방법을 어떻게 활용할 수 있을까??
배열데이터인 key에는 map메소드를 직접적으로 사용할 수 있고 keys의 아이템 갯수만큼 콜백함수가 반복적으로 실행됨. 즉 배열데이터의 아이템이 3개니 총 3번 실행됨.
결국 "value값"들을 배열데이터로 만들어서 바깥으로 return 하고 이를 values라는 변수에 받아서 출력함.
