

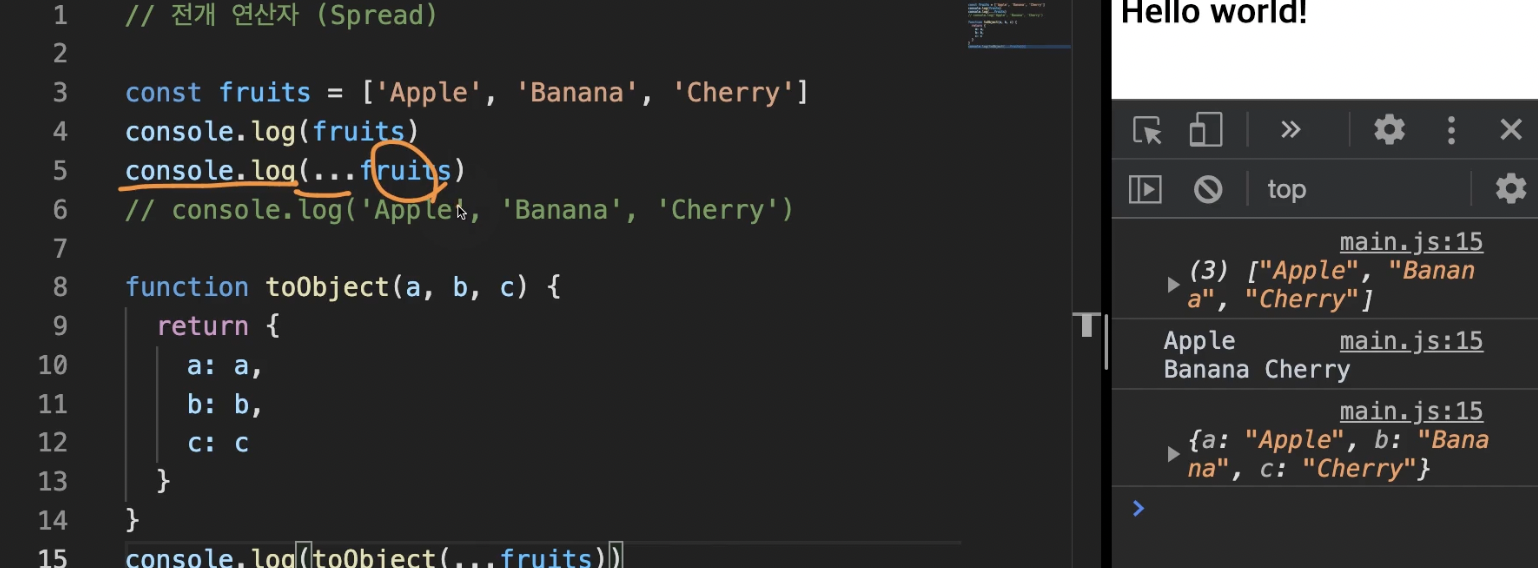
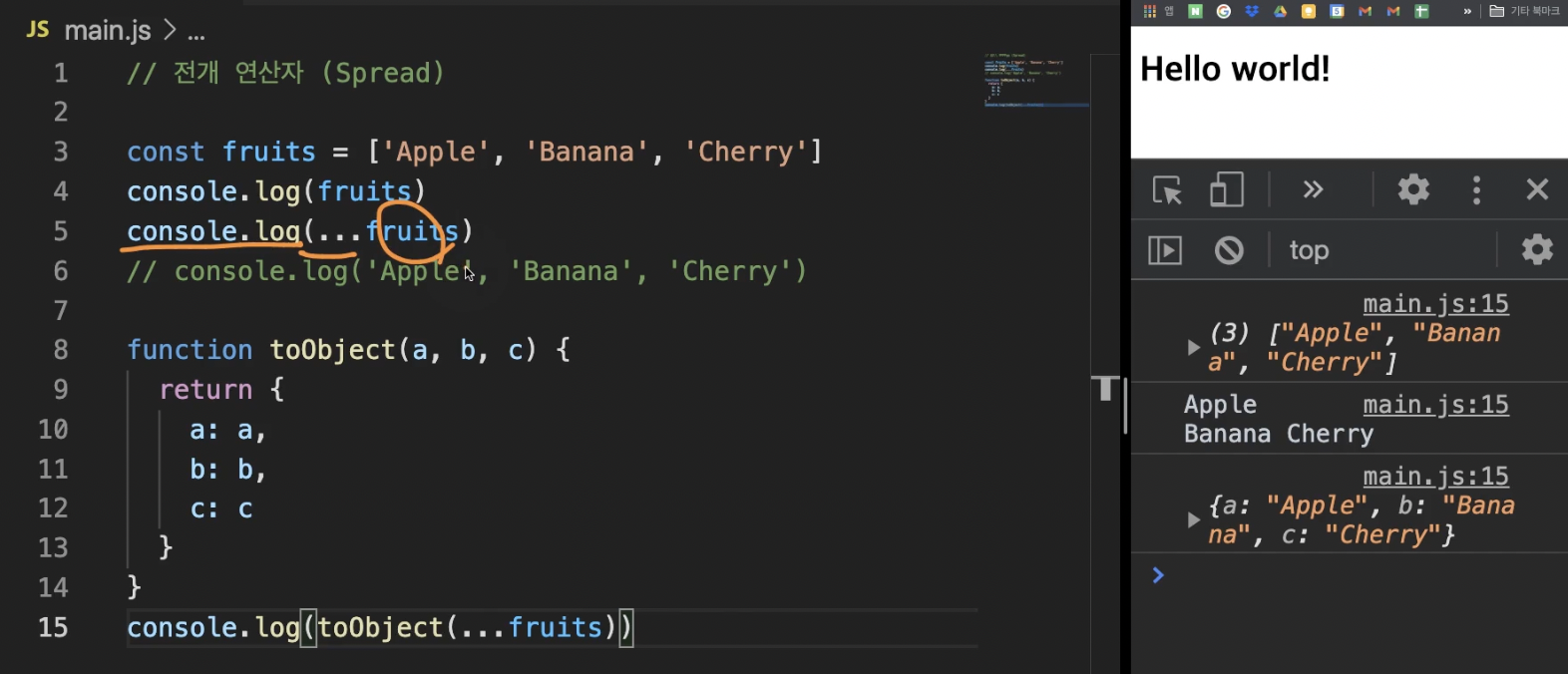
fruits라는 배열 데이터. 출력하면 아이템이 3개 들어있는 배열 데이터로 출력이 됨.
근데 이걸 마침표 세개를 앞에 적고 출력해보면, 문자 데이터 형태로 출력이됨.
이 마침표 3개가 바로 전개 연산자(Spread), 즉 기호가 되는 것. 아이템들을 전개해서 출력을 한다.
주석처리된 부분 처럼 출력이 됨.
이를 어떻게 활용하냐면,
아래에 함수를 보면 함수를 호출할 때 전개 연산자를 활용했기 때문에 각 매개변수에 'apple', 'banana', 'Cherry'라는 문자 인수가 들어가게 됨. 따라서 콘솔창처럼 출력이 된다.
정리하면 전개 연산자를 사용하면 쉼표로 구분된 각각의 아이템으로 배열 데이터가 전개되어서 만들어진다.
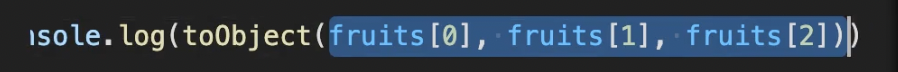
 만약 전개 연산자가 아니면 이렇게 작성해야하는데, 갯수가 늘어나면 불편해진다.
만약 전개 연산자가 아니면 이렇게 작성해야하는데, 갯수가 늘어나면 불편해진다.

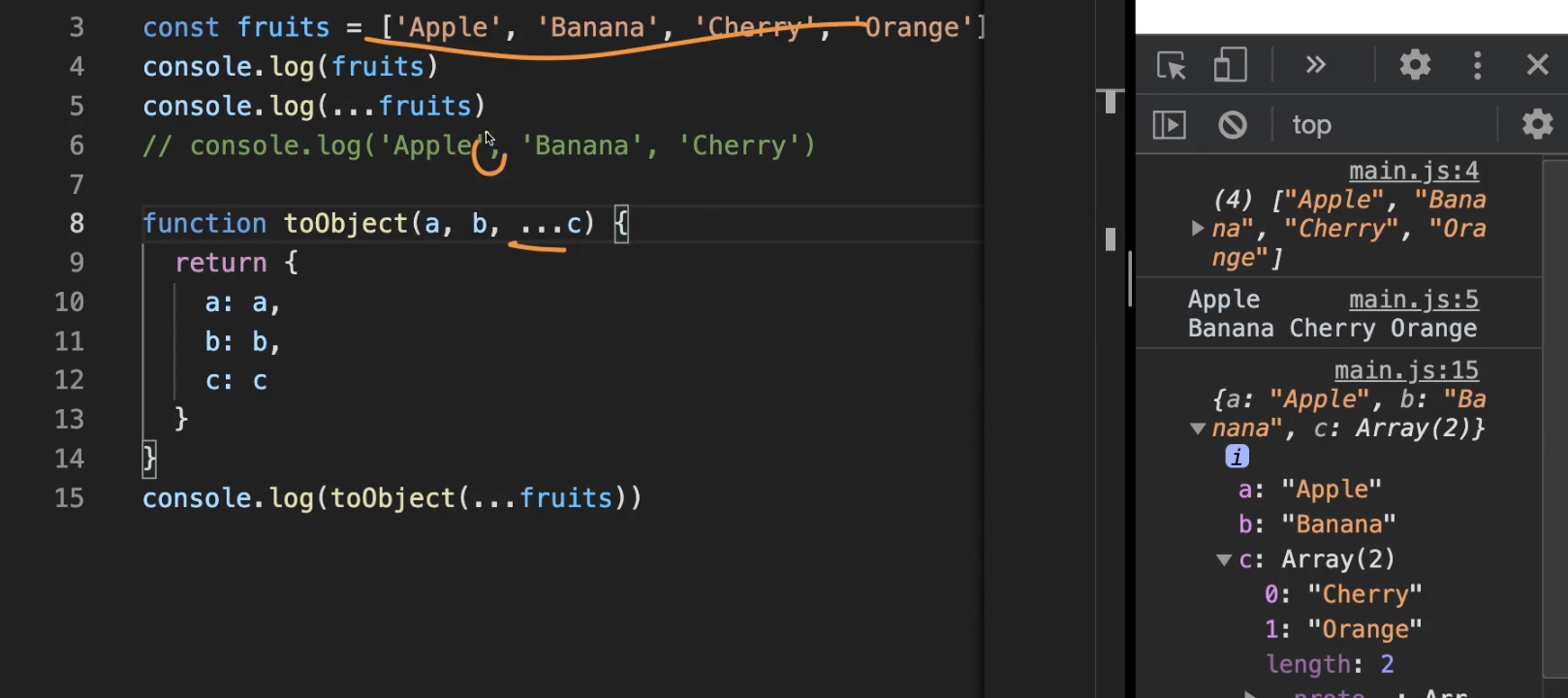
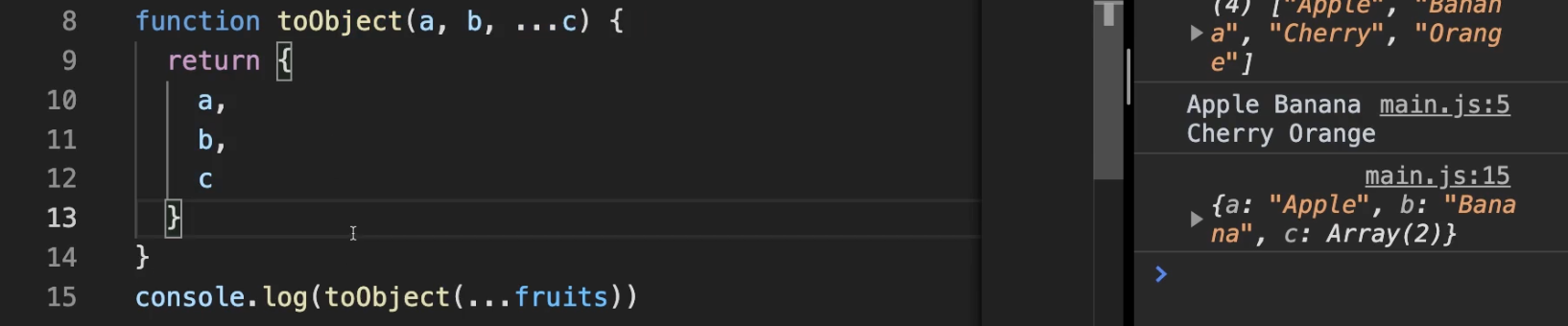
만약 fuits의 아이템이 늘어났을 때, 매개변수에도 전개 연산자를 사용할 수 있고, 그 매개변수가 나머지 모든 인수들을 다 받아내는 역할을 하기 때문에, rest parameter 나머지 매개변수라고 부름. c라는 매개변수는 Cherry와 Orange를 모두 인수로 가지고 있음.
따라서 출력창을 보면 c에 배열데이터가 출력되어있음.

만약 객체데이터에서 속성의 이름과 변수(데이터)의 이름이 같으면 축약형으로 만들 수 있다.
바로 하나만 남겨놓는 것.

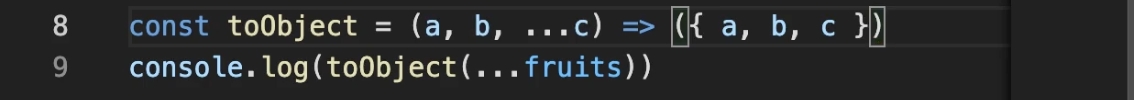
더 축약형으로 만들면, function키워드를 사용하는 일반 함수를 화살표 함수로 만들 수 있다. function 제거하고 const로 변수 만들어서 화살표 함수(=>)를 할당. 그리고 {return } 생략. 근데 객체데이터니까 소괄호로 한번 감싸면 됨.
