
구조 분해 할당 (Destructuring assignment) 이란 다른 말로 비구조화 할당이라고도 불림.

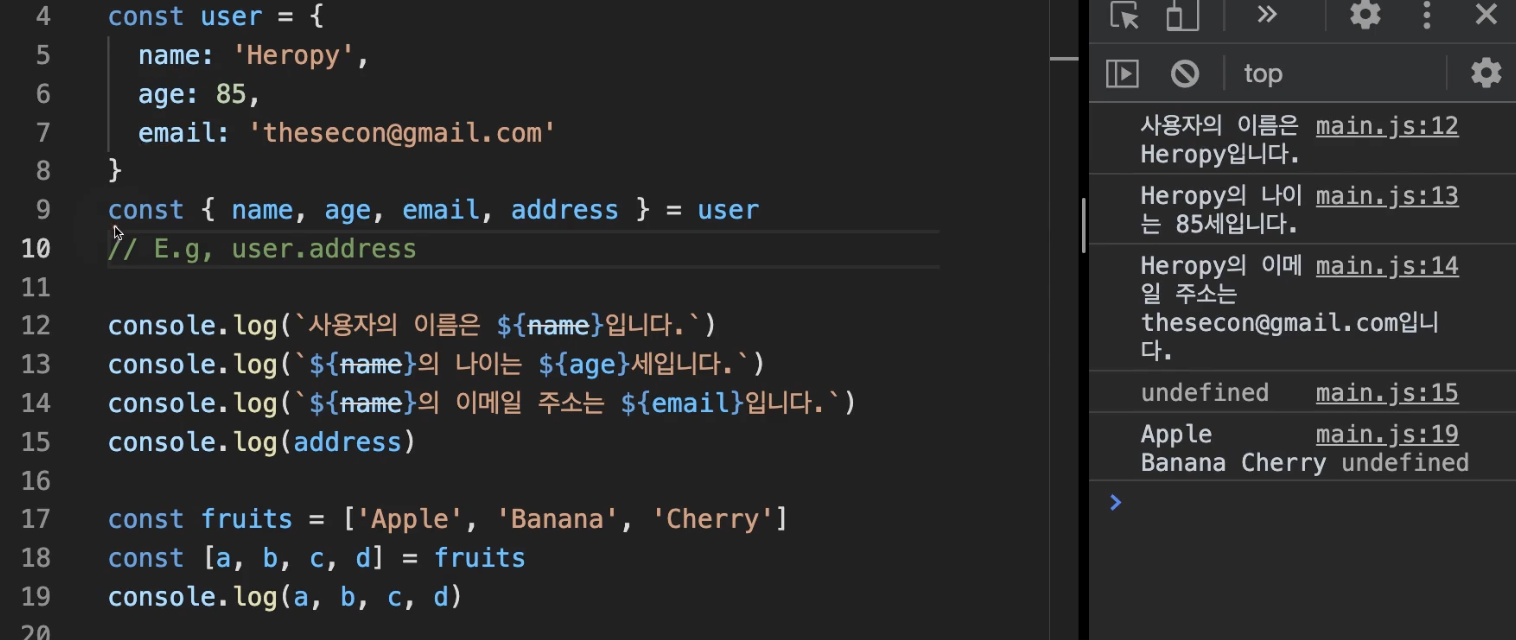
일단 user라는 객체 데이터가 있고.
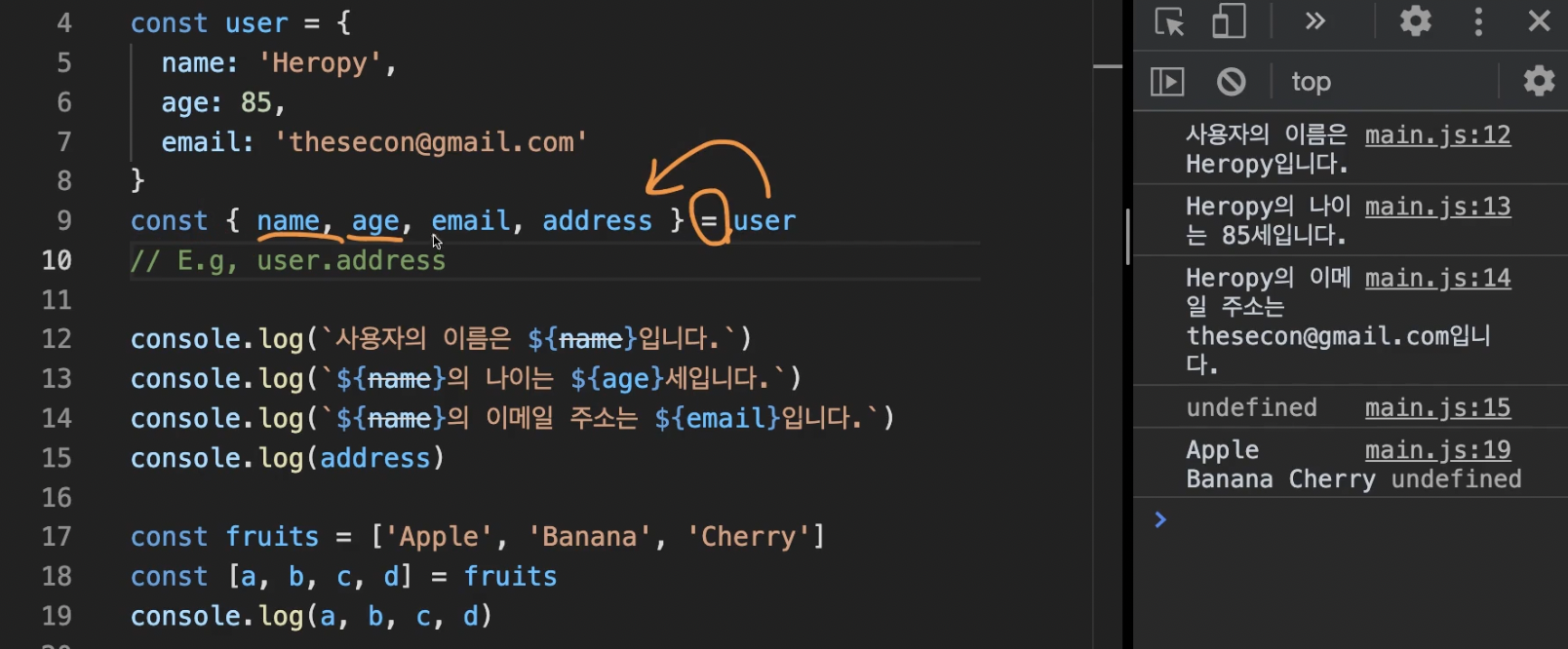
그 아래에 const라는 키워드와 함께 중괄호를 열고 닫아서 거기에 user라는 객체 데이터를 할당 연산자로 할당하고 있음. 중괄호 안에는 user 객체데이터 내부의 property와 동일한 이름들이 적혀있음.
즉 구조 분해 할당이란 user라는 객체데이터를 구조 분해해서 내가 원하는 속성들만 꺼내서 사용할 수 있는 개념. 구조분해된 내용을 const나 let을 통해 변수로 만들어서 아래쪽 처럼 보간 처리해서 사용할 수 있음
이렇게 user객체 데이터를 구조분해해서 꺼내오는 방식은 user에 점표기법을 이용해서 속성을 명시하는 것과 동일. / 대괄호를 통해 인덱싱 방법으로 속성을 꺼내서 사용하는 방식과도 동일.
E.g) user.address / user['age']

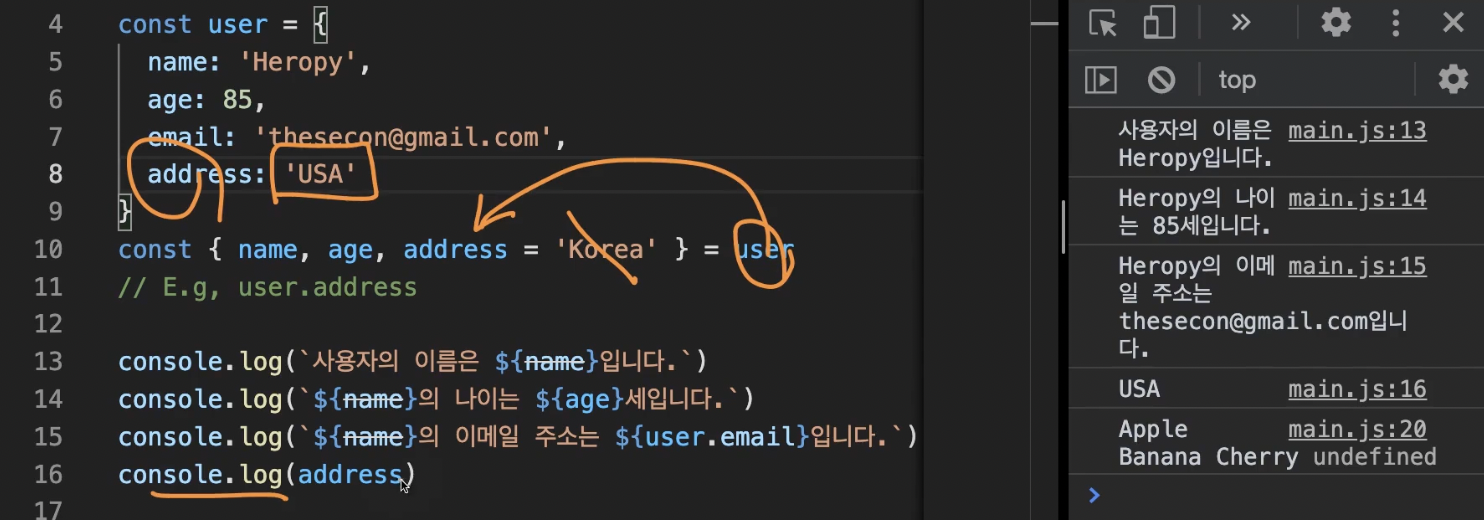
기본값 지정 가능하다
좋은 점은 user의 속성이 스무개 백개 있을 때에 필요한 것들만 꺼내서 사용할 수 있다. 만약 값이 없는 경우(undefined)에는 할당연산자로 기본값을 지정해서 사용할 수 있음. address = 'Korea'
근데 실제 address값이 있으면 기본값은 무시되고 실제 address값이 출력됨.

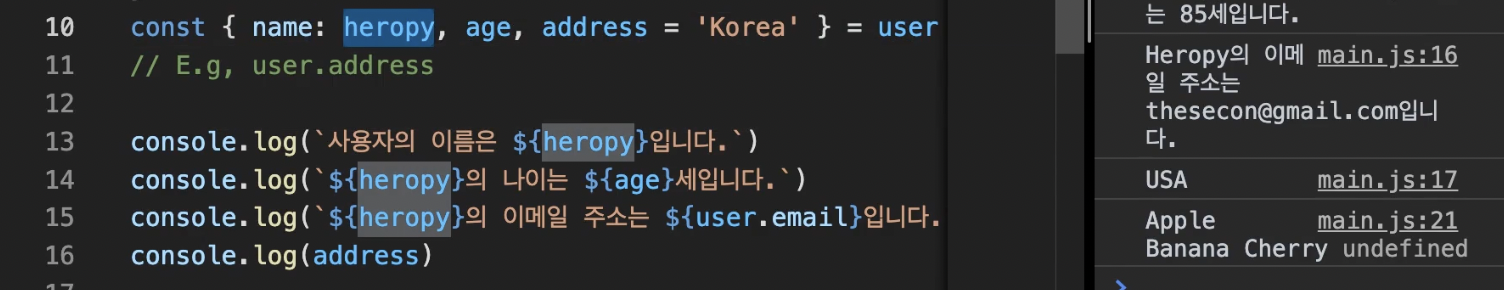
변수의 이름이 맘에 안들때 변경가능함.
name => heropy

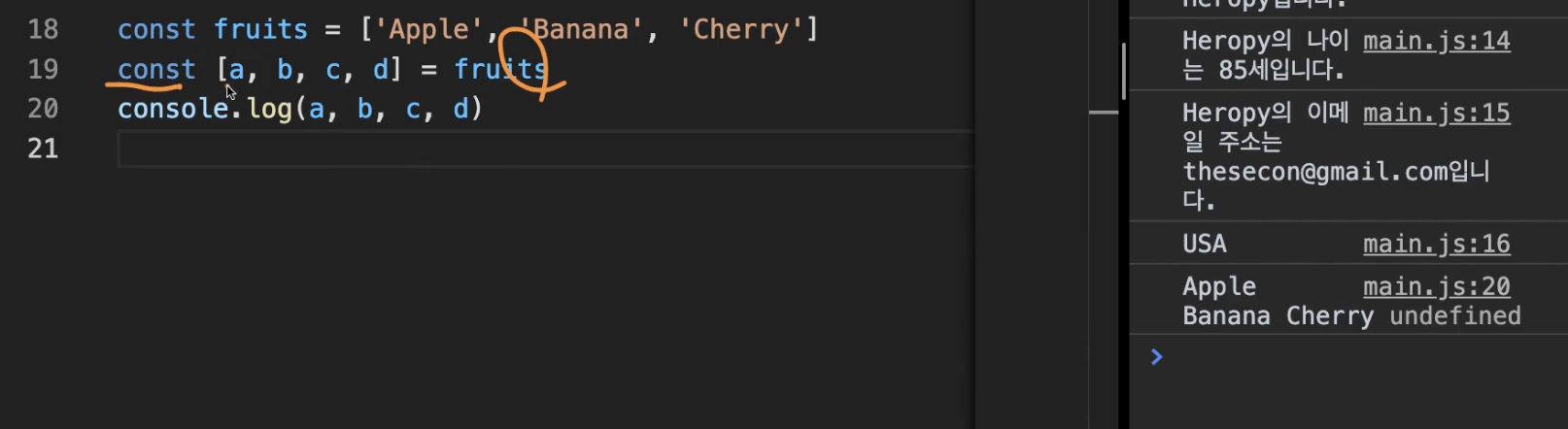
객체 배열 뿐만 아니라 배열 데이터도 구조분해 할당할 수 있음.
배열 데이터이기 때문에 중괄호가 아니라 대괄호를 사용하는 것 주의!
fruits의 아이템을 abcd라는 변수 이름으로 받는다. 객체데이터의 key:value형식과 달리 순서대로 인덱싱해서 들어가있기 때문에 구조분해할때도 순서대로 꺼내짐. 이름으로 구조분해 하지 않는다!
그럼 a에 apple, b에 바나나, c에 cherry 가 할당되서 출력됨. d는 존재하지 않기 때문에 undefined 출력됨.

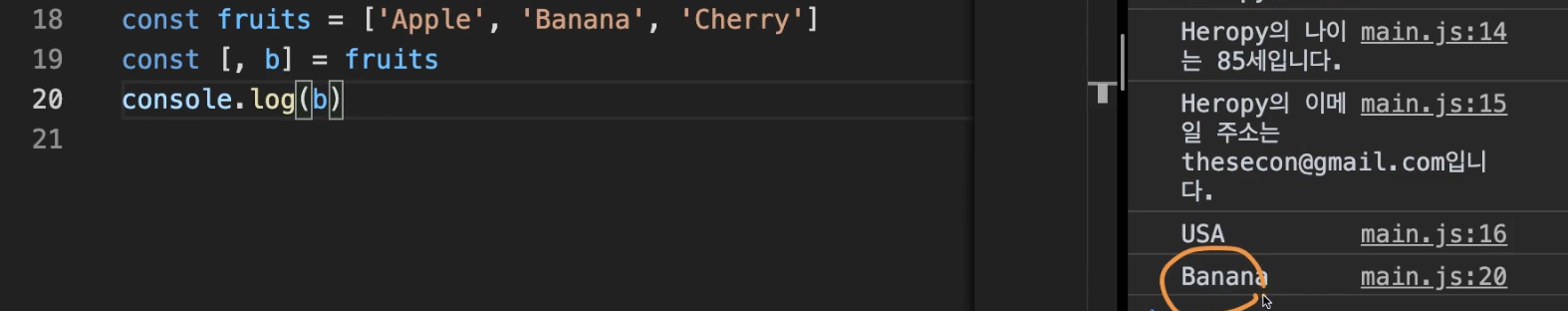
만약 바나나만 출력하고 싶다면?
a, b까지만 추출하면 되는데, a변수는 필요 없기 때문에 제거해준다. 그러면 , b가 됨. 순서를 지키기위해 쉼표를 꼭 지켜줘야 함.
만약 체리만 출력하고 싶으면 , , b라고 적으면 됨
