
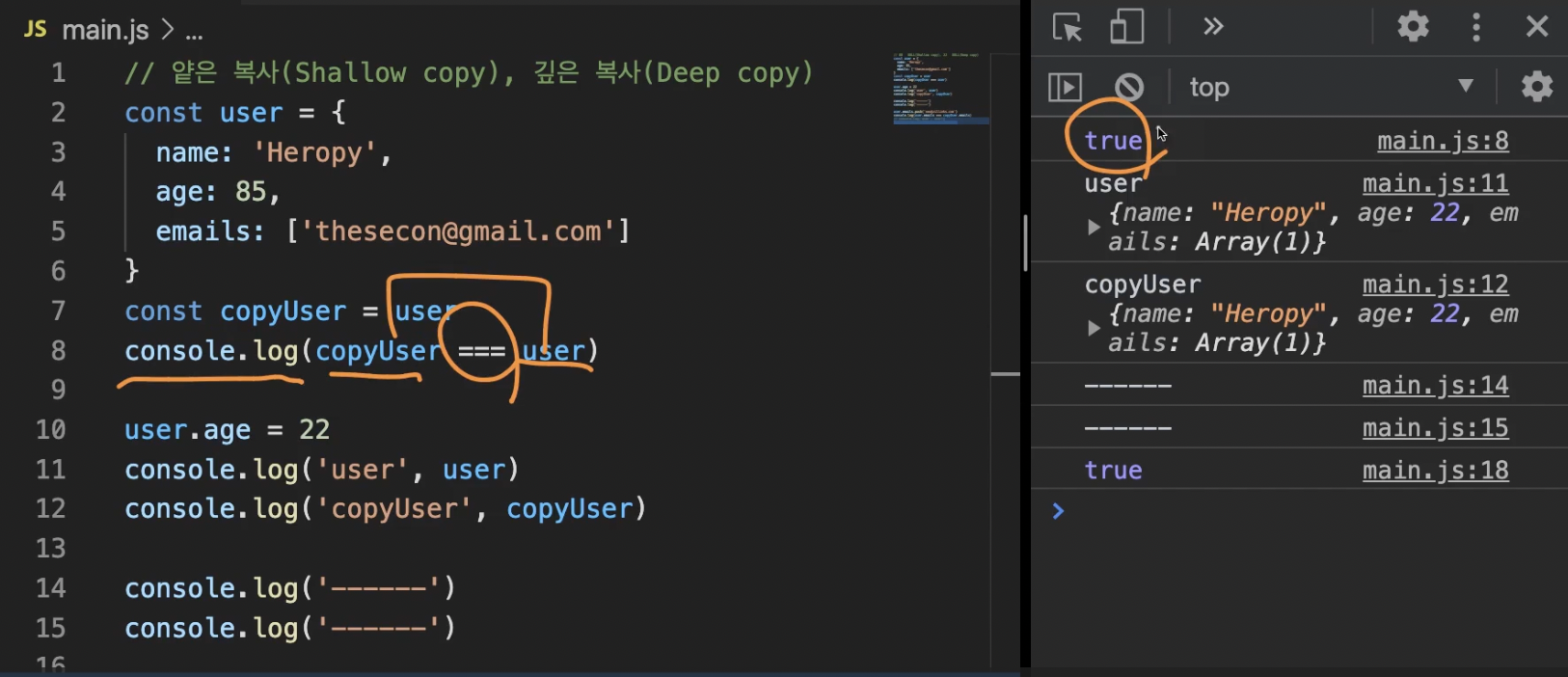
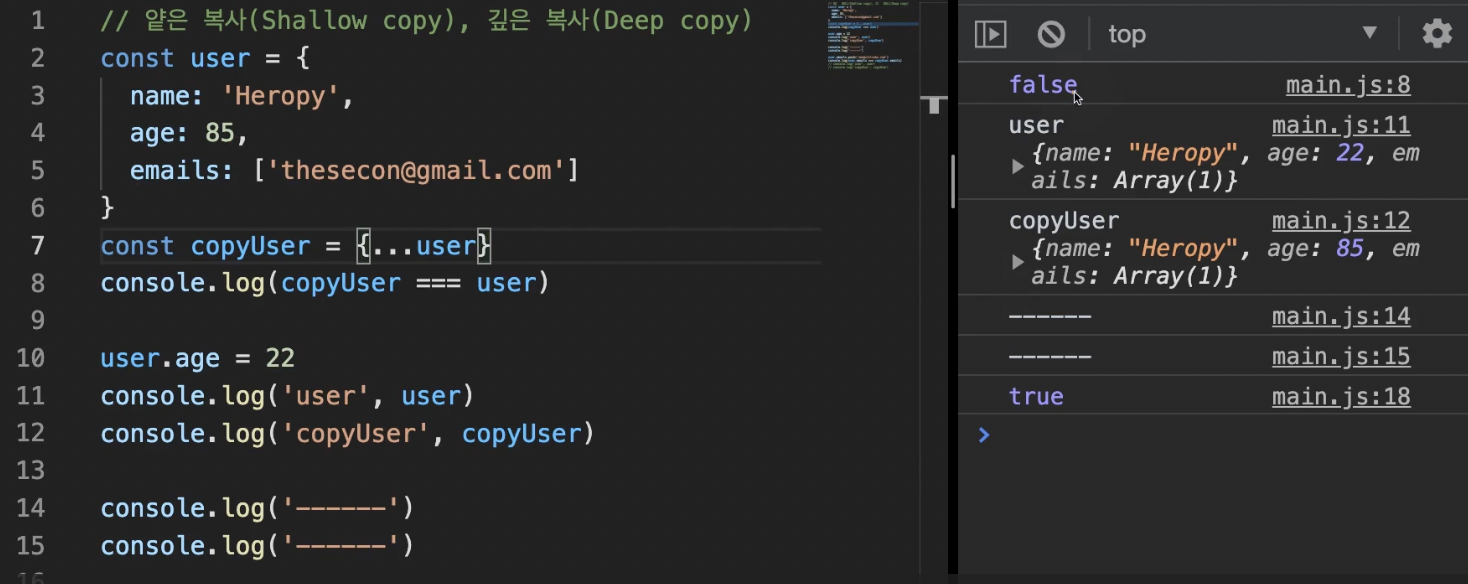
user라는 변수에 객체데이터가 할당되어있는데, 각 속성에 문자, 숫자, 배열데이터로 값을 가지고 있음.
그리고 copyUser에 user라는 객체데이터를 할당하고서 일치 연산자로 비교해보면 true가 나옴.
copyUser와 user는 같은 메모리 주소를 바라보고 있다.
그리고 user의 age를 22로 수정함. 근데 copyUser의 age도 마찬가지로 수정됨!! 이런 문제가 발생한다. 메모리 주소가 같기 때문에 일어나는 현상. 의도하면 문제 없지만, 의도안했다면 문제가 됨.
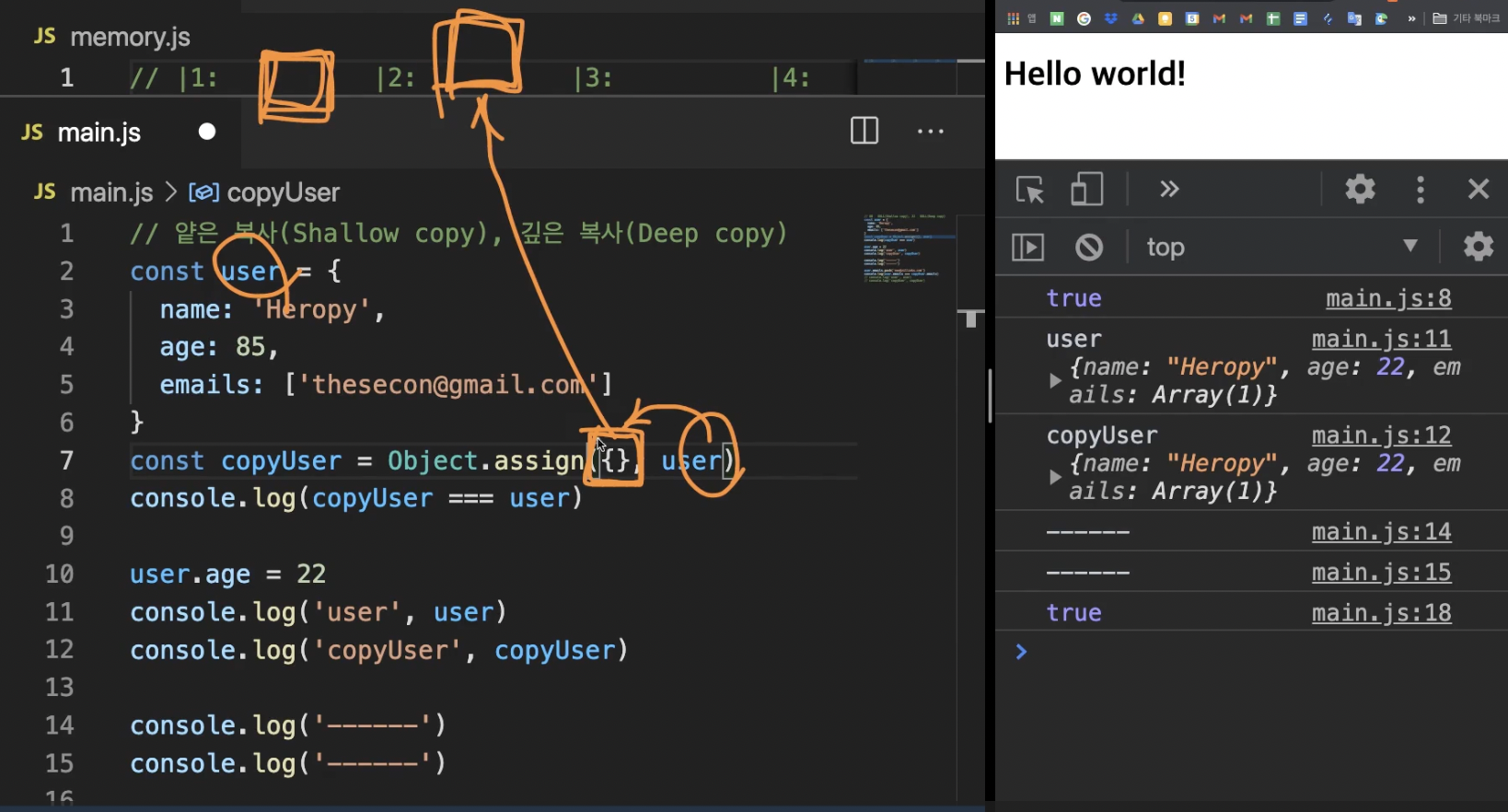
Object.assign()으로 얕은 복사

이를 방지하기 위해 복사를 사용한다.
copyUser를 할당하는 코드로 와서,
Object.assign({},user)
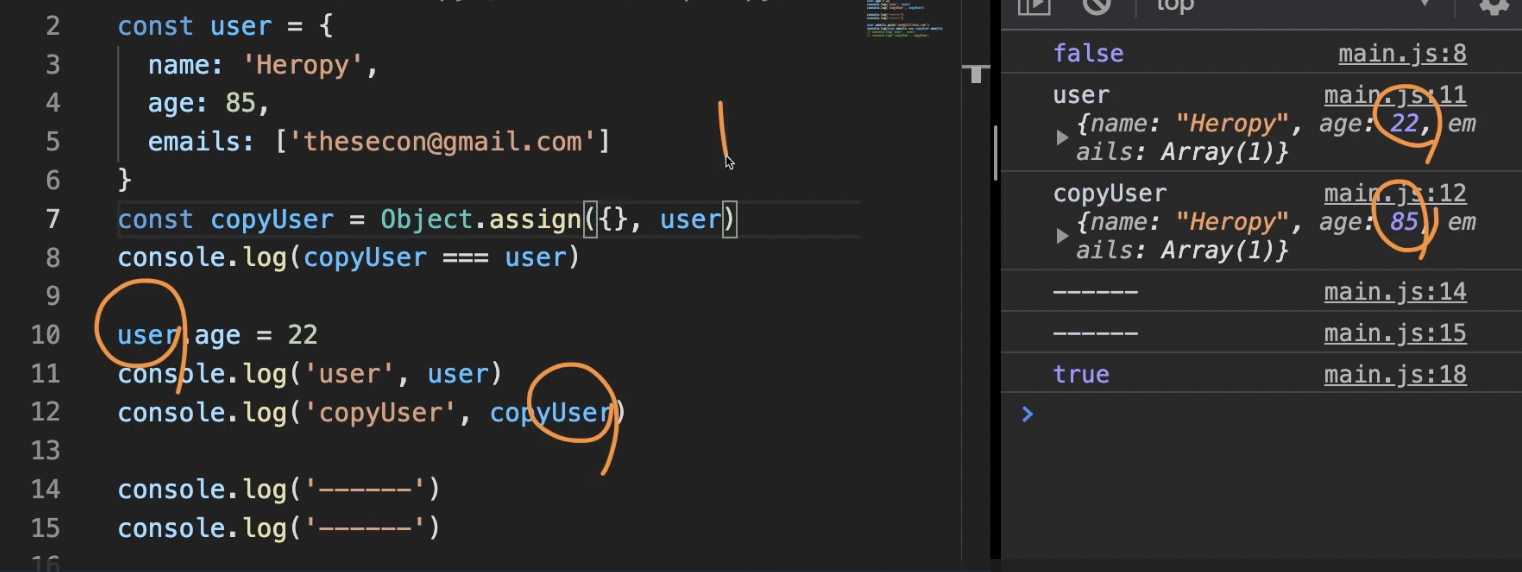
즉 대상객체{ }에다가 출처객체user의 속성을 복사해서 copyUser에 반환한다. 이는 새로운 메모리 주소에 할당된다. 겉으로는 user의 속성의 값과 일치함.

그래서 연산자로 비교해보면, false가나옴. 그리고 user의 age값을 바꾸어도 copyUser에 영향이 가지 않음.
이게 복사라는 개념. 참조형 데이터는 이런식으로 복사를 많이 함. 특히나 객체데이터, 배열데이터.
전개연산자로 얕은 복사
전개연산자를 통해서도 복사할 수 있음.

{...user}
라고 할당하면 user 객체 데이터가 가지고 있는 속성과 값을 전개해서 할당하게 됨. { } 새로운 객체 데이터를 할당했기 때문에 당연히 다른 메모리주소를 갖게 됨. 출력값 확인해도 false에 age다른 값 나옴.
지금까지 나온 애들은 얕은 복사(Shallow copy)의 개념.

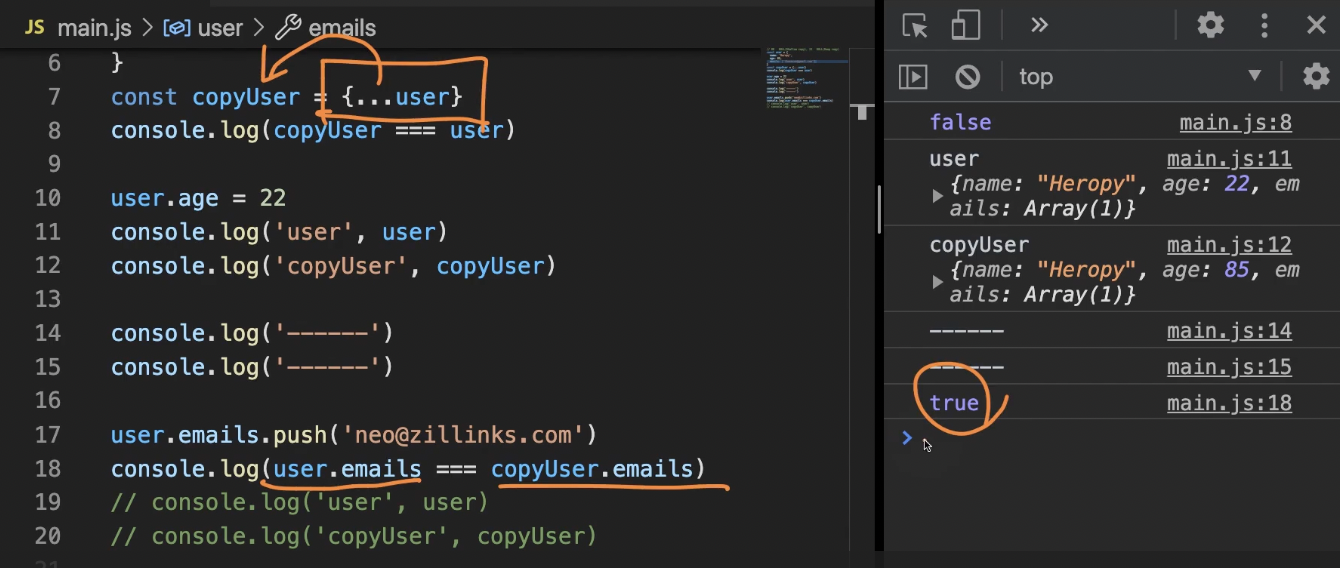
엥 근데 push로 이메일에 새로운 값을 추가했는데, user.emials와 copyUser.emails의 비교연산자 값이 true..???
왜냐하면 복사한 것은 user라는 객체 데이터 하나이고, 그 내부의 참조형 데이터인 배열데이터는 복사하지 않았기 때문에 같은 메모리 주소를 공유하고 있음. 그래서 true 나온 것.
그래서 copyUser의 이메일 구조도 콘솔창 찾아보면 두개 값이 들어가 있음...
즉 얕은 복사는 표면만 복사한거고 속의 내용은 복사되지 않음. 그래서 깊은 복사 필요!!!
->js로 구현하기 어렵기 때문에 lodash의 도움 필요
참조형 데이터 내부에 또다른 참조형 데이터를 갖고 있을 때.
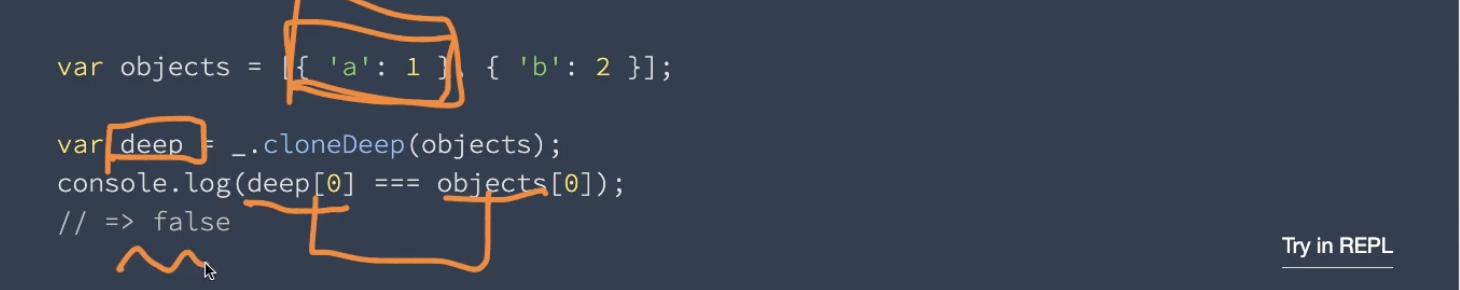
lodash 로 깊은 복사
npm i lodash 패키지 설치
npm run dev 로 개발 서버 열고
package.json보면 dependencies에 lodash 설치되었나 확인하고
main.js 에서 lodash 패키지 가져오기 위해 import _ from 'lodash' 입력. 언더바 기호가 하나의 객체 데이터라고 보면 됨.

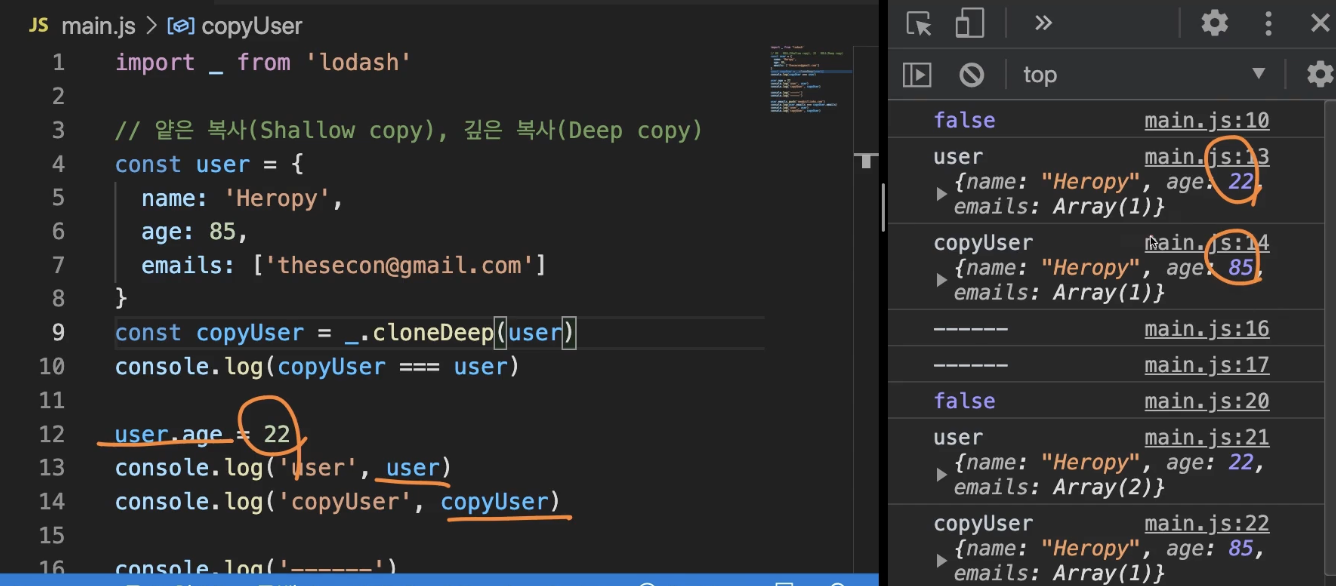
copyUser를 할당하는 부분에
_.cloneDeep(user)
라고 작성하면 깊은 복사라는 개념이 됨. 이 메소드에서 user가 반환되면 copyUser에서 받아서 쓰는 것.
그리고 결과 값을 보면 false에 age값 다르고, 아래 쪽의 email 배열데이터값도 다르다.
lodash 홈페이지의 documentation 확인해보면
https://lodash.com/docs/4.17.15#cloneDeep
_.cloneDeep() 은 반복실행하면서 모든 값들을 복제한다는 의미를 갖고 있음. 이를 통해 깊은 복제를 할 수 있다.
예시