
01. 가져오기, 내보내기

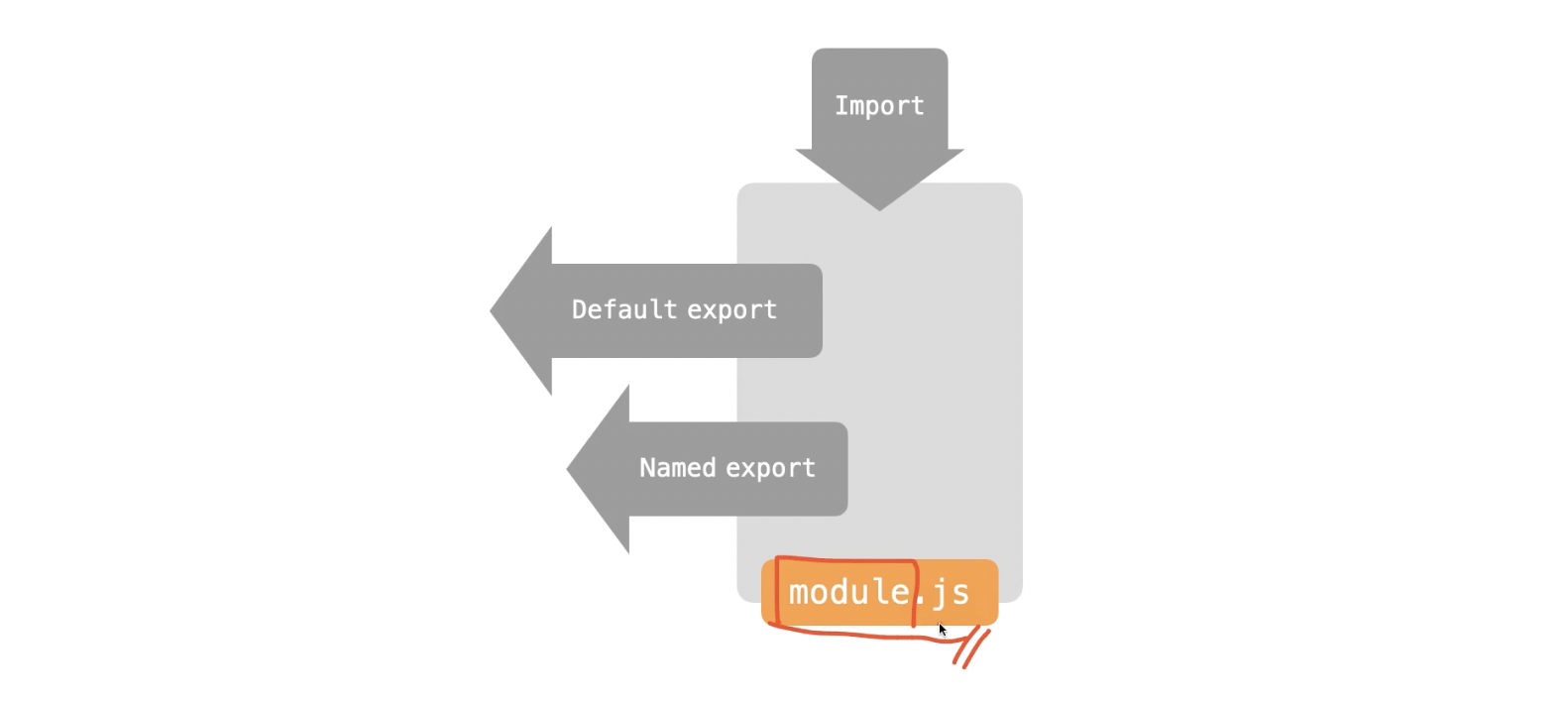
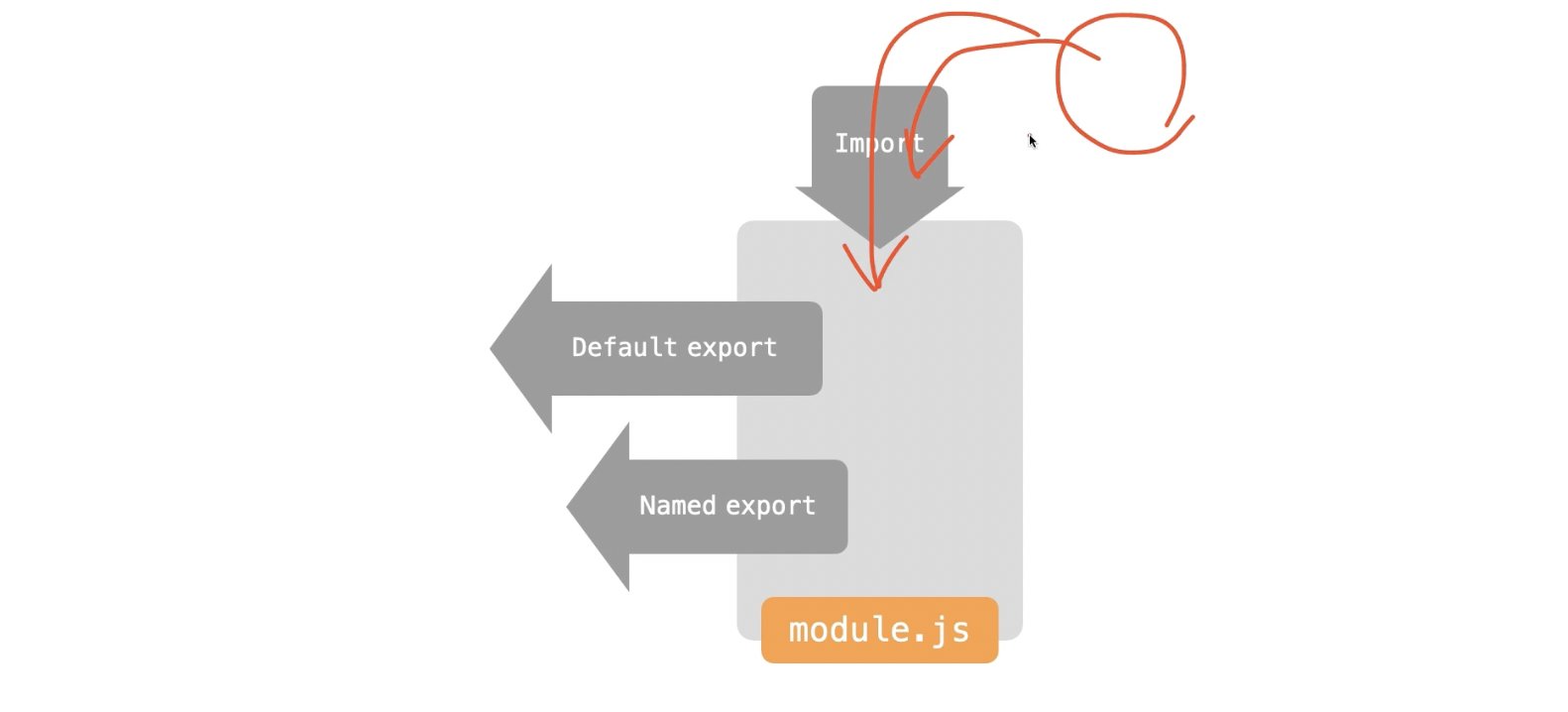
js 파일은 외부의 js 파일을 가져올 수 있는 하나의 통로를 가지고 있다. 대표적으로 import를 통해서 가져올 수 있음.
그리고 특정 내용을 밖으로 내보낼 수 있는 두개의 통로를 가지고 있음.
-
Defalute export - 이름을 따로 지정하지 않아도 되는 기본통로. 가져와서 활용할 때 이름을 다른 걸로 지정해도 전혀 문제 없음. 한 파일에 하나의 데이터만 내보낼 수 있음. 중괄호 없이 데이터 가져올 수 있음.
-
Named export - 이름 꼭 지정 필요. 가져올 때는 { }중괄호 사이에다가 이름을 넣어야 인식함. 여러 데이터 내보낼 수 있음.

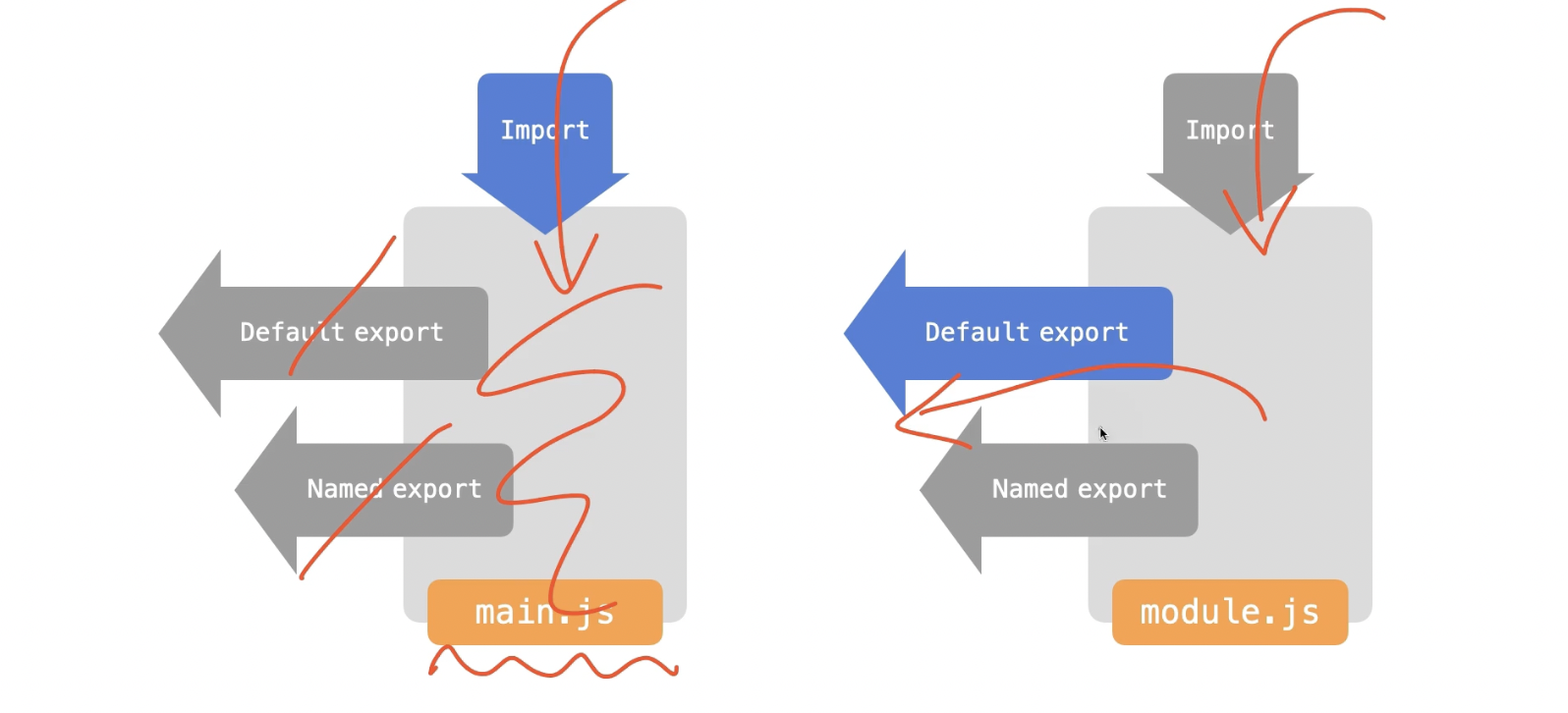
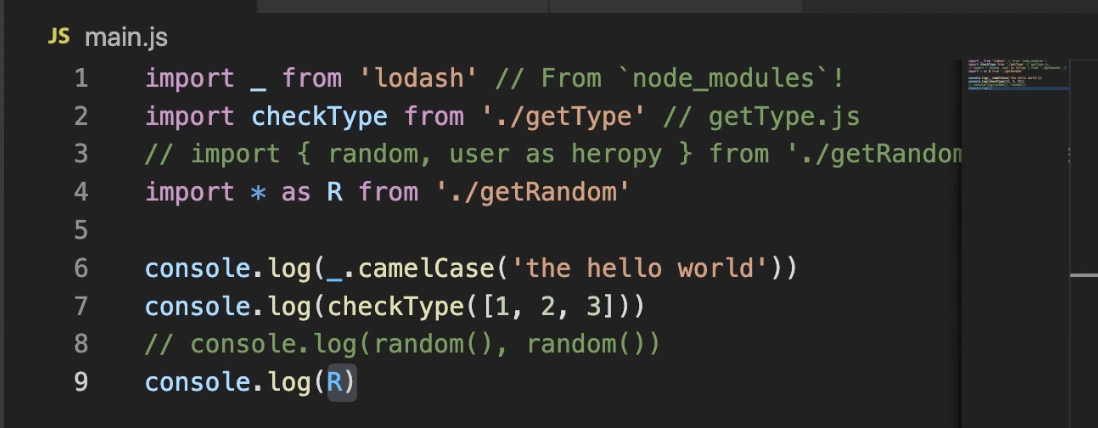
main.js는 나가는 통로 없이 가지고 오는 통로만 활용해서 파일을 구성할 수 있고.
module.js는 가지고 오는 통로는 없는데 내보내는 통로만 있어서 어딘가에 쓸 수 있는 구조로 만들 수있음. 이러한 구조로만드는 걸 "모듈"이라고 한다. 근데 뭐 모듈에 꼭 정해진 형태가 있는 건 아님
js에서 어떤 파일을 한번만 내보내도 되면 export defalut를 활용하는 것이 좋고, 내보내야 할 내용이 많으면 defalut 키워드가 없는 Named export를 활용하는게 좋다.

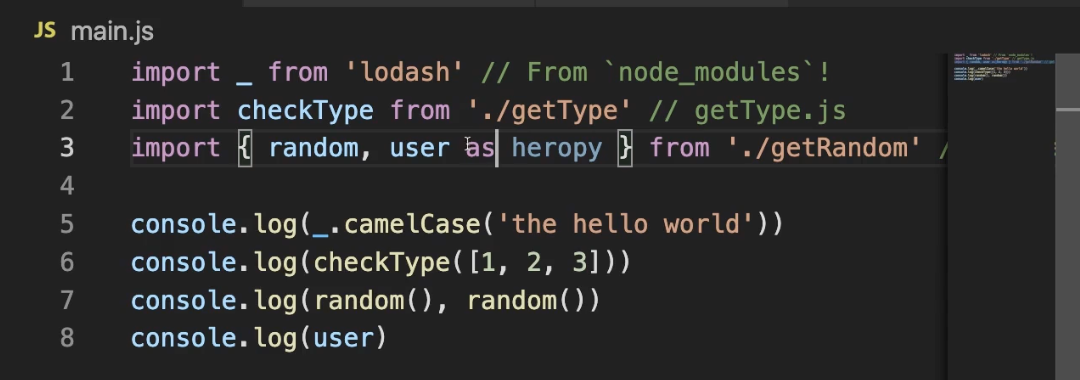
추출한 이름이 마음에 들지 않을 때 (객체 구조분해에서 쓰는 콜론기호 대신) as라는 키워드를 사용해서 이름을 바꿀 수 있다.

random과 user데이터를 한번에 추출하고 싶으면 * as 아무변수 입력하면 한번에 가져올 수 있음
애스터리스크 (*) 는 와일드카드(wildcard character)라고도 불리며 여러 내용을 한꺼번에 지정할 목적으로 사용하는 기호를 가리킵니다.
즉 ./getType 의 모든 export 내용을 가져온다는 뜻. Defalute export와 Named export가 혼용해서 쓰였을 때도 한꺼번에 가져올 수 있음.
02. Lodash 사용법
Lodash 패키지의 몇가지 유용한 메소드
https://lodash.com/docs/4.17.15
_.uniq

인수로 배열 데이터를 사용하고 동작시키면 배열데이터 내부의 중복되는 값들을 제거해서 고유하게 바꾸어줌.
_.uniqBy

일단 상단에 lodash패키지에서 내용을 가지고 와서 _언더바 기호로 활용한다. 파일의 이름이 중괄호로 감싸져있지 않으므로 Default export, 기본 통로로 데이터가 나오는 개념. 그러므로 이름을 자유롭게 지정할 수 있다.
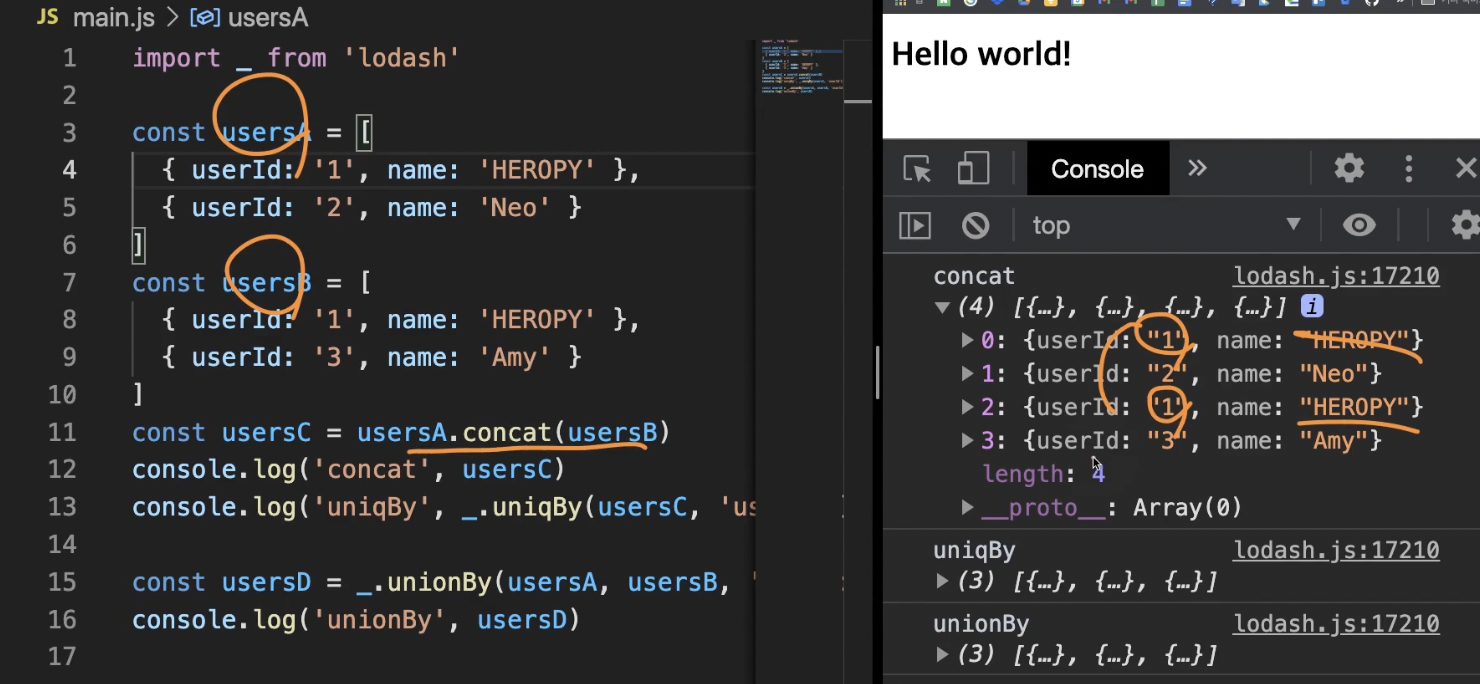
일단 userA는 배열데이터 안에 개체데이터 두개가 들어있음. userB도 마찬가지.
이 두 데이터를 병합하기 위해 concat 메소드를 활용함 그럼 두 데이터를 합쳐서 새로운 배열 데이터 usersC를 반환함. 근데 그렇게 단순하게 합쳐버리면 중복된 데이터들이 발생.

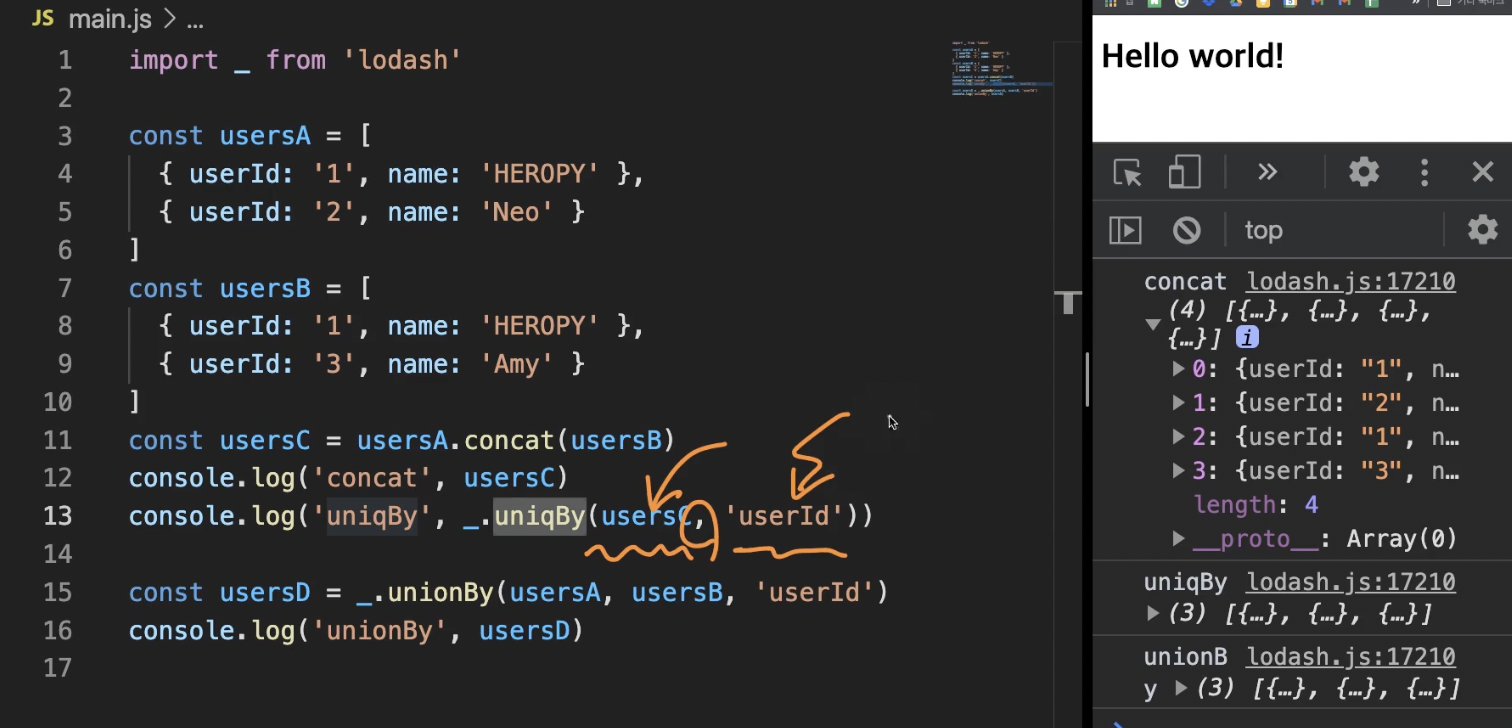
이를 위해 uniqBy라는 메소드를 사용한다. 첫번째 인수로는 중복된 데이터가 들어있는 배열 데이터를 넣고, 두번째 인수로는 중복을 구분할 고유한 속성의 이름을 넣어준다.

그래서 출력된 값을 보면 고유한 값만 정리해서 반환됨. 이렇게 lodash의 도움을 받아서 손쉽게 데이터를 처리할 수 있다.
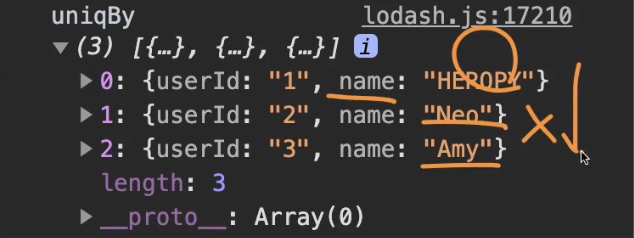
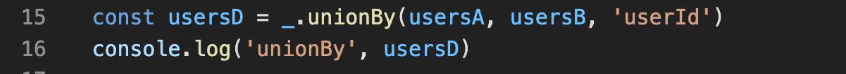
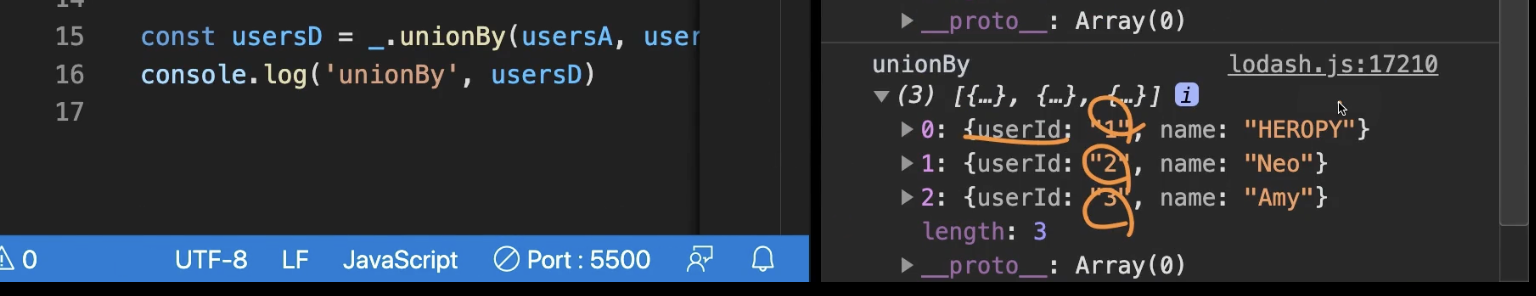
_.unionBy

이미 중복이 발생한 배열데이터에서 중복을 제거할 때는 uniqBy를 쓰면 되는데
만약 중복이 발생하는 두 배열 데이터를 아직 합치기 전이라면, unionBy를 통해서 고유하게 합칠 수있다.
그래서 첫번째와 두번째 인수에 중복이 발생하는 두 배열 데이터를 입력하고, 합칠 때 고유값으로 사용할 속성의 이름을 세번째 인수로 명시하면, 잘 합쳐진다.

정리하면 uniqBy는 하나의 배열데이터를 고유화시켜주는 메소드이고, unionBy는 합치기 전에 여러개의 배열데이터를 적어주고 마지막에 고유화시킬 속성의 이름을 적어주면 고유화 시켜준다.
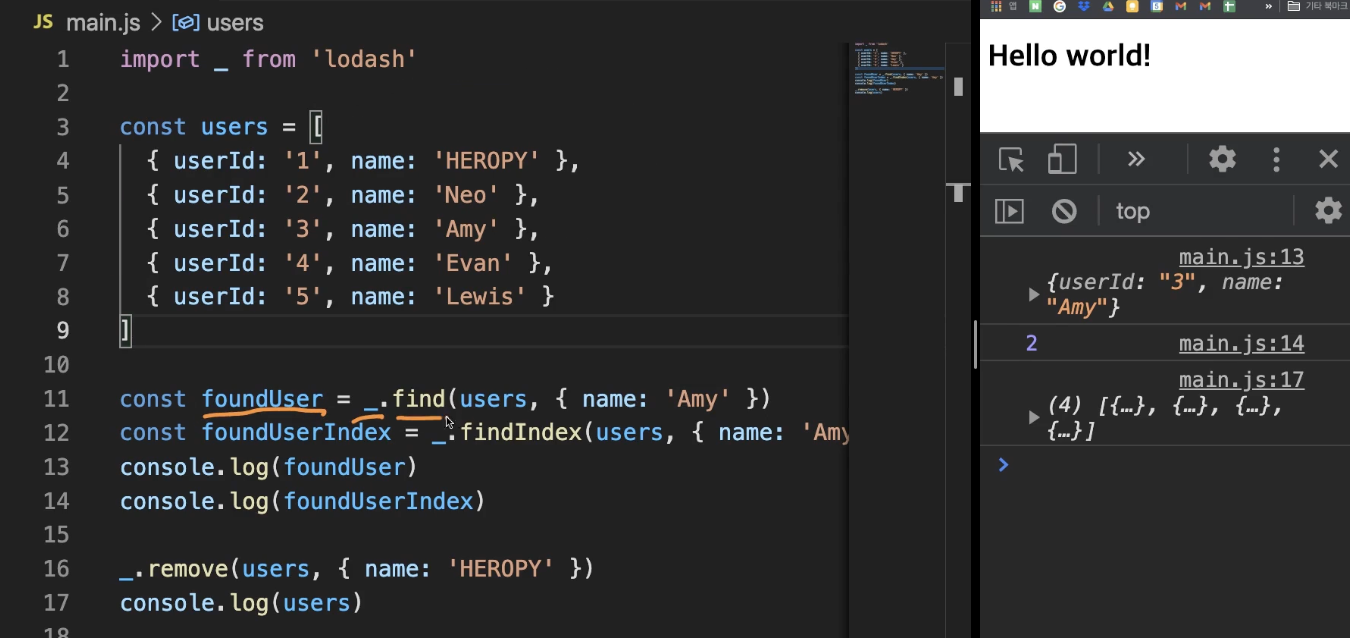
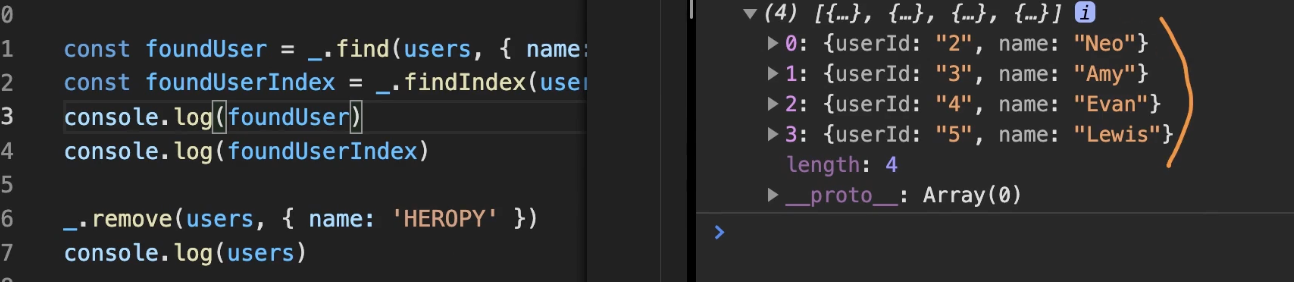
_.find

find 메소드의 첫번째 인수는 users라는 배열 데이터를 넣는다. 그리고 찾는 기준을 두번째 인수에 명시하면 됨. 즉 {name:'Amy'}라고 되있는 객체를 찾겠다고 선언한 것.
그래서 출력된 콘솔로그를 보면 name이 Amy이고 UserId가 3인 해당 객체가 잘 찾아졌다.
내용이 많은 객체데이터에서 특정 객체 데이터를 찾을 때 _.find라는 로데시 메소드가 유용하게 사용됨.
_.findIndex
findIndex의 첫번째 인수는 users라는 배열데이터, 두번째 인수는 마찬가지로 {name:'Amy'}라고 되있는 객체를 찾겠다고 명시.
그럼 이름에서 유추할 수 있듯이 해당 객체의 인덱스 번호를 반환한다. 그래서 2가 잘 출력.
_.remove

사용하는 인수는 위에서 살펴본거와 유사하고. 말그대로 두번째 인수의 기준을 찾아서 말그대로 remove.제거하는 것.
출력결과를 보면 HEROPY라는 이름의 객체 데이터가 삭제됨.
몇개만 추려서 알려준거니까 시간 날때 lodash 의 기능들 가볍게 읽어봐라.
