01. 개요 및 설치
Node.js는 Chrome V8 JavaScript 엔진으로 빌드된 Javascript 런타임
Chrome V8 Javascript 엔진이란 자바의 문법을 해석하고 실제로 동작시킬 수 있는 엔진. 런타임이란 프로그래밍 언어가 동작하는 환경! 따라서 자바스크립트가 동작하는 컴퓨터 환경은 Node.js라고 부른다.
자바스크립트가 동작할 수 있는 있는 Node.js를 설치해야 하는데, 두가지 방법이 있다. 첫번째는 
Node.js가 설치되어 있는 특정 컴퓨터 환경이고, 두번째는 크롬같은 웹브라우저에서 자바 스크립트가 동작할 수 있다.
node.js를 배운다는 것은 즉 javascript를 통해 컴퓨터를 제어하는 법을 배우는 건데, 웹페이지를 개발하기 위한 약간의 도움을 받는 정도로 node.js를 사용함.

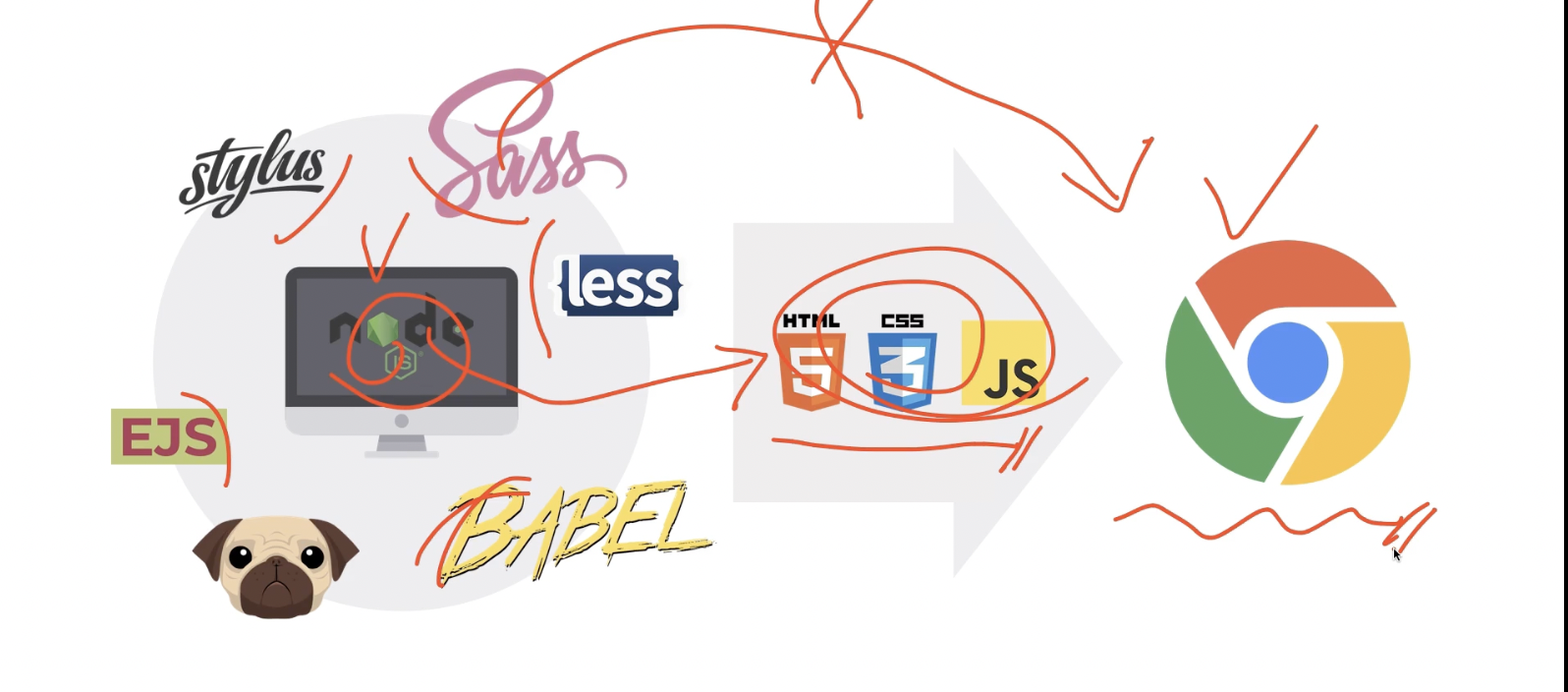
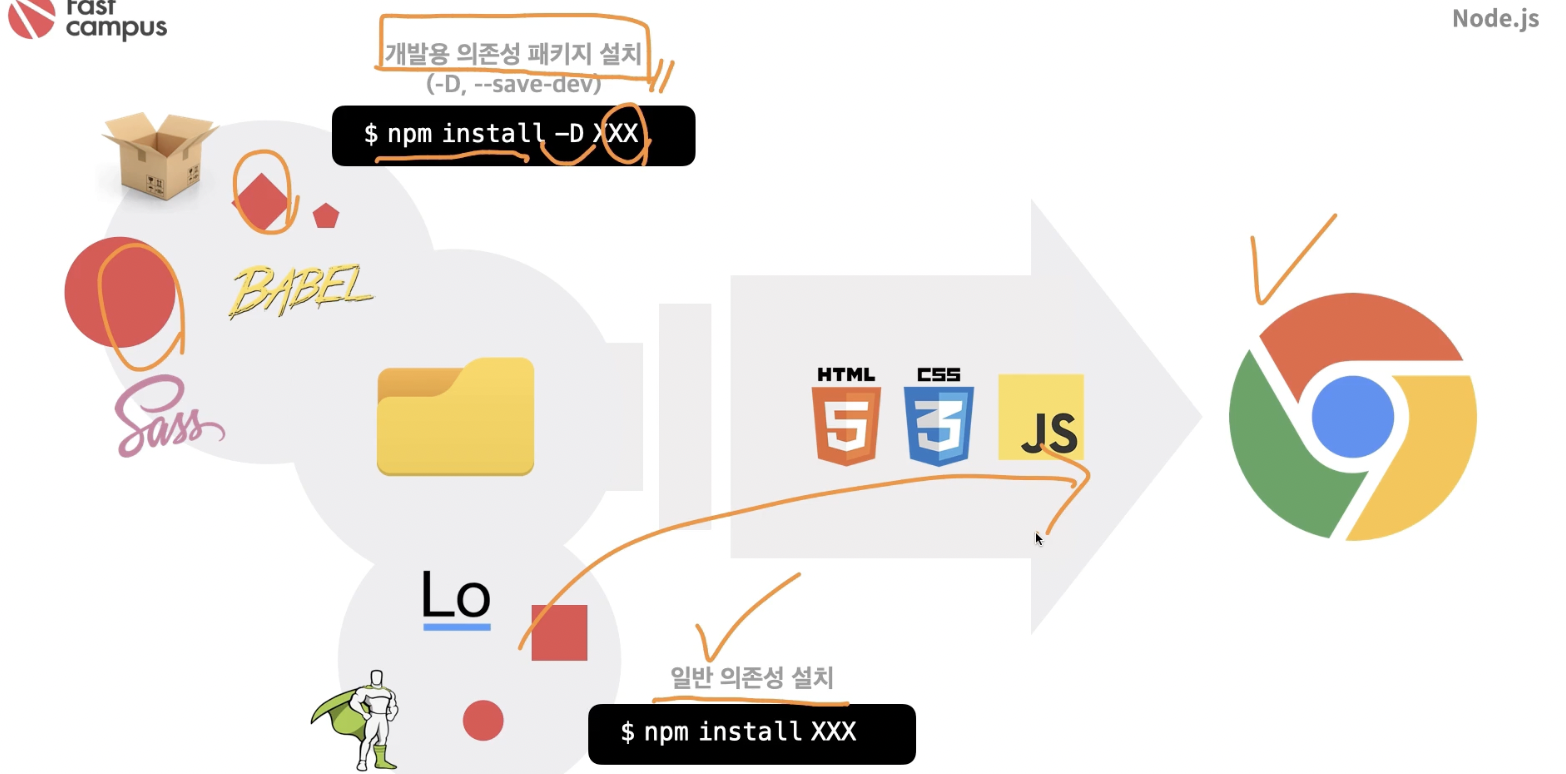
html, css, js만을 이용해서 웹페이지를 개발하기에는 비효율적이기 때문에, 개발을 돕는 여러 모듈들을 설치해서 도움을 받으면서 개발하는데, 모듈들이 웹브라우저에서 직접적으로 동작할 수없기 대문에 node.js 환경에서 도움을 받은 내용들을 html, css, js로 변환을 해줘야 함. 그 변환하는 명령을 내려줘야 하고 그 명령이 돌아가는 환경이 필요하기에 node.js 환경에서 js언어로 그 변환을 만들어 줄 수 있음. 그 결과를 html, css, js로 만들어서 브라우저에서 동작시키면 되는 것.
아 설치하기 존 어려워ㅡㅡ 무슨 구글에서 nvm 검색해서 깃허브 들어가서 Installing and updating에서 https://github.com/nvm-sh/nvm#installing-and-updating curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh | bash 이거 복사해서 vscode 터미널에다가 넣고, 엔터쳐서 설치하고, nvm --version 쳐서 설치한 결과 뜨면 끝! 졸라어려워ㅡㅡ
02. NVM 사용법
-
nvm install [버전] 입력하면 설치할 수 있음.
-> nvm install 12.14.1 -
nvm ls를 입력하면 현재 설치된 버전 확인할 수 있음.
-
여러 목록 중 어떤 버전의 node.js를 사용할건지 명시하려면,
nvm use 12.14.1 이라고 쓰면 됨. -
node --version 이라고 쓰면 현재 설치된 node버전을 알 수 있음.
03. NPM 개요(1)

NPM : Node Package Manager 의 약어. node.js 환경에서 사용할 수 있는 여러가지 패키지를 관리해주는 매니저가 바로 NPM. 패키지란 전 세계의 개발자들이 만든 다양한 기능들을 얘기하는 것.

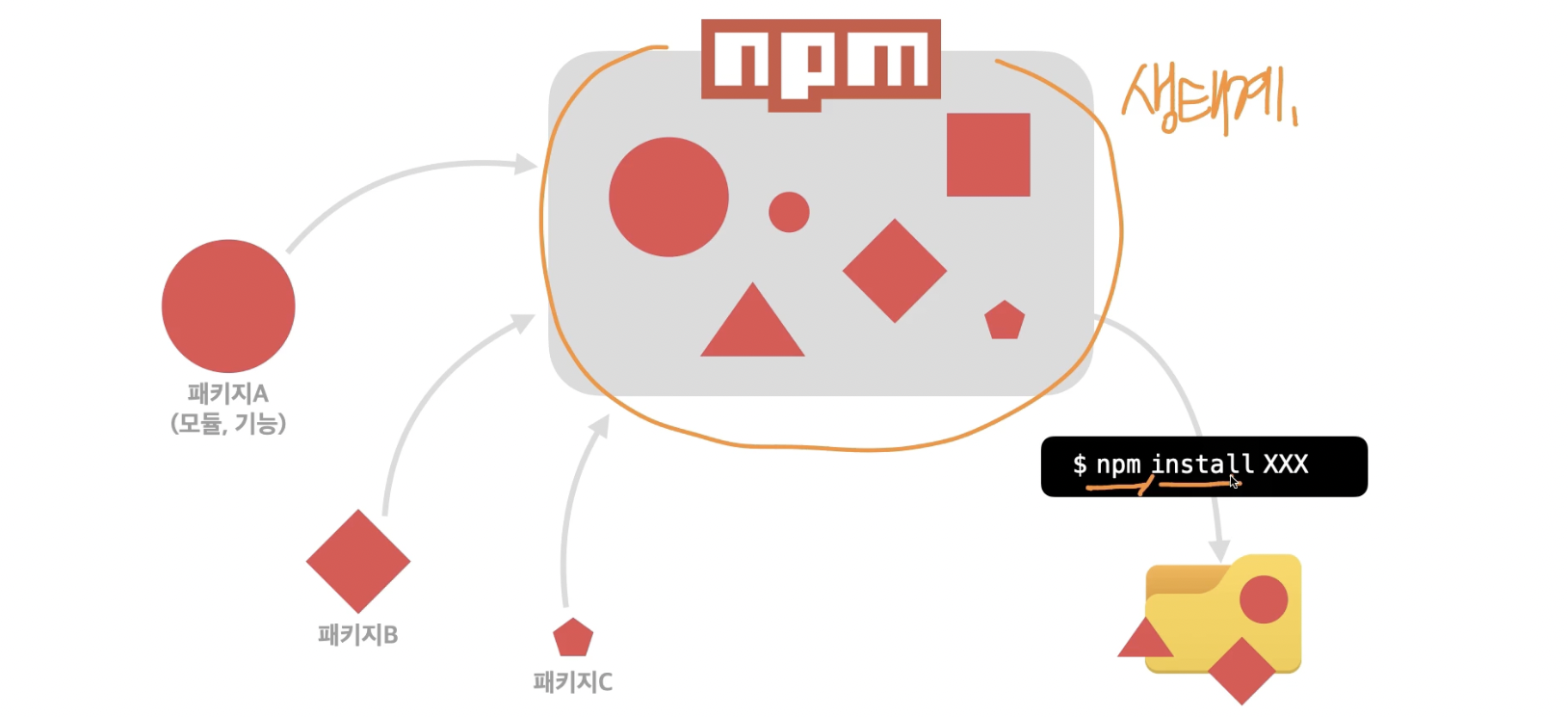
터미널에서 npm이라는 명령을 통해 생태계 안의 패키지를 프로젝트로 인스톨해서 활용할 수 있다. 이 생태계 안에는 100만개정도의 패키지로 추측됨. 우리가 원하는 패키지를 검색해서 npm 인스톨로 설치해서 활용하면 된다. 이 패키지를 다른 말로 모듈이라고 하고, 기능이라고도 이해할 수 있음.
ex) 스마트폰 안의 카메라 모듈, 배터리 모듈 등 독립된 기능들을 스마트폰 하나로 묶은 것.
이처럼 완성된 모듈들을 하나의 프로젝트에 연결해서 활용할 수 있는 것.

스타벅스 페이지를 만들 때 사용했던 gsap이나 magicScroll 같은 스크립트 방식은 원시적으로 썼던 거거고, 실제 프로젝트에서는 npm 명령을 통해 직접 설치해서 가공처리해서 결과물로 만든다. 여기에서 trade-off개념이 만들어진다.
결국 node.js환경에서 npm 개념으로 각각의 패키지들을 관리하고 동작시켜야 하기 때문에 다양한 활용방법을 공부해야해서 학습 난이도가 증가하고, 구성이 복잡해진다. 그럼에도 이 방식을 사용하는 이유는 더 효율적인 관리를 할 수 있고, 손쉽게 기능들을 고도화할 수 있고, 시간 단축할 수 있다. 공부하는 대신에 효율을 얻는 것.
04. NPM 개요(2)
터미널에서 npm init -y를 입력하면 package.json 파일이 생성됨. 이걸로 패키지 관리를 할 수 있다.
그 안에 명시되어있는 main 옵션은 우리 프로젝트를 실제로 npm 생태계의 패키지로서 업로드할 때 필요한 옵션임.
우리가 필요로 하는 패키지를 npm install이라는 명령을 통해 프로젝트에 설치할 수 있는데, 그 패키지는 그 패키지가 사용하는 또 다른 패키지가 내부에 있을 수 있음. 그래서 내부 패키지들을 관리하는 package-lock.json 파일이 새로 만들어지면서 우리가 사용하는 패키지 내부의 또다른 패키지들을 관리해줌.
node_modules 파일에 패키지들이 설치되어있음.
-D 라는 플러그를 붙이는지, 아닌지의 차이

npm i lodash -D
-D 붙여져 있으면 개발용 의존성 패키지를 설치하는 것. - 내가 설치하는 특정 패키지들이 개발할 때만 필요하고, 그것이 나중에 웹브라우저에서 동작할 때는 필요하지 않다.
-D는 --save-dev라는 플래그의 약어임.
npm i lodash
안 붙이면 일반 의존성 패키지를 설치 - 웹브라우저에서 동작할 수도 있음을 전제로 설치됨.
05. 개발 서버 실행과 빌드
parcel-bundler 사용
open with live server는 매우 원시적인 방법이기에,
터미널에서 내 컴퓨터 환경, 즉 로컬 환경에서 개발용으로 서버를 열겠다. 라는뜻을 명시해야한다.
이를 어떻게 할 수 있냐면
package.json 파일의 scripts 옵션에서,
"dev" : "parsel index.html"
라고 작성하면 현재 프로젝트 내부에서만 동작하는데, 우리가 개발용 의존성 패키지로 parcel-bundler 패키지를 설치를 했고 그 parcel bundler에서 개발 서버를 열어주는 기능을 동작할 수 있다!! 어디까지나 우리 프로젝트에만 설치된 거기때문에 터미널에서 직접적으로 parsel index. html을 동작시킬 수는 없어용~
그리고 저장하고, 내려와서 터미널에 npm run dev라고 입력하면 npm 명령을 통해 어떤 script 부분을 run으로 실행할건데 그 script이름은 dev! 이름은 바꿀 수 있어용
dev 는 development의 약어이고 한글로 개발. 우리 로컬 환경에서 개발 서버를 열겠다는 의미.
실행하면 로컬호스트 주소가 나옴.
lodash 라는 일반 의존성 패키지 사용
main.js 에다가
import _ from 'lodash'
라고 명시. import를 통해 어떤 내용을 가지고 오는데, 그 내용이 lodash라는 패키지에서 오는 것.

build라는 script 명령을 추가한건데,
첫줄처럼 기본적으로 index.html파일을 기준으로 바로 동작을 시작할 수도 있는데, 이렇게 기본적으로 시작하는 것은 우리 로컬 환경에서 개발용으로 서버를 열어서 브라우저에서 프로젝트를 확인하는 것.
parcel명령에 build라는 추가 명령을 붙인 상태에서 index.html을 연결해서 실행하면 실제로 사용자들이 보는 용도의 결과물이 출력됨.
터미널에서 npm run build를 실행하면 dist라는 폴더들이 만들어짐. 그 안의 index.html파일을 보면 난독화 (작성된 코드를 읽기 어렵게 만드는 작업. 브라우저에서 해석되는 용도로 압축된 것)되어 있는 것을 확인할 수 있다.
이 index파일을 만드는 역할을 parcel-bundler가 하는 거고, 얘는 개발해서 결과를 낼때만 사용하는 것. 개발용으로만 활용. 실제 웹브라우저에서 동작하지 않을 때
그리고 난독화된 상태의 폴더들은 parcel-bundler라는 패키지가 웹에서 사용하는 lodash 패키지까지 같이 묶어서 (번들해서 bundle) 만들었다고 보면 됨.
dist 파일은 웹브라우저에서 동작하기 위해 만들어준 것.
parcel-bundler 를 통해 npm명령을 활용해서 개발할 수 있고 관리할 수 있고 제품화도 할 수 있다.
06. 유의적 버전(SemVer)
Semantic Versioning, 줄여서 SemVer
의미가 있다.즉 버전에 의미를 부여해서 구분하고 해석할 수 있다.

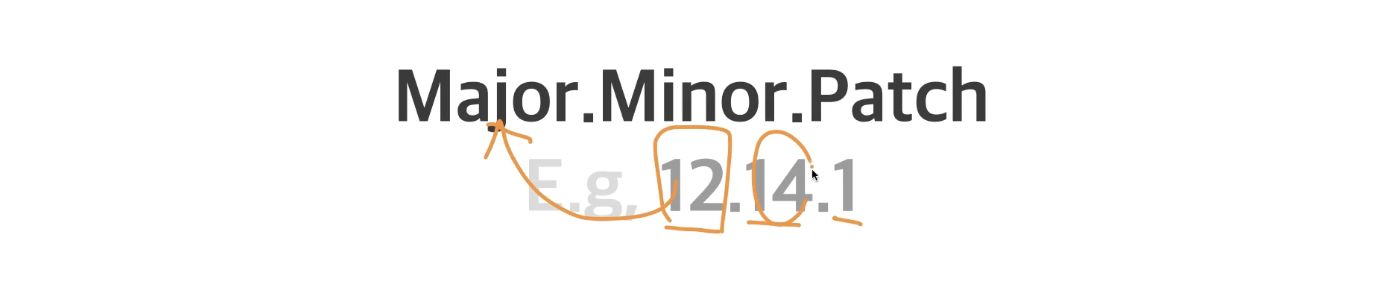
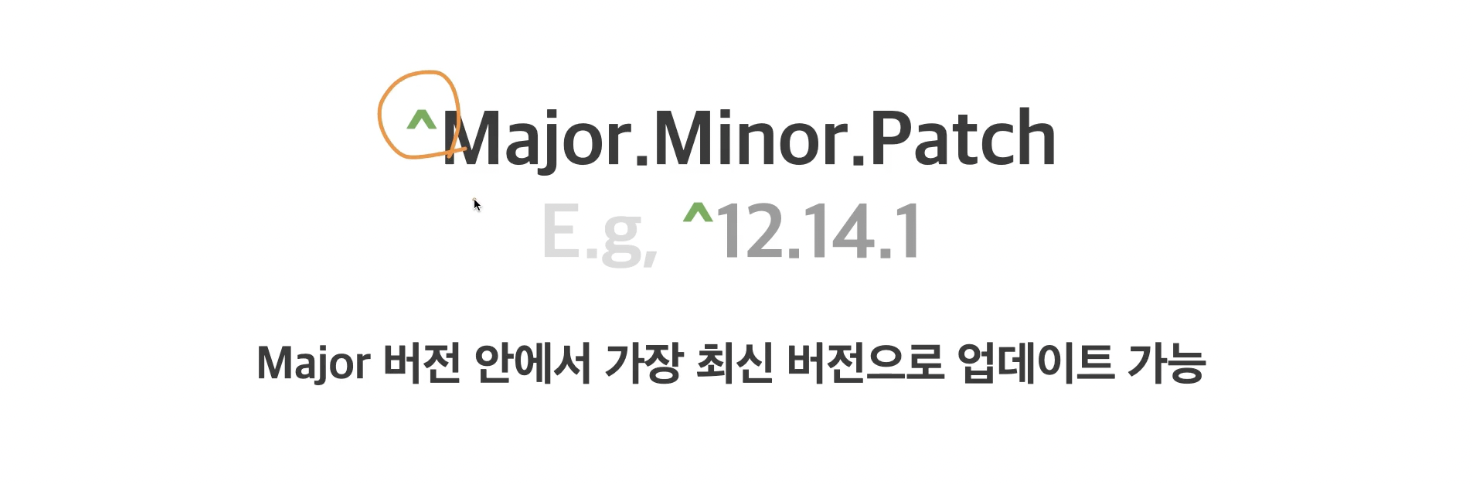
앞에서부터 Major 버전, Minor 버전, Patch버전에 해당된다.
첫번째 Major 버전 같은 경우에는 기존 버전과 호환되지 않는 새로운 버전임. 하나의 프로그램이 크게 크게 바뀌는. 예를들어 window 7, 8 처럼. 예시에서는 새로운 버전이 총 12개가 있다는 뜻.
Minor 버전은 기존 버전과 호환되지만 새로운 기능이 추가된 버전. 예시는 총 14번 새로운 기능이 추가된 버전으로 업데이트 되었다는 뜻.
Patch 버전은 기존 버전과 호환되고, 버그나 오타같은 단순한 기능들이 아주 약간 수정된 상태. 즉 예시는 14번의 새로운 기능이 추가된 상태에서 한번의 버그 수정이 있었다는 뜻.
유의적 버전을 통해 현재 프로그램이 어떤 상태인지 유추할 수 있다.

유의적 버전의 맨 앞에 ^(캐럿) 기호가 붙어있는 경우 -> Major 버전 안에서 가장 최신 버전으로 업데이트할 수 있다는 뜻.
예를들어 node.js 의 유의적 버전 앞에 캐럿기호가 붙어있으면 npm update라는 명령을 통해서 Major 버전은 바뀌지 않고, Minor나 Patch 버전이 가장 최신 버전으로 바뀔 수 있다. 이를 전제하는 것이 바로 캐럿기호.
캐럿기호는 npm install로 패키지 설치할 때 자동으로 붙기도 하고 안 붙기도 함. 상황에 맞게 지우거나 붙일 수 있다.
07. NPM 프로젝트의 버전 관리(.gitignore)
캐시 디스트 노들 모듈스 파일들은 버전관리를 할 필요가 없음.
터미널에서 npm i 실행하면
저절로 node.modules라는 폴더가 다시 생성되므로 따로 관리하지 않아도 언제든 npm 생태계에서 다시 가져올 수 있음. 그것도 완벽히 동일한 버전으로! package.json에 버전이 명시되어있기 때문에.
npm run build 실행해도 다른 파일들 가져올 수있어. 너무 파일이 많으면 깃헙저장소에 업로드하기 힘들기 때문에 버전관리 안해도 돼!
버전 관리를 하려면 터미널에서
git init
이라고 입력하면돼.
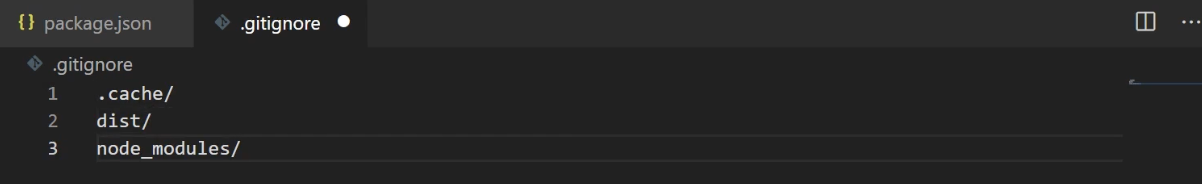
필요없는 폴더를 버전 관리 안하겠다고 명시하려면 루트경로에 .gitignore 라는 파일 생성
그 안에

이렇게 파일/폴더 이름 명시하면 버전관리 따로 안하도록 처리해줌.
그리고 git init 실행하면~ 처리 안해줌
버전을 만들려면
git add .
입력해서 버전 추적.
git status 입력하면 변경사항이 추적되고요.
버전을 생성하려면
git commit -m '프로젝트 생성'
누르면 버전이 잘 만들어지고
git log
입력해서 버전 확인.
그리고 깃헙 저장소를 하나 만들고, 주소를 복사.
다시 vs code의 터미널에서
git remote add origin 주소
별 문제 없이 연결이 잘 됐으면
git push origin master
라고 입력해서 원격 저장소에 push를 진행.
저장소에서 확인해보면 프로젝트가 잘 확인됨. 무시한 애들은 따로 업로드가 안됨
