01. 개요(ECMAScript) 및 프로젝트 초기화

에크마 스크립트라고 부름 ES라고도 부를 수 있으며, 유럽 컴퓨터 제조협회의 약어로, js를 표준화해주는 국제 표준화 기구를 의미.
js라고 부르는 프로그래밍 언어가 정확하게 표준화된 명칭은 ECMAScript 고, 앞으로 배울 js 문법들도 모두 에크마 스크립트임. ES6, ES20 등은 모두 js와 관련된 버전
2015년에 나온 6버전은 ES2015라고 하고, 이때부터 js의 전성기가 시작됨.
js를 이해할 때 가장 중요하게 봐야할 부분이 5버전과 6버전의 차이점!
인터넷 익스플로어는 5버전 이하만 지원을 한다고 보면되고 비교적 신형 브라우저는 6버전 이후의 js를 지원함.
그 이후로는 1년에 한번씩 기능이 소소하게 추가되고있다.
Java Script를 배운다는 것은 ECMAScript를 배운 다는 것이고, ECMAScrip라는 표준을 배운다는 것은 결국 기술이 계속 누적되고 변경되지 않기 때문에 꾸준하게 웹에서 활용할 수 있다.
그래서 더더욱 자바 스크립트가 인기가 많기도 함.
자바와 자바스크립트는 다른 언어임!! JS, ES, ECMA등으로 부르면 OK
02. 데이터 타입 확인

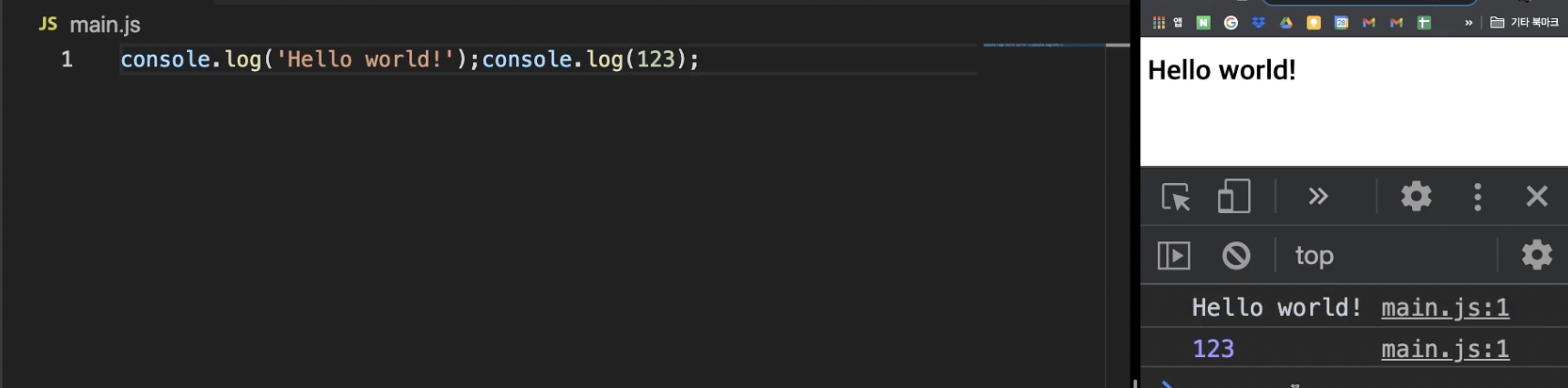
console이라는 객체에서 log라는 메소드를 Hello world 라는 인수와 함께 실행하게 되는데, 우리는 이걸 하나의 실행문, 즉 명령이라고 부른다. 한 줄에 하나만 있을 때는 세미콜론이 없어도 잘 출력됨!
한줄로 쓸때에는 명령이 끝난 뒤에 세미클론을 붙여서 명령이 끝났다는 걸 명시해줌.
그러면 그 뒤에 새로운 명령을 추가할 수 있다.
다만 사람이 읽기 편하기 위해 한줄로 쓰는 건 지양해야 함. 일반적인 관습에 따라서 작성해야 해석하기 쉬움.
한줄에 하나의 명령만 쓰면 세미콜론을 붙이지 않아도 문제 없이 동작됨
정석은 아니지만 좀 더 편한 방법이고 대부분의 경우에 이렇게 사용한다.
그러나 가볍게 문제가 있을수도 있음을 주의해야한다.
실습
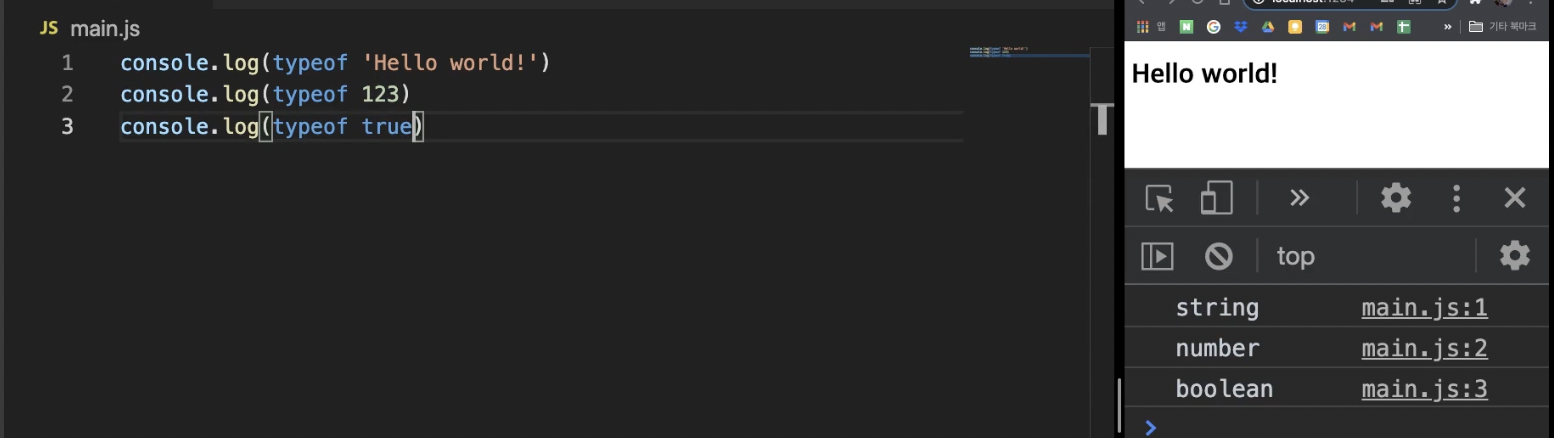
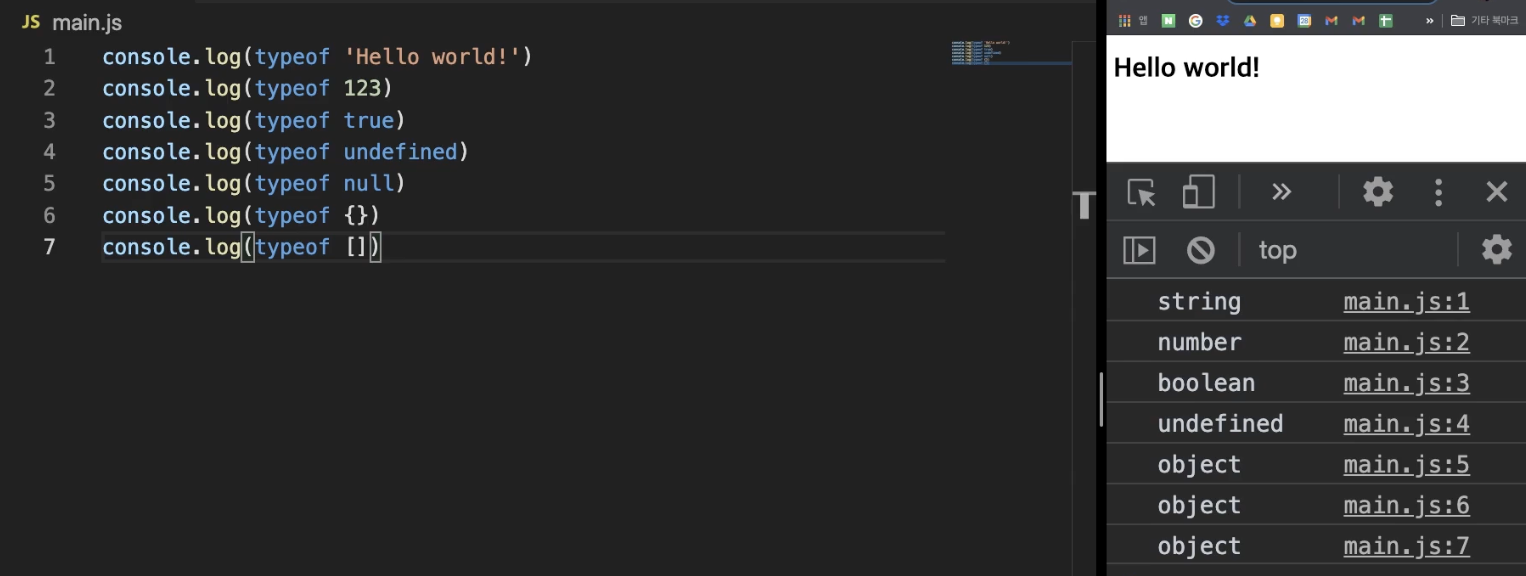
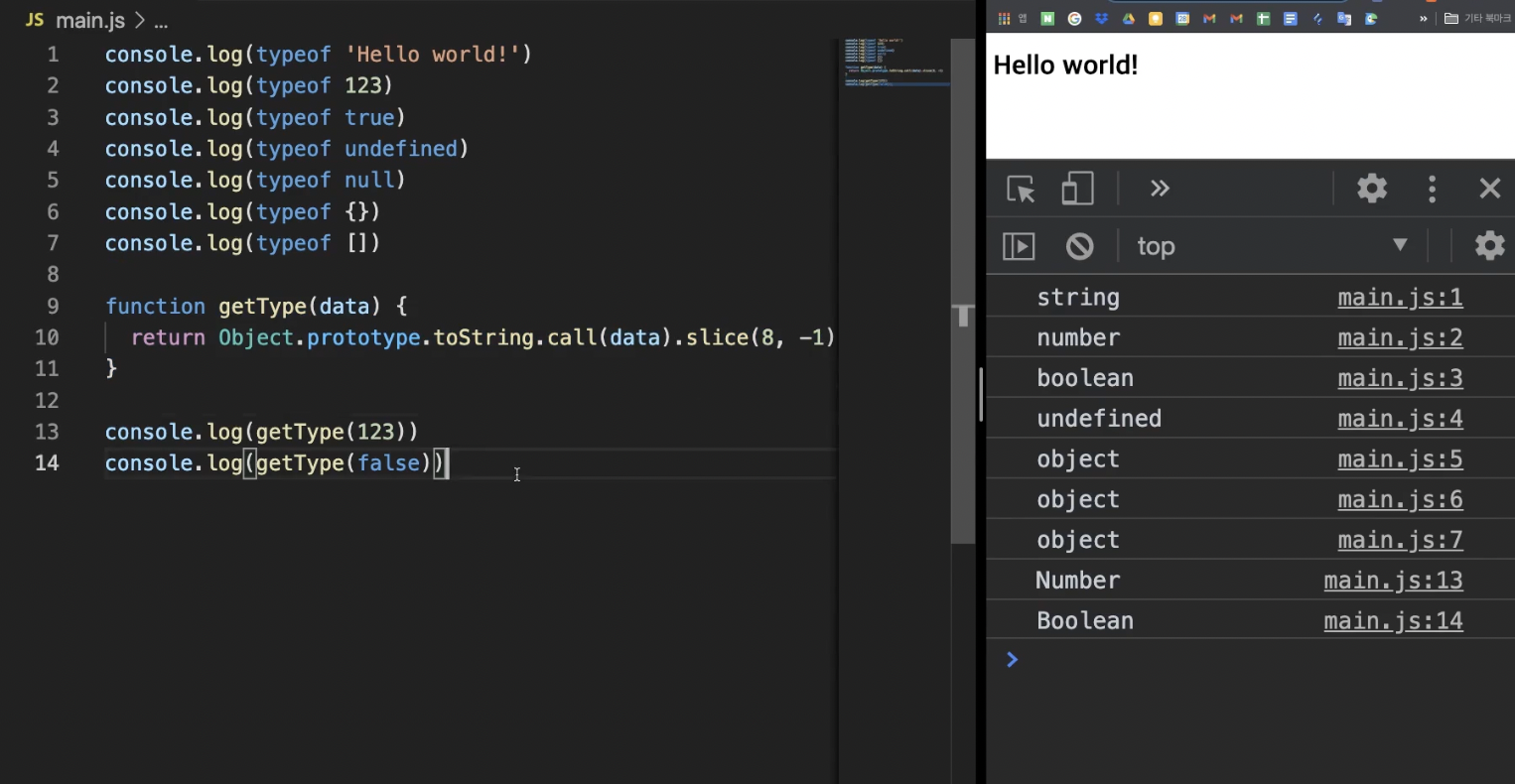
typeof라는 키워드를 사용하면 특정 데이터의 타입을 알아낼 수 있다.


null, 객체데이터,배열데이터 모두 object라는 타입으로 출력됨.
typeof라는 키워드로 특정 데이터의 타입을 확인할 수 있긴 하지만 null, 객체데이터처럼 object라는 단어로 type이 뭉뚱그려서 표현되기도 한다. 따라서 함수를 만들어서 타입을 구분해보자!

typeof 대신에 별개의 함수를 직접 만들어서 데이터의 타입을 알 수 있다.
다만 이 함수의 정의가 전제되지 않으면 getType함수는 다른 js 파일에서는 작동할 수 없다. 그렇다고 수십개의 js파일에 모두 함수 정의하기도 비효율적.

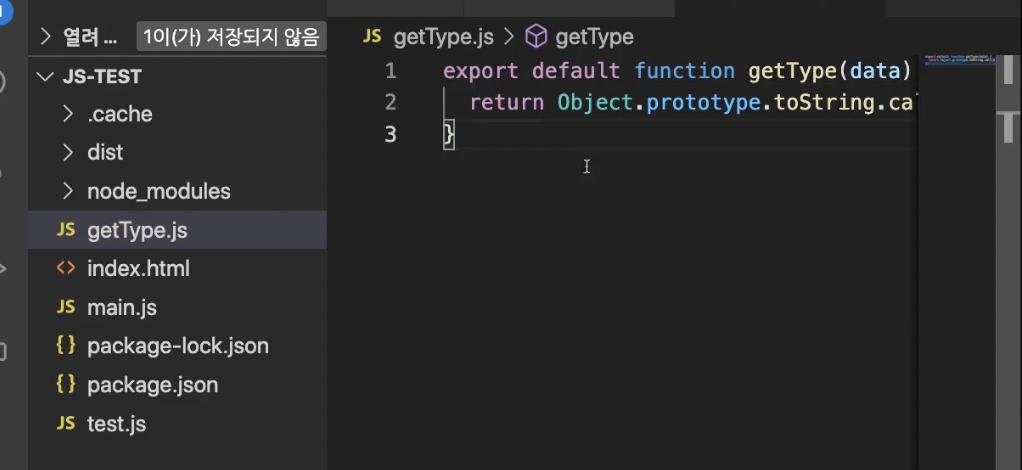
그럴 때에는 다른 js파일 하나를 만들어서 함수를 정의하고, 그 앞에 export default를 붙여주면 getType이라는 함수를 getType.js 파일 밖으로 내보낼 수 있어짐. default라는 함수가 붙었기 때문에 이 정의된 함수가 가장 기본적인 형태의 내보내지는 함수 데이터임.

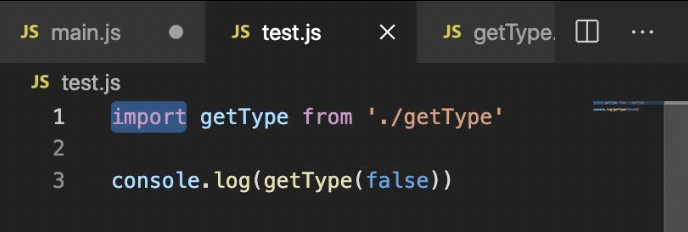
다른 js 파일, 즉 main.js파일 에서 가장 상단에
import getType from './getType.js'
라고 명시하면 해당 js파일에 함수가 정의되지 않아도 getType함수를 사용할 수 있습니다.
외부의 별도의 js파일에서 가져와서 활용하는 것~
