브라우저에 데이터를 저장할 수 있는 장소인 Storage에 대해 살펴본다.
Application > Storage > Local Storage 에 보면 현재 프로젝트의 로컬호스트 주소가 있음.
이걸 클릭하면 Key Value 형태로 데이터를 저장할 수 있는데 이게 브라우저에서 관리하는 데이터 저장소임.
Session Storage에도 같은 형태의 데이터 저장소가 있는데, 어떤 차이가 있을까?
local storage mdn이라고 검색하면
https://developer.mozilla.org/ko/docs/Web/API/Window/localStorage
로컬 스토리지에 저장되는 데이터는 해당하는 도메인 주소에 종속되어 저장이된다. 즉 사이트에 종속되는 개념.
localStorage의 데이터는 만료되지 않는다. 따로 지우지 않는 이상 반영구적으로 사용 가능.
SessionStorage의 데이터는 페이지 세션이 끝날 때, 즉 페이지를 닫을 때 사라지는 점이 다르다.
따라서 페이지를 닫을 때 데이터를 지울 의도가 아니면 localStorage가 더 활용성이 높다.
Storage.setItem()

localStorage라는 전역객체를 사용해서 setItem 메소드 실행해서 key - value 형태로 데이터를 저장. 첫번째 인수는 key, 두번째 인수는 value
저장하는 데이터는 되도록 문자데이터 형태로 저장해야 함.
setItem을 통해 특정 데이터를 브라우저에 저장할 수 있음. 
특정 데이터를 읽는 용도로만 사용하려면 getItem을 사용하면 됨. 인수로는 속성값(key)만 적으면 됨.

데이터를 제거하는 메소드. 마찬가지로 key값만 적으면 됨.
예제
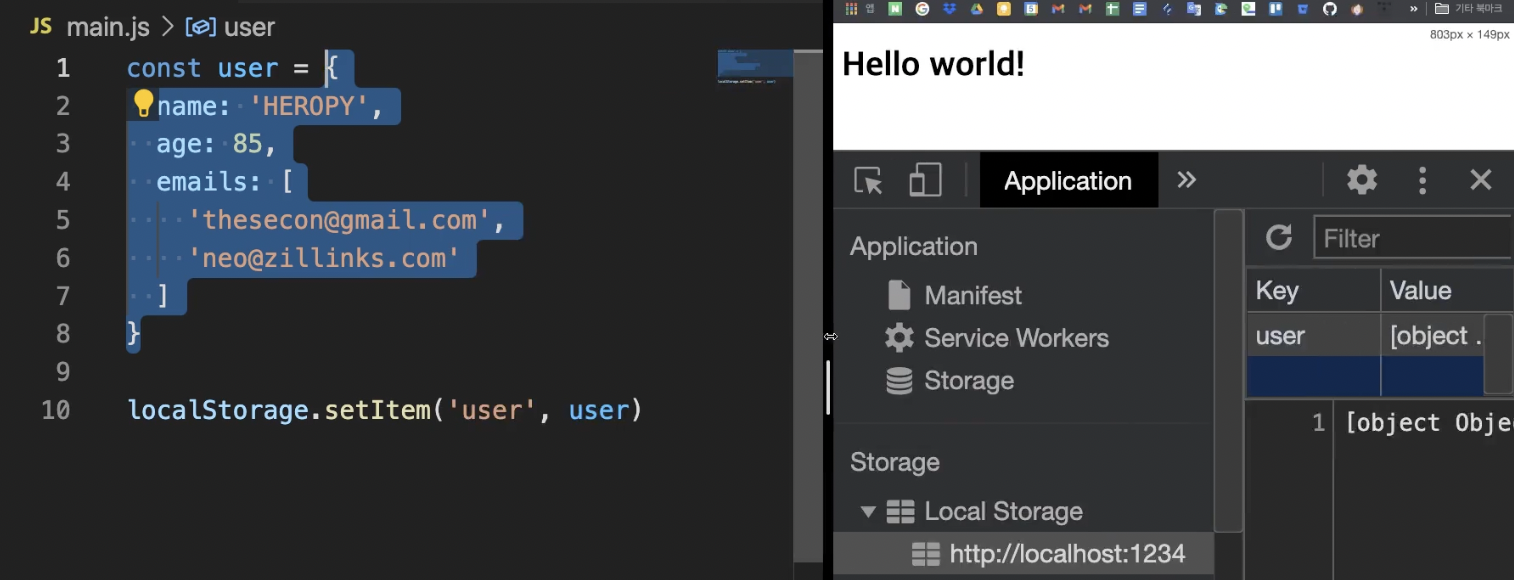
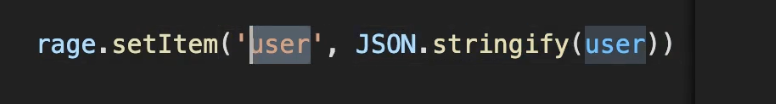
 객체데이터를 데이터값으로 저장하려면, 그대로는 제대로 저장이 안됨. 문자데이터로 변환해서 저장해야함. 그럴 때 js 데이터를 문자데이터화 시키는 메소드인~~~!! stirngify 사용!
객체데이터를 데이터값으로 저장하려면, 그대로는 제대로 저장이 안됨. 문자데이터로 변환해서 저장해야함. 그럴 때 js 데이터를 문자데이터화 시키는 메소드인~~~!! stirngify 사용!

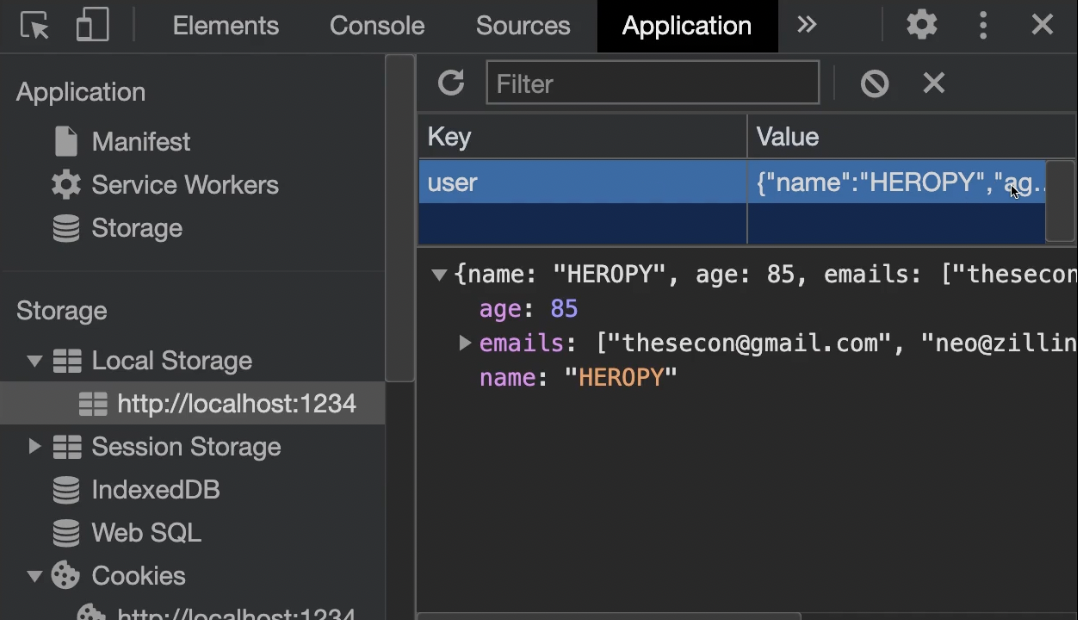
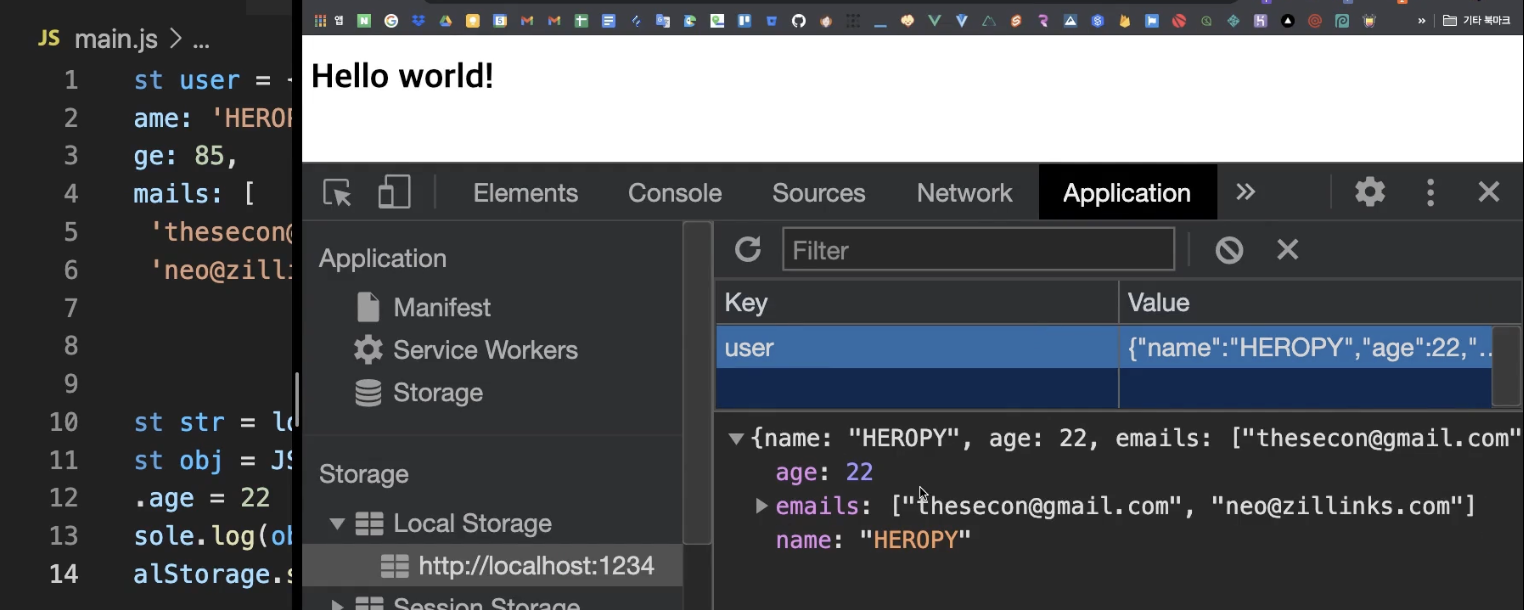
이렇게 저장하고 로컬 스토리지를 보면? 
잘 저장이 되었군요. 저장된 내용은 JSON형태의 문자 데이터이지만 클릭해보면 브라우저가 내용을 분석해서 보기 좋은 js형태로 출력해줌.
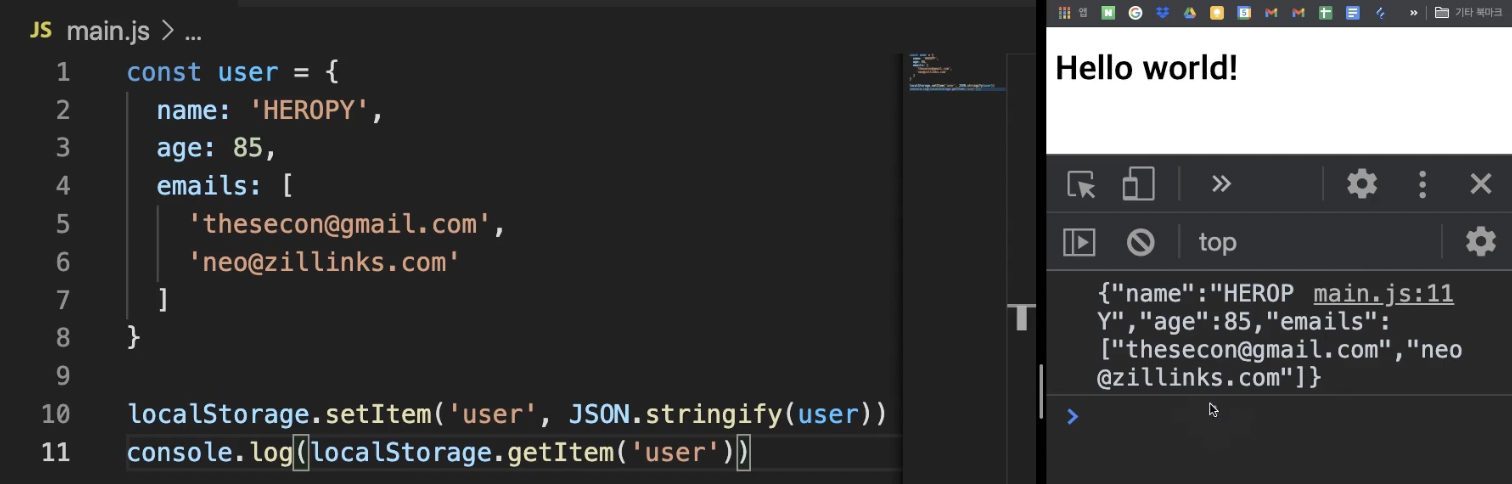
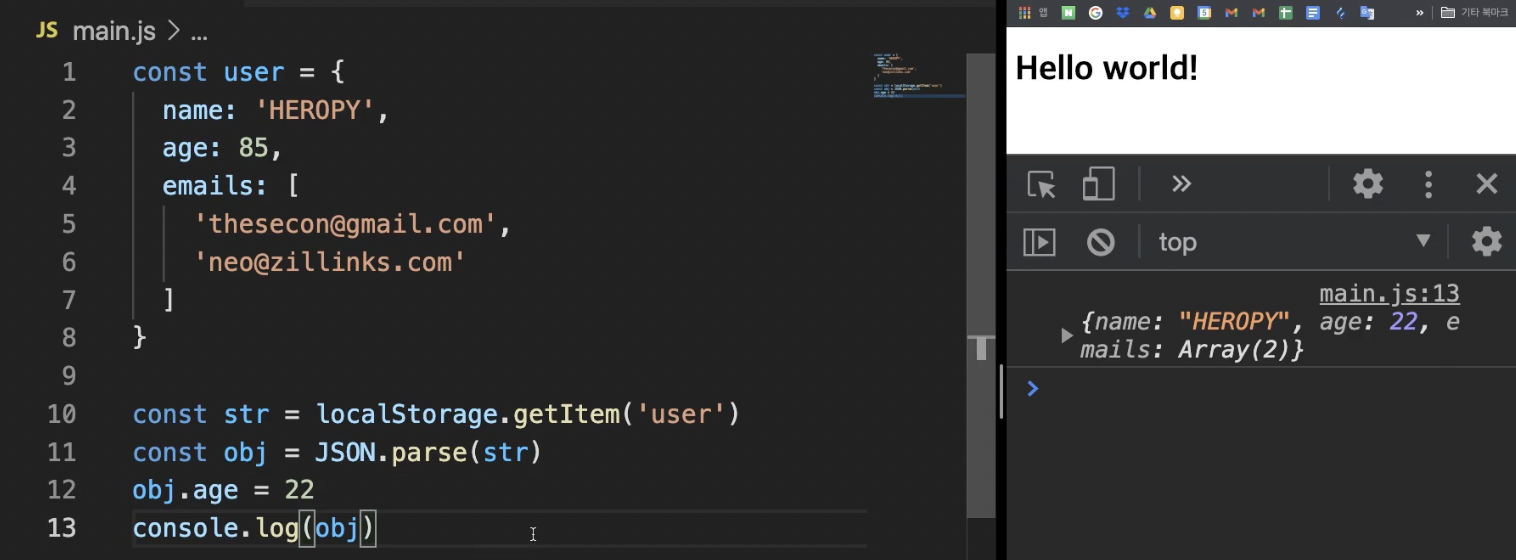
 이 데이터를 다시 js로 가져와서 콘솔에 출력하려면, getItem 사용. 근데 내용을 보면 문자데이터 형태로 출력이 되었으니, js에서 활용하기좋은 객체데이터로 변환하려면 parse 메소드 실행해서 변환해야함.
이 데이터를 다시 js로 가져와서 콘솔에 출력하려면, getItem 사용. 근데 내용을 보면 문자데이터 형태로 출력이 되었으니, js에서 활용하기좋은 객체데이터로 변환하려면 parse 메소드 실행해서 변환해야함.

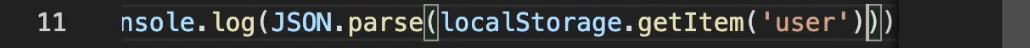
그럼 getItem으로 가져와진 데이터가 JSON 객체의 parse라는 메소드로 분석이 되서 객체데이터로 콘솔에 출력됨.

만약 내용을 수정하려면? getItem으로 데이터를 가지고 와서 parse로 js데이터로 변환한다음에 age의 값을 수정해보면 콘솔 창에 수정된 user값이 출력됨

그럼 수정된 obj 데이터를 다시 localStorage.setItem으로 저장해주면 됨
그래서 obj를 다시 JSON.stringify(obj)로 문자데이터화 시켜서 저장하면

로컬스토리지에 수정해서 저장이 되었다.
근데 이렇게 관리하는 방식이 좀 원시적이어서 lodash 패키지 기능을 활용해서 로컬스토리지를 db처럼 관리해줄 수 있음.
https://github.com/typicode/lowdb

작은 데이터기반의 database. 간단 데이터 베이스도 좀 더 손쉽게 활용할 수 있다.
