영화데이터를 요청하고 받아서 main.js에서 출력

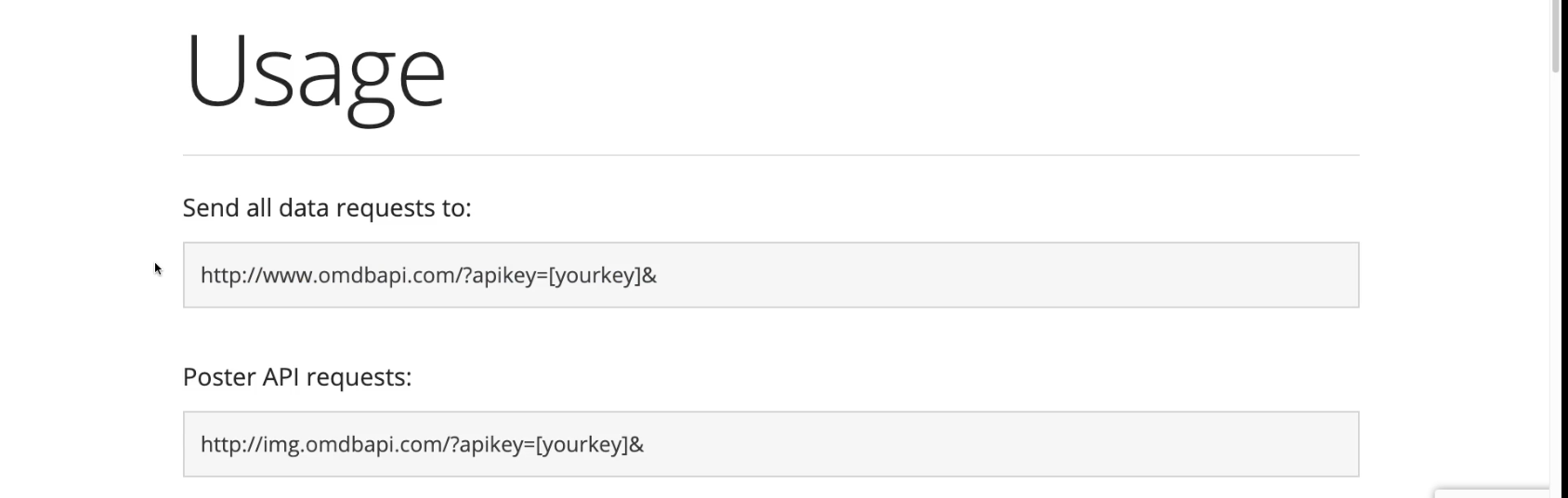
영화 정보를 요청할 수 있는 주소. OMDb 사이트에서 사용자 인증으로 apikey를 적어야지만 사용 가능함.
근데 주소와 apikey 사이에 물음표가 있음. 그리고 실제 apikey를 입력하는 부분 뒤에 &기호가 있음
특정 웹사이트의 주소에 ?로 시작하고 &로 구분하는 개념을 쿼리스트링?이라고 부른다.
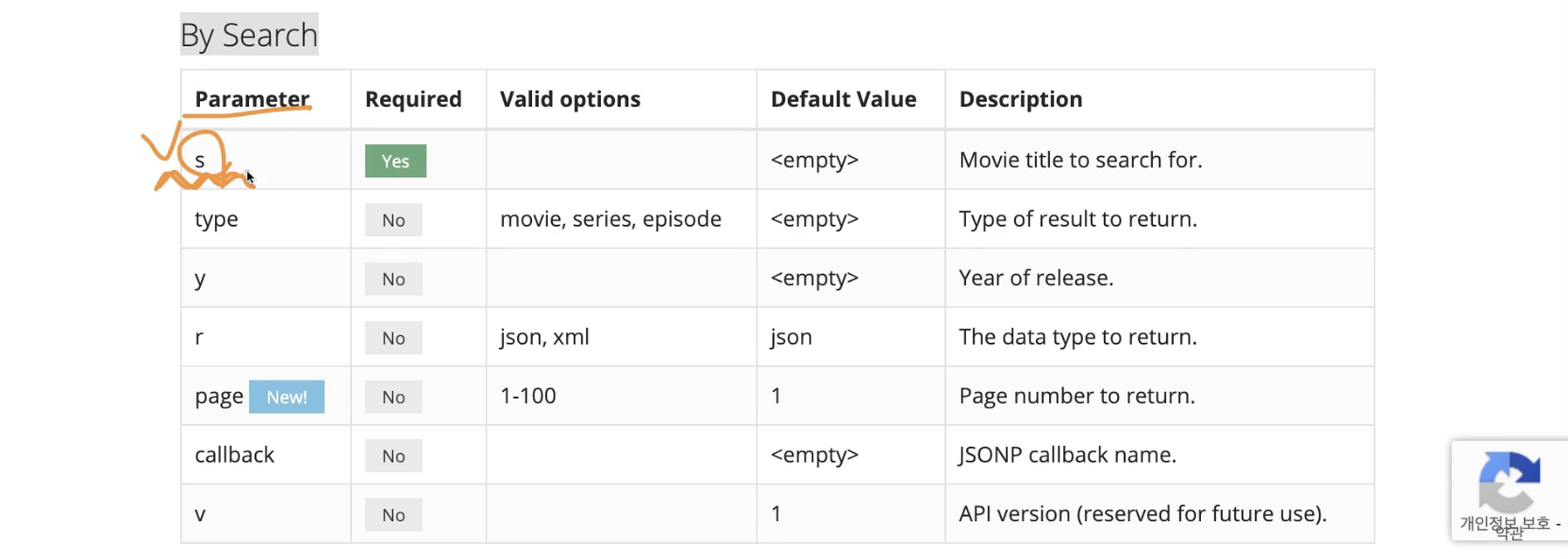
Parameters

BY ID or Type과 By Search 개념으로 나뉘어짐.
영화정보를 요청할 때 필요한 옵션
s라는 명령은 required, 즉 필수로 사용해야 하는 명령이고, 영화의 제목으로 검색해주는 역할을 한다.
Query String
query는 검색이라는 뜻. 즉 문자로 뭔가를 검색한다는 뜻.

주소 뒤에 물음표를 젹어서 속성=값의 형태로 옵션을 적을 수 있다. ex) apikey = ☐☐☐☐
그 뒤에 옵션을 추가하려면 &엔퍼센드 기호를 사용하면 되고 속성에 S명령을 적어서 검색하는 옵션을 추가하려고 한다.
특정 웹의 주소에 ?로 시작하는 속성=값의 모음을 Query String이라고 부른다.(아 주소 뒤의 부분을 말하는 거) 이는 특정 주소로 접근할 때 기본적인 페이지에 대한 옵션을 명시하는 용도로 활용되는 문자이다.

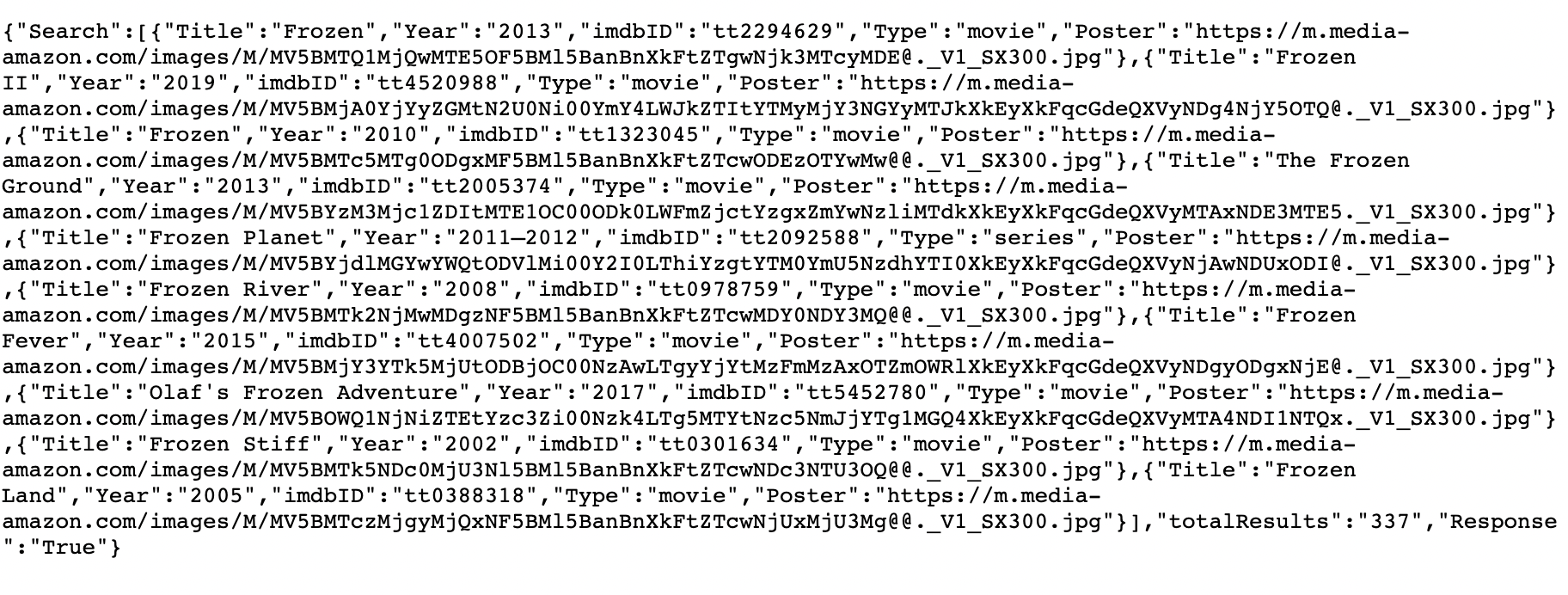
https://www.omdbapi.com/?apikey=7035c60c&s=frozen
이렇게 검색하면 JSON 포맷의 정보가 나옴. 이를 main.js에서 활용할 수 있도록 변환해줄 axios 패키지를 사용한다.
https://github.com/axios/axios

promise 라는 객체 기반의 HTTP client.
HTTP 요청을 처리해주는 자바 스크립트 패키지임.
 설치 방법
설치 방법

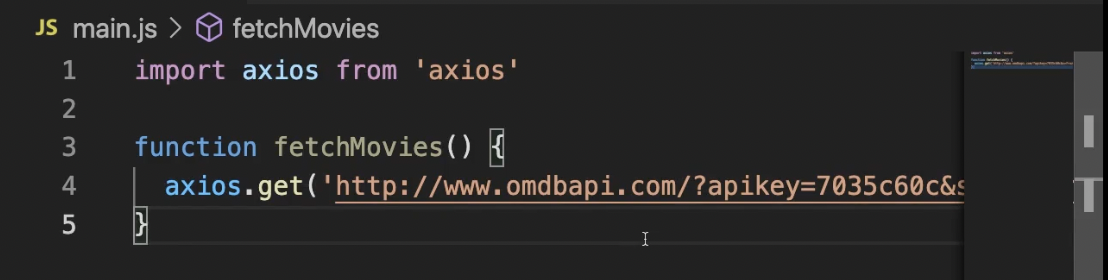
설치하고 나서 main.js에서 axios import해주고 함수를 만들고 axios get으로 해당 주소를 가져와줌.
앗 근데 https로 요청해야지 문제가 생기지 않는대

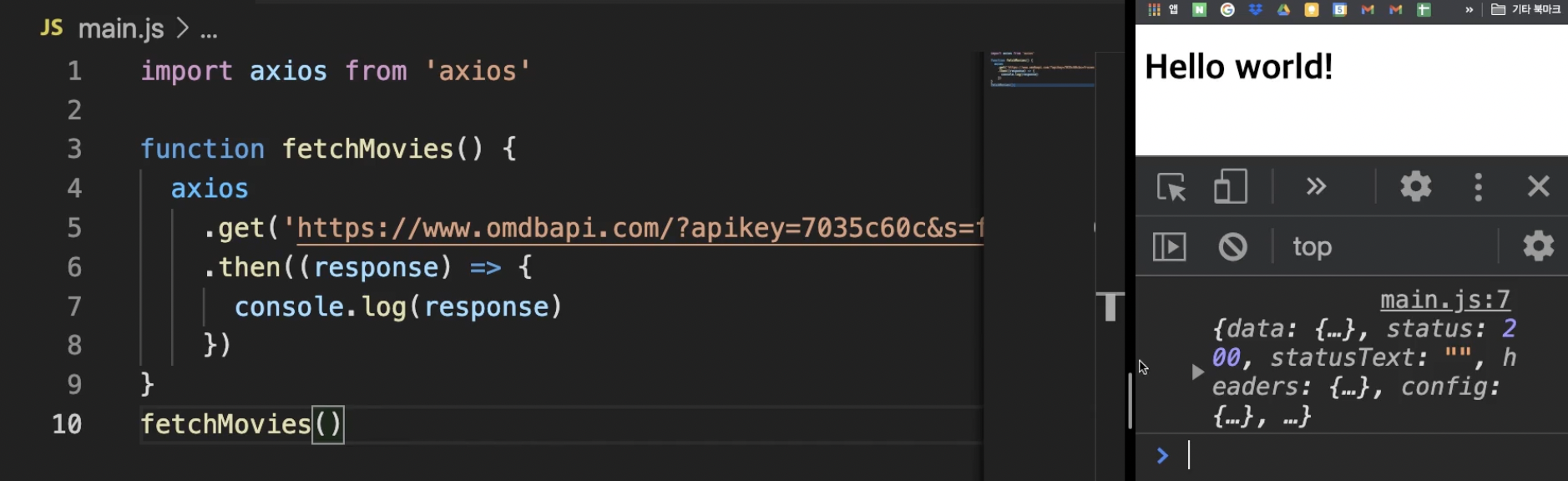
메소드 체이닝을 통해 get()뒤에 then() 함수를 적어서 얻은 주소를 처리해줌.
then 안에 익명의 함수를 넣고 매개변수로 response를 입력해서 서버에 요청한 데이터를 응답이라는 개념으로 반환해서 then 내부의 콜백함수에서 활용할 수 있다.

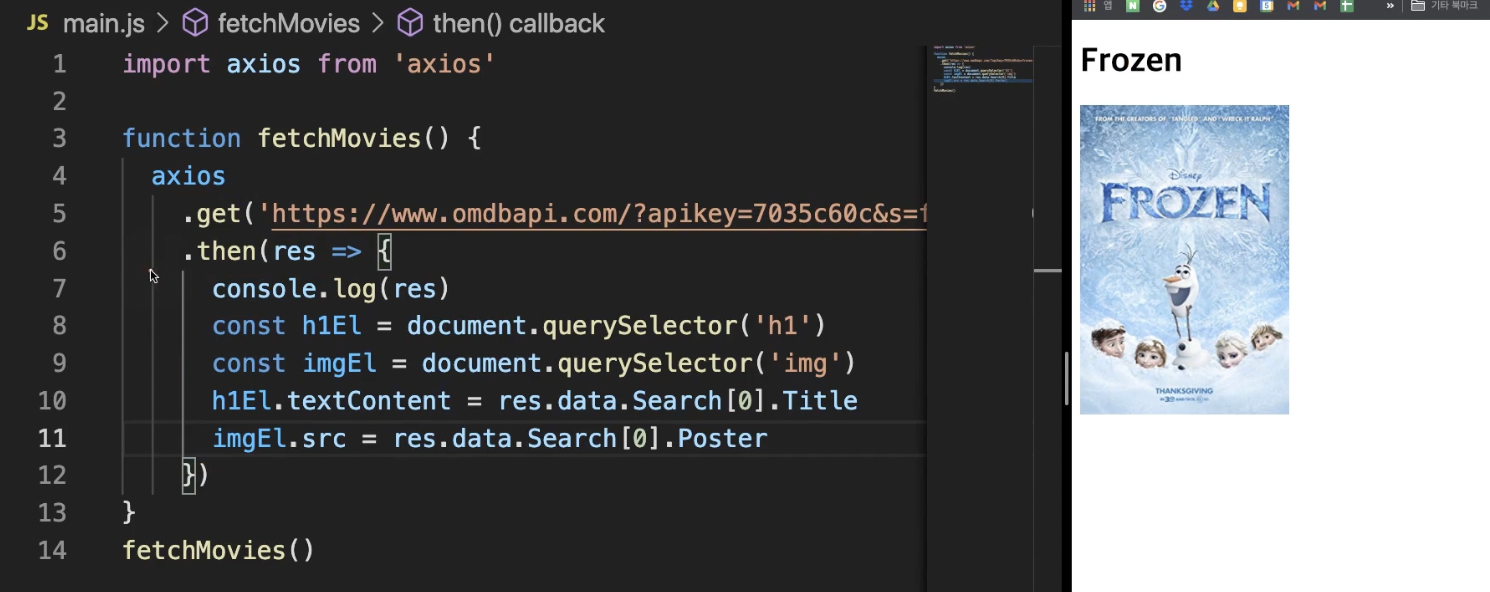
이렇게 axios 패키지의 도움을 받아서 특정 주소에서 데이터를 요청한다. 그리고 응답을 res라는 이름으로 받고, then이라는 메소드의 콜백에서 처리할 수 있다. js의 데이터를 처리하는 방법을 지금까지 배워봄.
웹페이지에 출력하는 결과물은 vue.js / react.js를 배울 때 더 자세하게 알아본다.
