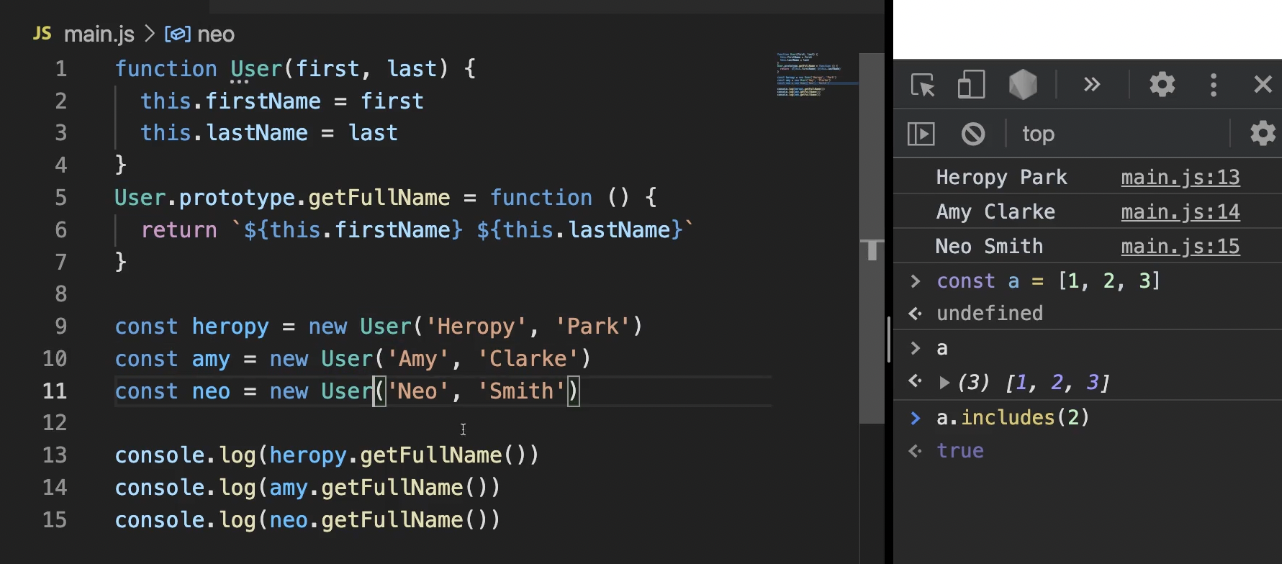
01. 생성자 함수(prototype)

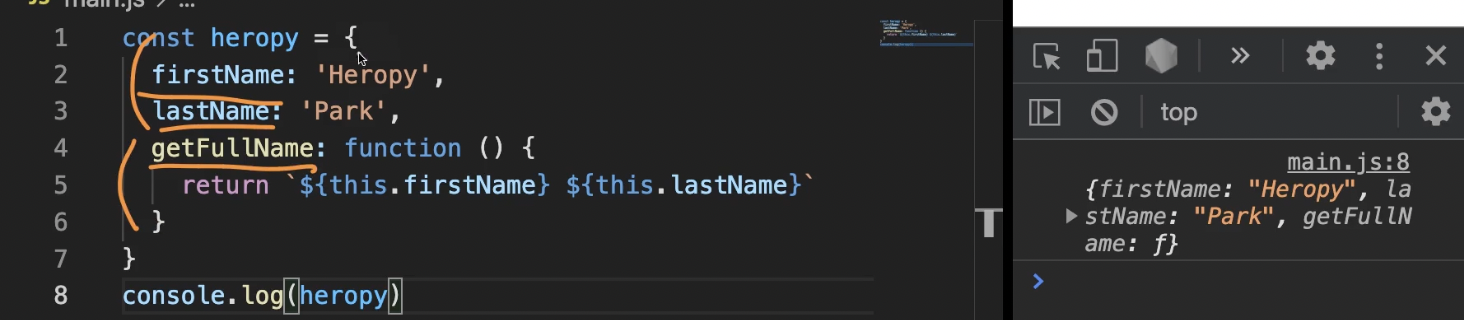
first Name, lastName은 속성(property)이고, 속성에 함수가 할당된 getFullName 은 메소드라고 함. 이 속성과 메소드를 통틀어서 멤버(Member)라고도 부름
함수 안에는 return 키워드로 데이터를 반환하고 있는데, 백틱을 사용해서 보간법을 쓰고 있음.
${}
중요한 것은 this라는 키워드. this가 소속된 함수가 실행되는 객체 데이터를 지칭하는 것. 즉 여기서는 this 는 heropy라는 객체데이터를 의미.
 이 객체데이터를 문자데이터만 다른 방식으로 여러개 만들면 그만큼 메모리가 사용됨. 이 때 사용하는 것이 JS의 클래스 개념
이 객체데이터를 문자데이터만 다른 방식으로 여러개 만들면 그만큼 메모리가 사용됨. 이 때 사용하는 것이 JS의 클래스 개념

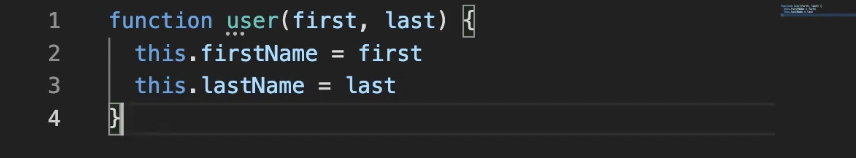
user라는 함수를 실행하는데, 첫번째 매개변수는 first, 두번째 매개변수는 last라는 이름으로 받아줌. 그 내부에는
this.firstName 에 first라는 매개변수를 할당하고,
this.lastName에 last라는 매개변수를 할당함.

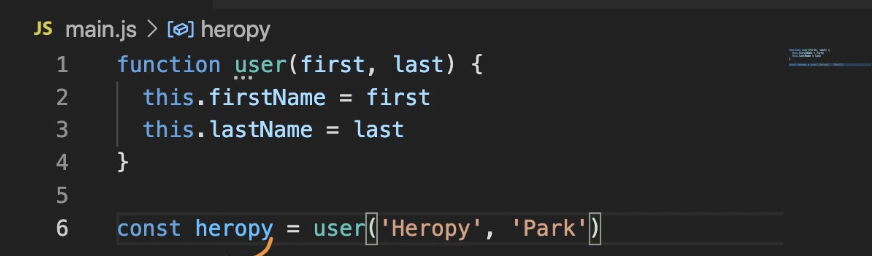
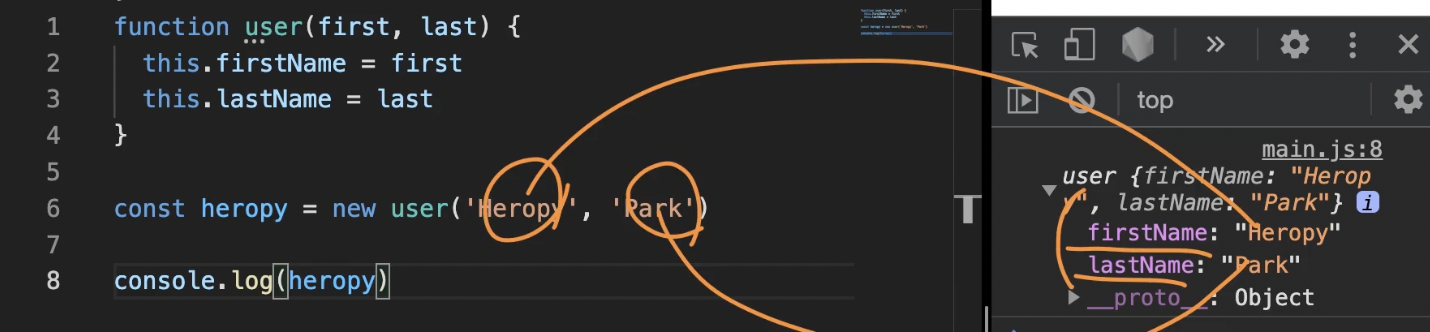
그리고 heropy라는 변수를 만들어서 user라는 함수를 실행하는데, 그 함수의 인수로는 'Heropy', 'Park'이라는 문자데이터를 할당함. 이 전달된 인수는 first와 last라는 매개변수가 받아서 그 내부에서 사용하고 있음.
 근데 user 함수가 실행되는 앞에다가 new라는 키워드를 붙여주고,
근데 user 함수가 실행되는 앞에다가 new라는 키워드를 붙여주고,
콘솔로그 heropy를 출력함. 그럼 콘솔에 user라는 이름의 객체데이터가 출력이 됨.
new라는 키워드로 user라는 함수를 실행하게 됨.
new 라는 키워드로 실행하는 함수를 생성자 함수라고 부름.
뭔가 생성되냐면 바로 하나의 객체데이터가 생성이 됨.
근데 생성자 함수가 일반 함수와 구분이 안되기 때문에 new라는 키워드와 같이 사용되는 함수를 PascalCase로 첫글자를 대문자로 작성한다. 즉 user라고 작성된 모든 부분은 User라고 적어야 한다.
원래 이렇게 복잡하게 처리해야하는데, 앞에서처럼 그냥
const heropy = { } 방식으로 중괄호 기호만으로 손쉽게 처리를 한 것임.
이렇게 특정한 기호만으로 데이터를 생성하는 것을 리터럴 방식이라고 한다. 대표적으로 따옴표" " 를 사용하는 문자데이터도 리터럴 방식을 사용하는 것. [ ] 배열 데이터도 마찬가지.

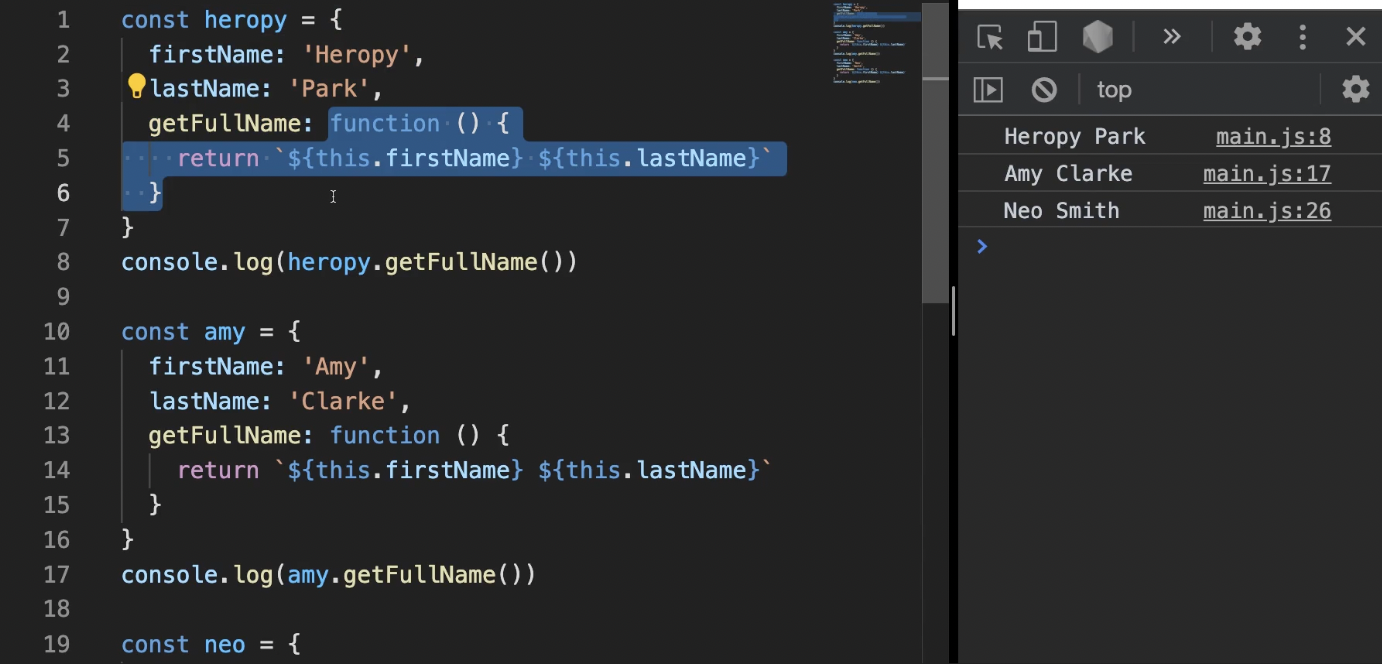
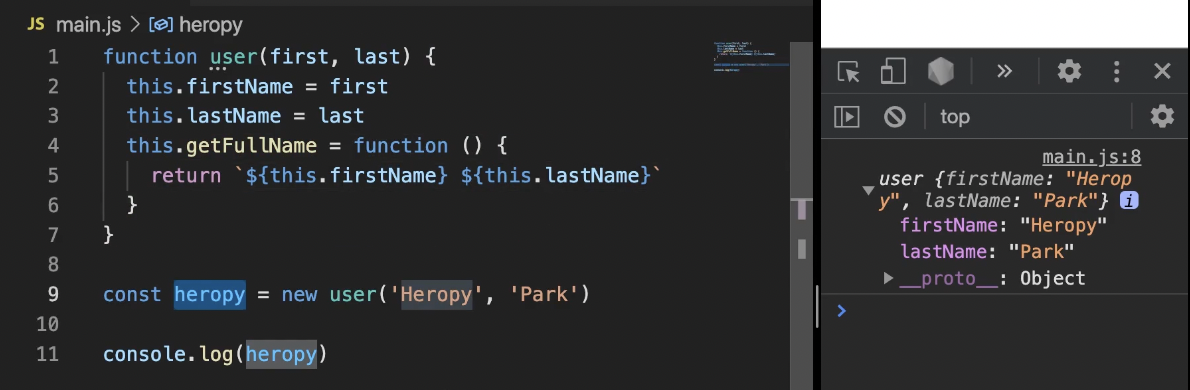
여기에 this를 통해 getFullName을 함수로 할당해서 처음에 사용한 함수와 똑같이 만들어주면 heropy는 처음에 만들었던 객체 데이터와 완벽하게 일치함. 근데 메모리적으로 비효율적일 수 있기 때문에 배제하고.

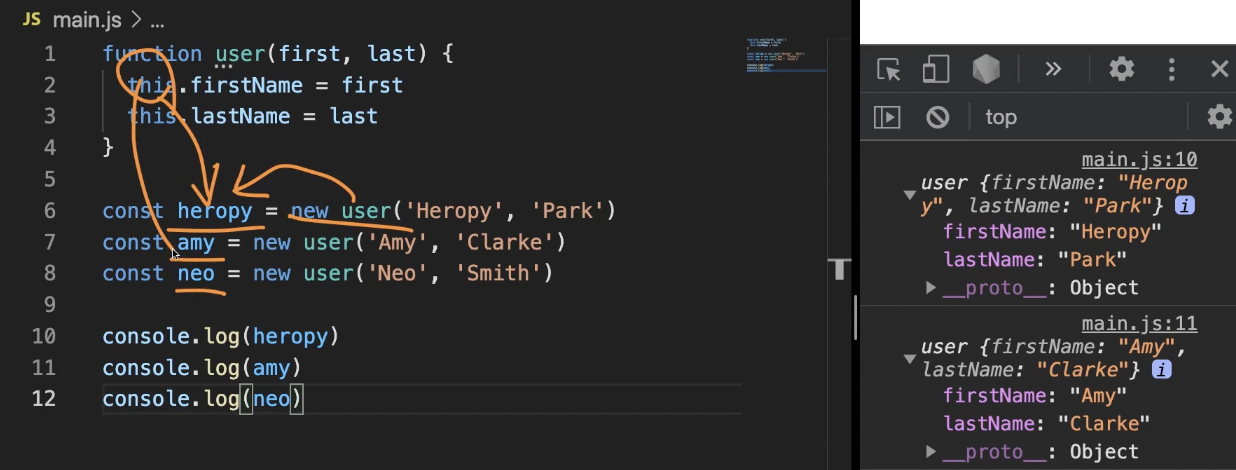
this라는 것은 생성자 함수를 통해 할당된 앞에 있는 객체를 지칭하는 것임.
new라는 키워드를 통해 생성자 함수를 실행한 결과를 반환해서 할당된 변수를 생성자 함수의 인스턴스라고 부름. 즉 heropy, amy, neo는 인스턴스 들임. 이 인스턴스를 만드는 개념을 js의 클래스라고 부른다.

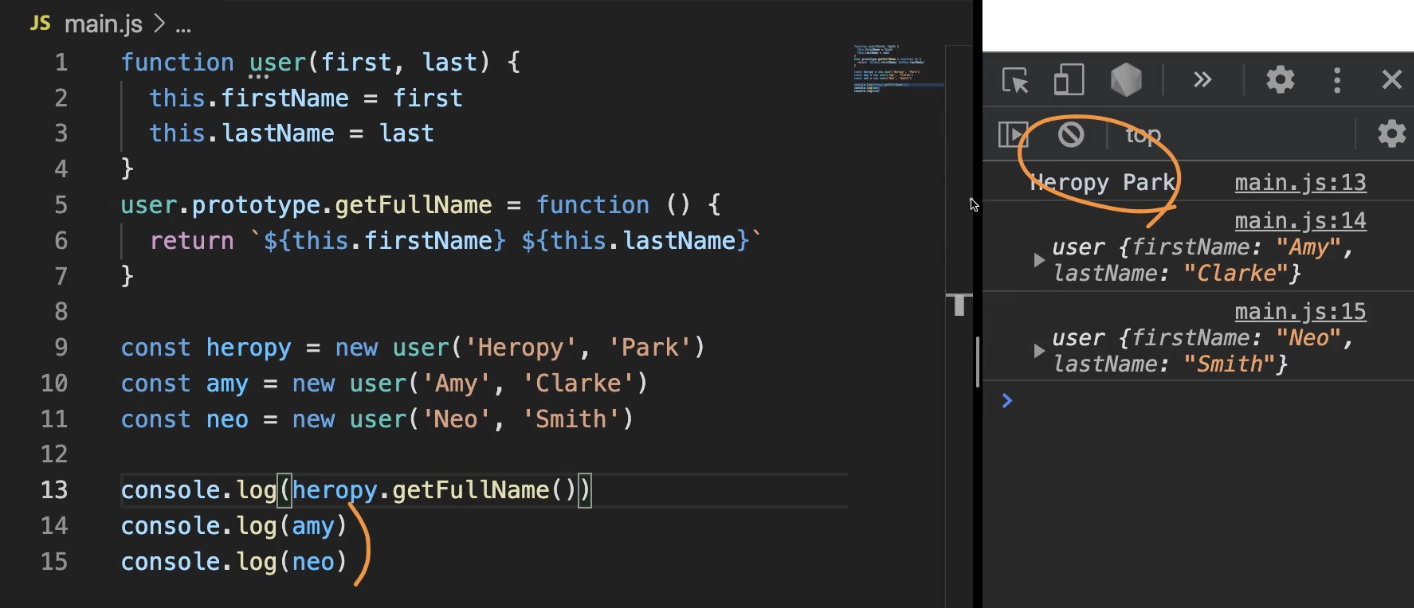
추가로, user.prototype.getFullName에 함수를 하나 할당해준다. 그리고 함수 내부에 앞서서 살펴본 firstName과 lastName을 합쳐서 반환해주는 로직을 만들어줌.
그리고 콘솔로그에서 heropy에 getFullName이라는 메소드를 실행하면, 잘 출력이 된다.
콘솔에서 amy 열어보면 속성에는 firstName과 lastName밖에 없지만 proto 열어보면 getFullName함수가 잘 들어있음
이게 기존에 만든 방식과 어떻게 다르냐면, prototype이라는 개념이 도입된 것.
일단 firstName과 lastName은 그때그때 user라는 생성자 함수가 실행될 때마다 다른 내용이 들어가니까 통일해서 메모리를 관리하기는 조금 어렵지만,
getFullName은 로직이 완벽히 똑같기 때문에 통일해서 메모리를 효율적으로 관리해줄 수 있다. 그래서 user라는 함수에 숨어져있는 프로토타입이라는 속성에다가 getFullName을 할당해주면 heropy, amy, neo 등 몇개의 객체를 만들건 그 부분의 함수는 메모리에 한번만 만들어진다.
즉 heropy.getFullName(), amy.getFullName(), neo.getFullName() 으로 실행하는 메소드는 모두 prototype 부분에 한번만 만들어진 함수를 참조하는 것임.
이 프로토타입이 굉장히 많이 사용되기 때문에 js를 프로토타입 기반의 프로그래밍 언어라고도 부름.
프로토타입이라는 개념으로 만들어진 메소드들이 굉장히 많음. 그런 메소드들을 활용해서 데이터를 많이 사용한다.

PascalCase가 사용된 모습
