03. IIFE
즉시실행함수 IIFE (Immediately-Involked Function Expression)
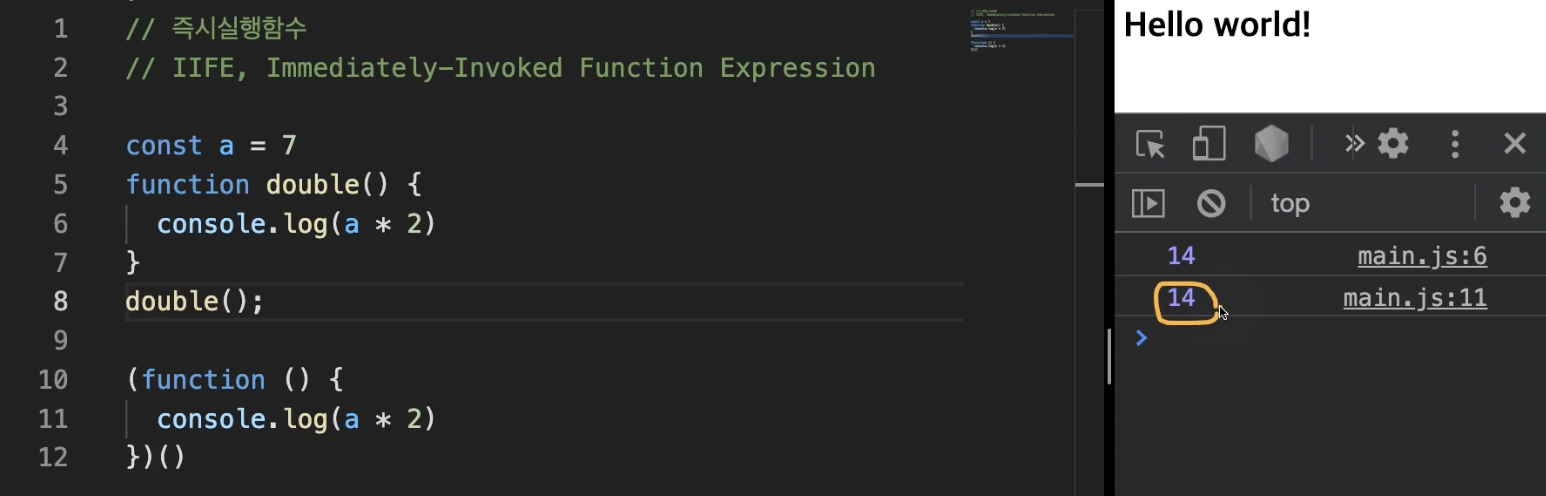
함수를 만들고 바로 실행하면 더 이상 쓸 일이 없기 때문에 함수의 이름을 만들어서 호출할 필요가 없다. 이럴 때 즉시 실행함수를 쓰는것. 만들자마자 바로 호출해서 동작시키는 것.

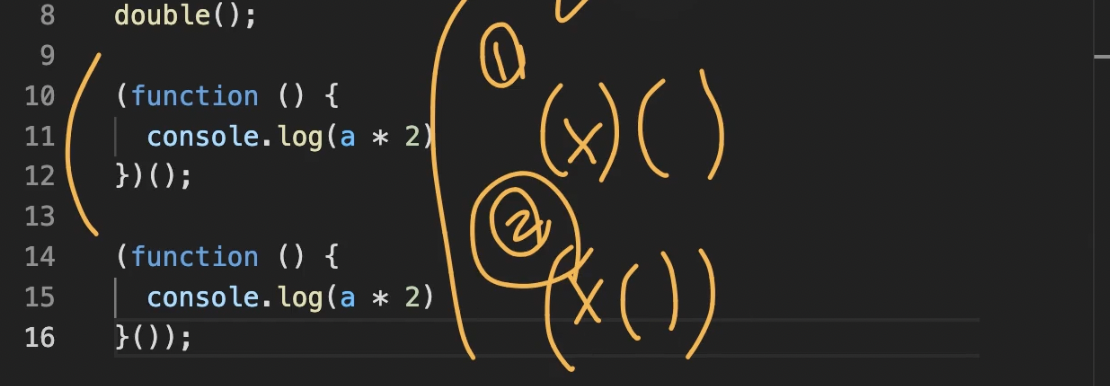
익명의 함수라서 실행할 수 없는데, 그 함수를 소괄호로 묶고 그 뒤에 소괄호를 열고 닫으면, 바로 그 자리에서 실행할 수 있다. 그 이전의 함수 호출에는 세미콜론을 붙여야 구분이 되서 인식함.


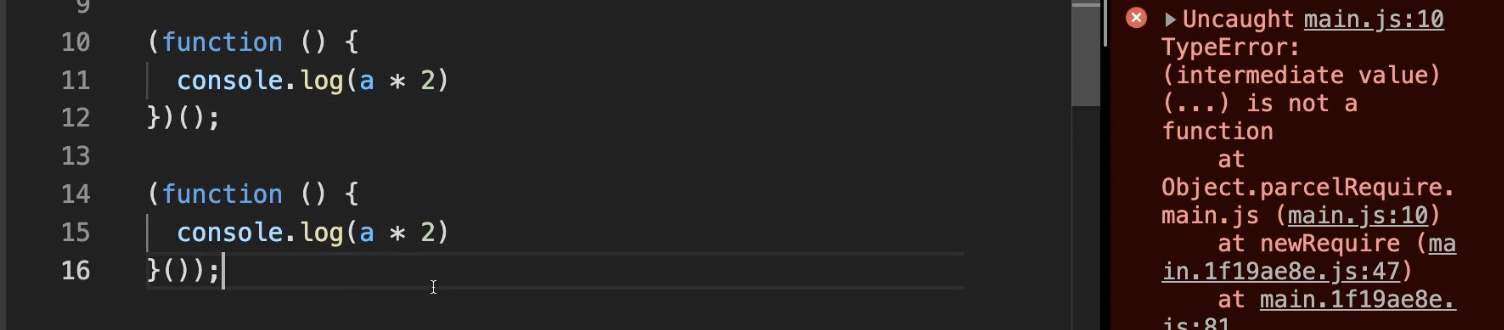
소괄호를 익명함수를 묶은 소괄호 내부에다가 넣어서 작성할수도 있다. 세미콜론을 붙여야 에러가 발생하지 않음. 강사 개인적으로는 두번째 방법을 권장.
04. 호이스팅(Hoisting)
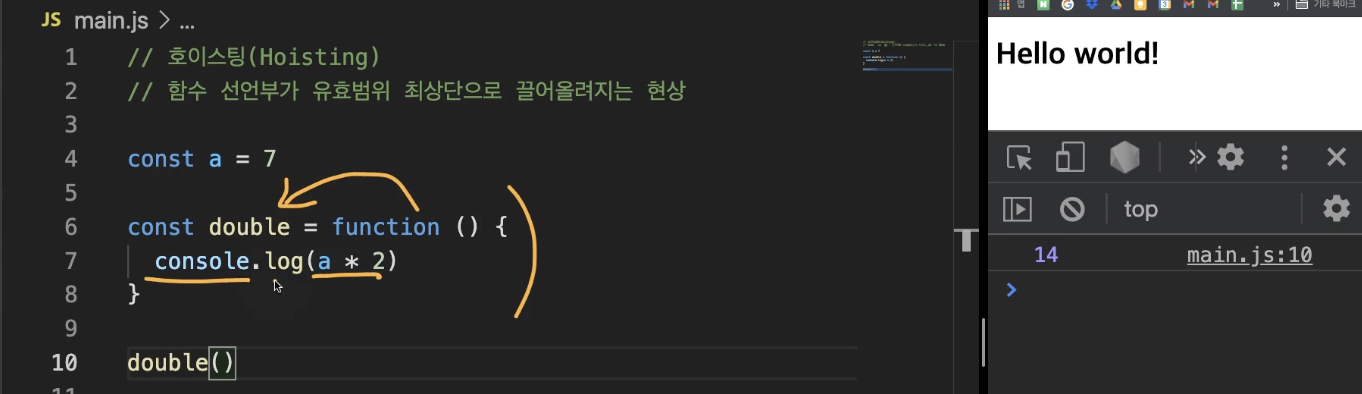
함수 선언부가 유효범위 최상단으로 끌어올려지는 현상

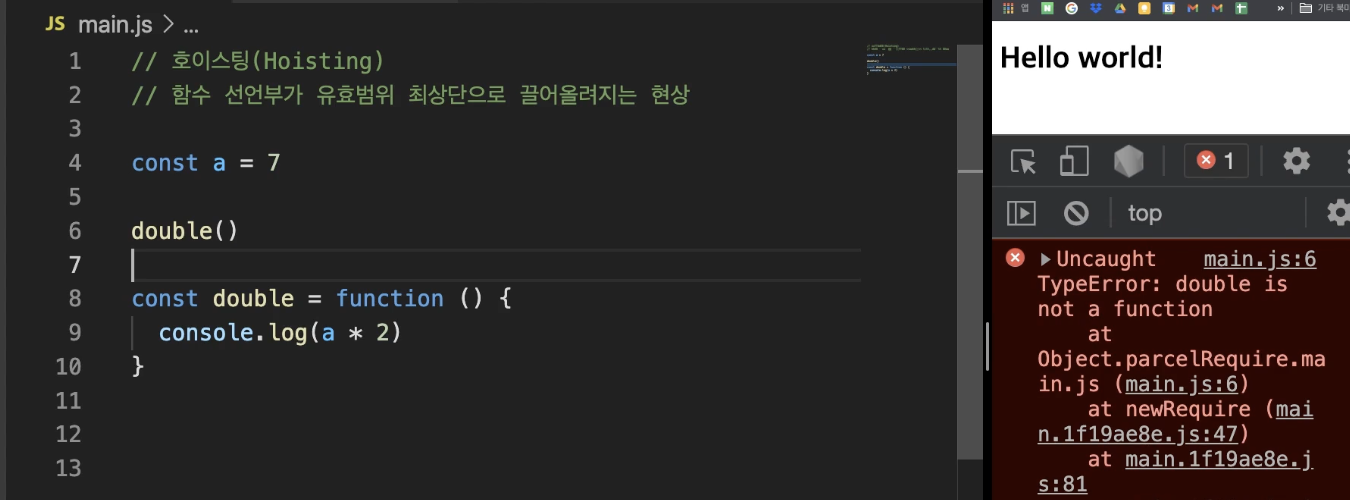
더블이라는 함수가 호출되는 부분을 함수가 표현되는 부분 위로 옮기면 에러가 나옴.

더블이라는 함수가 실행될때는 아직 함수가 표현되지 않았기 때문에 함수로 인식되지 않음. 함수 표현을 사용했을 때는 이게 보통임.
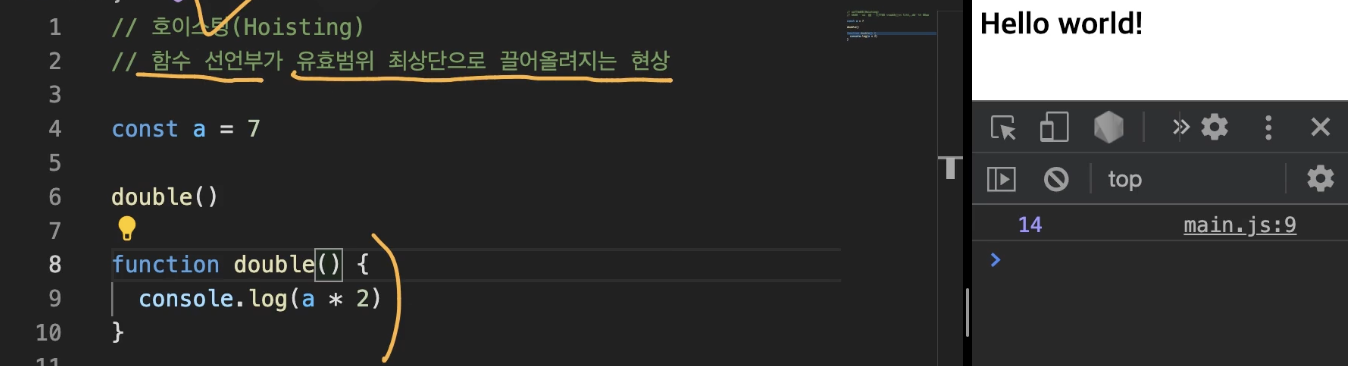
근데 이걸 함수 선언으로 바꾼다면? 선언 위에서 double이라는 함수를 호출해도 에러없이 잘 출력됨.
 이게 바로 호이스팅 현상이 발생해서 실행 가능해진 것. 함수 선언부를 아래쪽에 작성했지만 js 엔진에서는 함수 선언부가 가장 최상단에 올라가서 만들어지게 됨. 그래서 함수 선언은 밑에다 작성해도 위에서 호출할 수 있다.
이게 바로 호이스팅 현상이 발생해서 실행 가능해진 것. 함수 선언부를 아래쪽에 작성했지만 js 엔진에서는 함수 선언부가 가장 최상단에 올라가서 만들어지게 됨. 그래서 함수 선언은 밑에다 작성해도 위에서 호출할 수 있다.
그래서 함수가 길고 복잡하면 어디서 호출됐는지 찾기가 어려움. 그래서 호이스팅 현상을 통해 함수 이름만을 통해 함수로직을 추측하고, 직접 만들어진 함수는 일반적으로 최하단에 작성함. 권장은 아닌데 호출먼저 될 수 있으니까 혼동하지 마라. 표현은 아니고 선언이 아래에 작성될 수 있다는 것!
05. 타이머 함수
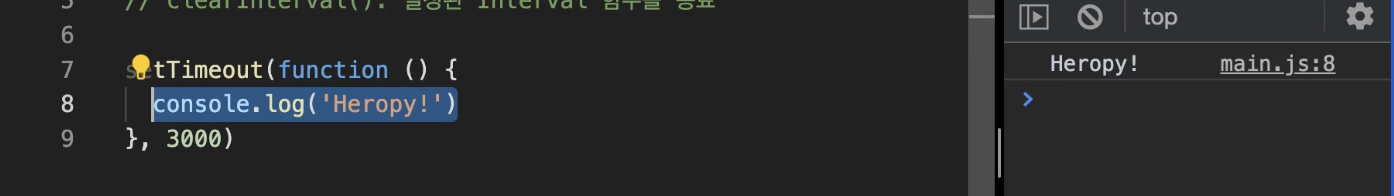
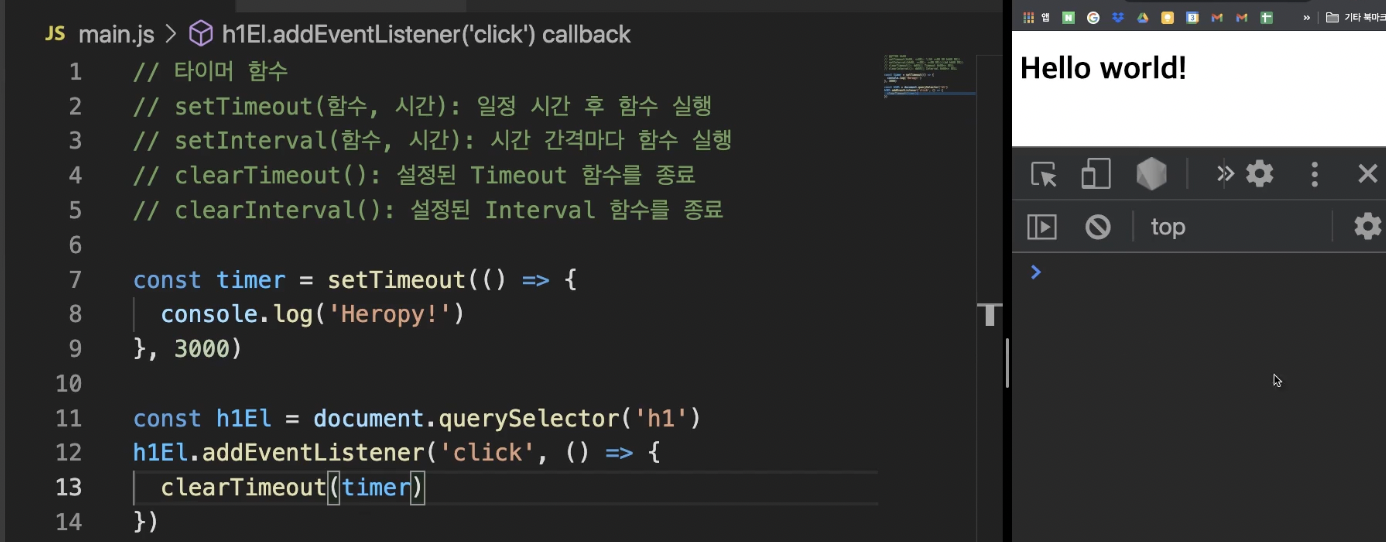
setTimeout(함수, 시간) : 일정 시간 후 함수 실행
setInterval(함수, 시간) : 시간 간격마다 함수 실행
clearTimeout() : 설정된 Timeout 함수를 종료
clearInterval() : 설정된 Interval 함수를 종료
얘네들은 js의 어디서나 쓸 수 있는 전역함수~!
 시간을 명시할 때 사용되는 단위는 밀리세컨드(ms) 1000ms가 1초.
시간을 명시할 때 사용되는 단위는 밀리세컨드(ms) 1000ms가 1초.

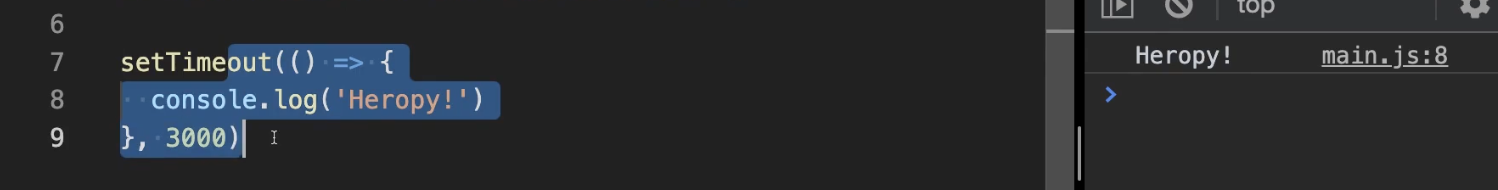
화살표 함수로 바꾼 것. 3초가 지나면 문자가 출력됨

그리고 clearTimeout을 실행하려면 변수를 사용해서 정지할 수 있음. timer라고 선언해줌.
그리고 h1태그를 클릭하면 함수가 종료되도록 만들어주려고 함. 화살표 함수를 이용헤서 clearTimeout을 실행해줬는데, 그 종료할 타이머 함수의 변수인 timer를 clearTimeout의 인수로 사용해주면 됨.
∴ 새로고침하고 3초가 지나기전에 Hello world! 를 누르면 아무리 시간이 지나도 콘솔창에 문자가 호출되지 않음. 이런 방법으로 타이머 함수를 종료할 수 있다~
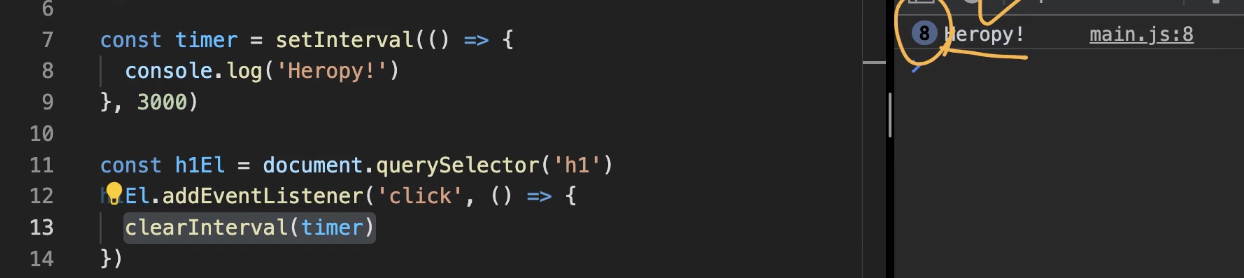
 이번에는 setInterval이라는 타이머 함수를 사용해볼게.
이번에는 setInterval이라는 타이머 함수를 사용해볼게.
타이머 함수의 이름을 바꾸면 3초에 한번씩 문자가 출력됨.
마찬가지로 종료하는 함수도 clearInterval로 바꿔줌.
06. 콜백(callback)
함수의 인수로 사용되는 또 다른 함수
예를들어 setTimeout(함수, 시간) 이렇게 실행하는데, 함수가 실행될 때 인수로 함수가 사용됨. 이 함수를 콜백이라고 부름
왜 콜백으로 불리는가?

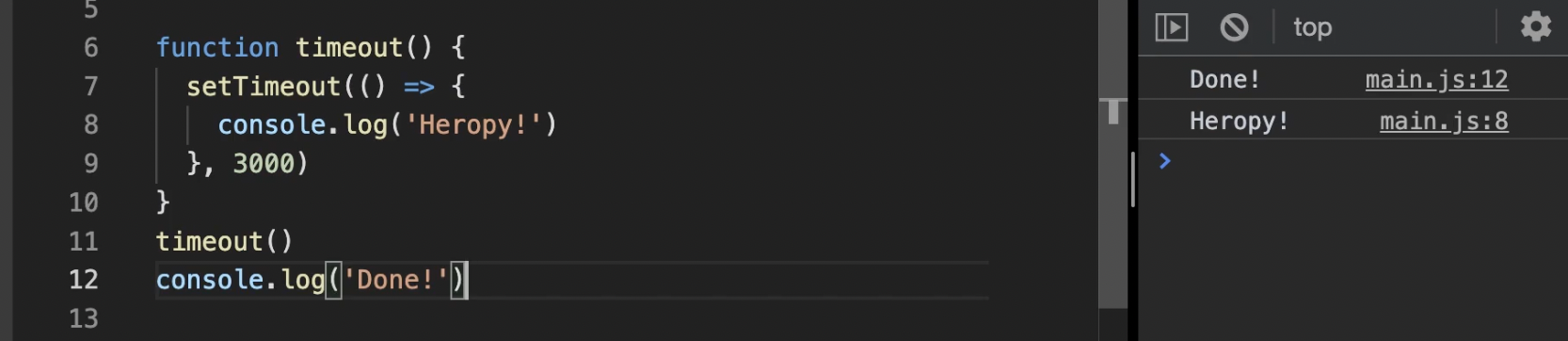
setTimeout 함수를 먼저 호출한뒤에 콘솔로그를 입력했는데, 브라우저에는 Done!이 먼저 뜨고 3초 뒤에 함수가 실행됨. 그럼 함수가 먼저 실행된다음에 콘솔로그가 출력되도록 보장하려면 어떻게 해야할까?

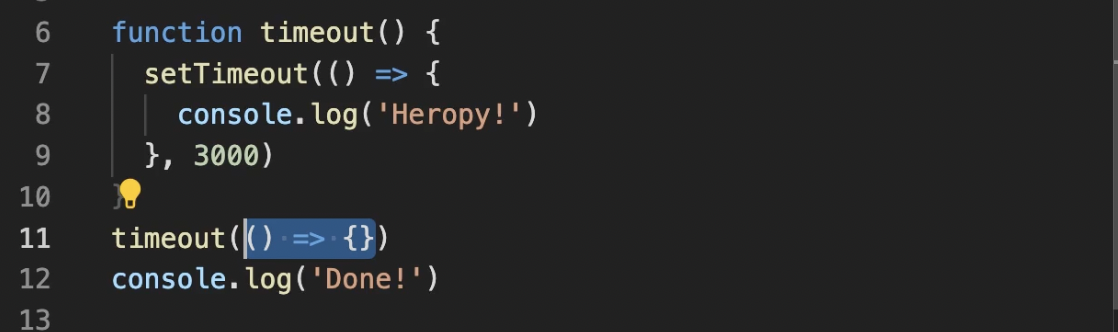
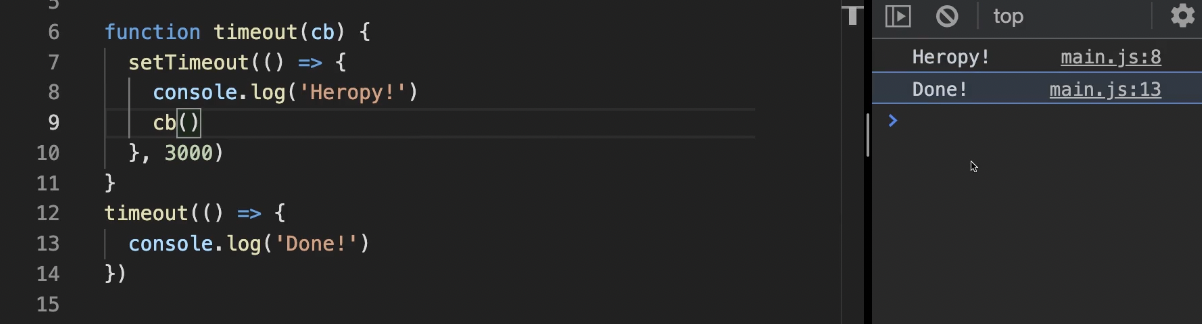
이럴 때 콜백이 유용하게 사용이 되는데, timeout이라는 함수의 인수에 화살표 함수를 넣어준다. 이 함수는 콜백 함수라고 부를 수 있다.

그 함수 내부에 콘솔로그를 출력해줌. 그러면 timeout함수 내부에 그 인수를 받아줄 매개변수를 지정해야 하기에, 그 변수를 cb(callback)이라고 만들어 줬음. 그리고 그 매개변수를 내가 실행을 보장하고 싶은 그 장소에 넣고 함수 호출하듯이 소괄호를 열고 닫아줌.
어떻게 해석하냐면, timeout 함수를 호출할 때 익명함수를 인수로 사용했고, 그 인수는 cb라는 매개변수로 들어감. 이 cb라는 매개변수는 아직 호출되지 않은 하나의 함수임. 그래서 실행하기 원하는 그 장소에서 소괄호를 열어서 실행해 주는 것.
로직이 복잡해서 처리하는데 시간이 많이 걸리는 경우에 매개변수로 콜백함수 실행해주면 모든 처리 이후에 원하는 내용을 추가로 실행할 수 있다. 콜백 개념은 실행 위치를 보장하는 용도로 유용하게 사용이 된다.
