01. 기본 문법, 주석
선택자 {속성 : 값;}
선택자 : 스타일을 지정할 대상
02. 선언 방식
- 내장 방식
- 링크 방식
- 인라인 방식
- @import 방식
-
내장 방식 : html 내부에, 특히 head에
<style>태그 사용해서 작성하는 방식
ex )<style> div { color: red; margin:20px; } </style>
장 : 별도의 css없이 적용 가능 / 단 : css양이 많아지는 경우에는 한번에 처리하기 어렵고, 보통 html, css, java 세가지로 나눠서 관리하기 때문에 단점이 많고 권장하지 않음.
번들하는 경우에 한가지 파일로 제품화해서 내장시킬 때는 필요적으로 사용
-
인라인 방식 : html 요소의 전역속성인 style 속성에 직접 스타일 작성하는 방식. ex)
<div style ="color:red;" margin:20px;></div>
너무 지나치게 우선하기 때문에 뒤에서 수정이 안됨. 마찬가지로 유지보수에 악영향을 미치기 때문에 권장하지 않음.
-
링크 방식 : 외부 CSS 문서를 가져와서 연결하는 방식 - 병렬 연결 - so 해석이 빨리 끝나는 css가 먼저 연결되는 구조임. 대부분은 링크 방식이 사용됨.
ex)<link rel="stylesheet" href="./css/main.css">
-
@import 방식 : CSS 문서 안에서 또 다른 CSS 문서를 가져와 연결하는 방식. 직렬연결 - box.css는 main.css가 연결되기 전에는 html에 연결될 수 없음. 단점은 연결이 느릴수 있음 장점은 늦게 연결되도록 의도하는 상황에 사용가능.
ex) html :<link rel="stylesheet" href="./css/main.css">
main.css :@import url("./box.css");
03. 선택자
1. 기본
2. 복합
3. 가상 클래스
4. 가상 요소
5. 속성
1. 기본 선택자
*[전체 선택자] : 모든 요소를 선택. 단독으로는 안쓰이고 복합선택자를 통해 다른 선택자와 혼합해서 쓰이는 경우가 많다.- [태그 선택자] : 태그 이름이 ~~인 요소를 선택
.[클래스 선택자] : class 속성의 값이 ~~인 요소를 선택#[id 선택자] " id 속성의 값이 ~~인 요소를 선택.
순서대로 0점, 1점, 10점, 100점임!
2. 복합 선택자
: 기본 선택자 4개를 조합해서 사용하는 선택자.
-
[일치 선택자] : 선택자 두개를 동시에 만족하는 요소. 띄어쓰기 없이 붙어서 씀.
ex) span.orange {color:red;} -
>[자식 선택자] : A의 자식요소 B를 선택.
ex) ul > .orange {color :red;} -
ex) div .orange {color : red;} -
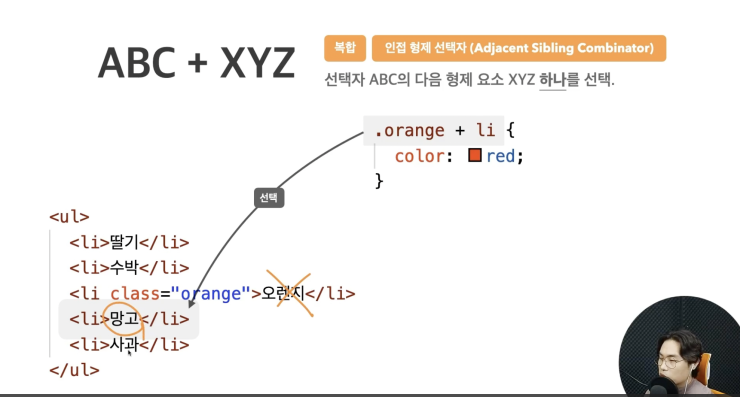
+[인접 형제 선택자] : 같은 부모를 공유하는 요소를 형제 선택자라고 부름.
ex) .orange + li {color :red;} ->오렌지라는 클래스를 가지고 있는 요소의 다음 형제 요소 하나. 즉 망고가 선택됨
-
~[일반 형제 선택자] : 선택자 A의 다음 형제 요소 모두를 선택
ex) .orange ~ li {color : red;}
즉 오렌지를 기준으로 다음에 있는 망고, 사과 모두를 찾는 것. 보통 일반 형제보다는 인접 형태가 많이 사용됨.
3-1. 가상 클래스_동작
어떤 행동을 했을 때 동작하는 개념.
.box:hover {width:300px;} ->마우스를 올리면 300으로 변함.
-
:hover [가상 클래스 선택자]- 선택자 A에 마우스 커서가 올라가 있는 동안 선택.
-
:active - 선택자 A에 마우스를 클릭하고 있는 동안 선택.
-
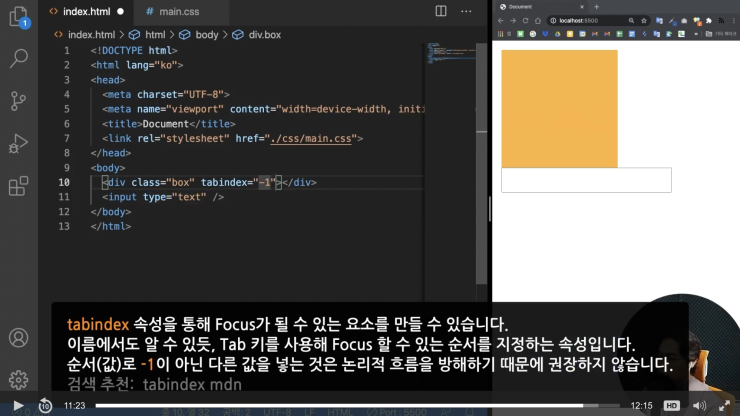
:focus - focus가 될 수 있는 요소는 몇개 없는데 대표적으로 input 요소가 있고, 그밖에 여러 데이터를 입력받는 요소들이 포커스 가능. 즉 HTML 대화형 콘텐츠가 해당한다.
ex) input:focus {bgc:red;}
 근데 tabindex 속성을 통해 가능하지 않은 요소도 focus가 되도록 할 수 있음.
근데 tabindex 속성을 통해 가능하지 않은 요소도 focus가 되도록 할 수 있음.
3-2. 가상 클래스_특정 요소 선택
-
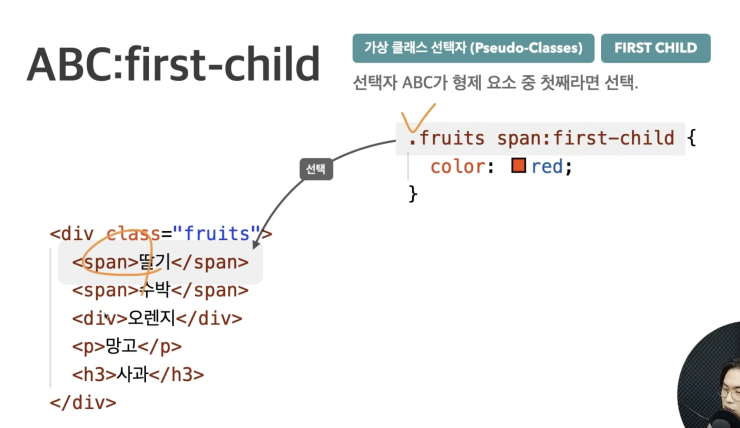
:first-child -선택자 A가 형제 요소 중 첫째라면 선택.

즉 딸기라는 스팬 태그만 선택됨. span과 first-child는 띄어쓰기가 아니므로 일치 선택자이고 fruit라는 클래스를 가진 요소의 후손이어야 함. 만약 span이 첫번째가 아니고div가 첫번째에 있었다면 아무것도 선택되지 않음. -
:last-child - 선택자 A의 형제 요소 중 막내라면 선택.
-
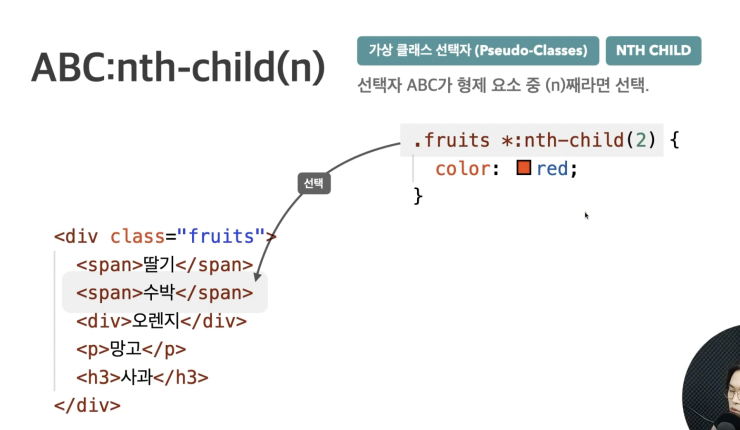
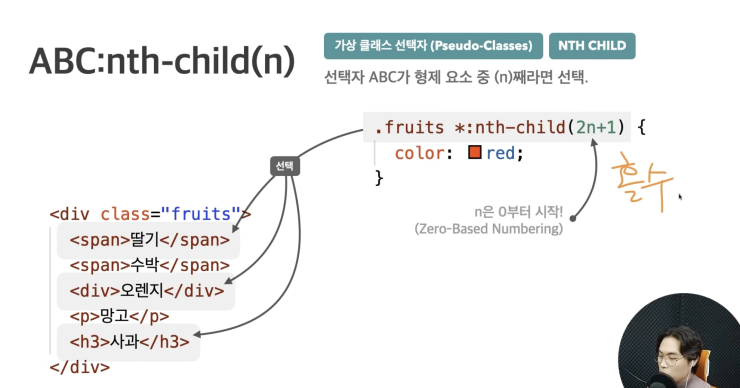
:nth-child(n) - 형제 요소 중 n번째라면 선택.

만약 괄호 안에 (2n)이렇게 사용되면, 이걸 Zero-Based Numbering이라고 하는데,n은 0, 1, 2, 3, 4 이렇게 세면서 n에다가 곱해짐. 2의 배수에 있는 걸 선택함. 즉 수박과 망고를 선택함.

홀수번째 요소를 선택하는 개념. n에 0부터 시작해서 대입해서 결과적으로 딸기, 오렌지, 사과를 선택함.
그밖에도 n+2로 첫번째 요소 빼고 다 선택할 수도 있음.
다양하게 응용가능.
-
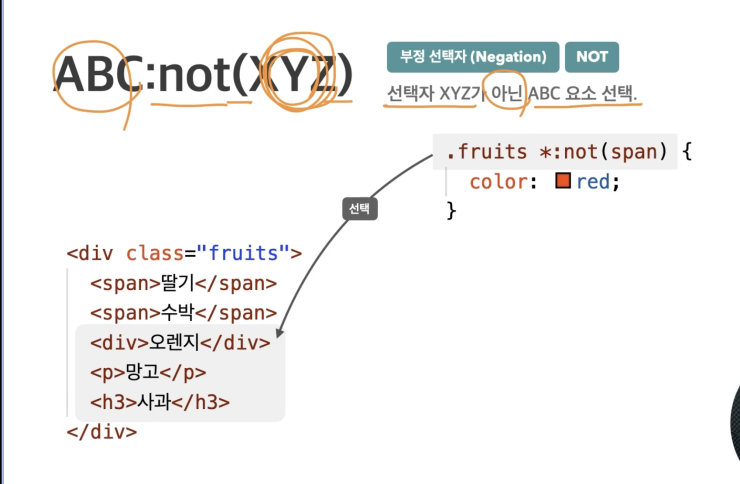
:not(xyz) [부정 선택자] - 선택한 xyz가 아닌 요소 선택. 괄호 안을 제외하는 개념.

4. 가상 요소 선택자
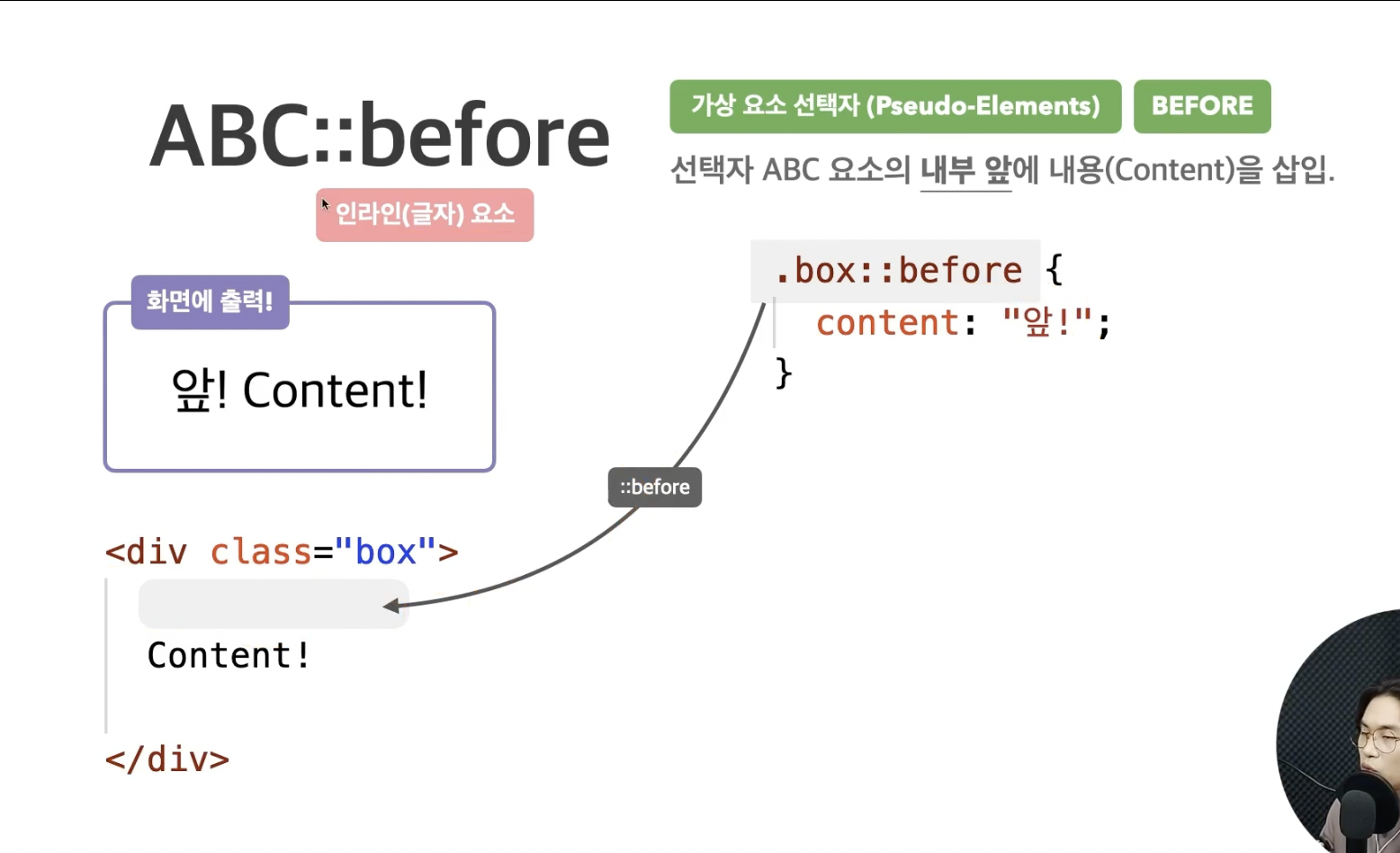
- ::before - [인라인 요소] 클론이 두개가 붙어야 함. 선택자 A요소의 내부 앞에 내용[content]을 삽입한다. 요소를 삽입해야 하는 선택자이기 때문에 요소의 내용이 무엇인지 content 속성을 이용해서 무조건 명시해야함!!!가상요소 선택자와 content 속성은 하나의 세트! 굉장히 중요. content에 아무것도 사용하지 않아도 일단 넣어야 함.

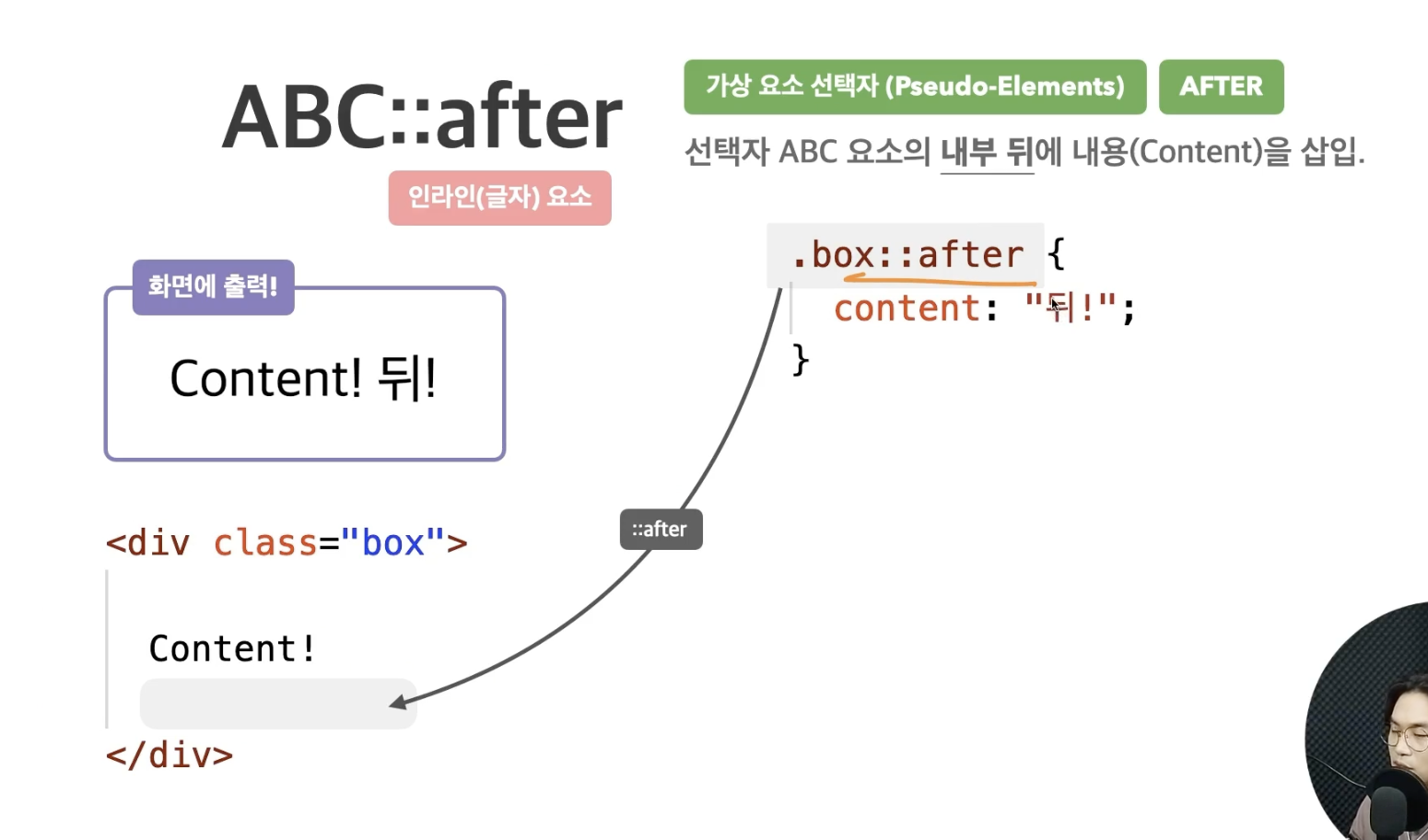
- ::after - [인라인 요소] 내부의 뒤에다가 내용을 삽입. 마찬가지로 content라는 속성을 사용함.

이 가상의 요소를 css에서 제어 하면 html의 구조를 더 단순하게 만들고 css에서 많이 제어할 수 잇어서 많이 유용하다.
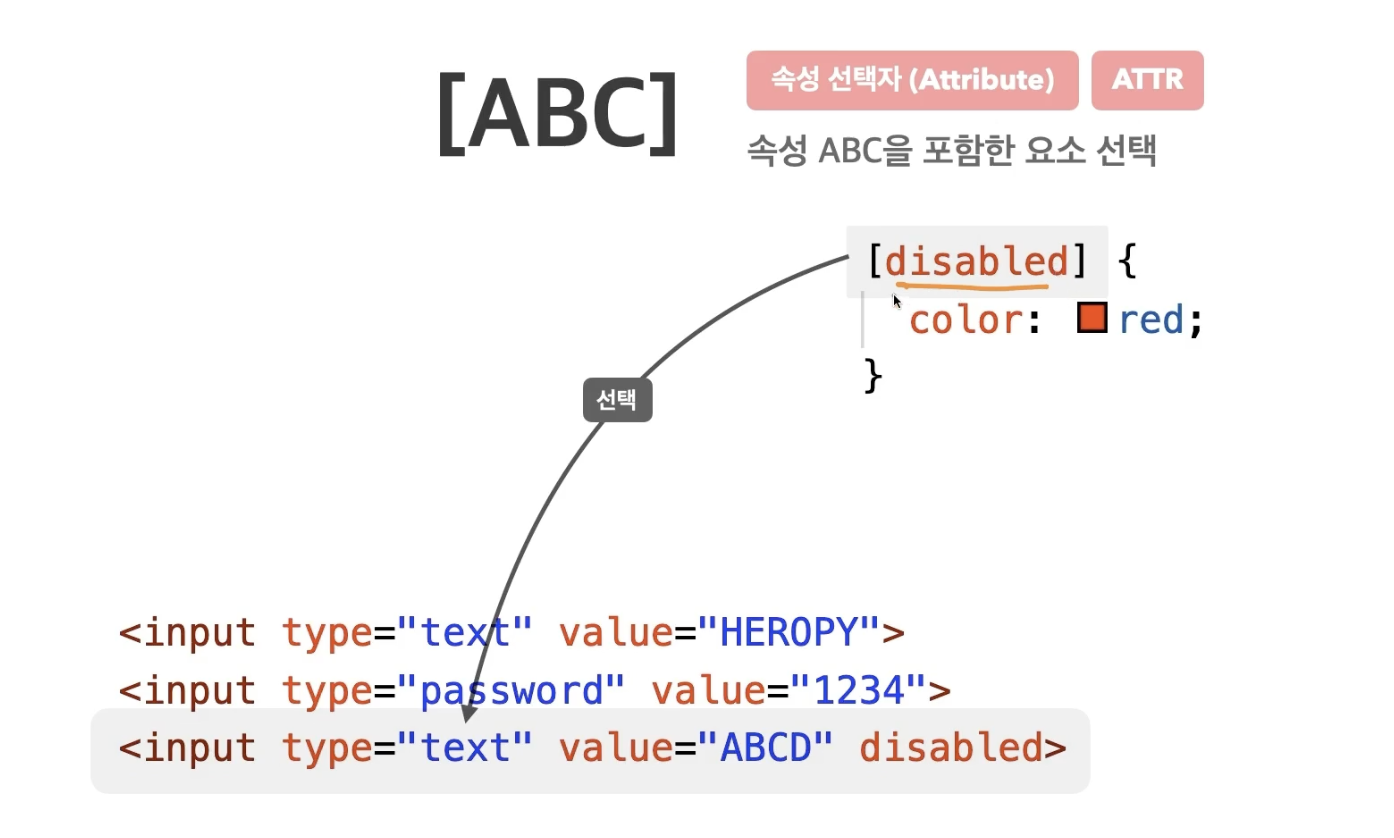
5. 속성 선택자
[]- 속성을 선택 ex)disabled, type 등
특이한 속성을 찾는데는 적합하지만 일반적으로 가진 속성을 기준으로 요소를 찾기에는 유용해보이지는 않음.

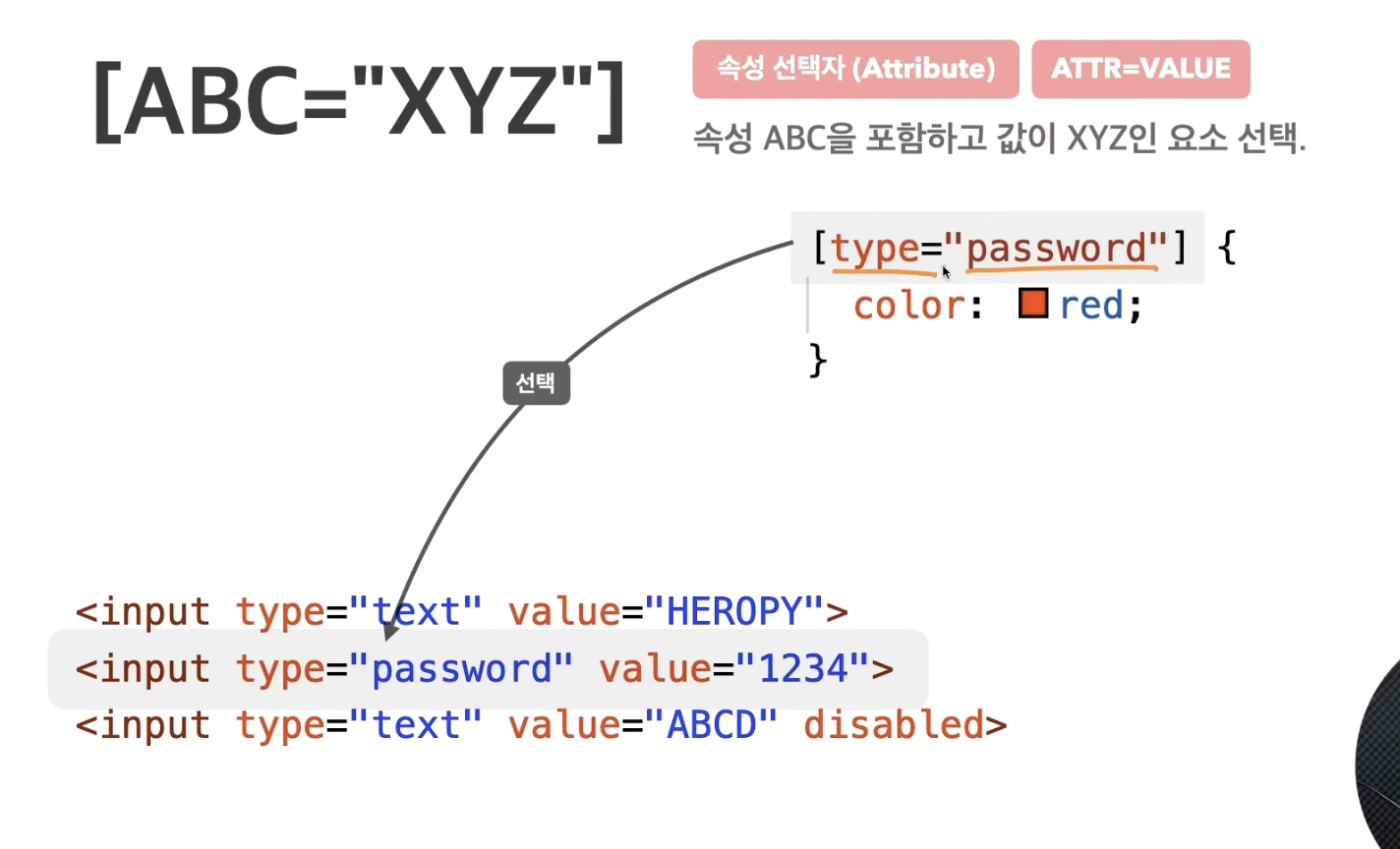
[ABC="XYZ"]- 속성 ABC를 포함하고 값이 XYZ인 요소를 선택.

type을 가진 요소는 3개나 있지만 password를 가진 요소는 하나밖에 없으니까 정확히 찾을 수 있음.
