04. 스타일 상속
상위(부모) 요소에 스타일을 적용하면 하위(자식)요소까지 다 적용됨.
적용된 스타일이 자식요소에게 상속되서 적용되는 것을 스타일 상속이라고 부름
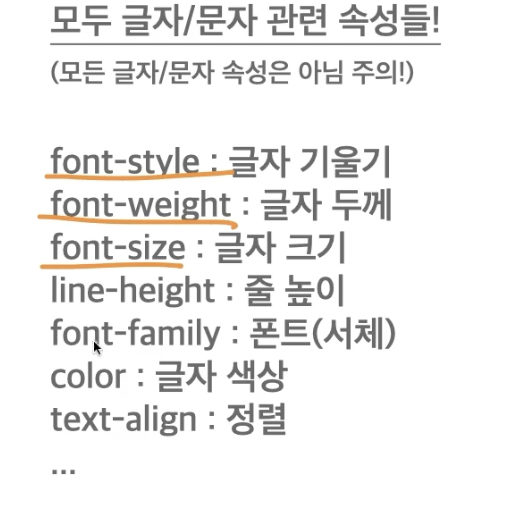
전부다 상속되는 건 아니고, 글자/문자 관련 속성들!만 상속됨.

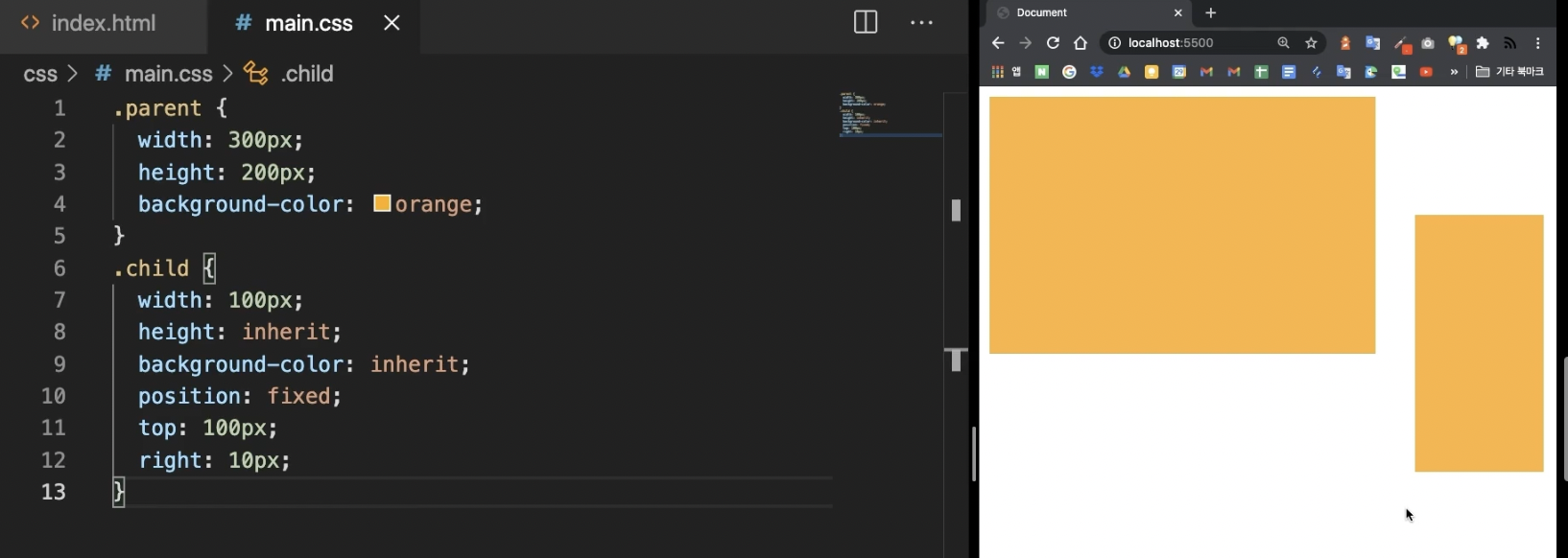
- 강제 상속 : 실제로 상속이 되지 않는 css 속성도 강제로 상속시킬 수 있음
자식 요소의 css 파일 속성에 inherit; 이라고 쓰면 어떤 속성도 부모요소로부터 상속받을 수 있음.

05. 선택자 우선순위
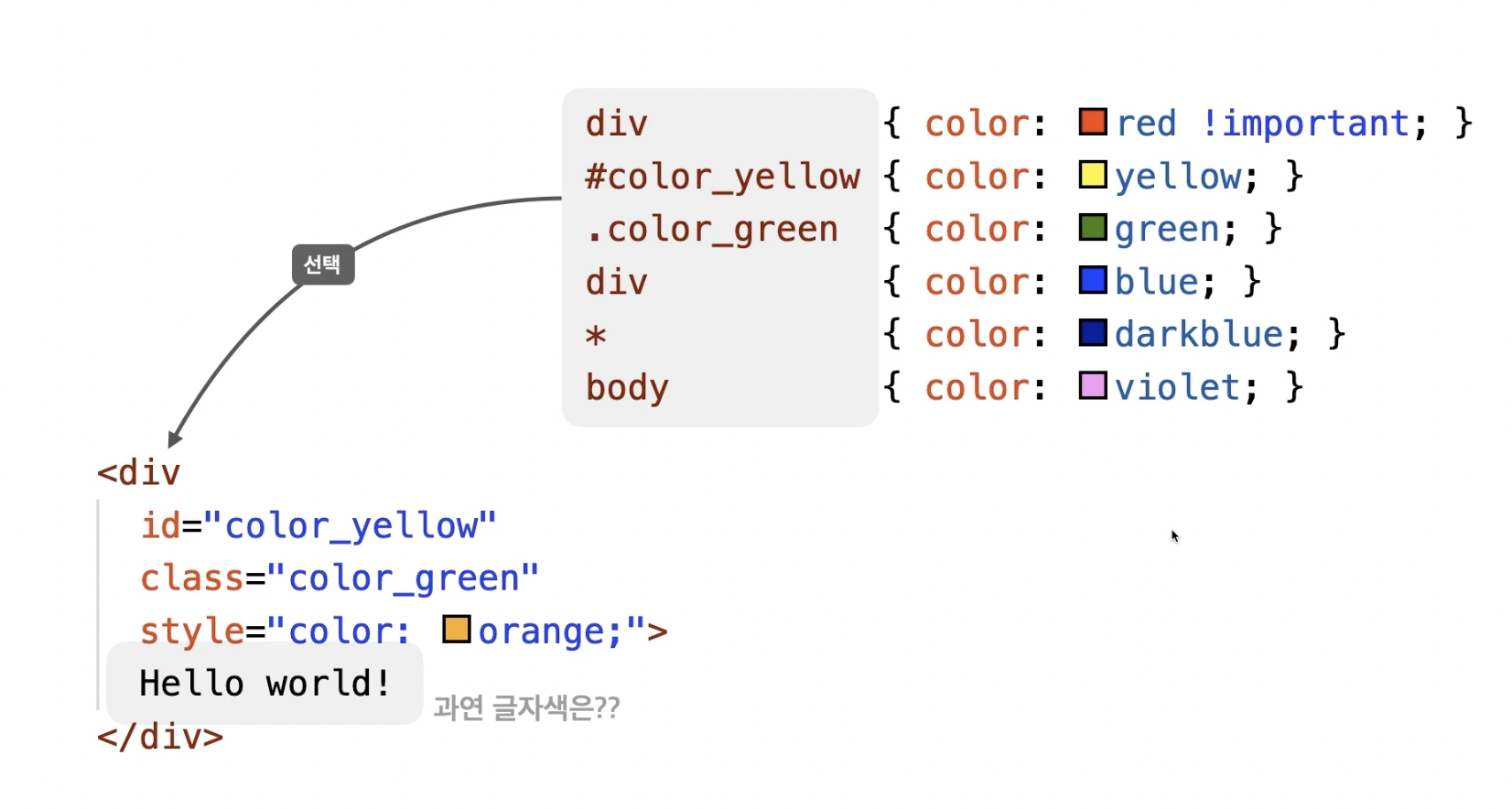
우선순위란, 같은 요소가 여러 선언의 대상이 된 경우, 어떤 선언의 CSS 속성을 우선 적용할지 결정하는 규칙
- 점수가 높은 선언이 우선함!
- 점수가 같으면, 가장 마지막에 해석된 선언이 우선함!


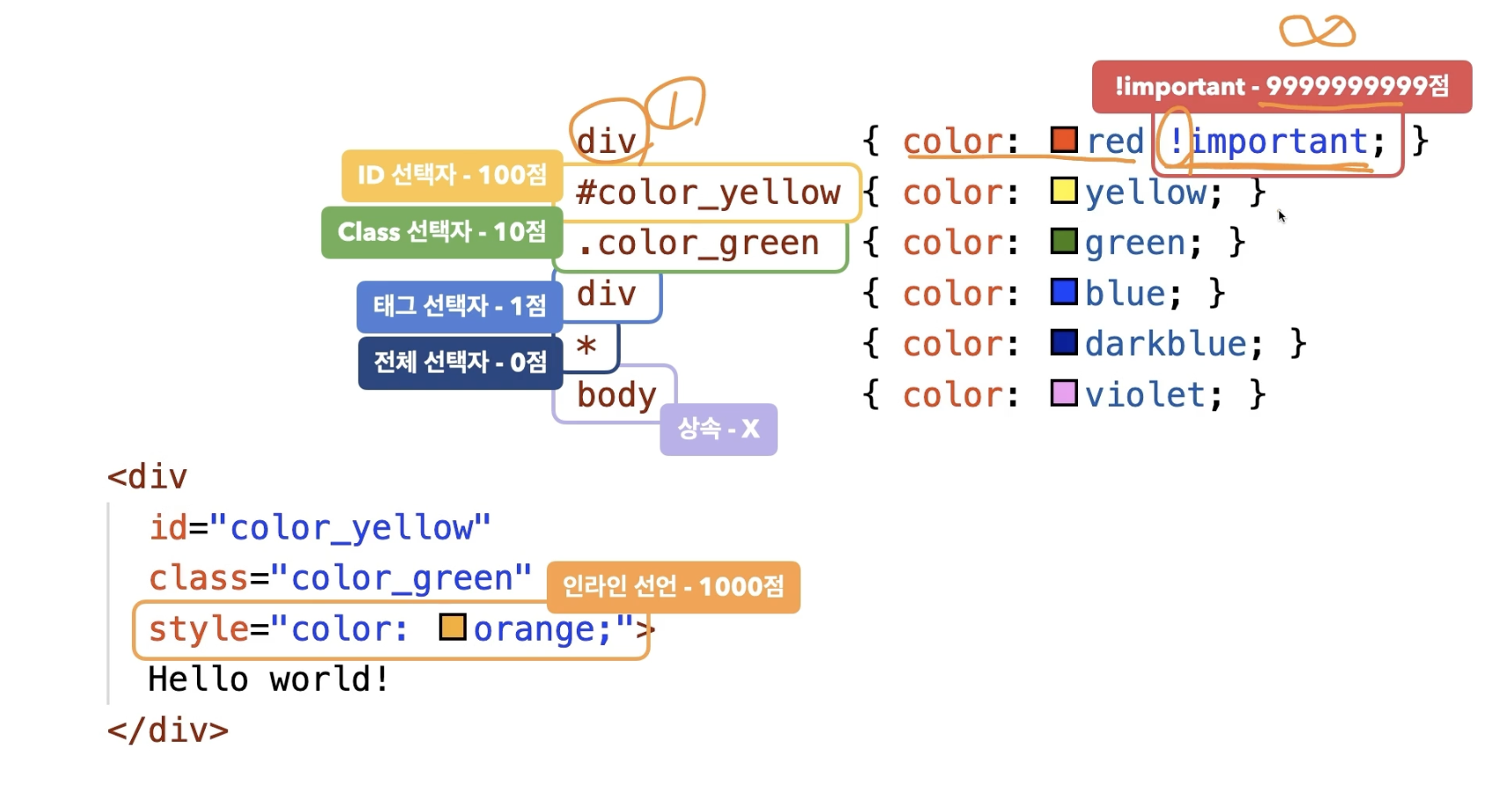
!important; 는 점수가 무한대임;; body태그의 속성이 상속은 되지만 점수는 없음.
CSS 우선순위의 점수를 계산하는 것을 명시도라고 부름.
!important 키워드를 사용하는 것을 중요도라고 부름
점수가 같으면 마지막에 해석된 선언을 적용하는 걸 선언순서에 따라 우선한다고 표현함.
용어보다는 중요한 건 점수만 계산할 수 있으면 됨!!!

점수 계산하는 연습해라.
선택자로 작성하는 기본적인 점수 계산은 최소 0~100점까지만 나올 수 있음.
클래스 선택자는 10점. 아이디 선택자는 100점.
가상 요소는 다른 말로 태그라고도 할 수 있어서 1점임. 요소와 태그는 다른 개념이긴 하지만 혼용해서 많이 부름. 가상의 요소=가상의 태그.
:not() [부정선택자] 는 가상 클래스 선택자지만 어떤 선택자를 부정하는 것이기 때문에 점수로 계산하지 않음.
인라인 선언방식으로 작성한 스타일은 별도의 css파일에서 아무리 선택자를 써도 수정할 수 없음. 그래서 인라인 선언방식은 쓸데없이 점수가 너무 높기 때문에 피해주는 게 좋음. 몰론 !important; 는 예외지만, 되도록 사용하지 않는 걸 권장함. 잘 관리된 css는 거의 사용안되어있음. 어쩔수없을 때만 사용해라. 인라인도 되도록 피해라.
