1.개요
표기법
- dash-case(kebab-case)
- snake_case
- camelCase
- ParcelCase
dash-case(kebab case)
html과 css에서 유독 많이 사용됨. 컴퓨터는 한 단어로 인식하고 사람은 띄어쓰기 대신 -을 사용함.
snake_case
언더바 사용해서 하나의 단어로 묶음. 마찬가지로 html과 css에서 주로 사용
camelCase
첫글자는 소문자이고, 그 다음부터 오는 단어는 대문자로 시작. 자바에서 주로 사용. 낙타등 같다고 camelCase임.
ex)theQuixkBrownFoxJumpsOverTheLazeDof
PascalCase
첫단어의 첫글자도 대문자.자바는 대부분에 camelCase를 사용하는데, 특수한 경우에 PascalCase혹은 대쉬, 스네이크를 사용하기도 함.
ex)TheQuixkBrownFoxJumpsOverTheLazeDof
Zero-based Numbering
0기반 번호 매기기!
자바는 특수한 경우를 제외하고 0부터 숫자를 시작합니다.
주석
// 한 줄 메모
/* 한 줄 메모 */
그냥 단축키 커멘트 슬래시!!
2.데이터 종류(자료형)
- String
- Number
- Boolean
- undefined
- Null
- Object
- Array
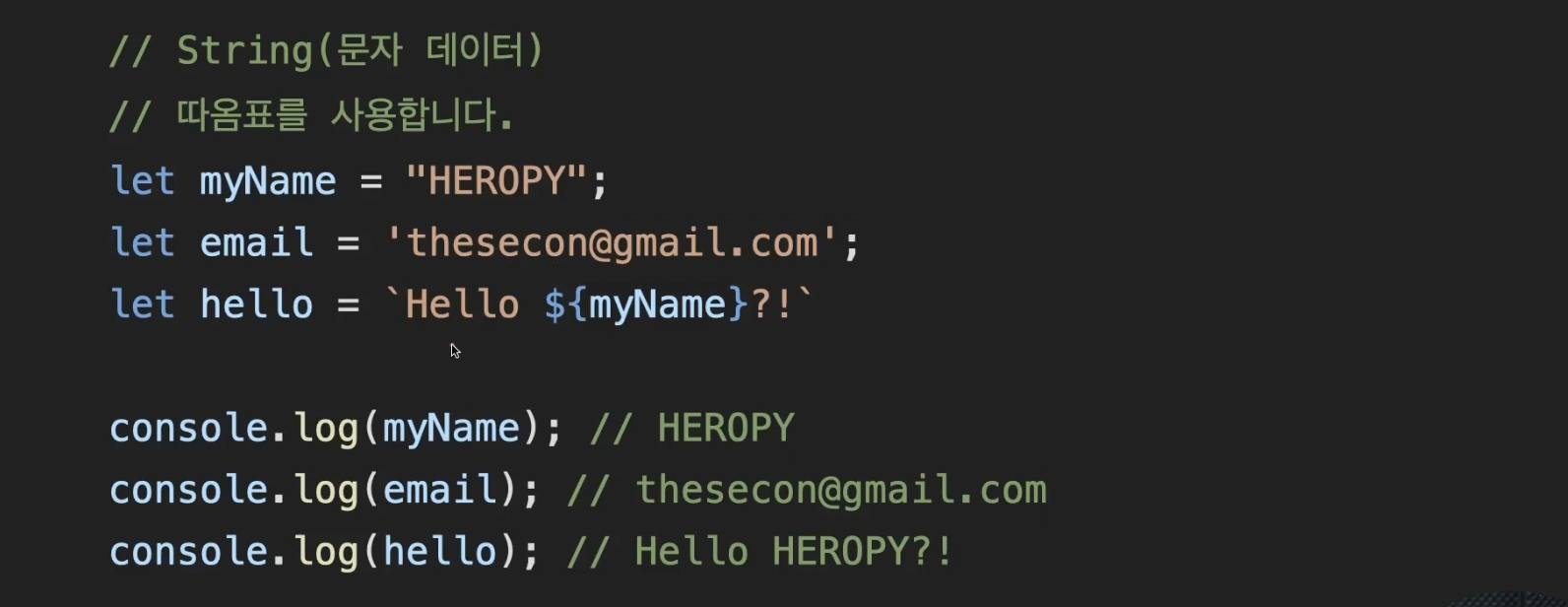
String(문자 데이터)
문자데이터는 따옴표 를 이용해서 정의할 수 있고, 따옴표에는 큰따옴표와 작은 따옴표 또는 백틱(그레이브 기호)를 사용하는 3가지의 방법이 있음. 백틱을 사용하는 문자데이터 표기법은 중간에 다를 데이터를 보간해서 끼워넣을 수 있다. 보간법은 자바의 데이터를 넣어서 문자로 출력하는 한 방법임. 백틱 사용!!

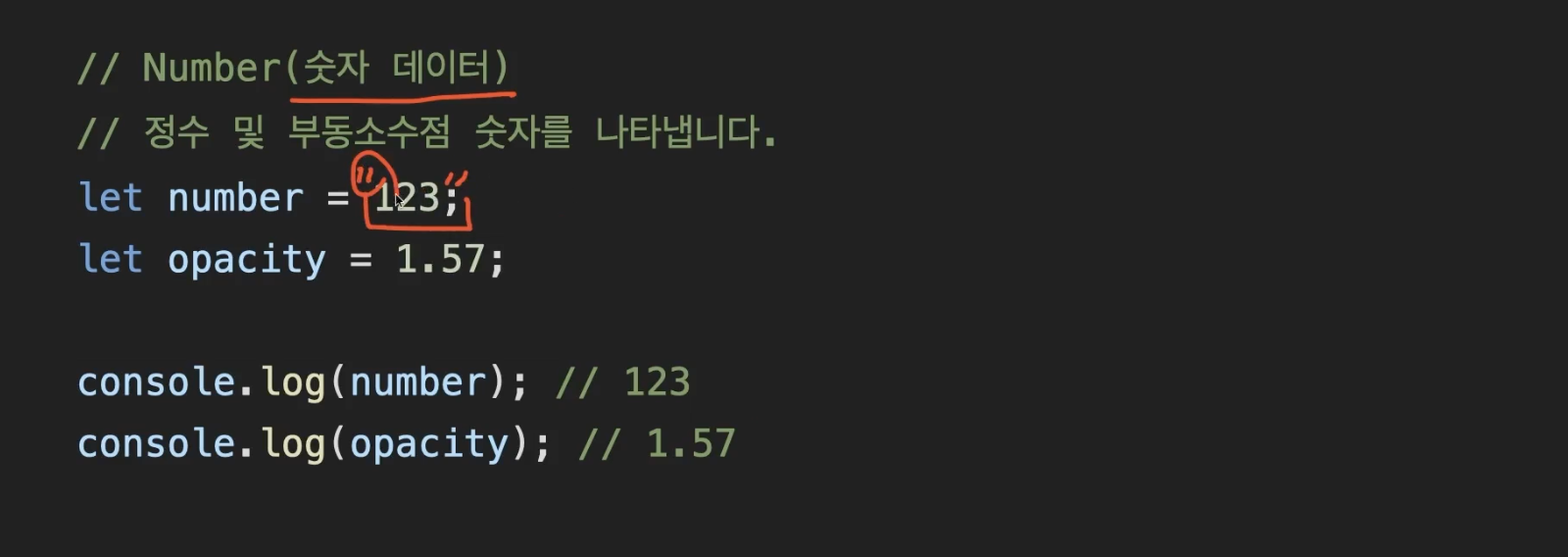
Number(숫자 데이터)
정수 및 부동소수점 숫자를 나타냅니다. 따옴표가 있으면 문자데이터임.

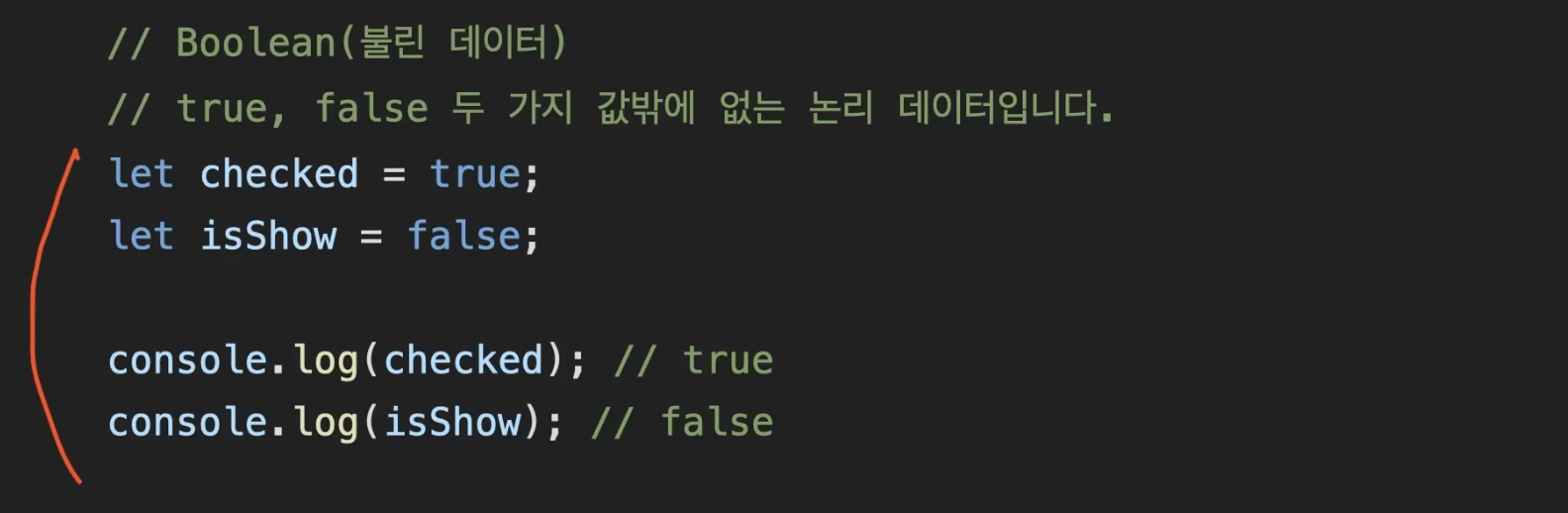
Boolean(불린 데이터)
true, false 두 가지 값밖에 없는 논리 데이터입니다.

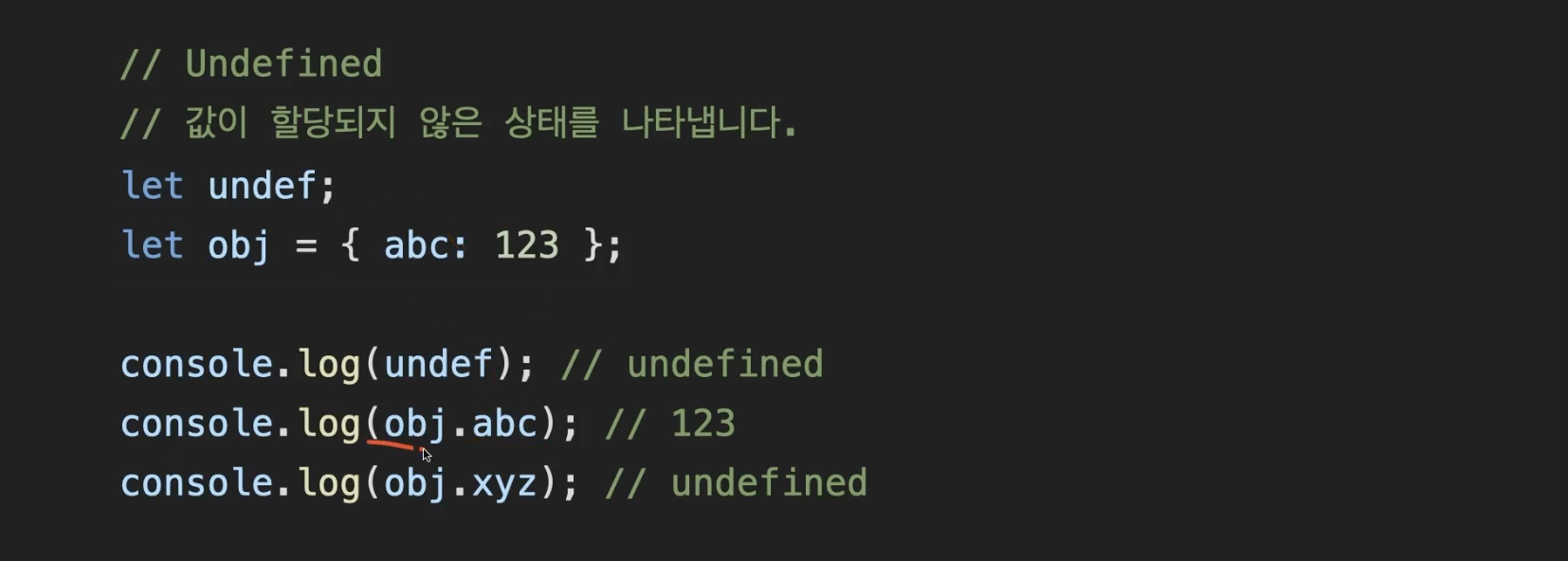
Undefined
값이 할당되지 않은 상태를 나타냅니다. 값을 넣지 않음.
let undef;
값이 없는 상태를 undefined라는 하나의 데이터로 인식한다.

객체 데이터를 obj라는 이름의 변수에다가 할당하는 것. 존재하지 않는 부분을 undefined라는 데이터로 추출함.
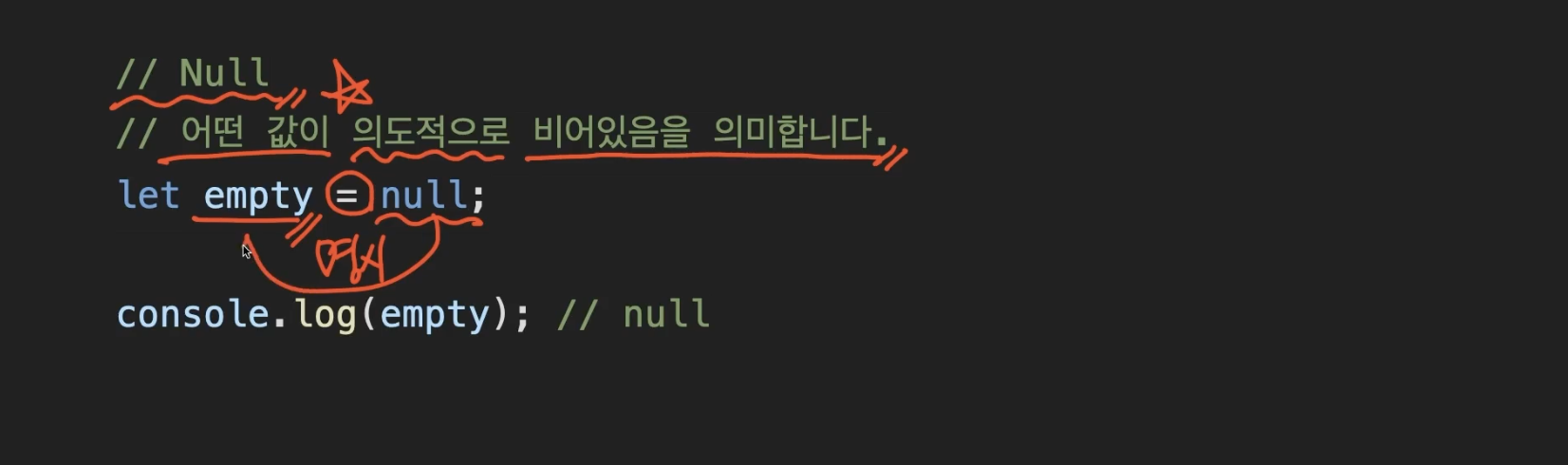
Null
어떤 값이 의도적으로 비어있음을 의미합니다.

의도적으로 empty라는 변수의 값이 없다는 것을 명시한 것. 의도적으로 코드를 써서 답이 없다는 것을 명시. 의도적으로 값을 넣음.
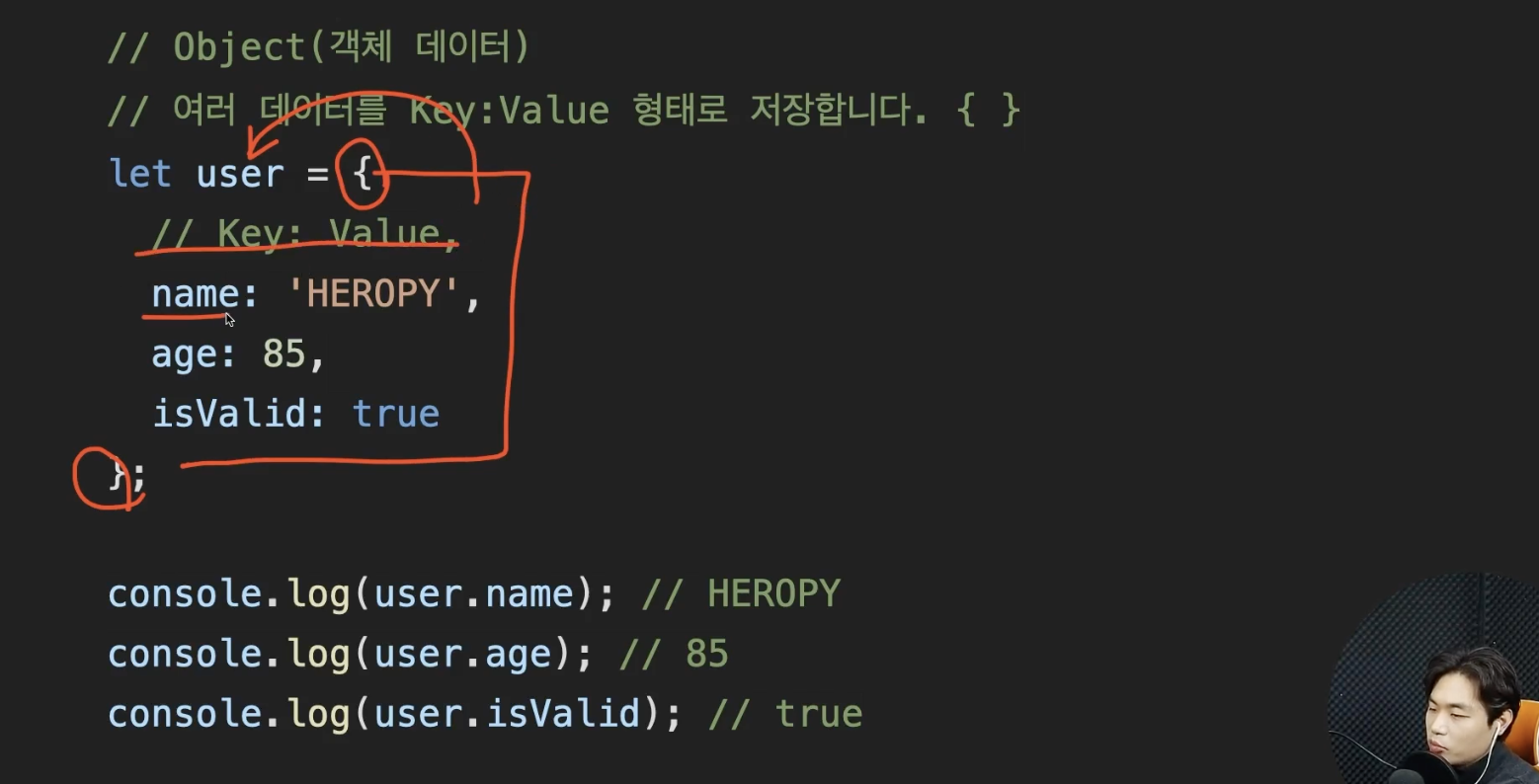
Object(객체 데이터)
여러 데이터들을 Key:Value 형태로 저장합니다. { }

중괄호 안의 모든 내용을유저라는 변수에 담아서 사용하려고 함. 중괄호 안의 [데이터 이름 : 실제 데이터] 가 반복되는 방식을 key:value형식이라고 함.
user.name은 user라는 변수 안의 name을 사용할 때 점을 사용해서 표기. 각 데이터에 접근할 때는 점을 사용하는 점표기법 사용.
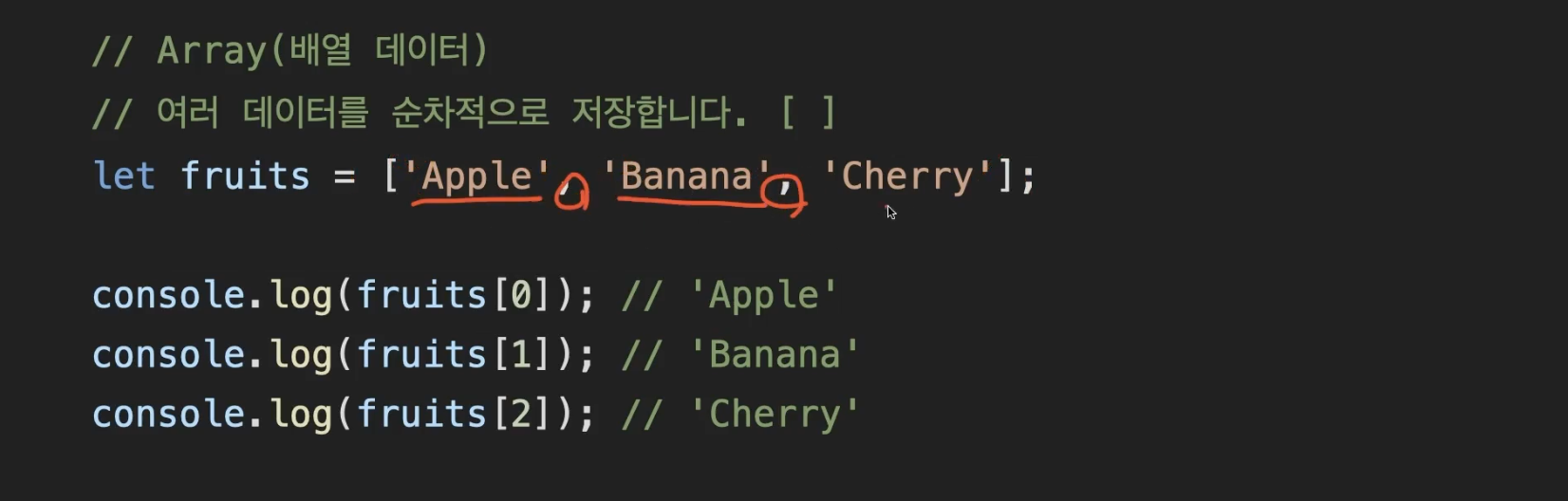
Array(배열 데이터)
여러 데이터를 순차적으로 저장합니다. [ ]

따옴표 안에는 문자데이터, 쉼표로 구분해서 사용.
대괄호 안에 있는 배열 데이터를 통째로 fruits라는 변수에 할당해서 아래쪽에 있는 패턴을 통해 사용할 수 있다. 대괄호 사용하는 것을 주의!
