21. 전환
transition : 요소의 전환효과를 지정하는 단축 속성
transition : 속성명 지속시간 타이밍함수 대기시간;
지속시간은 필수 포함 속성!! 단축속성이라는 건 개별 속성이 있다는 뜻. [transition-property], [transition-duration], [transition-timing-function], [transition-delay] 등의 개별 속성이 있음.
transition-property
전환 효과를 사용할 속성 이름을 지정
- all[기본값] : 모든 속성에 적용
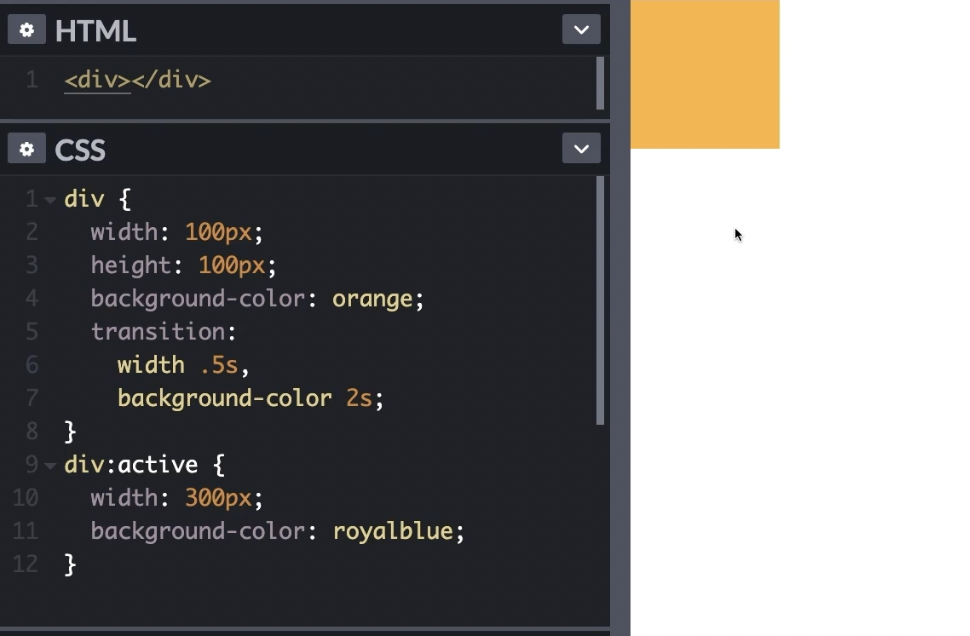
- 속성 이름 : 전환 효과를 사용할 속성 이름 명시 ex)width / background-color
transition-duration
전환효과의 지속시간을 지정
- 0s [기본값] : 전환 효과 없음
- 시간 : 지속시간(s)을 지정
두가지 속성에 각각 다른 시간을 지정할 수도 있음
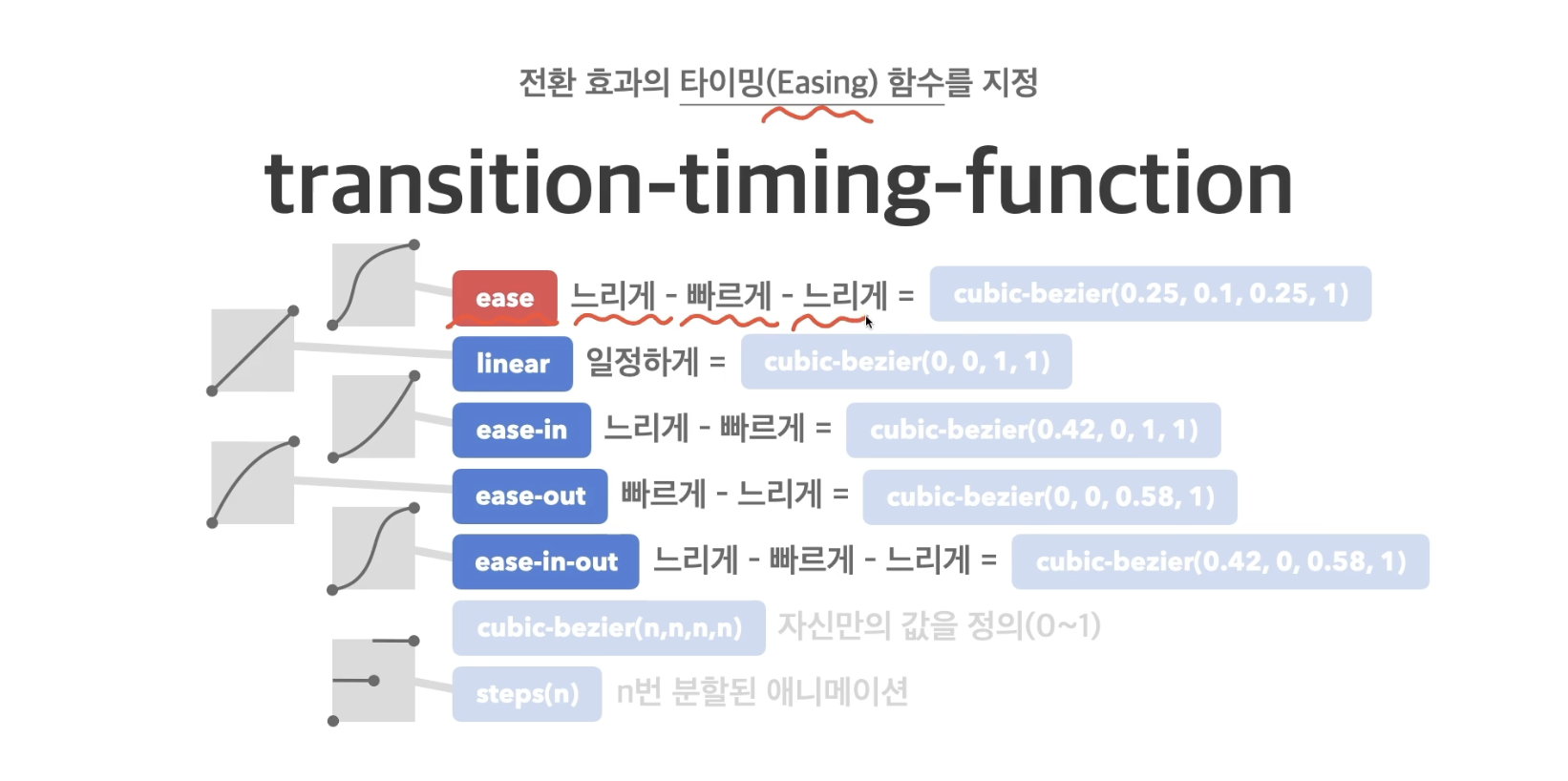
transition-timing-function
전환효과의 타이밍(easing) 함수를 지정

그래프 참고 사이트
https://easings.net/ko
https://developer.mozilla.org/en-US/docs/Web/CSS/easing-function
https://greensock.com/docs/v2/Easing - 애니메이션 이해
transition-delay
전환 효과가 몇 초 뒤에 시작할지 대기시간을 지정
- 0s [기본값] : 대기시간 없음
- 시간 : 대기시간(s)을 지정
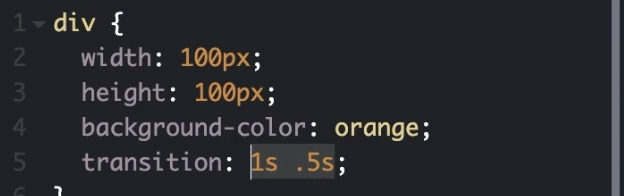
단축속성에 시간이 두개 들어있으면 첫번째는 지속시간이고 두번째는 대기시간임.
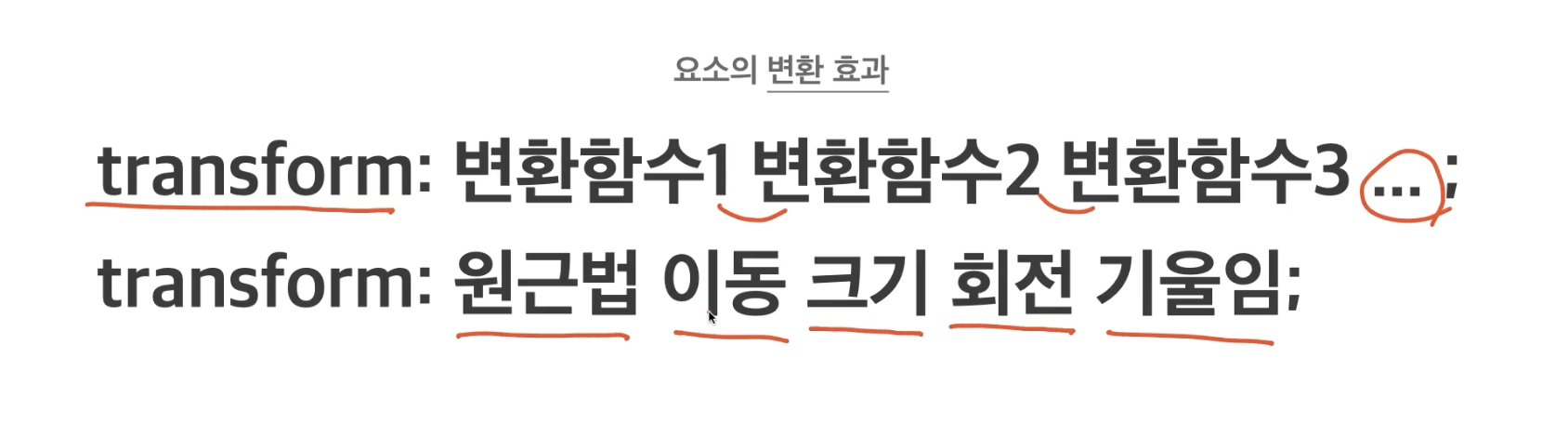
22. 변환 (1)_transform

2D 변환 함수
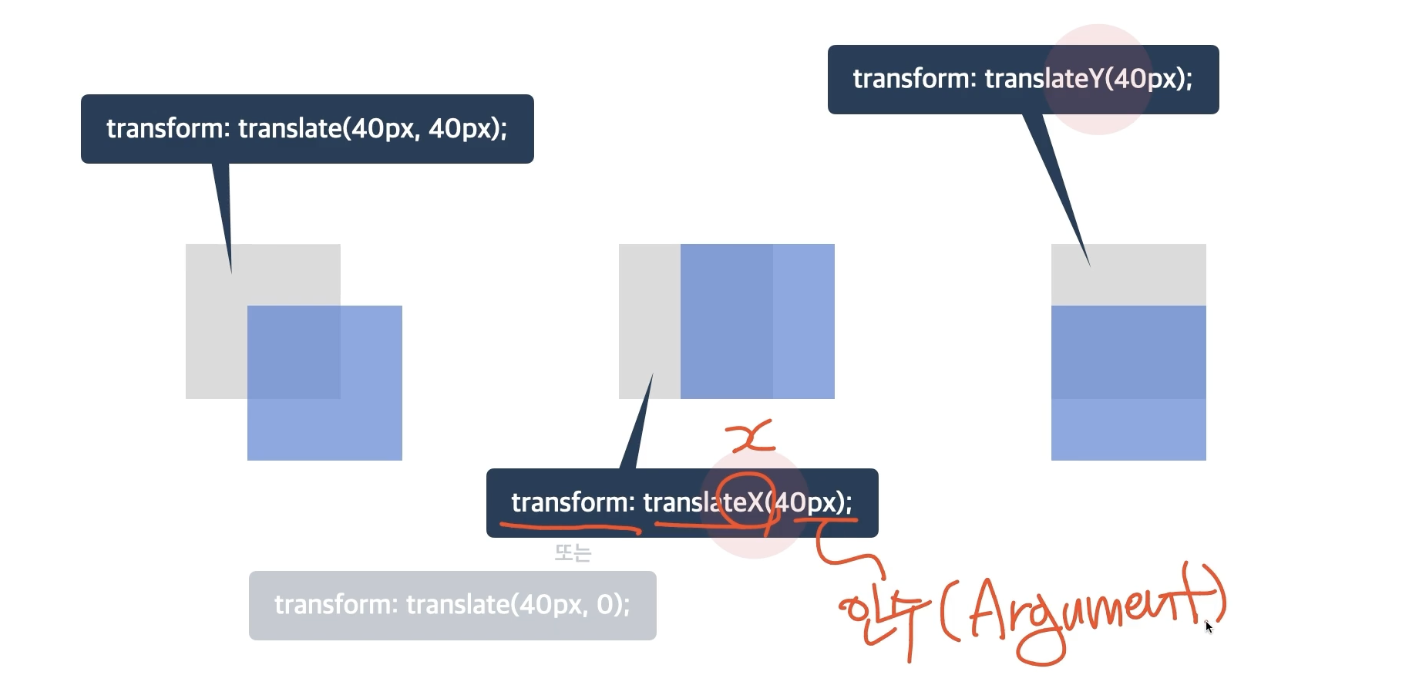
- translate(x,y) : 이동. px 단위 사용
- translateX(X) : x축의 이동
- translateY(Y) : y 축의 이동
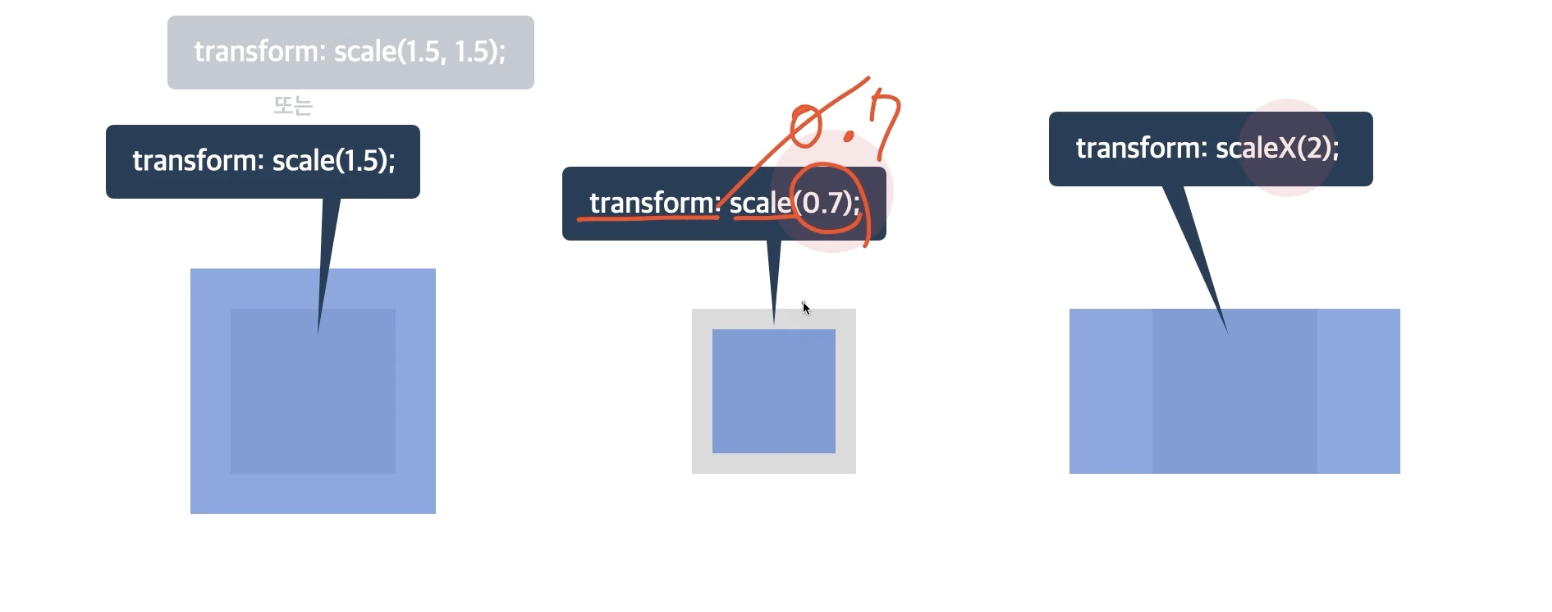
- scale(x,y) : 크기. 수치 한개만 적으면 둘다에 동시에 적용됨. 단위는 딱히 없고 배수를 적음 ex)1.3
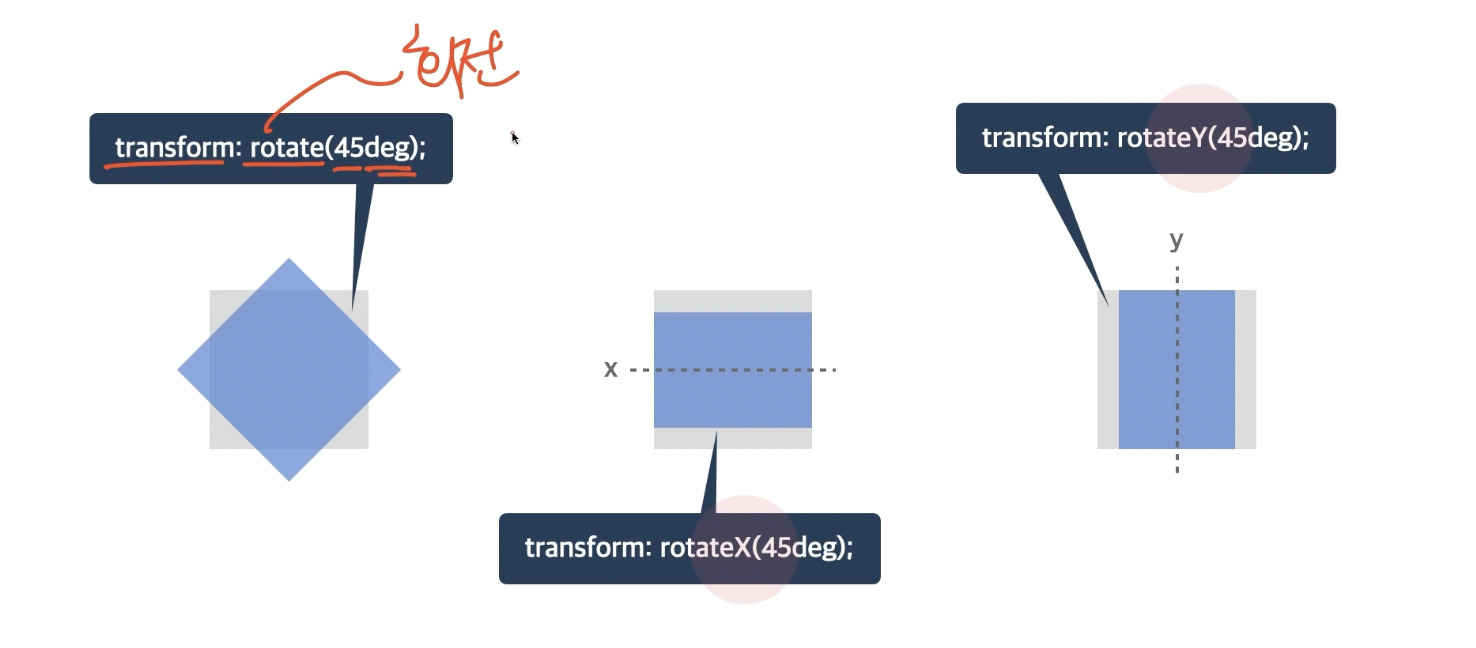
- rotate(degree) : 회전. 단위는 'deg'
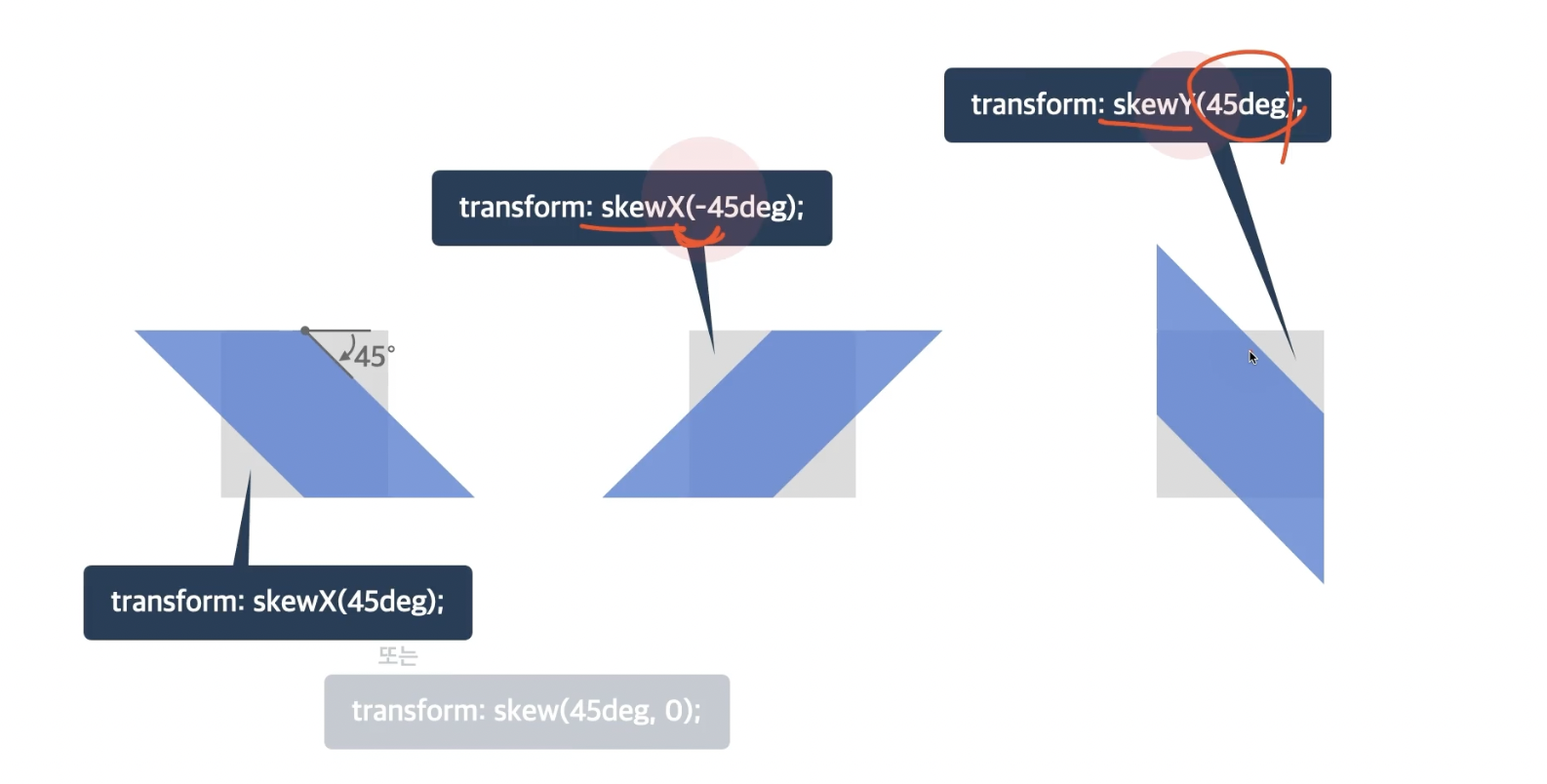
- skewX(x) : 기울임(x축). 단위는 'deg'
- skewY(y) : 기울임(y축). 단위는 'deg'

소괄호 사이에 작성하는 걸 인수(argument)라고 부름.


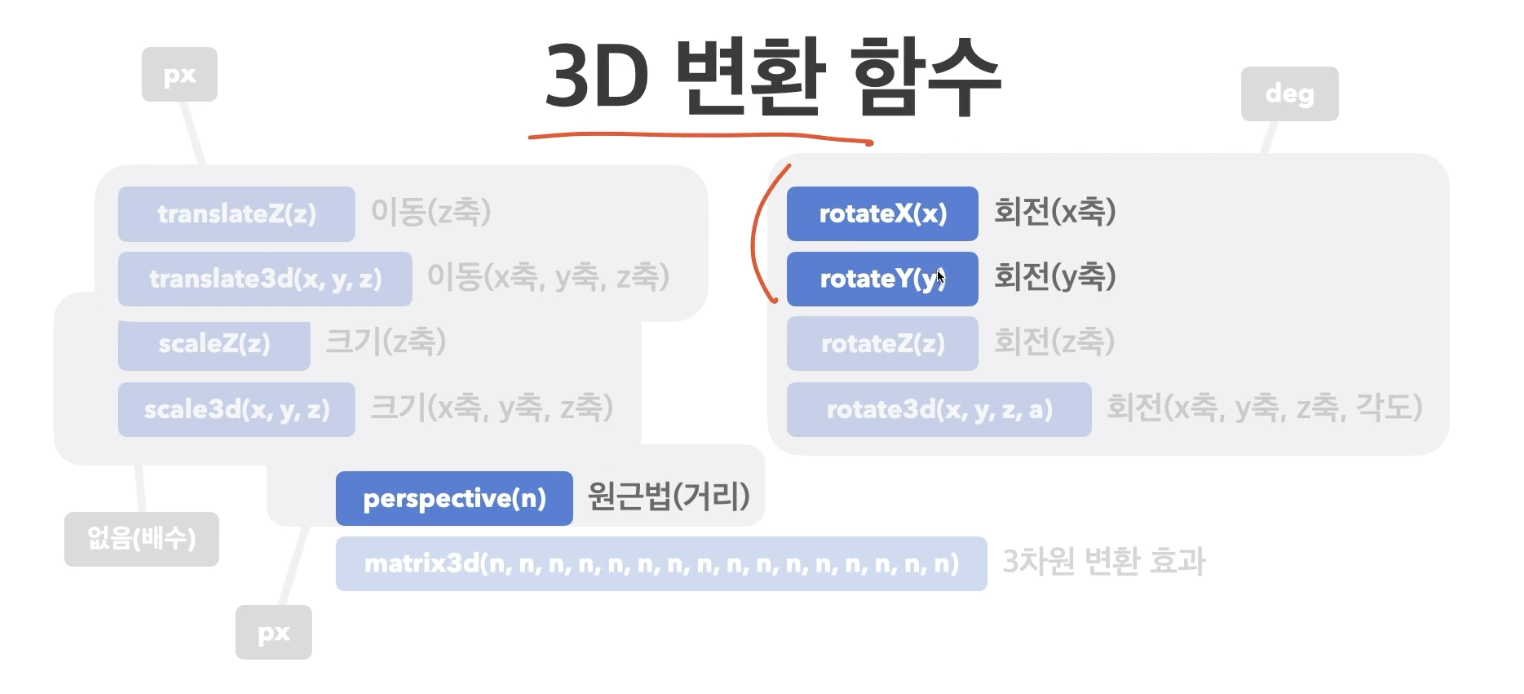
3D 변환 함수



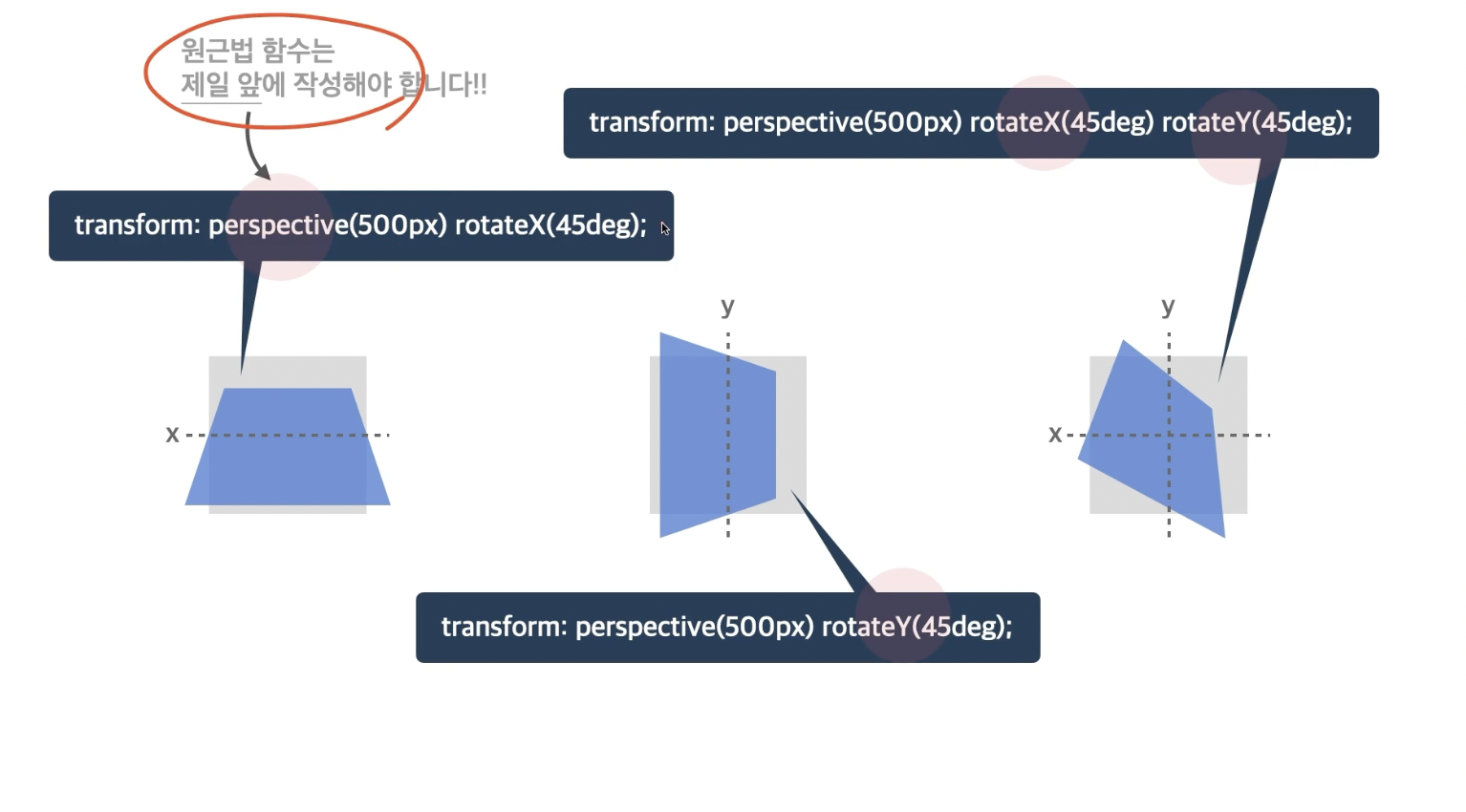
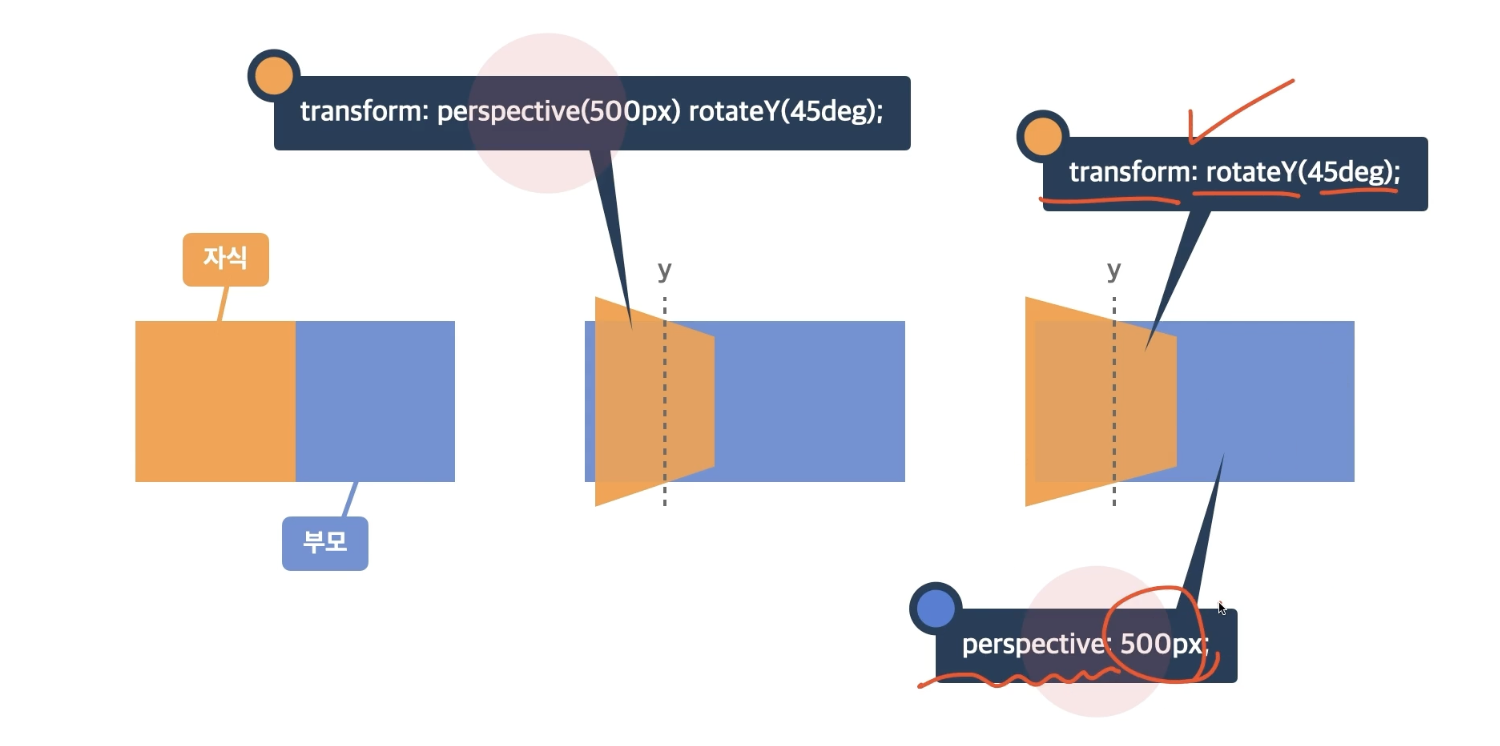
원근법은 제일 앞에 작성하지 않으면 적용이 안됨! perspective의 숫자가 작아질수록 더 가까워짐
23. 변환 (2)_transform
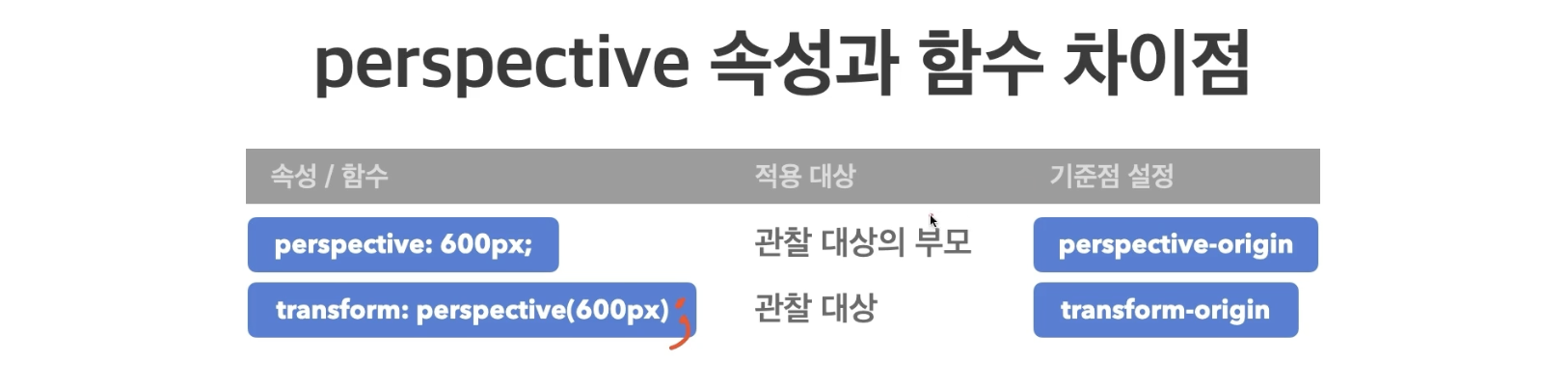
perspective
앞에서 배운 perspective 함수와 구분되는 css 속성
하위 요소를 관찰하는 원근 거리를 지정
- 단위 : px 등 단위로 지정


단순한 원근거리는 함수써도 괜찮은데 부모요소에 부여하는 perspective 속성을 더 선호한다. 강사 개인적으로
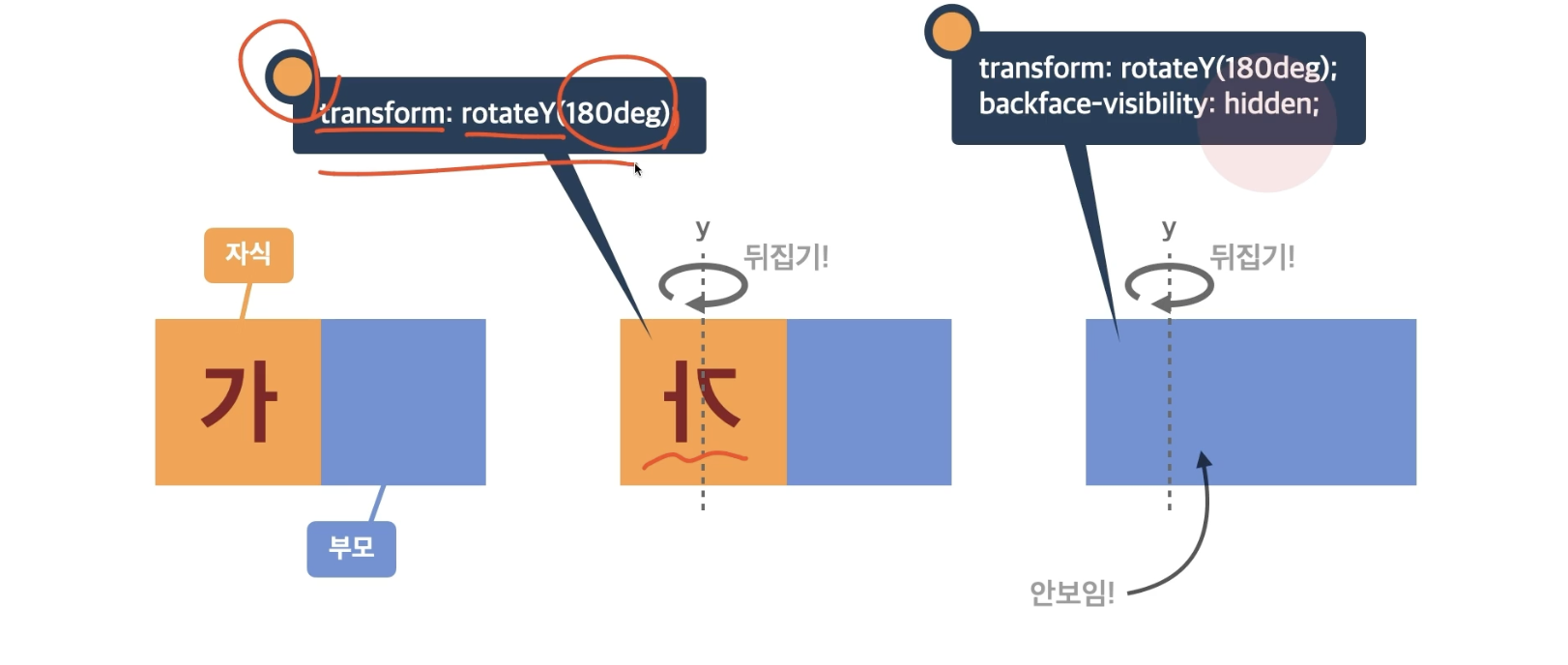
backface-visibility
3D 변환으로 회전된 요소의 뒷면 숨김 여부 (rotateX, rotateY등을 쓸때)
- visible [기본값] : 뒷면 보임
- hidden : 뒷면 숨김