.png)
◼️ Kakao Friends Project
DreamKakao 팀의 프로젝트 Kakao Friends 사이트 클론
◼️ Project Period
- 2020.09.14 ~ 2020.09.25
◼️ Project Team
◼️ Skills
- React ( Class형 Component )
- Scss, Html
- Javascript (ES6)
- Github
◼️ Function
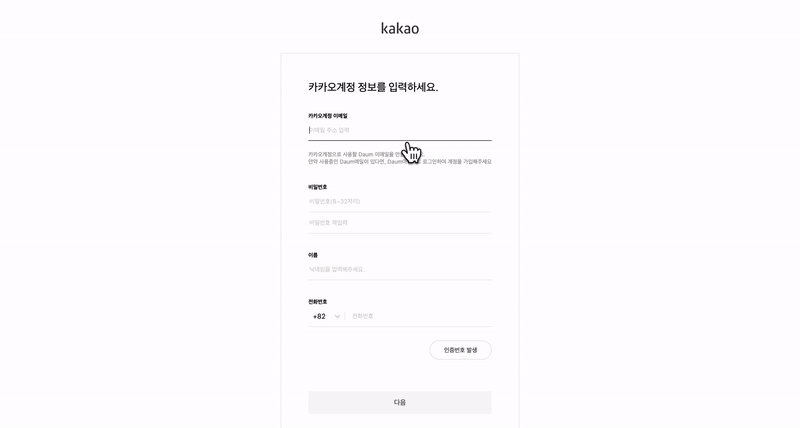
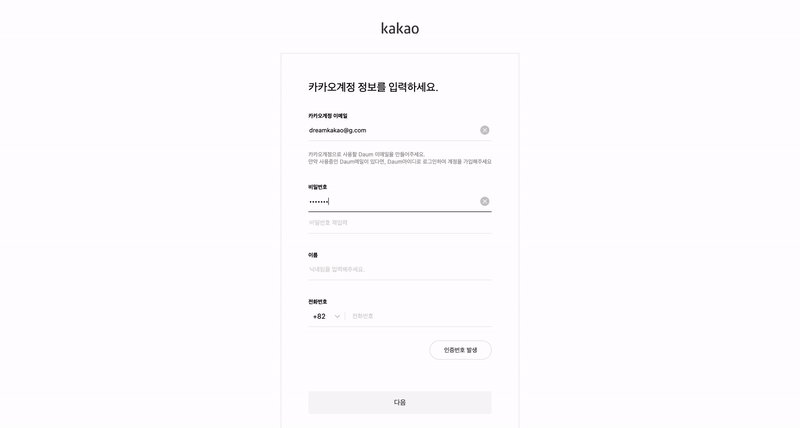
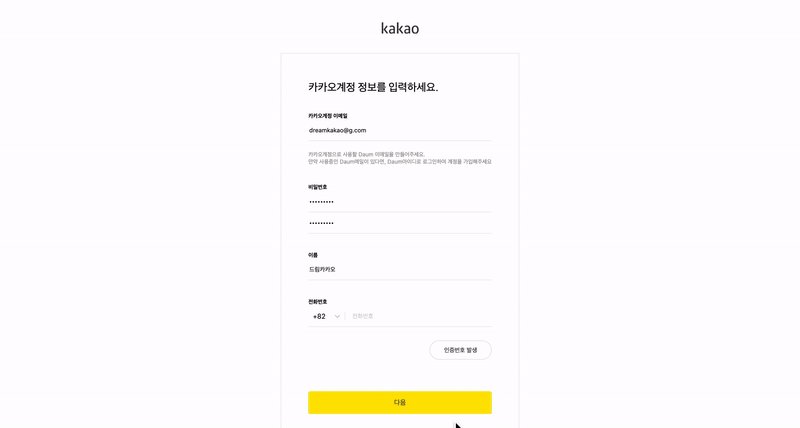
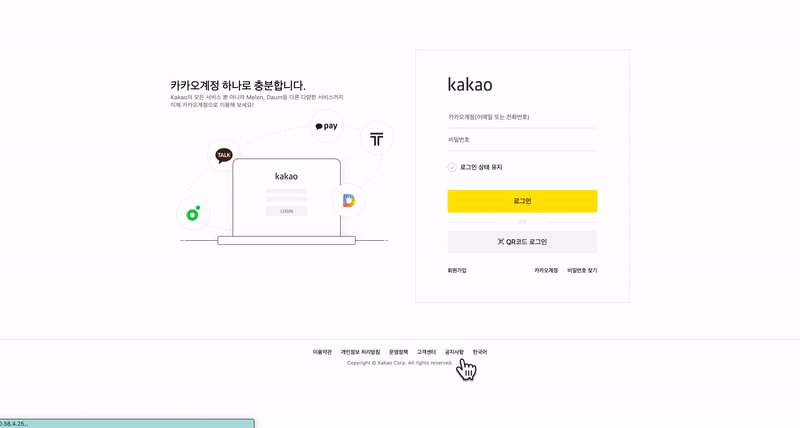
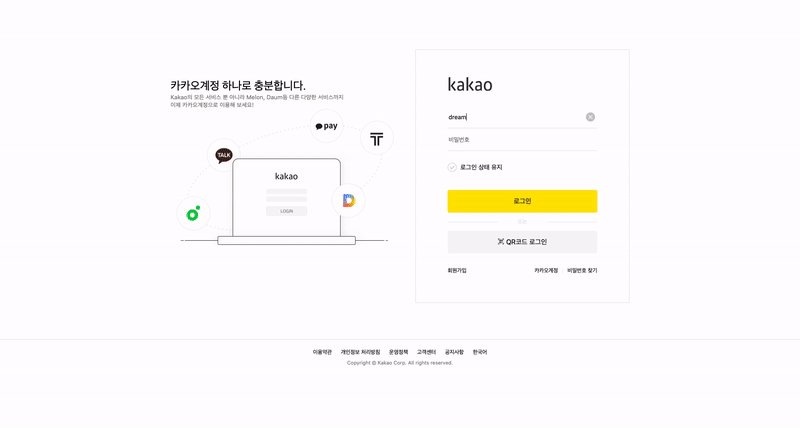
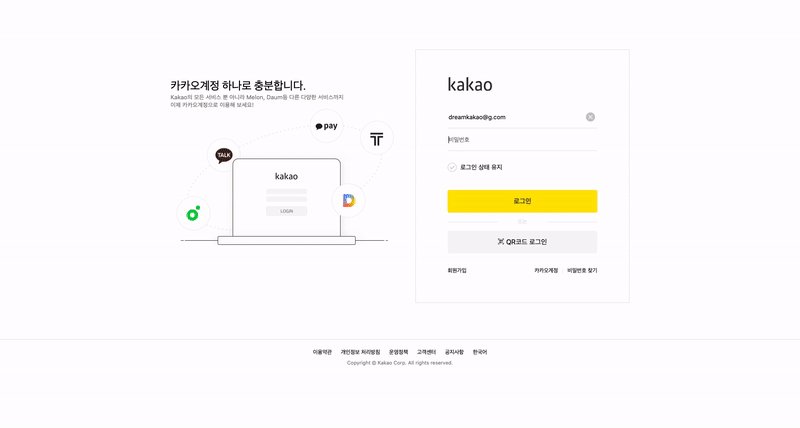
- 회원가입, 로그인 페이지
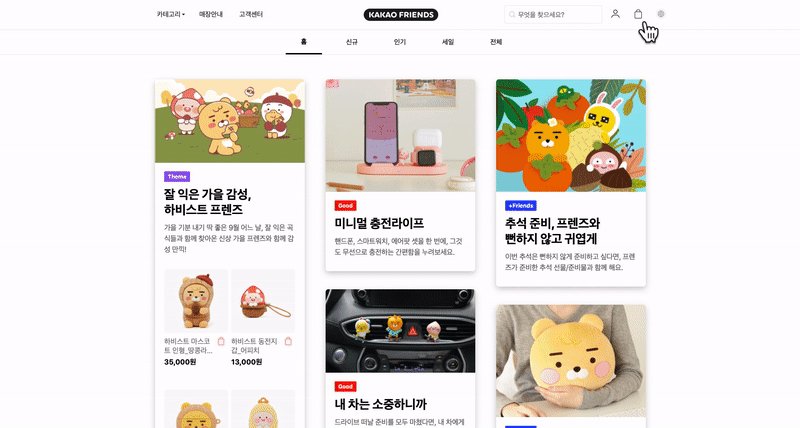
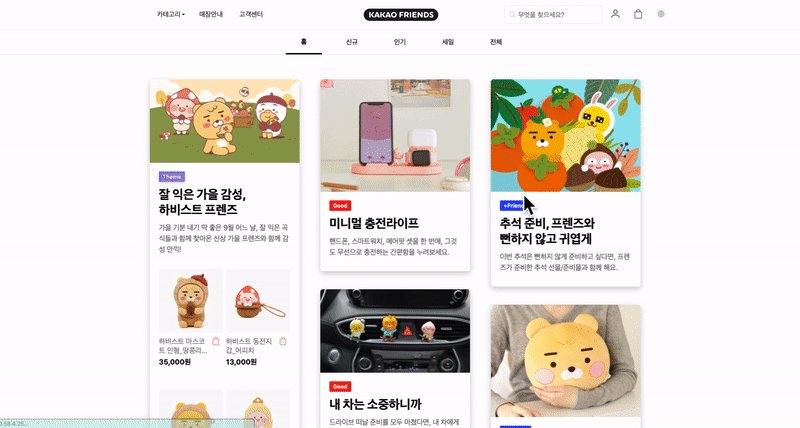
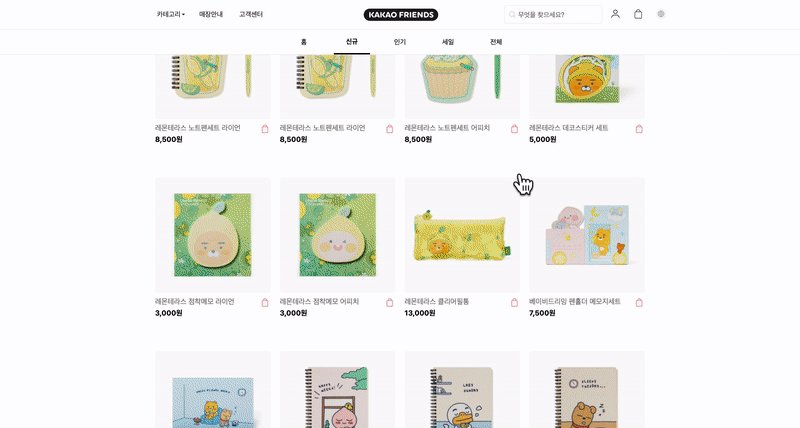
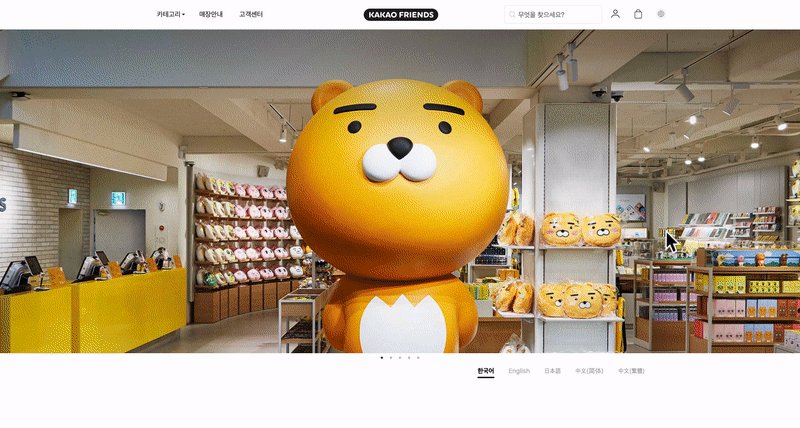
- 메인 페이지
- 제품 목록, 제품 상세 페이지
- 제품 검색
- 매장 안내 페이지
- 장바구니 페이지
- Goolgle Map API 라이브러리
- Slick 라이브러리
◼️ 맡은 역활
회원가입 , 로그인 , 이용약관 페이지


- 버튼 클릭시 밸리데이션울 이용한 함수 이벤트 구현
fetch()함수를 이용한 Back-End과의 통신- WithRouter를 활용한 페이지 이동
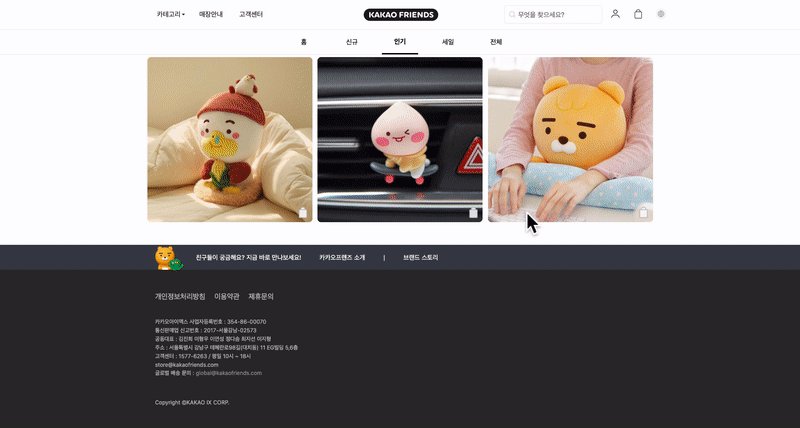
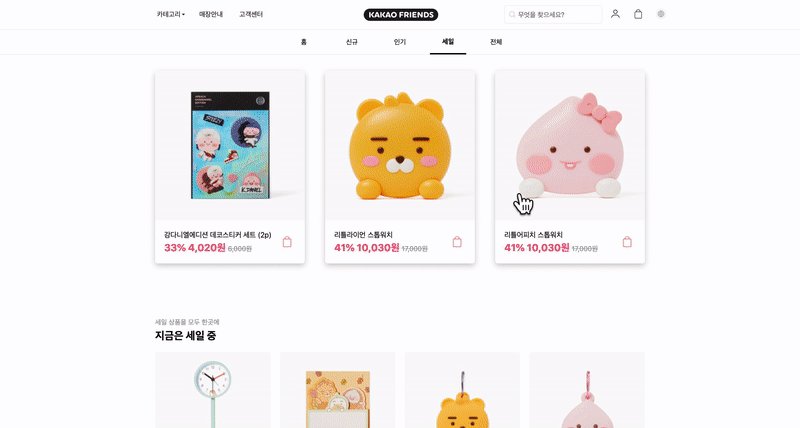
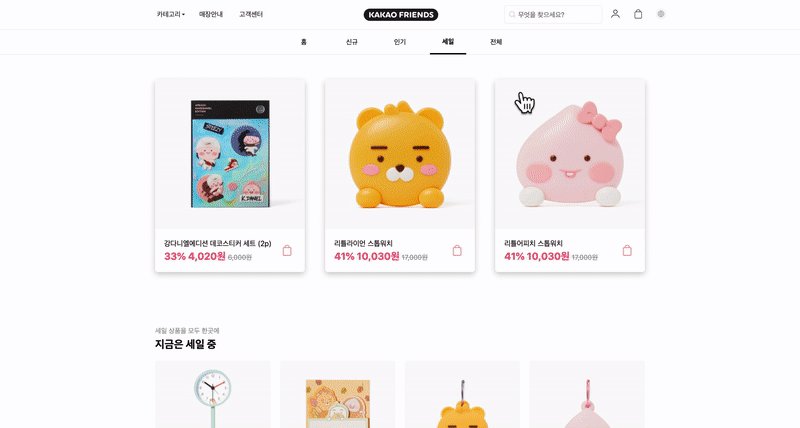
인기 페이지

MAP()함수를 이용한 상품리스트 컴포넌트 출력- 장바구니 토글 번튼 구현
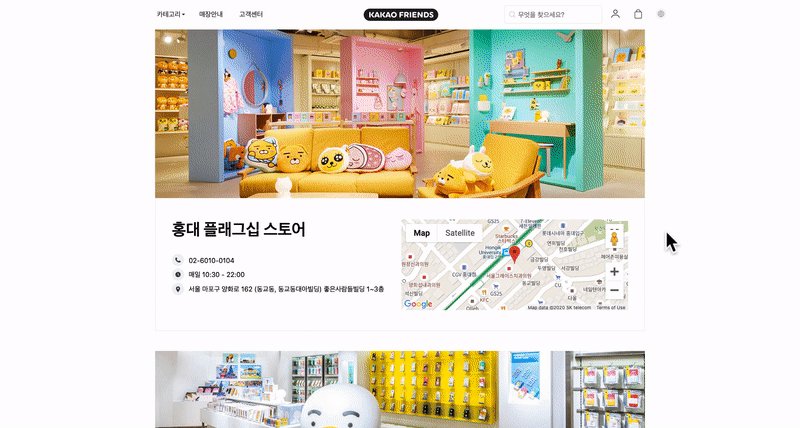
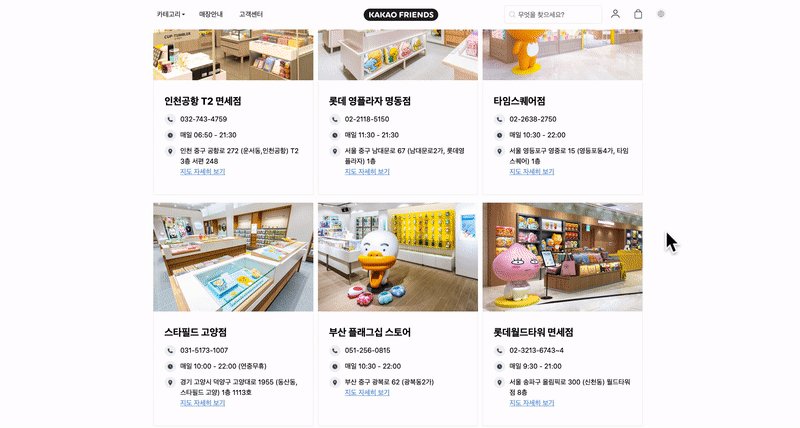
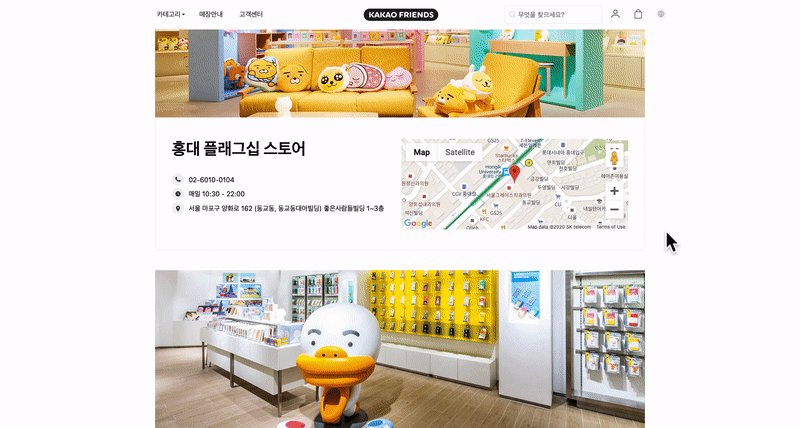
매장안내 페이지

- Slick 라이브러리를 활용한 슬라이더 및 슬라이더 버튼 구현
- Google Map API를 활요한 매장 위치 나타내기
- MAKER 클릭시 매장 상세 위치 및 정보 나타내기
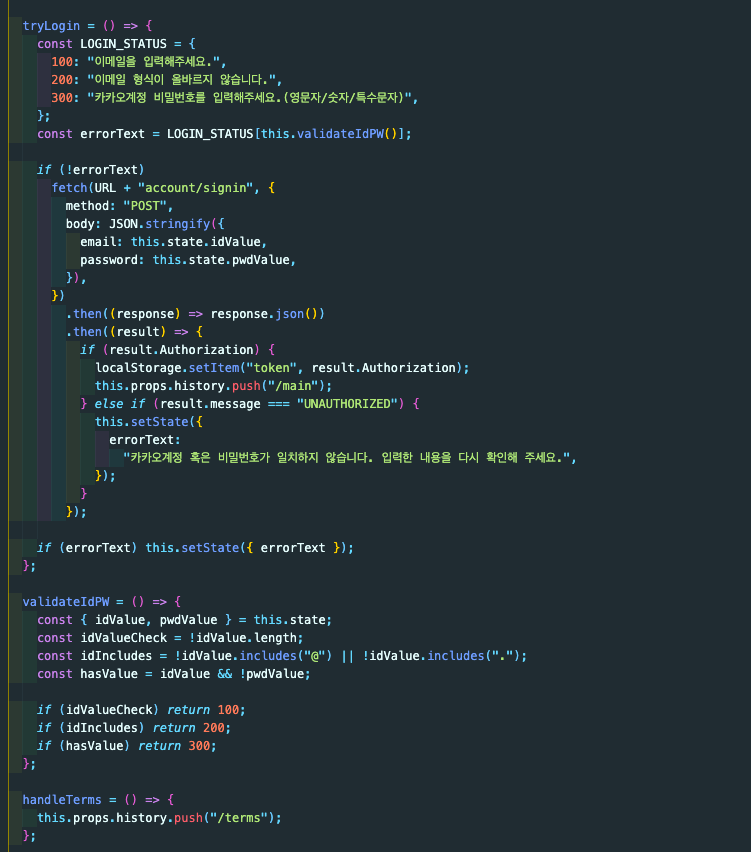
◼️ 기억하고 싶은 코드
회원가입 , 로그인 , 이용약관 페이지
로그인, 회원가입 , 이용약관 페이지에서 너무 많은 Setstate를 사용하여 불필요한 state 활용을 하고 있었는데 조원들과 멘토님들과 같이 고민 하며
어떻게 setState를 한번 사용하며 구현 할수있을까에 고민을 많이 했던것 같다. 이번 로그인 페이지 와 회원가입 페이지를 하면 State에 대한 개념을 확실하게 알 수 있었던 계기가 된것같다.

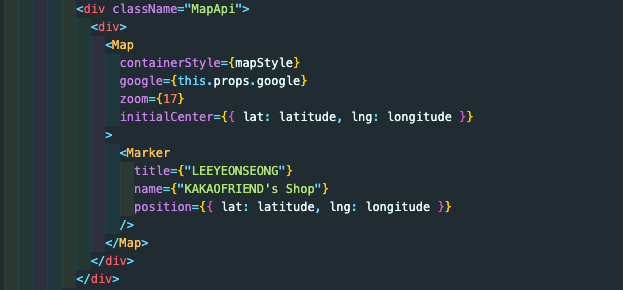
매장 안내 페이지
Google Map API 를 이용한 지도 구현 및 MAKER 매장위치 안내를 구현 해볼수 있었다. 처음엔 구글링을 해봐도 영어로된 독스와 어떻게 이것을 받아와야할지 막막했지만, 몇시간 만의 구글링을 통해 구현해 볼 수 있었다,

◼️ Project 후기
좋았던점
- 팀원들과의 소통
이번 프로젝트를 진행하면서 팀원들과의 소통을 정말 중요시 했던것 같다. 개발자의 길을 걸면서 가장 중요하다고 생각하는것이 팀원들과의 소통이라고 생각한다. 아무리 코드를 잘짜는 사람 보다는 소통을 중요시 하는 개발자가같이 일하고 싶은 개발자된다고 믿는다. 프로젝트를 진행하면서 각자 다른 기능들을 맡으면서 StandUp Meeting을 하며 막히는 부분이 있으면 해결방법을 도모해 같이 고민하는 시간을 가졌던것같다. 서로 다른 방식으로 해결하고 대화 자체로부터 해결하는 경우가 많아 소통이 많은 도움이 되었던것 같다.
- 개인적인 목표
프로젝트에 진행하기 전에 마음 가짐을 잡고 진행했었다. 내가 만약 프로젝트를 진행하면서 팀원들에게 미안한 감정이 들면 내가 많이 부족한거고 못하는 것이라고 생각하고 진행 했던것 같다. 팀원들에게 피해가 가지 않게 늦으면 새벽 3시 까지 공부하면서 다음 StandUp Meeting을 진행 할 때 새벽에 구현한 페이지들을 보여줄때 가장 뜻깊었던것 같다.. 민망하지만, 팀원들에게 에이스라는 말도 들을수 있었다.... 아직 부족하고 부족하지만 더 열심히 해보자
- 팀 프로젝트의 중요성
개별이 아닌 팀 프로젝트라서 너무 좋았다. 혼자 개발을 할때보다 팀을 짜서 더 많은것을 나타내고 이뤄낼수 있었다는 것에 내 자신을 한걸음 더 성장할 수 있었다는 생각이 든다. 처음 프로젝트를 시작할때 팀원들과 어떻게 소통하며 진행해야될지 고민됬지만, 팀원들의 밝은 성격과 나의 관종끼가 만나 더욱 시너지가 났던것 같다. 프로젝트를 진행하면서 팀원들과 멘토님들에게 정말 너무너무 감사하고 많이 배웠다. 무엇보다 기쁨과 고통을 나누며 줄일수 있었다는 것에 정말 감사하다.
/ DreamKakao Team 👍 👍 👍 👍 👍 👍 👍. 어디가서 너무 열심히하지마... 서운해...
아쉬운 점
-
Trello의 미활용
프로젝트 운영방식인 스크럼과 Trello를 많이 활용하지 못한점에 아쉬움이 남는다. 처음 해보는 Trello 이라 많이 신경을 안쓰고 진행 했던것 같다.
다음 프로젝틀르 진행할땐 더욱 활용해보면 팀원들과 의사소통도 더욱 원할하게 진행되지 않을까 싶다.
-
적절하지 못한 시간 분배
로그인 , 회원가입 , 이용약관 페이지를 구현할때 시간 활용을 제대로 못했던것 같다. state를 활용하여 validation 로직을 프로젝트 기간 중 반을 투자하여 다른 페이지에서의 디테일한 기능들을 많이 구현 하지 못한것에 가장 아쉬움이 남는다. 다음 프로젝트는 Trello와 우선순위를 정하여 진행해야겠다.
프로젝트를 마치며
개발은 나에게 있어 매순간 도전이다. 처음 해보는 것이라 당연히 모르는 것이고 부족한 것이다. 아직 배워야할것도 많고 혼자 찾아보며 공부하는 날도 많을 것이다. 남들과 비교하며 자신을 내리지 말고 모르는건 구글링하고 찾아보며 같이 일하고 싶은 개발자 가 되기 위해 매순간 도전해 보도록 하자.
이번 1주일이라는 꿀같은 연휴를 1차 프로젝트에서 부족했던 것을 더욱 보충하는시간을 가져보도록 해야겠다.



이열 에이스 연성님!!