React를 배우기 전에 React를 사용하면 가장 좋은 점 중에 하나가 DOM을 사용하지 않아도 된다는 점이었다. React에는 JS에는 없는 state와 props 라는 개념이 존재하는데 이를 JSX와 잘 조합해 사용하면 html tag에 event와 그 효과를 연결하는게 쉬워 진다는 것이다. 그냥 있는거 쓰면안되나
하지만 문제는 입문자에겐 DOM으로 부터의 해방감 보다 state와 props라는 낯선 개념을 마주해야 하는 공포감이 더 크다는 것이다.
HTML, CSS, Javascript로 구현했던 Westagram 프로젝트를 JSX, React, Sass로 변환하여 동적임을 그대로 구현하려고 하면 특히나 state 라는 녀석의 개념이 필수적이다. 따라서 login 버튼 활성화를 설명하기 전에 state 개념을 한 번 짚고 넘어가면 좋을 것 같다.
state는 영어단어의 뜻 그대로 "상태"를 의미한다.
이 녀석은 component안에 자리하면서 element들의 기본"상태(state)"를 나타낸다.

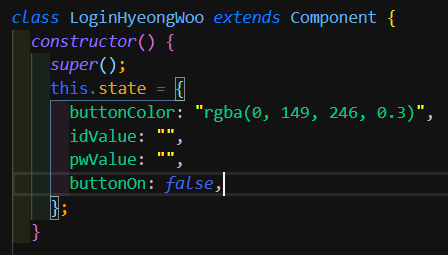
위 사진에서 찾아보면, "buttonColor," "idValue," "pwValue," 와 "buttonOn"가 해당 component의 상태(state)이다.

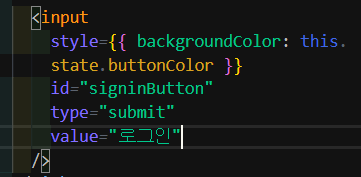
이 상태(state)들은 위 사진처럼 그 상태 그대로 element들의 inline style으로 전달되기도 하지만, 주로 시작 initial 상태에서 변화되어 새로운 상태가 됨으로써 웹 어플리케이션을 더욱 동적으로 만든다.

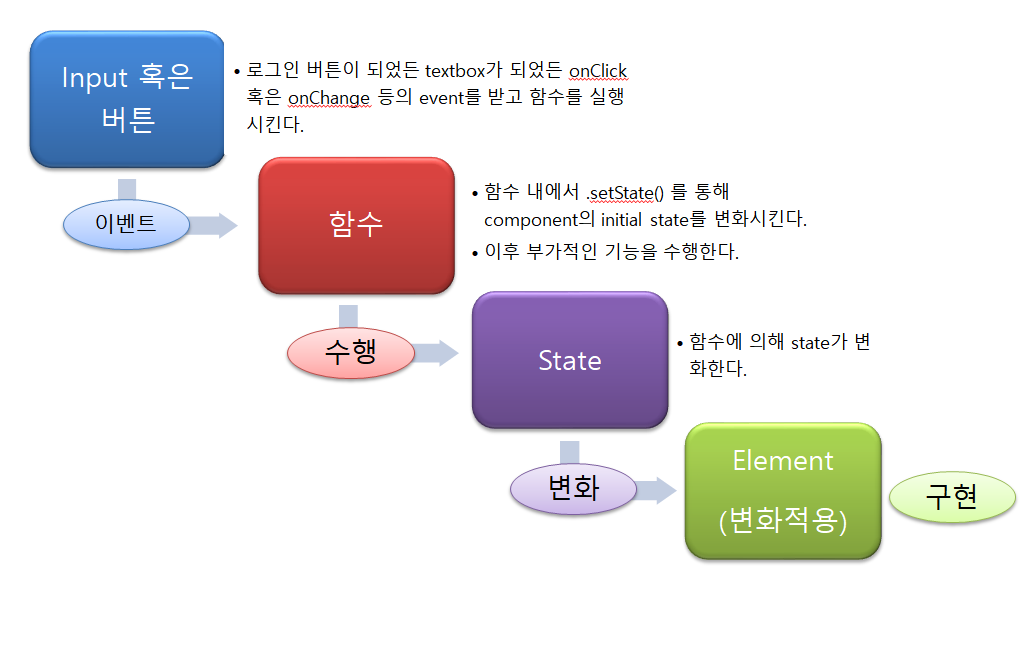
나는 일련의 과정이 잘 이해가 되지 않아 위의 그림과 같이 정리를 하니 한결 흐름을 이해하는 도움이 되었다.
나는 아래와 같이 총 4단계로 나눠보았다.
1. 이벤트: 버튼이나 인풋을 통해 특정 Event(click, change, keydown etc.)가 일어난다.
2. 수행: 해당 event에 걸려있던 함수가 작동함으로써 component 내 state가 변화한다.
3. 변화: 수행 단계에서 함수가 변화한 state에 새로운 값이 주어진다.
4. 구현: 해당 state를 속성으로 가진 element에 적용이 된다.
백문이불여일견. 이제 상태(state)의 설명은 충분히 한것 같으니 내가 직접한 코딩 작업을 참고하여 좀 더 심도 있게 학습해보자.
...2부에서 계속

감사합니다. 정보 참고하도록 하겠습니다.^^