React / Wanted Clone 프로젝트
원티트 사이트 클론 프로젝트

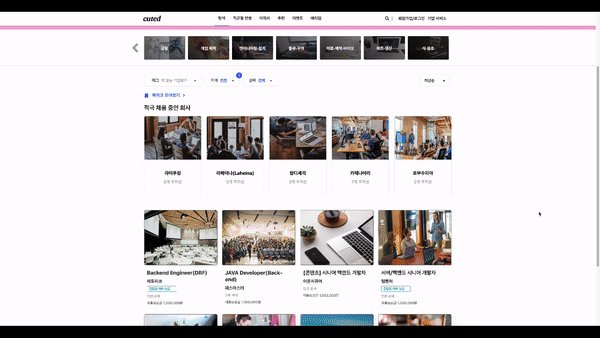
Cuted 팀의 프로젝트 Wanted 사이트 클론
작업 기간
- 2020.10.05 ~ 2020.10.16
프로젝트 팀원
기술 스택
- HTML, CSS
- JavaScript(ES6+)
- React (CRA, Hooks, Redux)
- Slick.js (library)
- HighChart.js
- Google MAP API
- Styled Component
팀원별 작업
박남준님
-
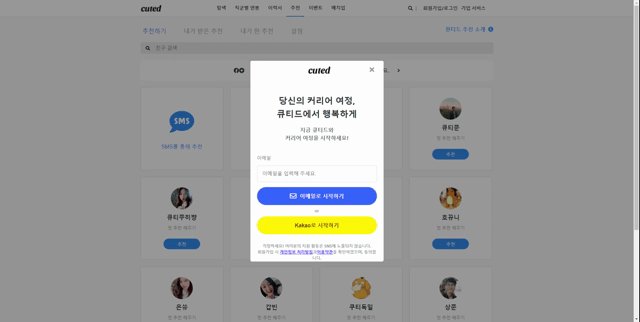
회원가입/로그인( +카카오로그인)
-
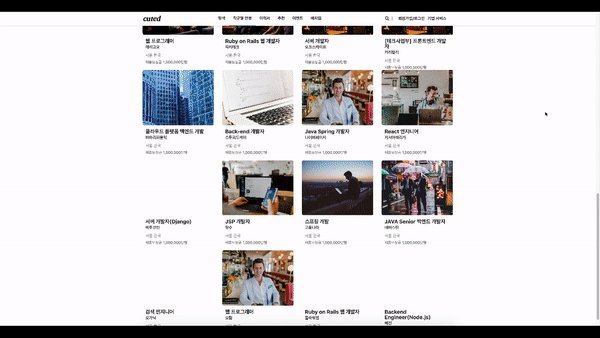
검색 페이지
-
이력서 페이지
-
Nav, Footer


김호균님 -
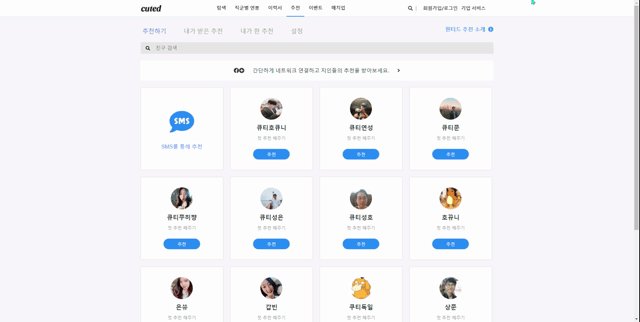
추천페이지
-
이력서 페이지 레이아웃
-
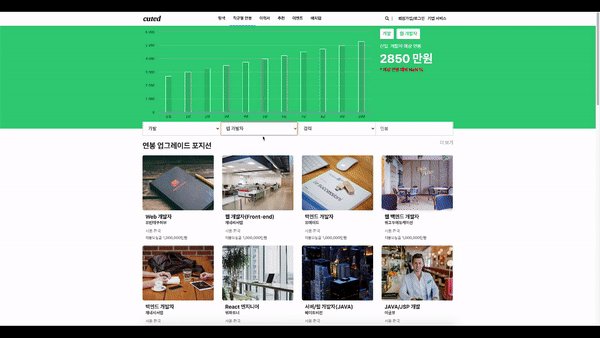
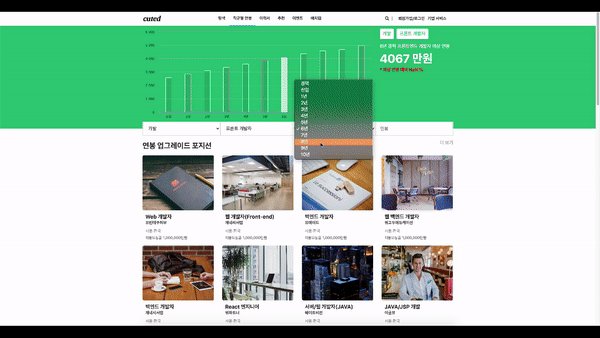
직군별 연봉 페이지

장주희님 -
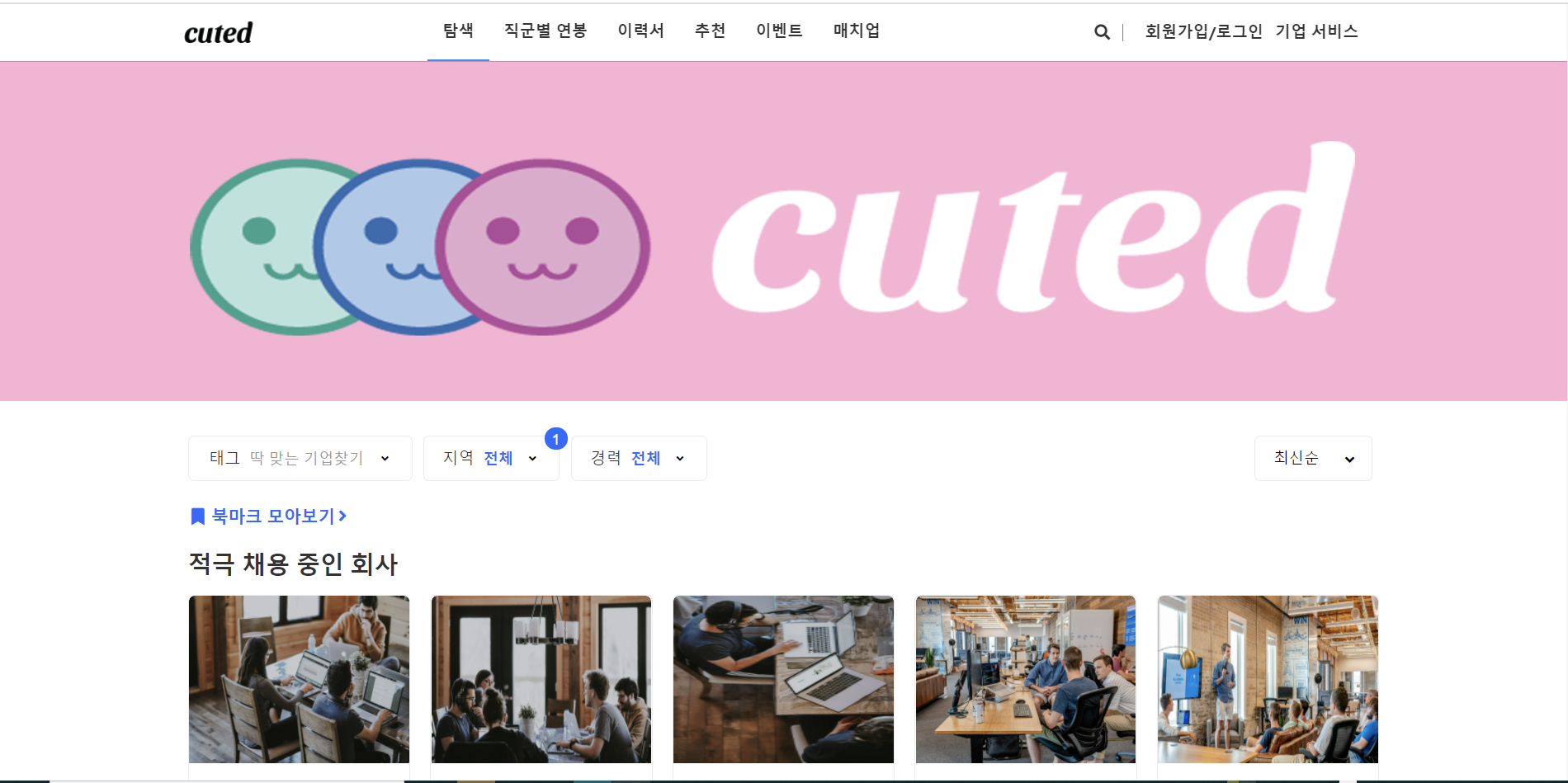
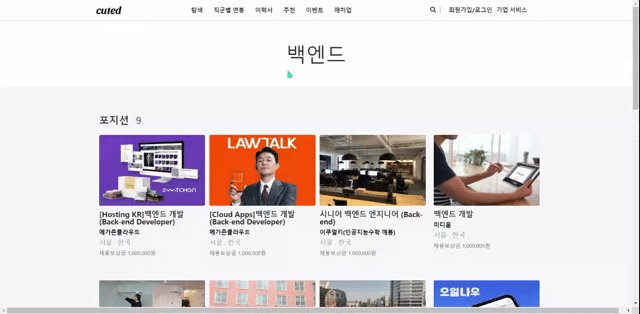
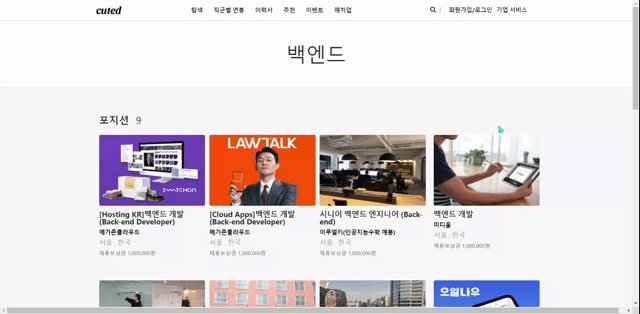
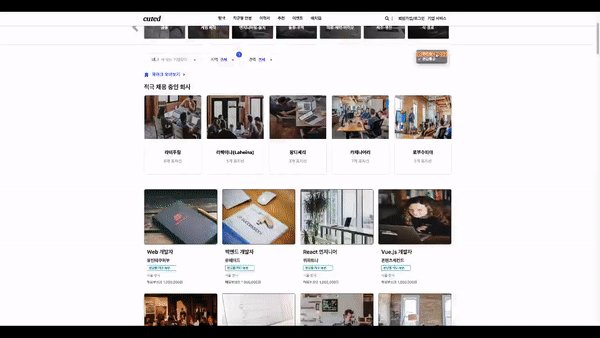
탐색(메인)페이지

내가 맡은 역활
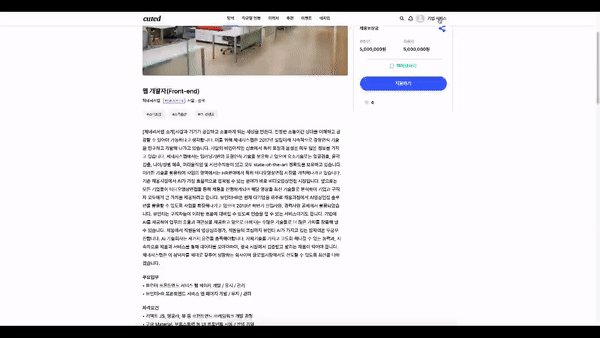
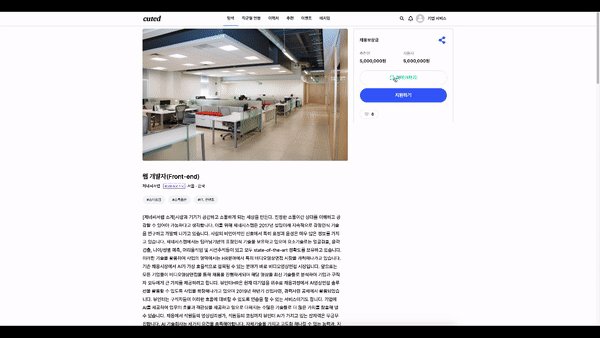
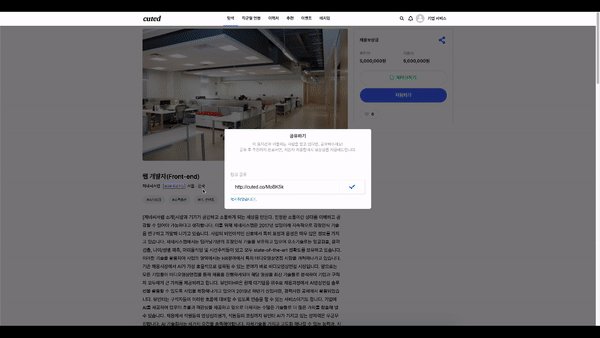
- 상세 페이지
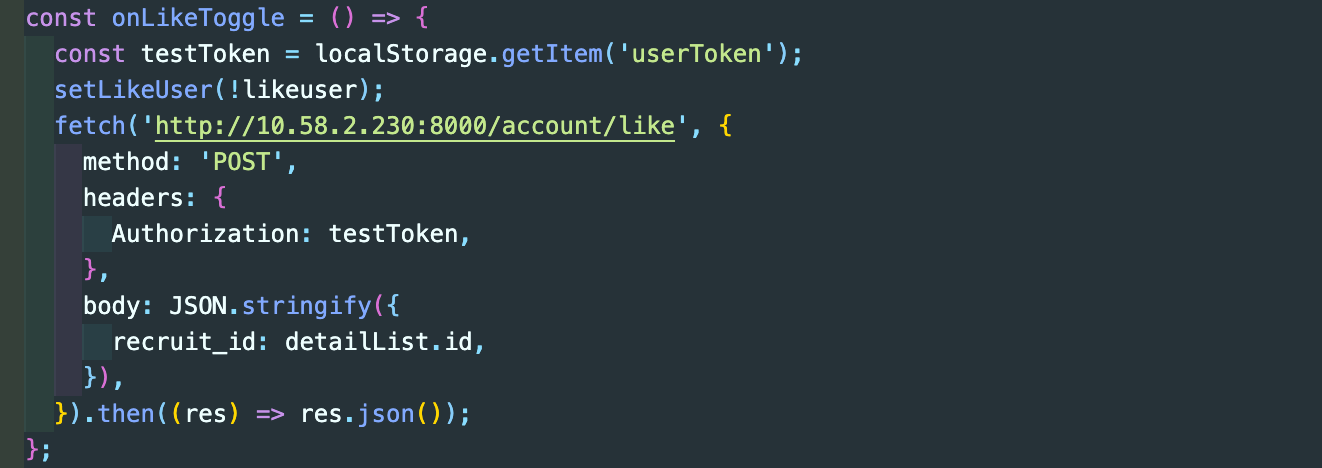
fetch()함수를 이용한 리스트 출력- 좋아요 기능 , 북마크 기능 구현
- 메인 페이지 리스트 Route를 이용한 동적라우팅
- 지원하기 이름, 이메일, 번호 등 밸리데이션 로직 구현
- 반응형 웹 페이지 구현
- 공유하기 및 링크 복사 구현
- 첨부 이미지, 파일 업로드 구현
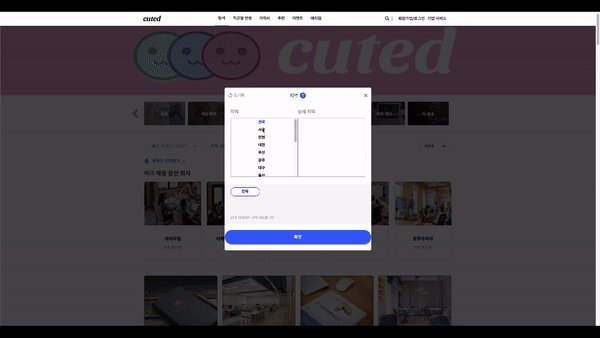
- Google Map API 를 활용한 회사 위치 나타내기 구현

2. 지원현황 페이지
- 로컬 스토리지 사용하여 데이터 리스트 출력
- 페이지 메뉴 탭 구현
- 좋아요 페이지
fetch()함수를 이용한 리스트 출력
- 북마크 페이지
fetch()함수를 이용한 리스트 출력
프로젝트 리뷰
잘했던 점
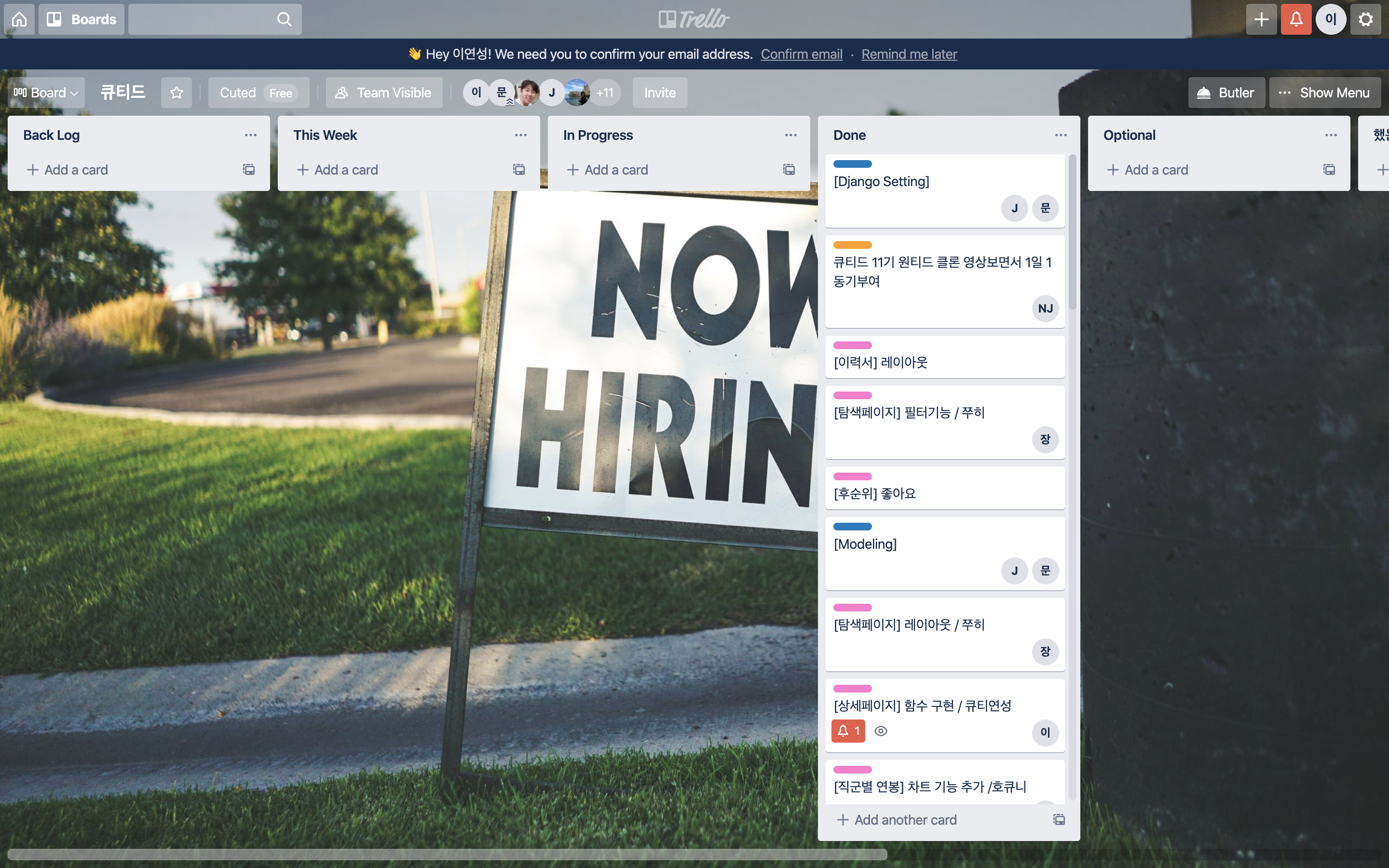
시간 활용 및 분배
1차 프로젝트때 시간 분배를 잘 하지 못해 하고싶었던 기능들을 뒤로 밀어두고 한가지 기능을 계속 붙잡고 있었던 경험이 있었다. 이번 2차 프로젝트를 진행할때는 Trello를 이용하여 시간분배를 하여 내가 오늘은 무엇을 해야하는지 무엇이 남았는지를 확인하며 진행해왔다.

프로젝트가 끝나고 마지막 Trello를 보고 Done에 있는 내가 작업했던 것을 보고 부듯함이 끊이질 않았다.
팀원들과의 소통 중요시
이번 프로젝트는 백엔드와 소통하는 시간이 매우 많았다. 저번 프로젝트는 아쉽게 회원가입 페이지와 로그인 페이지에서 밖에 통신을 하지 않았는데, 상세페이지와 지원현황, 좋아요 기능들을 맡다보니 백엔드와 소통하여 데이터는 어떻게 받아올것이며, 어떤 데이터가 들어오는지 어디서 MockData를 활용해야되는지에 소통을 많이 했던것같다. 다행이 많은 소통을 한탓에 데이터도 잘받아올수있었고, 내가 원한 형식으로도 받아올수 있었다.

가독성 좋은 코드를 만들기 위한 노력
저번 프로젝트는 많은 기능들을 구현할려고 했다면, 이번 프로젝트는 맡은 기능들은 다 구현하면서 가독성이 좋고 효율적인 코드를 짜기위해 노력을 기울였던것같다. 아쉽게 페이지들을 만들어갈때마다 점점 코드들이 산으로 갔지만 ^^;;, 최대한에 변수명과 함수들을 가독성 있게 만들어 나갔다. 결과, 멘토님에게 칭찬도 받을수 있었다. :-)

아직 갈아엎어야 하는 코드들이 있지만, ^^ 한단계 한단계 발전해 나가보자...
아쉬웠던 점
잘못했다기 보단 정말 아쉬웠던 점은 Redux를 활용하지 못했던것이 아쉬움이 남는다. 새로운 기술을 써보고 싶었지만, 코드를 짜보면서 현재 사용하는 기술부터 좀더 공부를 해보고 다음에 기회가 되면 Redux를 활용하여 코드를 짜보고 싶은 생각이 든다.
팀프로젝트 후기
정말 처음 시작했을때, 이상하고 웃긴사람은 나밖에 없을줄 알았는데, 팀원들 전부 이상하고 재밌는 분들이라 프로젝트가 시간 가는줄 모르고 진행해왔다. 이런 팀원들이랑 일해보면 정말 재밌겠다 라는 생각이 들 정도로 재밌었던 경험이다. 스탠드업 미팅때 서로 진행한 페이지와 기능 들을 보여주면서 칭찬하고, 만약 어려운게 있다면 한 노트북에 다같이 모여 코드를 분석하고 디버깅을 해보면서 팀원들과의 팀워크를 발휘할수 있었다. 2주라는 짧은 시간 동안 팀원들과 좋은 결과물을 만들어 낼수 있었고, 과정 또한 너무 재미지게 프로젝트를 마무리 했던것 같다. 1,2차 결과물을 보면 정말 놀랍다. 1달 반 전까지만 해도 처음 접해보는것 이라 정적인 HTML, CSS를 하는것 부터 어려웠는데 두달 전의 나와 비교했을 때 너무나도 큰 성장을 한것같다. 아직 많이 부족하지만 좀더 긍정적으로 생각하며 잘한건 잘했다 칭찬해주고 부족한건 인지하되 부정적으로는 생각하고 싶지 않다. 프로젝트를 진행하면서 1차,2차 팀원들에게 너무 감사하고 코드 리뷰 해주시는 멘토님들에게도 정말 감사한 마음이 든다.