next.js : google font 적용하기🧚♀️ (feat. tailwind)
next.js의 google font와, tailwind를 사용해서
프로젝트에 적용한 내용을 간단하게 정리해 보았습니다.next.js google font
https://nextjs.org/docs/basic-features/font-optimization#google-fonts
사용하는 이유
- next/font는 모든 글꼴 파일에 자동적으로 자체 호스팅이 내장되어 있습니다.
- 레이아웃 쉬프트 없이 폰트를 사용할 수 있습니다.
- 구글 폰트에 요청을 보내지 않습니다.
기본 사용법
// pages/_app.js
import { Inter } from 'next/font/google' // 해당 폰트의 함수를 사용합니다.
const inter = Inter({ subsets: ['latin'] }) // 변수를 선언하고, 함수의 인자로 스타일을 지정합니다.
export default function MyApp({ Component, pageProps }) {
return (
<main className={inter.className}> {/* className을 통해 하위 컴포넌트에서 폰트를 사용합니다. */}
<Component {...pageProps} />
</main>
)
}자세한 내용은 공식문서에!
구글 폰트 https://nextjs.org/docs/basic-features/font-optimization#google-fonts
함수 인수 https://nextjs.org/docs/api-reference/next/font#font-function-arguments
사용해보기
😀 { 프로젝트에 기본 폰트로
노토산스를 사용하고, 일부 폰트에roboto를 쓰고 싶어요. )
폰트 import하기
import { Roboto, Noto_Sans_KR } from "next/font/google"; // Roboto와 한글 NotoSans를 사용합니다.
const notoSansKr = Noto_Sans_KR({
// preload: true, 기본값
subsets: ["latin"], // 또는 preload: false
weight: ["100", "400", "700", "900"], // 가변 폰트가 아닌 경우, 사용할 fontWeight 배열
});
const roboto = Roboto({
subsets: ["latin"], // preload에 사용할 subsets입니다.
weight: ["100", "400", "700"],
variable: "--roboto", // CSS 변수 방식으로 스타일을 지정할 경우에 사용합니다.
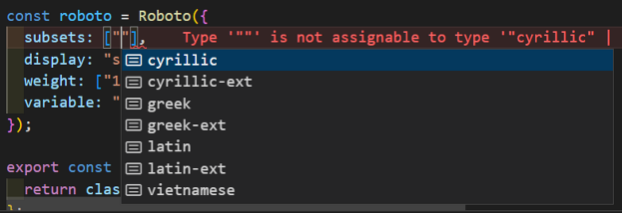
});subsets이 뭔가요? “korean”이 없어요!
Noto_Sans_KR를 불러와서 작성하다 보니 subsets: [] 안에 작성할 값에 korean은 없습니다.

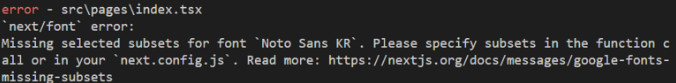
한국어를 쓰고 싶은데 subsets에는 latin, greek, vietnamese 밖에 없으면서, subsets 인수를 삭제하면 에러가 생깁니다.
어떻게 하라는 걸까요? 당황하지 않고 에러 메시지의 링크를 눌러봅니다.

subsets, preload
https://nextjs.org/docs/messages/google-fonts-missing-subsets
next.js의 구글 폰트는 자동으로 폰트를 preload합니다. 이를 위해 지정하는 값이
subset (하위 집합) 입니다. preload를 사용하여 글꼴 파일의 크기가 줄어들고
성능이 향상됩니다. 미리 로드할 하위 집합을 정의해야 합니다.
하위 집합을 지정하지 않으면 preload 경고가 발생합니다.
vercel의 잘 정리된 공식 문서를 참고하자면, subsets은 preload할 하위 집합을 지정합니다. 글꼴 파일을 줄이고 성능이 향상시킵니다. 그리고 preload의 기본값은 true이기 때문에, subsets가 없으면 preload할 대상을 알 수 없으므로 경고가 발생합니다.
그런데 아쉽지만 subsets에서 한글은 제공하지 않네요.
공식문서 하단의 Noto_Sans_JP 예시와 같이, preload를 false로 지정해도 됩니다. 하지만 영문에도 노토산스 폰트를 사용할 계획이 있다면 preload를 안할 이유가 있을까요? 반대로 presets에 존재하지 않는, 예를 들어 영어가 아닌 다국어에만 해당 폰트를 사용하는 경우라면 preload를 false로 사용할 수 있겠습니다.
const notoSansJp = Noto_Sans_JP({
// preload: true, 기본값
preload: false,
weight: ["100", "400", "700"]
});그래서 어떻게 적용하죠?
className에 전달하고, CSS variable & tailwind와 함께 사용
프로젝트에 다음과 같이 적용하였습니다.
1. className을 합치는 함수를 만듭니다.
export const cls = (...classnames: string[]) => {
return classnames.join(" ");
};2. 컴포넌트에 기본으로 사용할 노토산스 className과, CSS variable로 사용할 roboto를 className으로 넘깁니다.
<main className={cls(notoSansKr.className, roboto.variable)}>
<DefaultLayout>
<Component {...pageProps} />
</DefaultLayout>
</main>3. tailwind.config에서 theme extend에 fontfamily를 설정합니다.
/** @type {import('tailwindcss').Config} */
module.exports = {
content: ["./src/**/*.{js,jsx,ts,tsx}"],
theme: {
extend: {
fontFamily: { // 폰트패밀리
roboto: ["var(--roboto)"], // 다음과 같이 배열 안에 string으로 작성합니다.
},
},
},
variants: {
extend: {},
},
plugins: [require("tailwind-scrollbar-hide")],
};4. 이제 tailwind 클래스를 통해 CSS 변수를 사용할 수 있습니다.
export default function MainComponent() {
return (
<div>
노토산스 글씨입니다.
<p className="font-roboto">123 $&@ roboto ROBOTO 로보토입니다.</p>
</div>
);
}
