
프로젝트에 여러가지 폰트 적용하기
프로젝트에 한글, 영어, 숫자, 그 외의 외국어 폰트를 다르게 사용해야 할 경우가 있습니다.
또는 &, $ 등 일부 폰트만 다르게 적용해야 할 수도 있습니다.span등으로 일부 특수 문자를 static하게 감싸거나,
외국어를 사용할 곳에 class명을 다르게 지정할 수도 있지만, 관리가 어렵습니다.
한 곳에서 font-face를 관리하고, 각 font-familly를 지정할 수 있다면 더 좋지 않을까요?
unicode를 사용합니다.
- 한 단어에만 @font-face를 정의할 수도 있습니다.
한글,영어,숫자의 구분은character의 unicode 범위로 확인합니다.- 이렇게 유니코드의 범위를 지정하기 위해, css의 unicode-range 속성을 사용합니다.

Unicode-range란?
MDN: https://developer.mozilla.org/en-US/docs/Web/CSS/@font-face/unicode-range
- 글꼴에서 사용할 특정 문자 범위를 지정합니다.
- 폰트 다운로드 여부를 확인합니다.
- 범위 내의 문자를 사용하지 않으면, font을 다운로드하지 않습니다.
- 범위 내의 문자가 1개라도 있다면, font 전체가 다운로드 됩니다.
- webfont에는 적용되지 않습니다.
- 현지화가 많은 사이트에서 유니코드 범위를 설정하여 다운로드할 리소스를 절약할 수 있습니다.
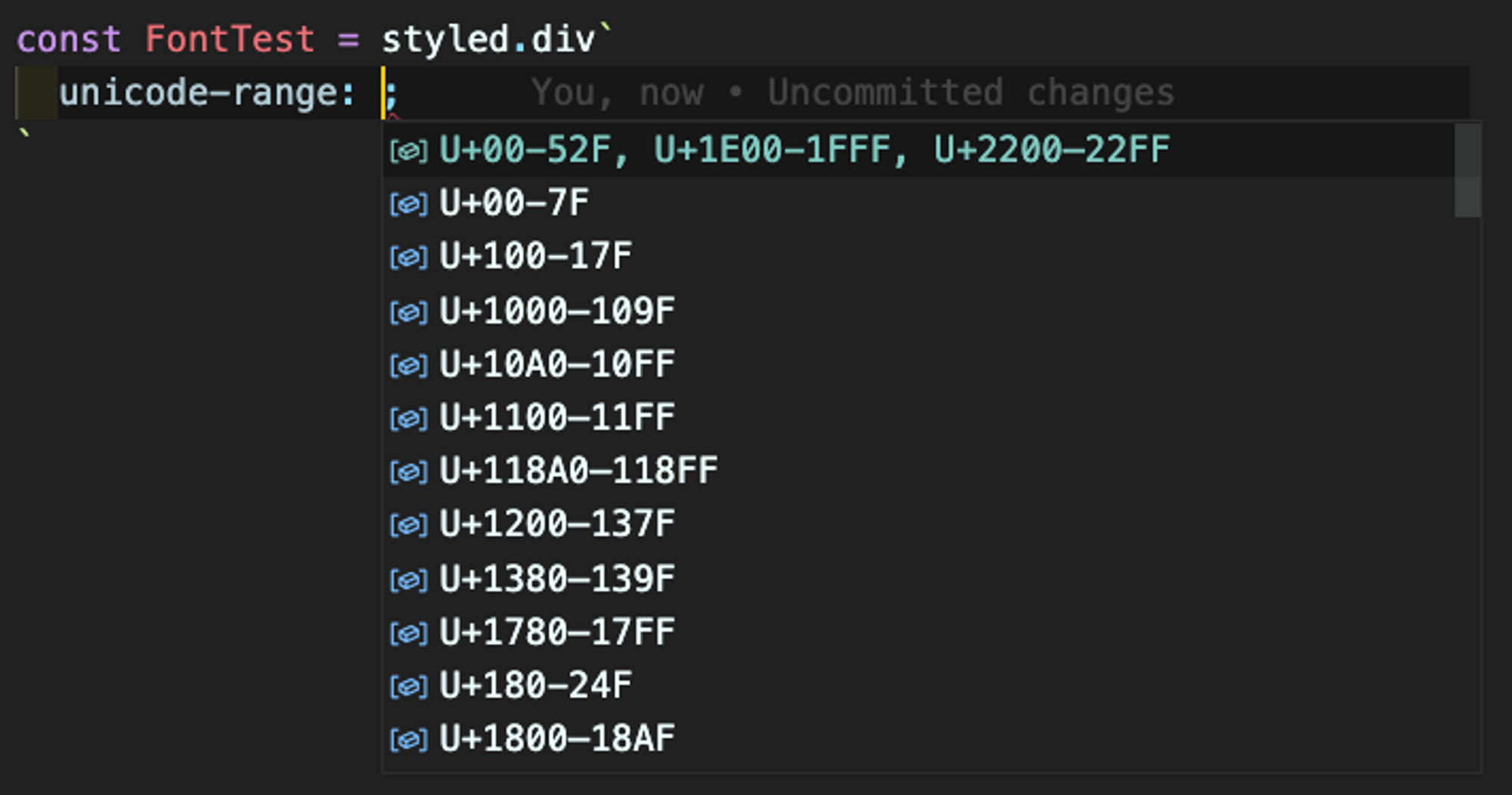
기본 적용 형태
- 다음과 같이 작성합니다.
unicode-range: U+26;폰트 페어링 Font-pairing이란?
- 예를 들어 한글 폰트와 라틴 폰트를 섞어서 사용하는 방식을
폰트를 섞어짠다고 합니다.
이렇게 서로 다른 폰트를 서로 어울리도록 매칭하는 것을 폰트 페어링이라고 합니다. - 다국어 매체에서 주로 사용됩니다. ex) 지하철 또는 공항의 사인 시스템
폰트 다운로드 사이트
- 폰트 포맷 다운로드 & CSS 스니펫
- [eot,woff,woff2,ttf,svg] 제공
- css 코드 제공
- https://gwfh.mranftl.com/fonts/sevillana?subsets=latin
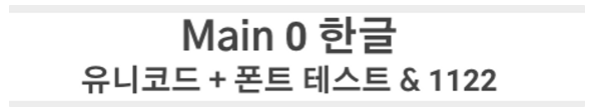
유니코드 적용 예시
폰트 테스트
Sevillana, 가장 튀는 폰트로 선정함😅- &만 Sevillana 폰트가 적용된 예시

/* 테스트 */
/* sevillana-regular - latin */
@font-face {
font-family: "Sevillana";
font-style: normal;
font-weight: 400;
src: url("../assets/fonts/sevillana-regular.eot"); /* IE9 Compat Modes */
src: local(""),
url("../assets/fonts/sevillana-regular.woff") format("woff"),
/* Modern Browsers */ url("../asses/fonts/sevillana-regular.ttf")
format("truetype");
unicode-range: U+26;
}pt ⇒ px ⇒ em 사이즈 계산법
- W3C, Absolute Length: https://www.w3.org/TR/css3-values/#absolute-lengths
1pt = 1/72nd of 1in
1px = 1/96th of 1in- pt를 px로 변환하기
- px을 pt로 나누면 다음과 같습니다.
- 따라서, 1px는 1.33333…px입니다.
- px을 pt로 나누면 다음과 같습니다.
let px = 96 / 62; // 1.3333333...- point를 pixel로 변환하는 유틸리티 함수는 다음과 같습니다. function pointTopixel(point) {
return ((point * 96) / 72).toFixed(2);
}자주 사용하는 pt에 따른 px 폰트 크기
- 자주 사용하는 pt에 따른 px 폰트 크기입니다.
pt(point) px(pixel) 1pt 1.33px 2pt 2.67px 3pt 4.00px 4pt 5.33px 5pt 6.67px 6pt 8.00px 7pt 9.33px 8pt 10.67px 9pt 12.00px 10pt 13.33px 11pt 14.67px 12pt 16.00px 14pt 18.67px 16pt 21.33px 18pt 24.00px 24pt 32.00px 32pt 42.67px
자주 사용하는 유니코드 range
- Unicode.org : https://www.unicode.org/charts/
| 유니코드 | 범위 |
|---|---|
| U+0041-005A | 영문 대문자 |
| U+0061-007A | 영문 소문자 |
| U+AC00-D7A3 | 한글 |
| U+0030-0039 | 숫자 |
| U+0020-002F, U+003A-0040, U+005B-0060, U+007B-007E | 특수문자 |
결론
- 아래는 한글은 Gothic A1, 숫자는 roboto로 폰트 페어링한 예시입니다.

- 전체 폰트 용량 13.8MB
src/assets/fonts- 기본 제공 폰트이지만 font-face를 적용하기 위해, 빌드 내에 폰트가 위치해 있습니다. ⇒ 해결을 위해 공식문서나 레퍼런스를 더 찾아봐야 할 것 같습니다.
