사용자의 언어를 확인하는 방법에 대해서 알아봅니다.
Navigator란?
MDN https://developer.mozilla.org/en-US/docs/Web/API/Navigator
사용자의 언어를 확인하는 방법은 Navigator를 사용하는 것입니다.
Navigate 인터페이스는 사용자 에이어전트의 상태를 나타냅니다.
(읽기전용 객체입니다.)
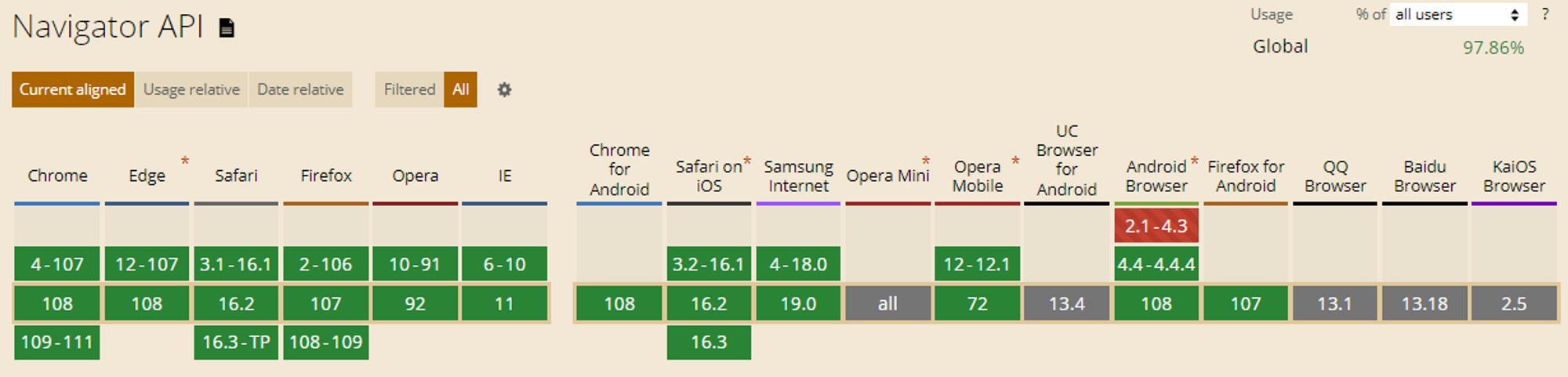
Navigator API는 97.86%의 웹/앱 환경에서 사용가능합니다.
(navigator.language는 97.71%)
can I use navigator.language
비교하기
| 메소드 | 내용 | 유형 | chrome | firefox | IE | safari | 그 외 |
|---|---|---|---|---|---|---|---|
| .language | 사용자가 선호하는 언어(일반적으로 브라우저 UI의 언어)를 나타내는 문자열을 반환합니다. 알 null수 없는 경우 값이 반환됩니다. | “ko” 또는 “ko-KR” (firefox) | O | O | X | O | X |
| .languages | 선호도에 따라 사용자에게 알려진 언어를 나타내는 문자열 배열을 반환합니다. | [’ko-KR’, ‘ko’, ‘en-US’, ‘en’] | O | O | X | O | X |
| .userLanguage | IE에서 사용했었음 | “ko” | X | X | O | - | - |
| .systemLanguage | IE에서 사용했었음 | “ko” | X | X | O | - | - |
브라우저별 상세 예시
레퍼런스 = https://gist.github.com/ksol/62b489572944ca70b4ba
- chrome_39
window.navigator.language // -> "fr"
window.navigator.languages // -> ["fr-FR", "fr", "en-US", "en", "es", "de"]
window.navigator.userLanguage // -> undefined
window.navigator.browserLanguage // -> undefined
window.navigator.systemLanguage // -> undefined- firefox_35
window.navigator.language // -> "fr"
window.navigator.languages // -> [ "fr", "fr-FR", "en-US", "en" ]
window.navigator.userLanguage // -> undefined
window.navigator.browserLanguage // -> undefined
window.navigator.systemLanguage // -> undefined- safari_8
window.navigator.language // -> undefined
window.navigator.languages // -> undefined
window.navigator.userLanguage // -> 'en-us'
window.navigator.browserLanguage // -> 'en-us'
window.navigator.systemLanguage // -> 'en-us'- safari_10
window.navigator.language // -> undefined
window.navigator.languages // -> undefined
window.navigator.userLanguage // -> 'en-us'
window.navigator.browserLanguage // -> 'en-us'
window.navigator.systemLanguage // -> 'en-us'- chrome_65
window.navigator.language // -> undefined
window.navigator.languages // -> undefined
window.navigator.userLanguage // -> 'en-us'
window.navigator.browserLanguage // -> 'en-us'
window.navigator.systemLanguage // -> 'en-us'- IE09 (deprecated)
window.navigator.language // -> undefined
window.navigator.languages // -> undefined
window.navigator.userLanguage // -> 'en-us'
window.navigator.browserLanguage // -> 'en-us'
window.navigator.systemLanguage // -> 'en-us'- IE10 (deprecated)
window.navigator.language // -> undefined
window.navigator.languages // -> undefined
window.navigator.userLanguage // -> 'en-us'
window.navigator.browserLanguage // -> 'en-us'
window.navigator.systemLanguage // -> 'en-us'- IE11 (deprecated)
window.navigator.language // -> undefined
window.navigator.languages // -> undefined
window.navigator.userLanguage // -> 'en-us'
window.navigator.browserLanguage // -> 'en-us'
window.navigator.systemLanguage // -> 'en-us'예시와 같이, 브라우저마다 사용하는 값이 다를 수 있기 때문에, 크로스 브라우징이 필요합니다.
사용 예시
- 프로젝트에서 브라우저의 언어, 사용자가 선호하는 언어보다는
OS의 언어를 기본으로 가져가기로 했으므로 다음과 같이 작성합니다.
(한글과 영어, 2가지만 지원할 예정)
function getLanguage() {
return navigator.language || navigator.userLanguage || navigator.systemLanguage;
}
// 언어 확인
const lang = getLanguage().toLowerCase(); // 소문자로 변경
const isKor = lang.includes("ko"); // 공통으로 들어가는 "ko"로 확인
...
<h2 data-lang={lang}> // 추후 번역 등에 활용
{isKor ? "로그인" : "LoginForm"}
</h2>
...- 현재는 회원 가입시 설정할 유저 회원정보에 사용
- isKor에 boolean값으로 간단한 언어 설정을 할 수 있습니다.
- data-lang에 값을 넣어서 추후 설정에 활용할 수 있습니다.
- 또는 recoil 등 전역상태 관리툴에 사용자의 언어를 저장하고, 전역에서 사용할 수 있습니다.