
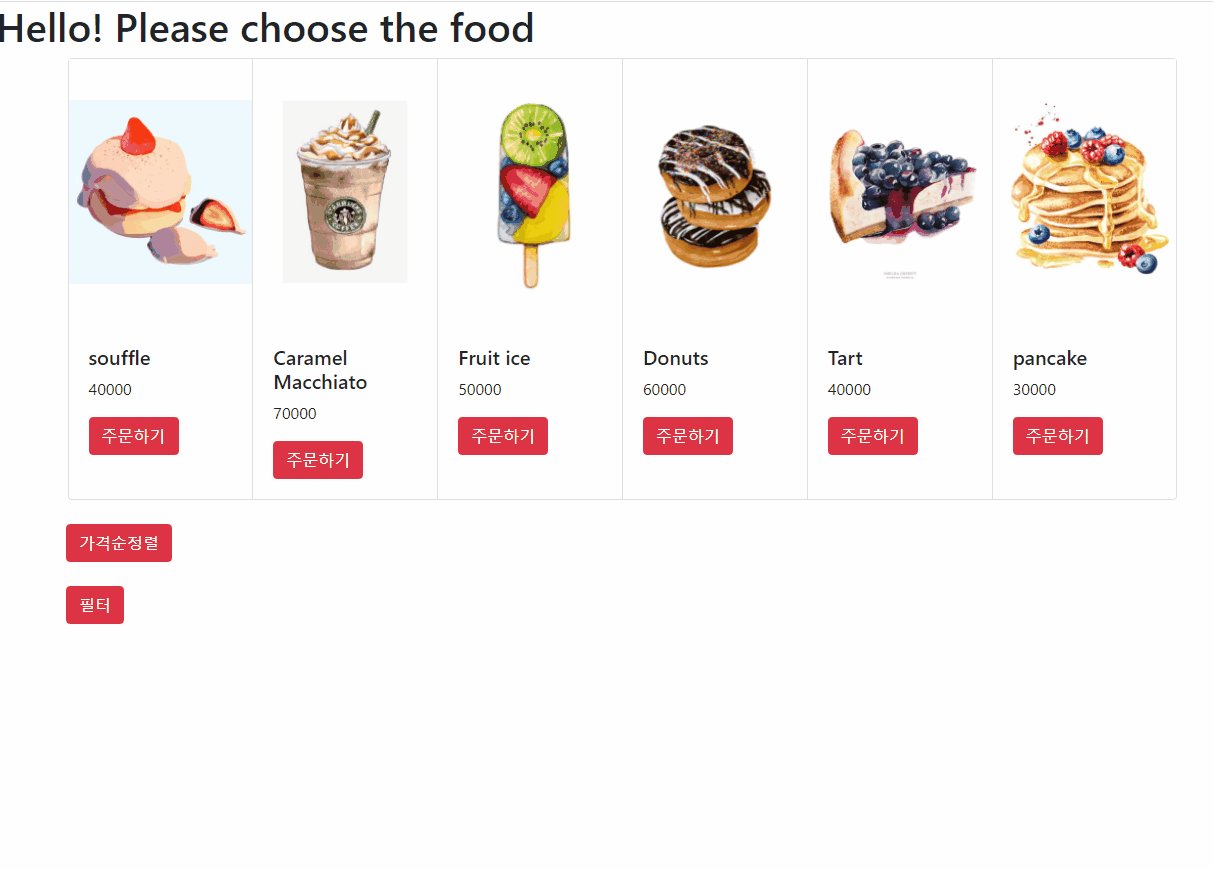
자바스크립트를 활용하여 각 Tag를 생성하고 배열에 object요소들을 for문을 통하여 웹페이지에 렌더링했다.
또 sort메서드와 filter메서드로 조건에 따라 정렬과 필터를 구현하였다.
- html
html에는 button테그를 작성해주었다.
<div class="btnContainer my-4">
<button class="btn btn-danger" id="sortPrice">가격순정렬</button>
</div>
<div class="btnContainer2 my-4">
<button class="btn btn-danger" id="filterBtn">필터</button>
</div>- js
아래는 서버에서 상품데이터를 보냈다고 가정하고 배열로 작성해주었다.
///서버가 보낸 쇼핑몰 상품데이터라고 가정
let products = [
{ price: 40000, title: "souffle", img: "0.png" },
{ price: 70000, title: "Caramel Macchiato", img: "1.png" },
{ price: 50000, title: "Fruit ice", img: "2.png" },
{ price: 60000, title: "Donuts", img: "3.png" },
{ price: 40000, title: "Tart", img: "4.png" },
{ price: 30000, title: "pancake", img: "5.png" },
];
products를 웹페이지에 렌더링하기
일단 반복문을 사용하여 각 object에 Tag를 붙여주고 Tag에 텍스트를 작성해준다
Tag에 text를 넣어주고 appendChild메서드를 사용하여 부모테그에 붙여준다!
for (let i = 0; i < products.length; i++) {
products[i].id = i;
const cardContainer = document.getElementById("cardContainer");
const card = document.createElement("div");
card.className = "card";
const img = document.createElement("img");
img.className = "이미지";
img.src = `./img/${products[i].img}`;
const cardBody = document.createElement("div");
cardBody.className = "card-body";
const title = document.createElement("h5");
title.className = "title";
title.innerText = products[i].title;
const price = document.createElement("p");
price.className = "price";
price.innerText = products[i].price;
const btn = document.createElement("button");
btn.className = "btn btn-danger";
btn.innerText = "주문하기";
cardBody.appendChild(title);
cardBody.appendChild(price);
cardBody.appendChild(btn);
card.appendChild(img);
card.appendChild(cardBody);
cardContainer.appendChild(card);
}위 테그가 완성되면?
<div class="cardContainer">
<div class="card">
<div class="cardBody">
<h5 class="title"></h5>
<p class="price"></p>
<button class="btn btn-danger"></button>
</div>
</div>
</div>
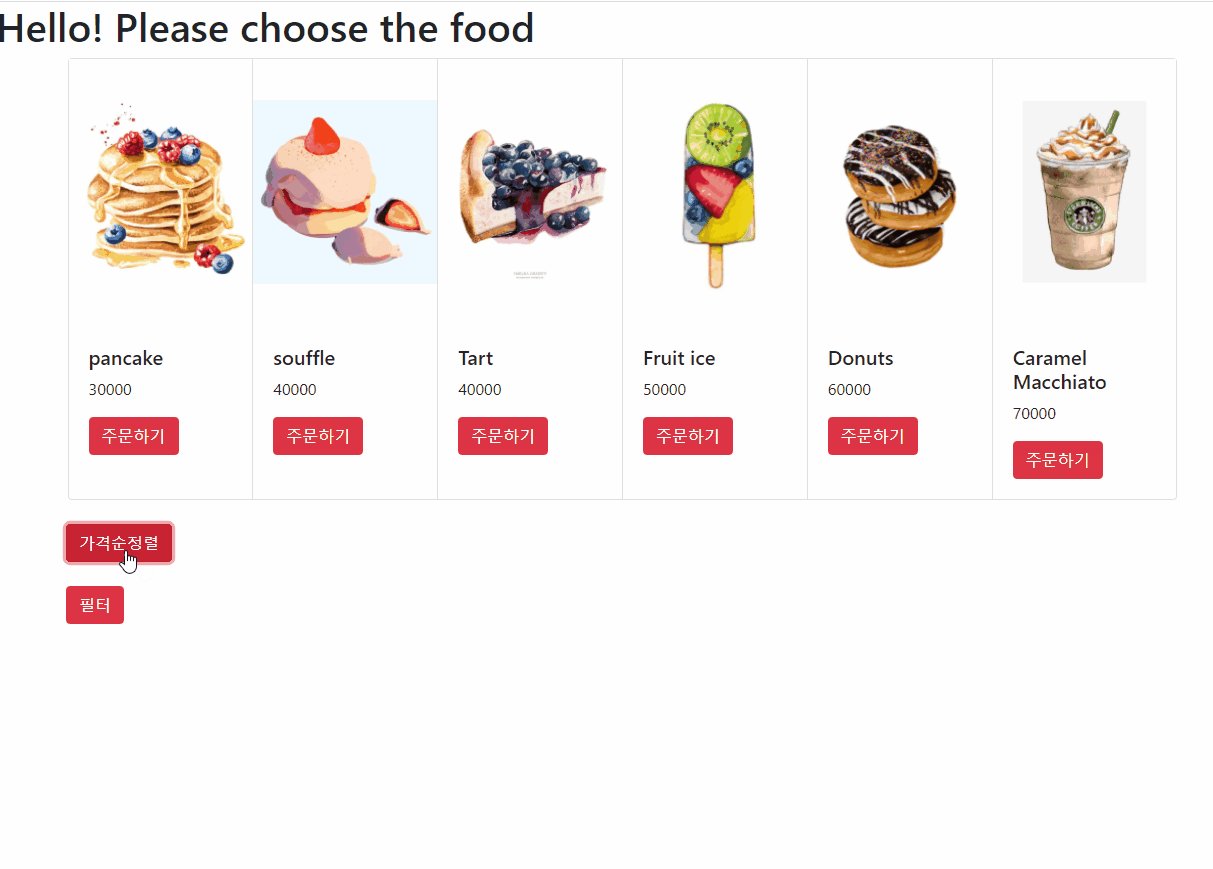
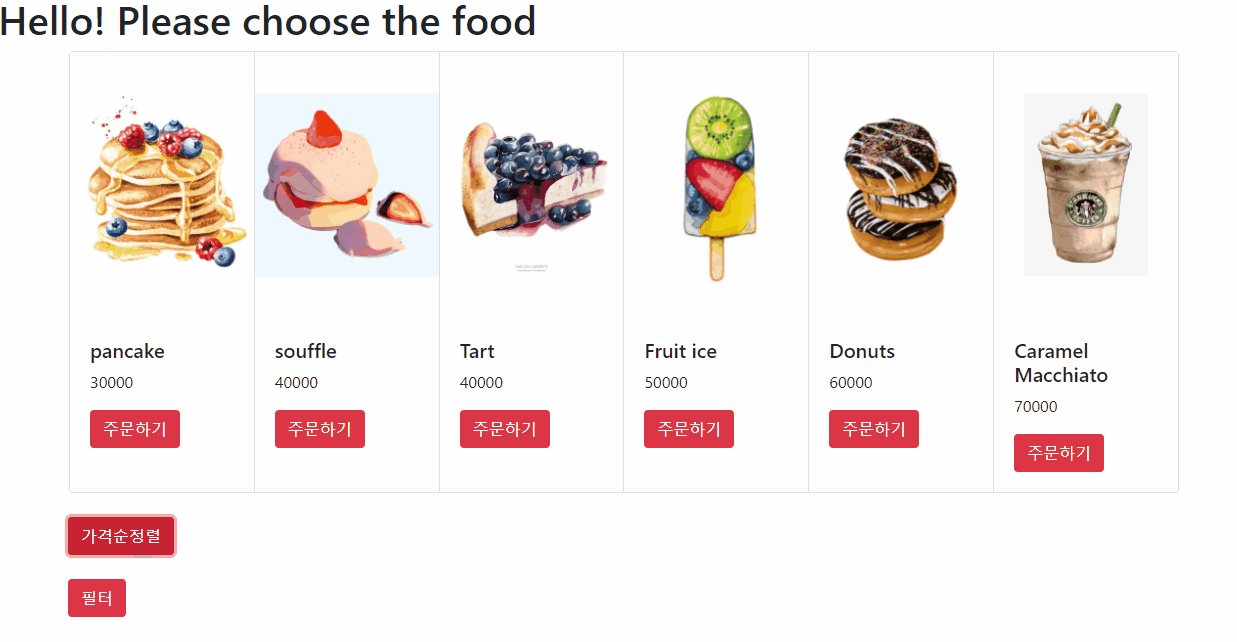
🔼 오름차순으로 정렬해보자
sort()는 문자열을 비교하여 유니코드 값 순서대로 정렬되는 메서드이다. 숫자로 정렬하고싶다면 두 개의 매개변수
a와b를 받고 비교한다.
양수를 리턴하면 a는 오른쪽 b는 왼쪽으로 정렬,음수를 리턴하면 a는 왼쪽 b는 오른쪽으로 정렬한다.
배열이 담겨있는 products 배열을 sort메서드를 활용하여 price에 접근해 a.price - b.price를 해준다.
그러면 자동으로 오름차순으로 정렬이 된다! (위 개념 참고)
그리고 반복문으로 eq(index)메서드를 활용하여 해당하는 요소를 가져온다. 가져온 요소, title,img,price를 차례대로 html()을 활용하여 바인딩해주었다.
🖱 이미지를 정렬하기위해 필요했던 메서드는 attr()을 사용하는 방법은?
$("선택자").attr("src", "이미지경로");
$("#sortPrice").click(function () {
products.sort(function (a, b) {
return a.price - b.price;
});
for (let i = 0; i < products.length; i++) {
$(".title").eq(i).html(products[i].title);
$(".이미지").eq(i).attr("src", `./img/${products[i].img}`);
$(".price").eq(i).html(products[i].price);
}
});
✨구현

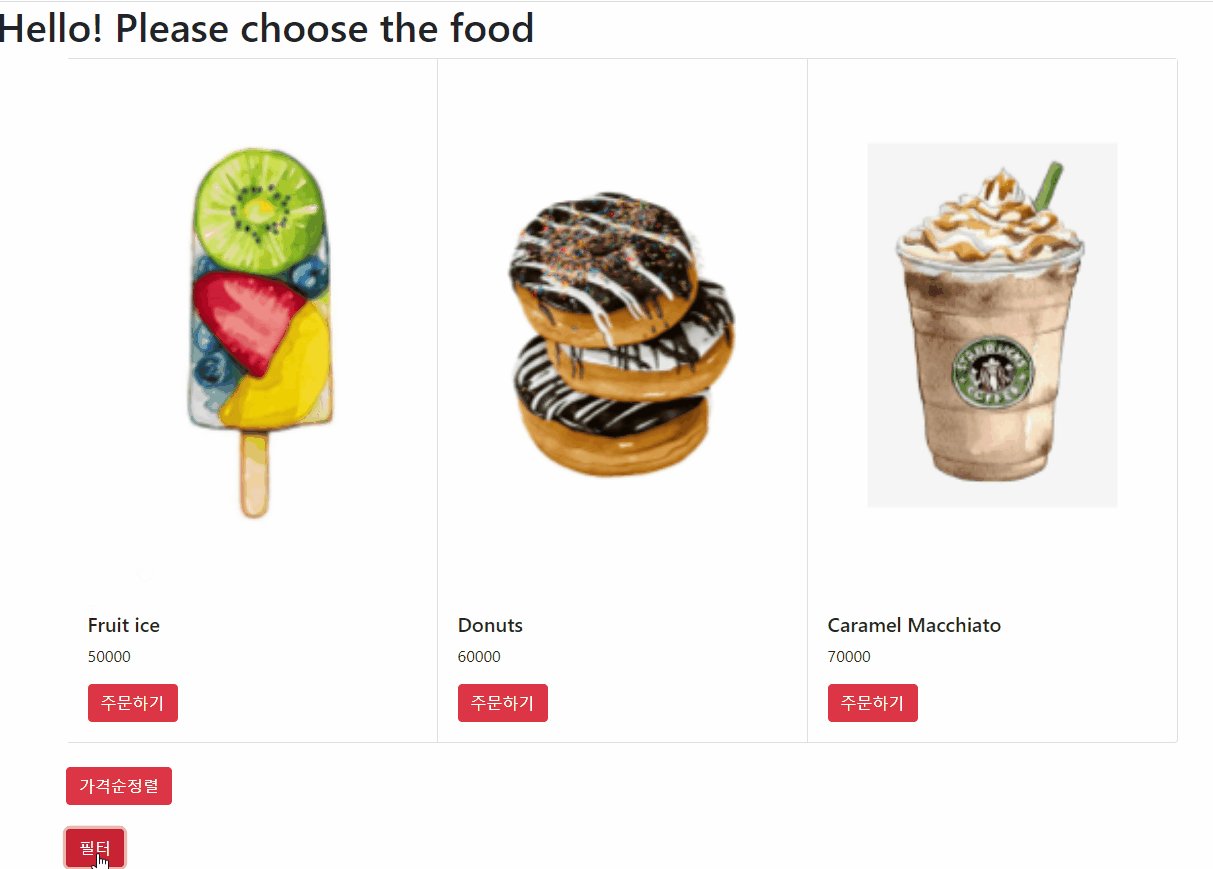
🅿 조건을 필터해보자
forEach를 활용하여 배열의 각 object를 순서대로 돌며 if조건문을 통하여 필터를 구현했다.
price 클래스를 가져와 콘솔로 확인해보면 HTML COLLECTION 형태인것을 확인할 수 있다.
이것을 array으로 바꾸기 위해 Array.from() 메서드를 사용하였고 array로 바뀐 price테그들을 forEach메서드를 사용했다.
$("#filterBtn").click(() => {
const price = document.getElementsByClassName("price");
Array.from(price).forEach((item) => {
});
});- forEach메서드에 인자로 들어오는 item을 콘솔로 확인하면?
price(클래스명)가 p테그에 담겨져 있는 채로 출력되는것을 확인할 수 있다.
여기서 p테그 안에 있는 text를 가져와야하기 위해서는 innerText를 사용해야한다는 것을 알 수 있다.
if (
item.innerText < 50000 &&
item.parentElement.parentElement.className !== "card hidden"
) {
item.parentElement.parentElement.className = "card hidden";
} else {
item.parentElement.parentElement.className = "card";
}
- 조건
만약에 item.innerText 50000원 미만이고 && card hidden 클래스 네임이 아니라면 card hidden 클래스를 추가한다.
아니라면 클래스를 card로 바꾼다.
🤷♀️ 50000원미만 조건으로 필터하는것 같지만 &&연산자를 사용하여 card hidden이 있는지 없는지 판별하여 필터하였다!
필터를 구현할 때 당연히 filter메서드를 활용하면 되지 않을까? 하고 시도했다. filter는 새로운 배열을 만드는데 이 새로운 배열로 조건에 맞게 갱신하려면 현재 출력되는 배열과 비교하여 남기거나 사라지게 해야하기 때문에 코드가 굉장히 복잡해졌다! 🤦♀️